Tutorial: Creación de una aplicación de WinForms para un juego de formar parejas
En esta serie de cuatro tutoriales, creará un juego de formar parejas en el que el usuario que juegue formará parejas de iconos ocultos.
Use estos tutoriales para obtener información sobre las tareas siguientes en el entorno de desarrollo integrado (IDE) de Visual Studio.
- Almacenar objetos, como iconos, en un objeto List<T>.
- Use un bucle de
foreachen C# o un bucle deFor Eachen Visual Basic para recorrer en iteración los elementos de una lista. - Realizar un seguimiento del estado de un formulario mediante variables de referencia.
- Crear un controlador de eventos que responda a eventos que se puedan usar con varios objetos.
- Crear un temporizador para la cuenta atrás y desencadenar un evento una y solo una vez después de iniciarse.
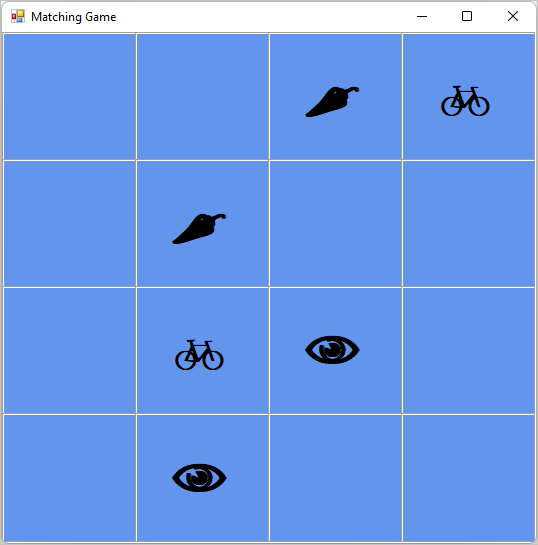
Cuando termine, tendrá un juego completo.

En este primer tutorial, obtendrá información sobre cómo hacer lo siguiente:
- Crear un proyecto de Visual Studio que utiliza Windows Forms
- Agregar un elemento de diseño y darle formato
- Agregar etiquetas para mostrar y darles formato
Requisitos previos
Necesitará Visual Studio para completar este tutorial. Visite la página de descargas de Visual Studio para obtener una versión gratuita.
Creación de un proyecto de juego de formar parejas de Windows Forms
Al crear el juego de formar parejas, el primer paso consiste en crear un proyecto de aplicación de Windows Forms.
Abra Visual Studio.
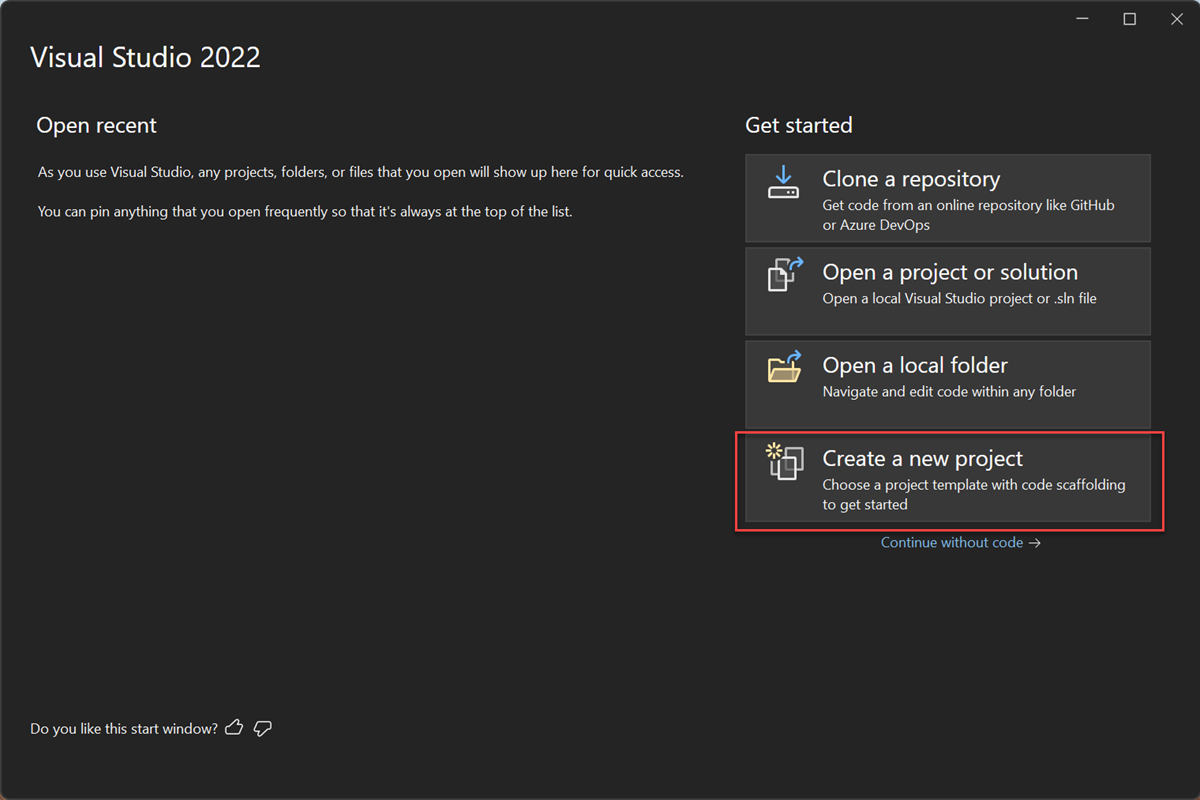
En la ventana de inicio, seleccione Crear un proyecto.

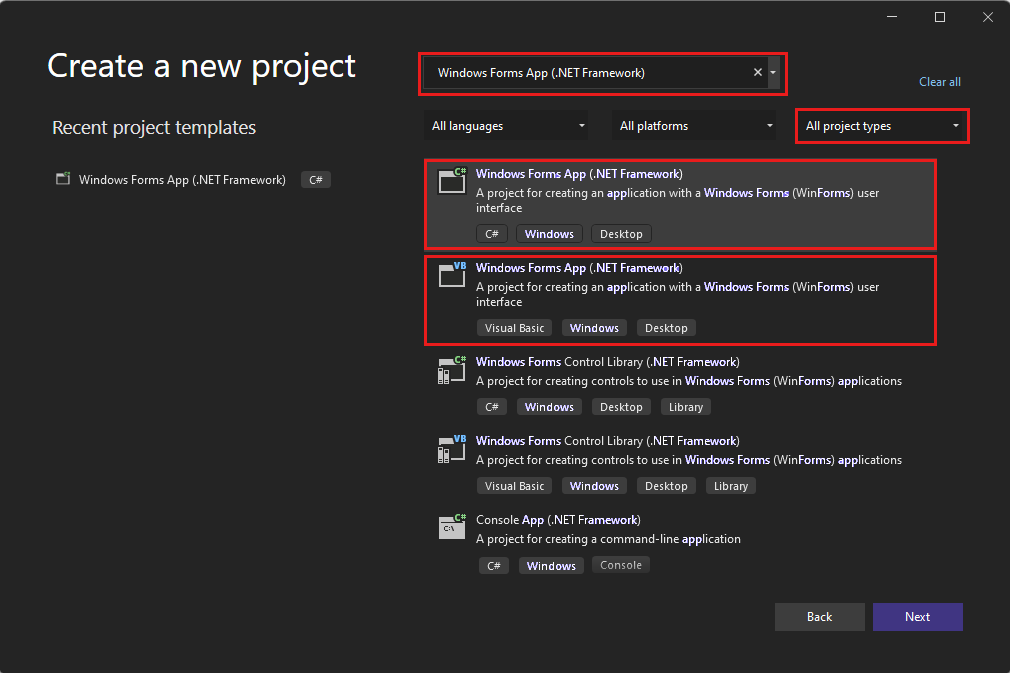
En la ventana Crear un proyecto, busque Windows Forms. Después, seleccione Escritorio en la lista Tipo de proyecto.
Seleccione la plantilla Aplicación de Windows Forms (.NET Framework) para C# o Visual Basic y, luego, Siguiente.

Nota:
Si no ve la plantilla Aplicación de Windows Forms (.NET Framework), puede instalarla desde la ventana Crear un proyecto nuevo. En el mensaje ¿No encuentra lo que busca? , seleccione el vínculo Instalar más herramientas y características.

Luego, en el Instalador de Visual Studio, seleccione Desarrollo de escritorio de .NET.

Seleccione Modificar en el Instalador de Visual Studio. Es posible que se le pida que guarde su trabajo. Seguidamente, seleccione Continuar para instalar la carga de trabajo.
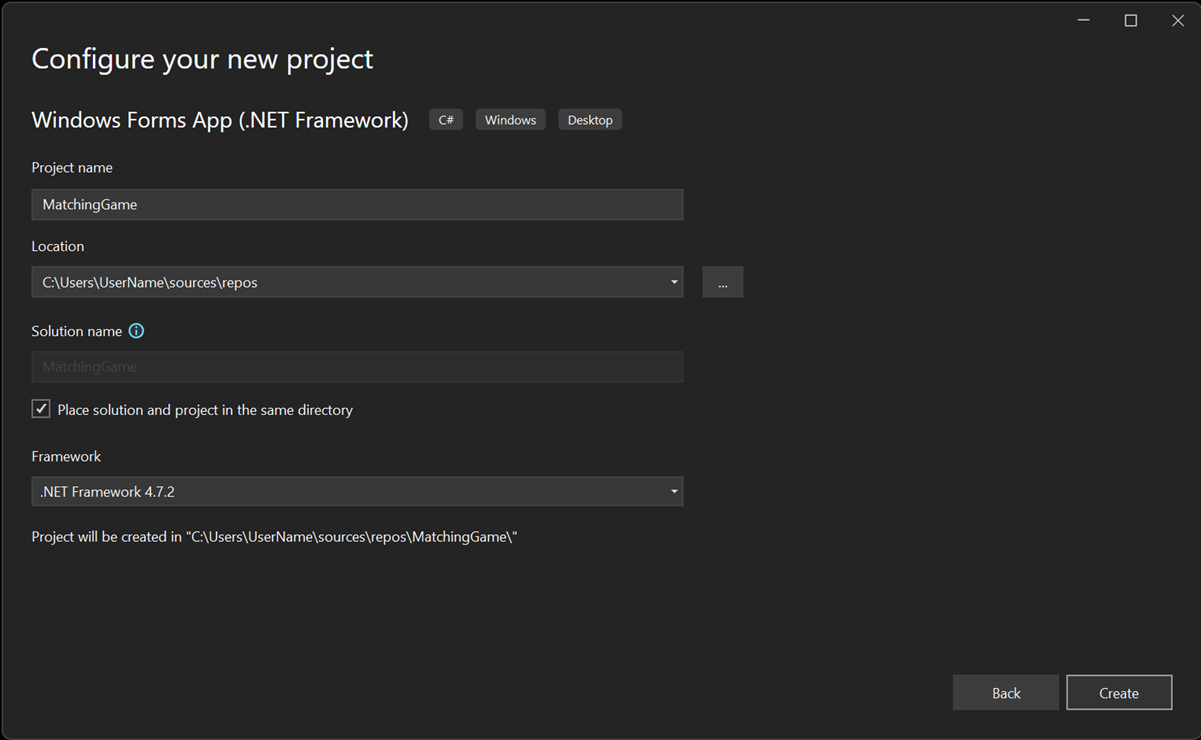
En la ventana Configure su nuevo proyecto, asigne al proyecto el nombre MatchingGame y, después, seleccione Crear.

Visual Studio crea una solución para la aplicación. Una solución es un contenedor de todos los proyectos y archivos necesarios para la aplicación.
En este momento, Visual Studio muestra un formulario vacío en el Diseñador de Windows Forms.
Creación de un diseño para el juego
En esta sección, creará la cuadrícula de cuatro por cuatro del juego.
Haga clic en el formulario para seleccionar el Diseñador de Windows Forms. La pestaña se denomina Form1.cs [Design] para C# o Form1.vb [Design] para Visual Basic. En la ventana Propiedades, defina las propiedades del formulario siguientes.
- Cambie la propiedad Text de Form1 a Matching Game. Este texto aparece en la parte superior de la ventana de juego.
- Cambie el tamaño del formulario. Para hacerlo, puede establecer la propiedad Size en 550, 550, o bien arrastrar la esquina del formulario hasta que vea el tamaño correcto en la parte inferior del IDE de Visual Studio.
En el lado izquierdo del IDE, seleccione la pestaña Cuadro de herramientas. Si no ve dicha pestaña, seleccione Ver>Cuadro de herramientas en la barra de menús o haga clic en Ctrl+Alt+X.
Arrastre un control TableLayoutPanel de la categoría Contenedores en el cuadro de herramientas o haga doble clic en él. Establezca las propiedades siguientes para el panel en la ventana Propiedades.
Establezca la propiedad BackColor en CornflowerBlue. Para establecer esta propiedad, seleccione la flecha que aparece junto a la propiedad BackColor. En el cuadro de diálogo BackColor, seleccione Web. En los nombres de colores disponibles, seleccione CornflowerBlue.
Nota
Los colores no están en orden alfabético, y CornflowerBlue está casi al final de la lista.
Establezca la propiedad Dock en Fill en la lista desplegable. Para ello, seleccione el botón central grande. Esta opción expande el tamaño de la tabla de modo que cubra todo el formulario.
Establezca la propiedad CellBorderStyle en Inserción. Este valor proporciona los bordes visuales entre cada celda del tablero.
Seleccione el botón del triángulo situado en la esquina superior derecha de TableLayoutPanel para mostrar su menú de tareas. En el menú de tareas, seleccione Agregar fila dos veces para agregar dos filas más. Luego, seleccione Agregar columna dos veces para agregar dos columnas más.
En el menú de tareas, seleccione Editar filas y columnas para abrir la ventana Estilos de columna y fila. Para cada columna, seleccione la opción Porcentaje y, luego, establezca el ancho de cada columna en el 25 por ciento.
Seleccione Filas en la lista que aparece en la parte superior de la ventana y, luego, establezca el alto de cada fila en el 25 por ciento.
Cuando termine, seleccione Aceptar para guardar los cambios.
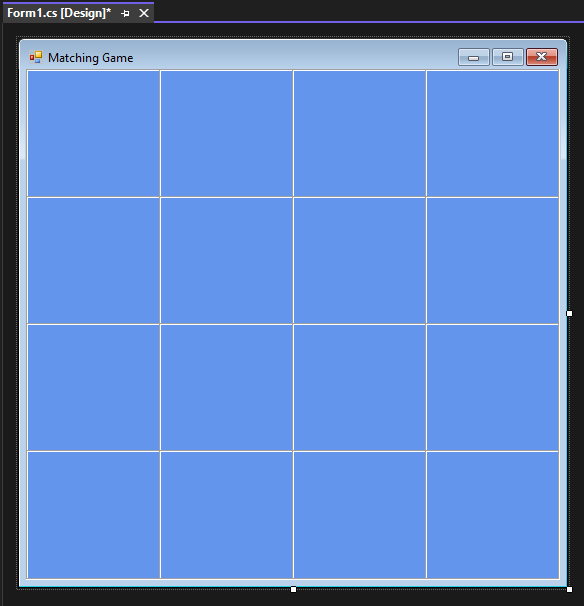
TableLayoutPanel ahora es una cuadrícula de cuatro por cuatro con 16 celdas cuadradas del mismo tamaño. Más adelante, los iconos aparecerán en estas filas y columnas.

Incorporación y formato de etiquetas para mostrar
En esta sección, creará etiquetas para mostrar durante el juego y les dará formato.
Asegúrese de que el control TableLayoutPanel esté seleccionado en el editor de formularios. Debería ver tableLayoutPanel1 en la parte superior de la ventana Propiedades. Seleccione TableLayoutPanel en el formulario si todavía no está seleccionado, o hágalo en la lista que se encuentra en la parte superior de la ventana Propiedades.
Como lo hizo antes, abra el cuadro de herramientas y, luego, abra la categoría Controles comunes. Agregue un control Label a la celda superior izquierda de TableLayoutPanel. Ahora, el control Label está seleccionado en el IDE. Establezca las siguientes propiedades para el control.
- Establezca la propiedad BackColor de la etiqueta en CornflowerBlue.
- Establezca la propiedad AutoSize en False.
- Establezca la propiedad Dock en Fill.
- Establezca la propiedad TextAlign en MiddleCenter. Para ello, elija el botón de lista desplegable que se encuentra al lado de la propiedad y, luego, seleccione el botón central. Este valor garantiza que el icono aparecerá en el centro de la celda.
- Seleccione la propiedad Font. Aparece un botón de puntos suspensivos ( … ). Seleccione el botón de puntos suspensivos y establezca el valor de Fuente en Webdings, el Estilo de fuente en Negrita y el Tamaño en 48.
- Establezca la propiedad Text de la etiqueta en la letra c.
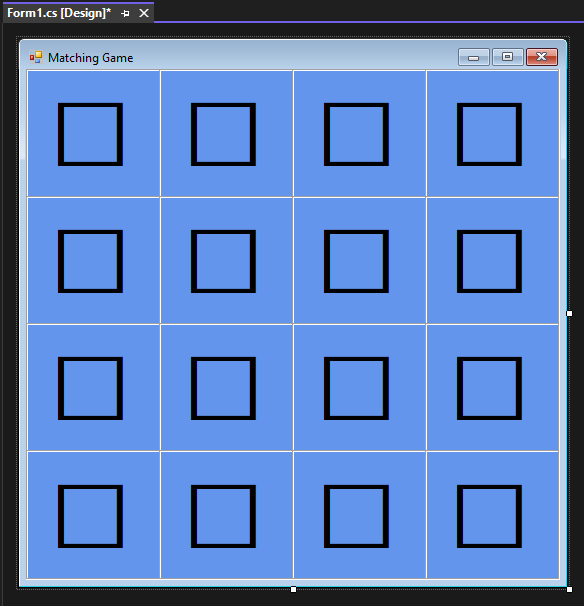
La celda superior izquierda de TableLayoutPanel ahora contiene un cuadro negro centrado sobre un fondo azul.
Nota
La fuente Webdings es una fuente de iconos que se distribuye con el sistema operativo Windows. En el juego de formar parejas, el jugador forma parejas de iconos. Esta fuente muestra los iconos para formar parejas.
En lugar de c, pruebe con distintas letras en la propiedad Text. Un signo de exclamación es una araña, una N mayúscula es un ojo y una coma es una guindilla.
Seleccione el control Label y cópielo en la celda siguiente en TableLayoutPanel. Seleccione las teclas Ctrl+C o, en la barra de menús, Editar>Copiar. Luego, péguelo con Ctrl+V o con Editar>Pegar.
Una copia de la primera etiqueta aparece en la segunda celda de TableLayoutPanel. Vuelva a pegar el control; aparecerá otra etiqueta en la tercera celda. Siga pegando los controles Label hasta que se llenen todas las celdas.
Con este paso se completa el diseño del formulario.

Pasos siguientes
Vaya al tutorial siguiente para aprender a asignar un icono aleatorio a cada etiqueta y agregar controladores de eventos a las etiquetas.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de