Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los diálogos son una manera de solicitar a un usuario información o permitir personalizaciones del comportamiento de las características. Por ejemplo, el cuadro de diálogoOpciones de > tiene páginas individuales que permiten al usuario controlar el comportamiento de características como temas, editores y pestañas de documento.
Comienza
Para empezar, siga los pasos descritos en Creación de la primera extensión de Visual Studio.
Trabajar con diálogos
En este artículo se describen los principales escenarios de usuario al trabajar con diálogos:
- Crear un cuadro de diálogo
- Personalizar el título del cuadro de diálogo
- Personalizar los botones de diálogo
- Obtención del resultado del cuadro de diálogo
Crear un cuadro de diálogo
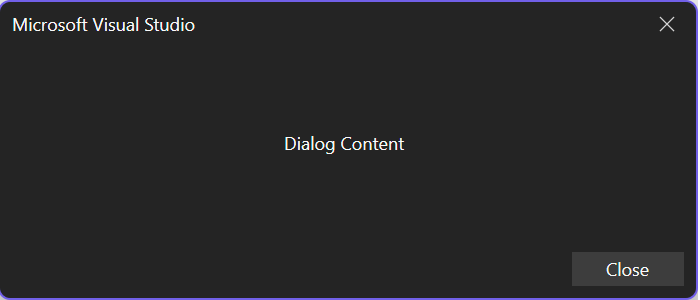
Crear una ventana de herramientas con el nuevo modelo de extensibilidad es tan sencillo como llamar al método ShowDialogAsync desde los asistentes de ShellExtensibility y pasar el contenido del cuadro de diálogo.

ShowDialogAsync
El método ShowDialogAsync tiene varias sobrecargas con las que debe familiarizarse:
Sobrecargas
ShowDialogAsync(content,cancellationToken)ShowDialogAsync(content,title,cancellationToken)ShowDialogAsync(content,options,cancellationToken)ShowDialogAsync(content,title,options,cancellationToken)
Parámetros
| Nombre | Tipo | Descripción |
|---|---|---|
content |
Microsoft.VisualStudio.RpcContracts.RemoteUI.IRemoteUserControl | Contenido del cuadro de diálogo. |
title |
System.String | Título del cuadro de diálogo. |
options |
Microsoft.VisualStudio.RpcContracts.Notifications.DialogOption |
Opciones para mostrar el cuadro de diálogo. |
cancellationToken |
System.Threading.CancellationToken | para cancelar el cuadro de diálogo. |
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, cancellationToken);
}
Para obtener más información sobre cómo crear un control de usuario remoto, consulte Interfaz de usuario remota.
Personalizar el título del cuadro de diálogo
Cuando la extensión muestra un cuadro de diálogo, puede proporcionar una cadena de título personalizada que se muestra en la región de título del diálogo.

public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, "My Dialog Title", cancellationToken);
}
Personalizar los botones de diálogo
Cuando se muestra un cuadro de diálogo en el entorno de desarrollo integrado, puede seleccionar determinadas combinaciones de botones de diálogo predefinidos y acciones predeterminadas. Puede encontrar las combinaciones predefinidas de botón y acción en Microsoft.VisualStudio.RpcContracts.Notifications.DialogOption.

También puede crear su propia combinación de botones y acciones predeterminadas desde:
Microsoft.VisualStudio.RpcContracts.Notifications.DialogButtonpublic enum DialogButton { // Hides all of the dialog buttons. None, // Shows a single close button. Close, // Shows a single OK button. OK, // Shows an OK and Cancel button. OKCancel }Microsoft.VisualStudio.RpcContracts.Notifications.DialogResultpublic enum DialogResult { // The dialog was closed via the System.Threading.CancellationToken or by using an // action provided by the Microsoft.Visual Studio.RpcContracts.RemoteUI.IRemoteUserControl // content. None, // The user pressed the Close button. Close, // The user pressed the OK button. OK, // The user pressed the Cancel button, or pressed the nonclient close button, or // pressed the Esc key. Cancel }
Ejemplos
Agregar un botón Cancelar:
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, DialogOption.OKCancel, cancellationToken);
}
Sin botones de diálogo:
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
await this.Extensibility.Shell().ShowDialogAsync(control, new DialogOption(DialogButton.None, DialogResult.None), cancellationToken);
}
Obtención del resultado del cuadro de diálogo
Si necesita saber si un usuario cerró positivamente un cuadro de diálogo o lo descartó, puede esperar a la llamada a ShowDialogAsync. Devuelve Microsoft.VisualStudio.RpcContracts.Notifications.DialogResult, que representa la acción realizada por el usuario.
public override async Task ExecuteCommandAsync(IClientContext context, CancellationToken cancellationToken)
{
// Ownership of the RemoteUserControl is transferred to Visual Studio, so it shouldn't be disposed by the extension
#pragma warning disable CA2000 // Dispose objects before losing scope
var control = new MyDialogControl(null);
#pragma warning restore CA2000 // Dispose objects before losing scope
DialogResult result = await this.Extensibility.Shell().ShowDialogAsync(control, "My Dialog Title", DialogOption.OKCancel, cancellationToken);
if (result == DialogResult.OK)
{
// The user pressed the OK button.
}
}
Contenido relacionado
- Consulte DialogSample para obtener un ejemplo completo de cómo crear una extensión con un cuadro de diálogo.