Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
npm 允许安装和管理包,以便在 Node.js 和 ASP.NET Core 应用程序中使用。 通过 Visual Studio 可以轻松地与 npm 交互,并通过 UI 或直接发出 npm 命令。 如果你不熟悉 npm 并想要了解详细信息,请转到 npm 文档。
Visual Studio 与 npm 的集成因项目类型而异。
重要
npm 需要项目根目录中 node_modules 文件夹和 package.json。 如果应用的文件夹结构不同,则如果要使用 Visual Studio 管理 npm 包,则应修改文件夹结构。
基于 CLI 的项目 (.esproj)
从 Visual Studio 2022 开始,npm 包管理器可用于 基于 CLI 的项目,因此现在可以下载 npm 模块,这与为 ASP.NET Core 项目下载 NuGet 包的方式类似。 然后,可以使用 package.json 修改和删除包。
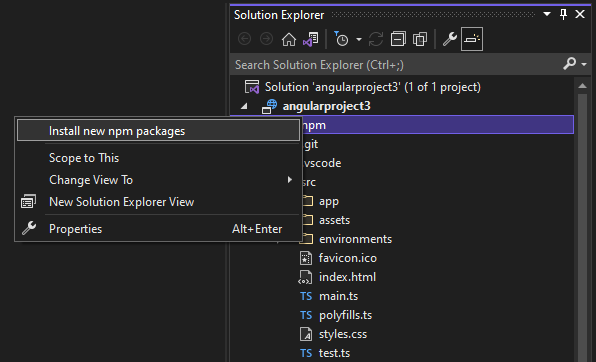
若要打开包管理器,请在解决方案资源管理器中右键单击项目中 npm 节点,然后选择 添加 npm 包。

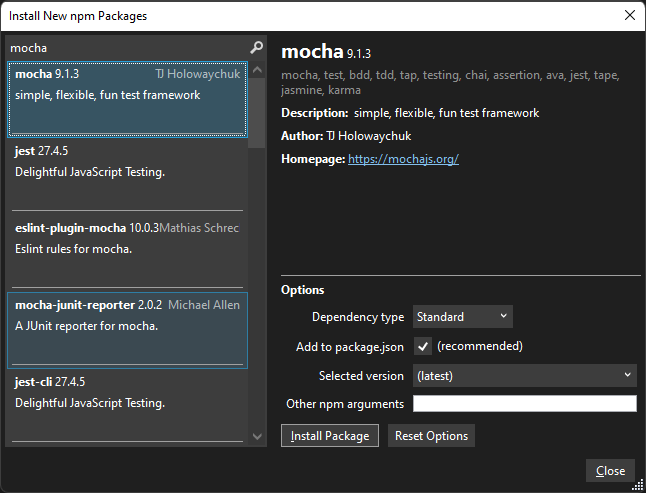
接下来,可以搜索 npm 包,选择一个包,然后选择 安装包进行安装。
 的新 npm 包
的新 npm 包
Node.js 项目
对于 Node.js 项目(.njsproj),可以执行以下任务:
这些功能协同工作,并与项目系统和项目中 package.json 文件同步。
先决条件
需要安装 Node.js 开发 工作负荷和 Node.js 运行时,才能向项目添加 npm 支持。 有关详细步骤,请参阅 创建 Node.js 和 Express 应用。
注意
对于现有 Node.js 项目,请使用 从现有 Node.js 代码的 解决方案模板或 打开文件夹(Node.js)的 项目类型,在项目中启用 npm。
从解决方案资源管理器中安装包 (Node.js)
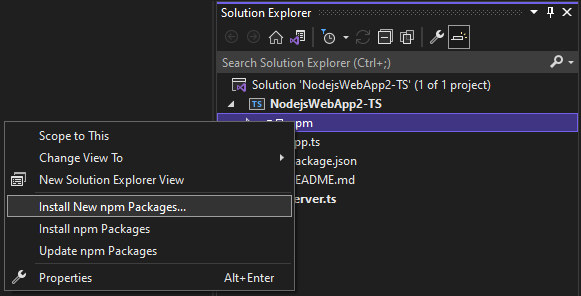
对于 Node.js 项目,安装 npm 包的最简单方法是通过 npm 包安装窗口。 若要访问此窗口,请右键单击项目中 npm 节点,然后选择 安装新 npm 包。
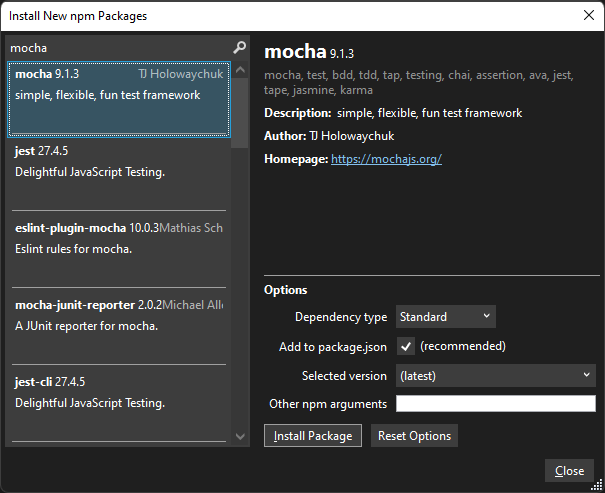
 的新 npm 包
的新 npm 包
在此窗口中,可以搜索包、指定选项和安装。

- 依赖项类型 - 在 标准、开发和 可选 包之间进行选择。 标准指定包是运行时依赖项,而开发则指定包仅在开发过程中是必需的。
- 添加到 package.json - 推荐。 此可配置选项已弃用。
- 所选版本 - 选择要安装的包的版本。
-
其他 npm 参数 - 指定其他标准 npm 参数。 例如,可以输入版本值(如
@~0.8),以安装版本列表中不可用的特定版本。
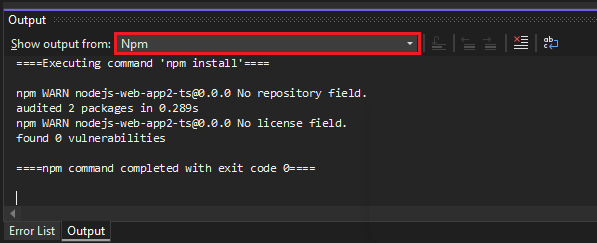
可以在 输出 窗口中的 npm 输出中看到安装进度(若要打开窗口,请选择 视图>输出或按 Ctrl + Alt + O)。 这可能需要一些时间。

提示
可以通过在搜索查询前面加上你关心的命名空间来搜索带范围的包,例如,键入 @types/mocha 来查找 mocha 的 TypeScript 定义文件。 此外,在为 TypeScript 安装类型定义时,可以通过在 npm 参数中指定版本(例如 @ts2.6)来指定目标 TypeScript 版本。
管理解决方案资源管理器中已安装的包(Node.js)
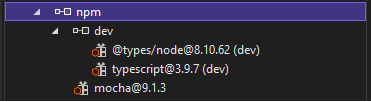
解决方案资源管理器中显示了 npm 包。 npm 下 节点下的条目模仿 package.json 文件中的依赖项。

包裹状态
-
 - 已安装并列入 package.json
- 已安装并列入 package.json -
 - 已安装,但未在 package.json 中显式列出
- 已安装,但未在 package.json 中显式列出 -
 - 未安装,但列在 package.json
- 未安装,但列在 package.json
右键单击 npm 节点以执行以下作之一:
- 安装新的 npm 包 打开 UI 以安装新包。
-
安装 npm 包 运行 npm install 命令以安装 package.json中列出的所有包。 (运行
npm install.) -
更新 npm 包 依据 package.json中指定的语义版本(SemVer)范围,将包更新到最新版本。 (运行
npm update --save.)。 通常使用“~”或“^”指定 SemVer 范围。 有关详细信息,请参见 package.json 配置。
右键单击包节点以执行以下作之一:
-
安装 npm 包(s) 运行 npm install 命令以安装 package.json中列出的包版本。 运行
npm install。 -
更新 npm 包 根据 package.json中指定的 SemVer 范围将包更新到最新版本。 (运行
npm update --save.)通常使用“~”或“^”指定 SemVer 范围。 -
卸载 npm 包 卸载包并将其从 package.json 中删除(运行
npm uninstall --save.)
注意
有关解决 npm 包问题的帮助,请参阅 故障排除。
在 Node.js 交互窗口中使用 .npm 命令(Node.js)
还可以在 Node.js 交互窗口中使用 .npm 命令来执行 npm 命令。 若要打开窗口,请在解决方案资源管理器中右键单击项目,然后选择 打开 Node.js 交互窗口(或 按 Ctrl + K,N)。
在窗口中,可以使用以下命令来安装包:
.npm install azure@4.2.3
提示
默认情况下,npm 将在项目的主目录中执行。 如果解决方案中有多个项目,请在括号中指定项目的名称或路径。
.npm [MyProjectNameOrPath] install azure@4.2.3
提示
如果项目不包含 package.json 文件,请使用 .npm init -y 创建具有默认条目的新 package.json 文件。
ASP.NET 核心项目
对于 ASP.NET 核心项目等项目,可以在项目中添加 npm 支持,并使用 npm 安装包。
注意
对于 ASP.NET 核心项目,还可以使用 库管理器 或 yarn 而不是 npm 来安装客户端 JavaScript 和 CSS 文件。 如果需要与 MSBuild 集成或 dotnet CLI 进行包管理(npm 不提供),则可能需要以下选项之一。
如果项目尚未包含 package.json 文件,可以通过向项目添加 package.json 文件来启用 npm 支持。
若要添加 package.json 文件,请在解决方案资源管理器中右键单击项目,然后选择“添加>新项(或 按 Ctrl + Shift + A)。 使用搜索框查找 npm 文件,选择 npm 配置文件,使用默认名称,然后单击 添加。
在 package.json的
dependencies或devDependencies节中包含一个或多个 npm 包。 例如,可以将以下内容添加到该文件:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }保存文件时,Visual Studio 会在解决方案资源管理器中的“依赖项/npm”节点下添加包。 如果未看到节点,请右键单击 package.json 并选择 还原包。 若要查看包安装状态,请在“输出”窗口中选择 npm 输出。
注意
npm 节点适用于大多数 ASP.NET 核心项目类型,包括 Blazor。 对于 MAUI Blazor 项目,必须使用 npm 命令行,因为解决方案资源管理器中不存在 npm 节点。
可以使用
package.json配置 npm 包。 直接打开package.json,或在解决方案资源管理器中右键单击 npm 节点,然后选择 打开 package.json。
npm 包疑难解答
如果在生成应用或转译 TypeScript 代码时看到任何错误,请检查 npm 包不兼容性作为潜在的错误来源。 为了帮助识别错误,请在安装包时检查 npm 输出窗口,如本文前面所述。 例如,如果已弃用一个或多个 npm 包版本并导致错误,则可能需要安装更新的版本来修复错误。 有关使用 package.json 控制 npm 包版本的信息,请参阅 package.json 配置。
在某些 ASP.NET 核心方案中,由于此处 所述的已知问题,解决方案资源管理器可能无法显示已安装的 npm 包的正确状态。 例如,包在安装时可能显示为未安装。 在大多数情况下,可以通过删除 package.json、重启 Visual Studio 并重新添加 package.json 文件来更新解决方案资源管理器,如本文前面所述。 或者,安装包时,可以使用 npm 输出窗口来验证安装状态。
在某些 ASP.NET 核心方案中,生成项目后,解决方案资源管理器中的 npm 节点可能不可见。 若要使节点再次可见,请右键单击项目节点,然后选择“卸载项目”。 然后右键单击项目节点,然后选择 重新加载项目。
- 对于 Node.js 项目,必须为 npm 支持安装 Node.js 开发 工作负载。 npm 需要 Node.js。 如果未安装 Node.js,建议从 Node.js 网站安装 LTS 版本,以便与外部框架和库保持最佳兼容性。