Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Puede depurar código JavaScript y TypeScript mediante Visual Studio. Puede detectar puntos de interrupción, conectar el depurador, inspeccionar variables, ver la pila de llamadas y utilizar otras características de depuración.
Tip
Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
Configuración de depuración
Para proyectos de .esproj en Visual Studio 2022, Visual Studio Code emplea un archivo launch.json para configurar y personalizar el depurador. launch.json es un archivo de configuración del depurador.
Visual Studio asocia el depurador solo al código de usuario. Para los proyectos de .esproj, puede configurar el código de usuario (también denominado configuración de Solo mi código) en Visual Studio utilizando la configuración de skipFiles en launch.json. Esto funciona igual que la configuración de launch.json en VS Code. Para obtener más información sobre skipFiles y otras opciones de configuración del depurador, consulte Omitir código no interesante y Atributos de configuración de lanzamiento.
Depurar scripts del servidor
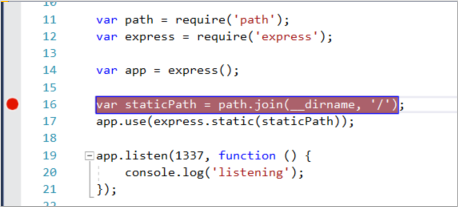
Con el proyecto abierto en Visual Studio, abra un archivo JavaScript del lado servidor (como server.js), haga clic en el margen para establecer un punto de interrupción:

Los puntos de interrupción son la característica más básica y esencial para una depuración confiable. Un punto de interrupción indica dónde debe suspender Visual Studio el código en ejecución, por lo que puede ver los valores de las variables o el comportamiento de la memoria, o si se ejecuta o no una rama de código.
Para ejecutar la aplicación, presione F5 (Depurar>Iniciar depuración).
El depurador se detiene en el punto de interrupción establecido (IDE resalta la instrucción con un fondo amarillo). Ahora, puede inspeccionar el estado de la aplicación desplazando el puntero sobre las variables que están en el ámbito, con ventanas del depurador como Locales e Inspección.

Presione F5 para continuar con la aplicación.
Si desea usar las Herramientas de desarrollo de Chrome, presione F12 en el explorador Chrome. Con estas herramientas, puede examinar el DOM o interactuar con la aplicación mediante la consola de JavaScript.
Depurar scripts de cliente
Visual Studio proporciona soporte de depuración del lado del cliente únicamente para Chrome y Microsoft Edge. En algunos escenarios, el depurador alcanza automáticamente los puntos de interrupción en el código JavaScript y TypeScript, así como en los scripts incrustados en archivos HTML.
Para depurar un script del lado cliente en aplicaciones ASP.NET, abra el panel herramientas> y expanda la sección Todos los ajustes>Depuración>General. Seleccione la opción Habilitar depuración de JavaScript para ASP.NET (Chrome y Edge).
Si prefiere usar Las herramientas de desarrollo de Chrome o las herramientas F12 para Microsoft Edge para depurar el script del lado cliente, debe deshabilitar esta configuración.
Para obtener información más detallada, consulte esta entrada de blog de para Google Chrome. Para depurar TypeScript en ASP.NET Core, consulte Agregar TypeScript a una aplicación ASP.NET Core existente.
Para depurar un script del lado cliente en aplicaciones ASP.NET, abra el cuadro de diálogo Herramientas>Opciones y expanda la sección Depuración>General. Seleccione la opción Habilitar depuración de JavaScript para ASP.NET (Chrome, Edge e IE) y, a continuación, seleccione Aceptar.
Si prefiere usar Las herramientas de desarrollo de Chrome o las herramientas F12 para Microsoft Edge para depurar el script del lado cliente, debe deshabilitar esta configuración.
Para obtener información más detallada, consulte esta entrada de blog de para Google Chrome. Para depurar TypeScript en ASP.NET Core, consulte Agregar TypeScript a una aplicación ASP.NET Core existente.
- En Visual Studio 2022, puede depurar el script del lado cliente en proyectos .esproj utilizando métodos de depuración estándar para alcanzar puntos de ruptura. Para configurar la depuración, puede modificar las configuraciones de launch.json, que funcionan igual que en VS Code. Para obtener más información sobre las opciones de configuración del depurador, consulte Atributos de configuración de lanzamiento.
Note
Para ASP.NET y ASP.NET Core, no se admite la depuración de scripts incrustados en archivos .CSHTML. El código JavaScript debe estar en archivos independientes para habilitar la depuración.
Preparación de la aplicación para la depuración
Si el código fuente está minimizado o creado mediante un transpilador como TypeScript o Babel, use mapas fuente para una mejor depuración. Se puede seguir asociando el depurador a un script de cliente en ejecución incluso sin los mapas de origen. Sin embargo, es posible que solo pueda establecer y alcanzar puntos de interrupción en el archivo minificado o transpilado, no en el archivo de origen. Por ejemplo, en una aplicación Vue.js, el script minimizado se pasa como una cadena a una instrucción eval y no hay ninguna manera de recorrer este código de forma efectiva con el depurador de Visual Studio a menos que se usen mapas de origen. Para escenarios de depuración complejos, es posible que quiera usar las herramientas de desarrollador de Chrome o las herramientas F12 de Microsoft Edge en su lugar.
Configurar manualmente el navegador para la depuración de errores
En Visual Studio 2022, el procedimiento descrito en esta sección solo está disponible en aplicaciones ASP.NET y ASP.NET Core. Solo es necesario en escenarios poco comunes en los que necesita personalizar la configuración del explorador. En los proyectos .esproj, el explorador está configurado para la depuración de forma predeterminada.
En este escenario, use Microsoft Edge o Chrome.
Cierre todas las ventanas del explorador de destino, ya sea las instancias de Microsoft Edge o Chrome.
Otras instancias del explorador pueden impedir que el explorador se abra con la depuración habilitada. (Es posible que las extensiones del explorador se ejecuten e intercepten el modo de depuración completa, por lo que es posible que tenga que abrir el Administrador de tareas para buscar y cerrar instancias inesperadas de Chrome o Edge).
Para obtener los mejores resultados, apague todas las instancias de Chrome, incluso si está trabajando con Microsoft Edge. Ambos exploradores usan la misma base de código chromium.
Inicie el explorador con la depuración habilitada.
A partir de Visual Studio 2019, puede establecer la marca
--remote-debugging-port=9222al iniciar el explorador si selecciona Explorar con...> desde la barra de herramientas Depurar.
Si no aparece el comando Explorar con... en la barra de herramientas Depurar, seleccione otro explorador y vuelva a intentarlo.
En el cuadro de diálogo Explorar con, elija Agregar y establezca la marca en el campo Argumentos. Use otro nombre descriptivo para el explorador, como Modo de depuración en Edge o Modo de depuración en Chrome. Para obtener información detallada, vea las notas de la versión.

Seleccione Examinar para iniciar la aplicación con el explorador en modo de depuración.
Como alternativa, abra el comando Ejecutar desde el botón Iniciar de Windows (haga clic con el botón derecho y elija Ejecutar) y escriba el siguiente comando:
msedge --remote-debugging-port=9222or,
chrome.exe --remote-debugging-port=9222Esto inicia el explorador con la depuración habilitada.
La aplicación aún no se está ejecutando, por lo que obtendrá una página vacía del explorador. (Si inicia el explorador con el comando Ejecutar, debe pegar la dirección URL correcta para la instancia de la aplicación).
Asociación del depurador al script del lado cliente
En algunos escenarios, es posible que tenga que asociar el depurador a una aplicación en ejecución.
Para asociar el depurador de Visual Studio y establecer puntos de interrupción en el código del lado cliente, el depurador necesita ayuda para identificar el proceso correcto. Esta es una manera de habilitarla.
Asegúrese de que la aplicación se ejecuta en el explorador en modo de depuración, como se describe en la sección anterior.
Si ha creado una configuración del explorador con un nombre descriptivo, elíjala como destino de depuración y pulse Ctrl+F5 (Depurar>Iniciar sin depurar) para ejecutar la aplicación en el explorador.
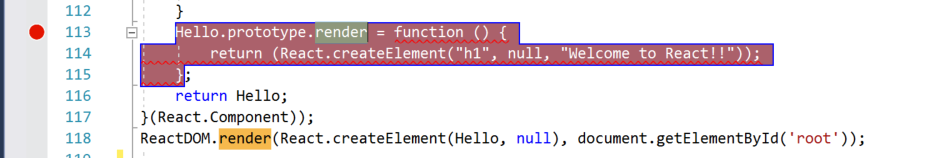
Cambie a Visual Studio y, a continuación, establezca un punto de interrupción en el código fuente, que podría ser un archivo JavaScript, un archivo TypeScript o un archivo JSX. (Establezca el punto de interrupción en una línea de código que permita puntos de interrupción, como una instrucción return o una declaración var).

Para buscar el código específico en un archivo transpilado, use Ctrl+F (Editar>Buscar y Reemplazar>Búsqueda Rápida).
En el código del lado cliente, para alcanzar un punto de interrupción en un archivo de TypeScript, .vue o JSX, suele ser necesario usar mapas de origen. Un mapa de origen debe configurarse correctamente para admitir la depuración en Visual Studio.
Elija Depurar>Asociar al proceso.
Tip
A partir de Visual Studio 2017, una vez que se siguen estos pasos para asociar al proceso la primera vez, puede volver a asociar rápidamente al mismo proceso si selecciona Depuración>Reasociar al proceso.
En el cuadro de diálogo Asociar al proceso, seleccione JavaScript y TypeScript (Chrome Dev Tools/V8 Inspector) como Tipo de conexión.
El destino del depurador, como http://localhost:9222, debe aparecer en el campo Destino de conexión.
En la lista de instancias del explorador, seleccione el proceso del explorador con el puerto de host correcto (
https://localhost:7184/en este ejemplo) y seleccione Asociar.El puerto (por ejemplo, 7184) también puede aparecer en el campo Título para ayudarle a seleccionar la instancia correcta del explorador.
En el ejemplo siguiente se muestra qué aspecto tiene para el explorador Microsoft Edge.

Tip
Si el depurador no se asocia y ve el mensaje "No se pudo iniciar el adaptador de depuración" o "No se puede asociar al proceso. Una operación no es legal en el estado actual"., use el Administrador de tareas de Windows para cerrar todas las instancias del explorador de destino antes de iniciar el explorador en modo de depuración. Es posible que las extensiones del navegador se estén ejecutando e impidan que el modo de depuración funcione por completo.
Es posible que el código con el punto de interrupción ya se haya ejecutado, actualice la página del explorador. Si es necesario, tome medidas para hacer que el código con el punto de interrupción se ejecute.
Mientras la ejecución está detenida en el depurador, puede examinar el estado de la aplicación colocando el cursor sobre las variables y usando las ventanas del depurador. Para avanzar el depurador, puede ejecutar el código paso a paso (F5, F10 y F11). Para más información sobre las características de depuración básicas, vea Primer vistazo al depurador.
Es posible que alcances el punto de interrupción en un archivo transpilado
.jso en un archivo de origen, en función del tipo de aplicación, los pasos que hayas seguido anteriormente y otros factores, como el estado del explorador. En cualquier caso, puede recorrer el código y examinar variables.Si necesita dividir el código en un archivo TypeScript, JSX o
.vuesource y no puede hacerlo, asegúrese de que el entorno está configurado correctamente, tal como se describe en la sección Mapas de origen de la documentación de VS Code.Si necesita dividir el código en un archivo JavaScript transpilado (por ejemplo, app-bundle.js) y no puede hacerlo, quite el archivo de mapa de origen, filename.js.map.
Depuración de JavaScript en archivos dinámicos mediante Razor (ASP.NET)
En Visual Studio 2022, puede depurar páginas de Razor mediante puntos de interrupción. Para obtener más información, vea Using Debugging Tools in Visual Studio.