Tutorial: Crear una aplicación Node.js y React en Visual Studio
Con Visual Studio, puede crear fácilmente un proyecto de Node.js y usar IntelliSense y otras características integradas compatibles con Node.js. En este tutorial, creará un proyecto de aplicación web de Node.js a partir de una plantilla de Visual Studio. A continuación, se crea una aplicación sencilla con React.
En este tutorial aprenderá a:
- Crear un proyecto de Node.js
- Agregar paquetes de npm
- Agregar código de React a la aplicación
- Transpilar JSX
- Asociar el depurador
Importante
A partir de Visual Studio 2022, también puede crear un proyecto de React con el tipo de proyecto basado en la CLI recomendado. Parte de la información de este artículo se aplica únicamente al tipo de proyecto Node.js (.njsproj). La plantilla que se usa en este artículo ya no está disponible a partir de Visual Studio 2022, versión 17.8 Preview 2.
Antes de comenzar, esta es una sección rápida de P+F para presentar algunos conceptos clave:
¿Qué es Node.js?
Node.js es un entorno en tiempo de ejecución de JavaScript del lado servidor que ejecuta código de JavaScript.
¿Qué es npm?
npm es el administrador de paquetes predeterminado de Node.js. Un administrador de paquetes facilita la publicación y el uso compartido de bibliotecas de código fuente de Node.js. El administrador de paquetes npm simplifica la instalación, la actualización y la desinstalación de las bibliotecas.
¿Qué es React?
React es un marco de front-end para crear una interfaz de usuario (IU).
¿Qué es JSX?
JSX es una extensión de sintaxis de JavaScript que se suele usar con React para describir elementos de la interfaz de usuario. Debe transpilar el código JSX a JavaScript sin formato para que pueda ejecutarse en un explorador.
¿Qué es webpack?
webpack agrupa archivos de JavaScript para que se puedan ejecutar en un explorador, y también puede transformar o empaquetar otros recursos. Se usa para especificar un compilador, como Babel o TypeScript, con el que transpilar código de JSX o TypeScript a JavaScript sin formato.
Requisitos previos
Para seguir los pasos de este tutorial, es necesario cumplir los siguientes requisitos previos:
Visual Studio con la carga de trabajo de desarrollo de Node.js instalada.
Si aún no tiene instalado Visual Studio:
Vaya a la página Descargas de Visual Studio para instalar Visual Studio de forma gratuita.
En el Instalador de Visual Studio, seleccione la carga de trabajo Desarrollo de Node.js y elija Instalar.

Si ha instalado Visual Studio, pero necesita la carga de trabajo de Node.js:
En Visual Studio, vaya a Herramientas>Obtener herramientas y características.
En el Instalador de Visual Studio, elija la carga de trabajo Desarrollo de Node.js y seleccione Modificar para descargarla e instalarla.
El entorno de ejecución de Node.js instalado:
Si no tiene instalado el entorno de ejecución de Node.js, instale la versión LTS desde el sitio web de Node.js. La versión LTS tiene la mejor compatibilidad con otros marcos y bibliotecas.
Las herramientas de Node.js de la carga de trabajo de Node.js de Visual Studio admiten las versiones de arquitectura de Node.js de 32 y de 64 bits. Visual Studio solo requiere una versión y el instalador de Node.js solo admite una versión a la vez.
Normalmente, Visual Studio detecta de forma automática el entorno de ejecución de Node.js instalado. Si no es así, puede configurar el proyecto para que haga referencia al entorno de ejecución instalado:
Después de crear un proyecto, haga clic con el botón derecho en el nodo del proyecto y elija Propiedades.
En el panel Propiedades, establezca la ruta de acceso a Node.exe para que haga referencia a una instalación global o local de Node.js. Puede especificar la ruta de acceso a un intérprete local en cada uno de los proyectos de Node.js.
Este tutorial se ha probado con Node.js 18.5.0.
Este tutorial se ha probado con Node.js 12.6.2.
Crear un proyecto
En primer lugar, cree un proyecto de aplicación web de Node.js.
Abra Visual Studio y presione Esc para cerrar la ventana de inicio.
Presione Ctrl+Q, escriba node.js en el cuadro de búsqueda y, luego, elija Aplicación web en blanco de Node.js: JavaScript en la lista desplegable.
Aunque en este tutorial se usa el compilador de TypeScript, los pasos requieren que empiece con la plantilla de JavaScript.
Si no ve la opción Aplicación web en blanco de Node.js, deberá instalar primero la carga de trabajo de desarrollo de Node.js. Para obtener instrucciones, consulte los requisitos previos.
En el cuadro de diálogo Configure your new project (Configurar un nuevo proyecto), seleccione Crear.
Visual Studio crea la solución y el proyecto y abre este en el panel derecho. El archivo de proyecto server.js se abre en el editor en el panel izquierdo.
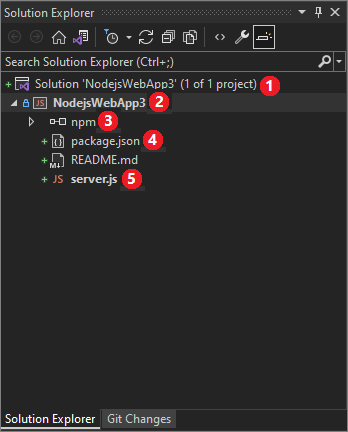
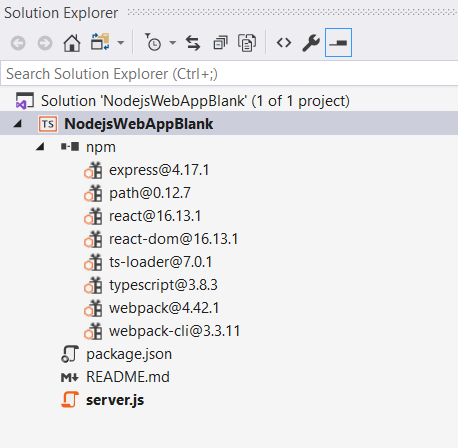
Examine la estructura del proyecto en el Explorador de soluciones en el panel derecho.

En el nivel superior se encuentra la solución, (1) que, de forma predeterminada, tiene el mismo nombre que el proyecto. Una solución, representada por un archivo .sln en el disco, es un contenedor para uno o más proyectos relacionados.
El proyecto (2), con el mismo nombre que le dio en el cuadro de diálogo Configure your new project (Configurar un nuevo proyecto), aparece resaltado en negrita. En el sistema de archivos, el proyecto es un archivo .njsproj de la carpeta del proyecto.
Para ver y establecer las propiedades y las variables de entorno del proyecto, presione Alt+Entrar, o haga clic con el botón derecho en el proyecto y seleccione Propiedades en el menú contextual. Puede trabajar con otras herramientas de desarrollo, ya que el archivo de proyecto no realiza cambios personalizados en el código fuente del proyecto de Node.js.
El nodo npm (3) muestra los paquetes de npm instalados.
Haga clic con el botón derecho en el nodo npm para buscar e instalar paquetes de npm. Puede instalar y actualizar paquetes mediante la configuración de package.json y las opciones de clic con el botón derecho en el nodo npm.
npm usa el archivo package.json (4) para administrar las dependencias y las versiones de los paquetes instalados localmente. Para más información, vea Administrar paquetes de npm.
Los archivos del proyecto (5) aparecen bajo el nodo del proyecto. El archivo de inicio del proyecto, server.js, se muestra en negrita.
Puede establecer el archivo de inicio si hace clic con el botón derecho en un archivo del proyecto y selecciona Establecer como archivo de inicio de Node.js.
Abra Visual Studio.
Cree un nuevo proyecto.
Presione Esc para cerrar la ventana de inicio. Presione Ctrl + Q para abrir el cuadro de búsqueda, escriba Node.js y, a continuación, elija Aplicación web en blanco de Node.js: JavaScript (aunque en este tutorial se usa el compilador de TypeScript, los pasos requieren que empiece con la plantilla de JavaScript).
En el cuadro de diálogo que se abre, elija Crear.
Si no ve la plantilla de proyecto Aplicación web en blanco de Node.js, debe agregar la carga de trabajo Desarrollo de Node.js. Para instrucciones detalladas, consulte los Requisitos previos.
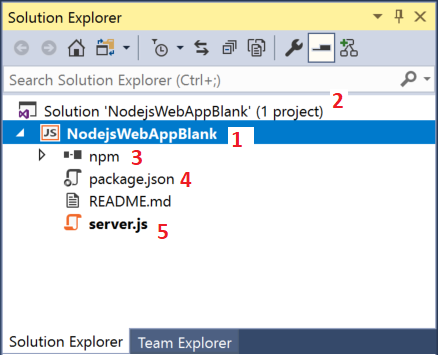
Visual Studio crea la solución y abre el proyecto.

(1) El proyecto está resaltado en negrita. Tiene el nombre que le asignó en el cuadro de diálogo Nuevo proyecto. En el sistema de archivos, este proyecto se representa mediante un archivo .njsproj en la carpeta del proyecto. Para establecer propiedades y variables de entorno asociadas al proyecto, haga clic con el botón derecho en el proyecto y elija Propiedades (o presione Alt + Entrar). Puede hacer recorridos de ida y vuelta con otras herramientas de desarrollo, dado que el archivo de proyecto no realiza cambios personalizados en el origen del proyecto Node.js.
(2) En el nivel superior se encuentra una solución, que de forma predeterminada tiene el mismo nombre que el proyecto. Una solución, representada por un archivo .sln en el disco, es un contenedor para uno o más proyectos relacionados.
(3) En el nodo npm se muestran todos los paquetes npm instalados. Puede hacer clic con el botón derecho en el nodo de npm para buscar e instalar paquetes de npm mediante un cuadro de diálogo, o instalar y actualizar los paquetes con la configuración de package.json y con las opciones que aparecen al hacer clic con el botón derecho en el nodo de npm.
(4) package.json es un archivo usado por npm para administrar las dependencias y las versiones de los paquetes instalados localmente. Para más información, vea Administrar paquetes de npm.
(5) Los archivos del proyecto como server.js se muestran en el nodo del proyecto. server.js es el archivo de inicio del proyecto, por lo que aparece en negrita. Puede establecer el archivo de inicio si hace clic con el botón derecho en un archivo del proyecto y selecciona Establecer como archivo de inicio de Node.js.
Agregar paquetes de npm
Esta aplicación requiere los siguientes módulos de npm para ejecutarse correctamente:
- react
- react-dom
- express
- ruta de acceso
- ts-loader
- typescript
- webpack
- webpack-cli
Para instalar un paquete:
En el Explorador de soluciones, haga clic con el botón derecho en el nodo npm y seleccione Instalar nuevos paquetes de NPM.
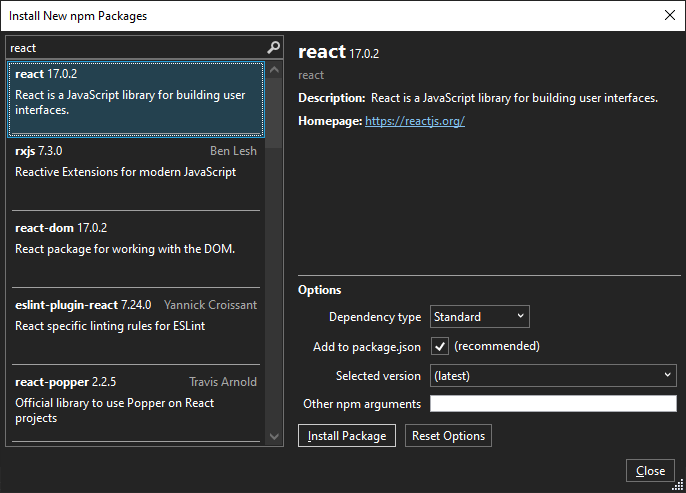
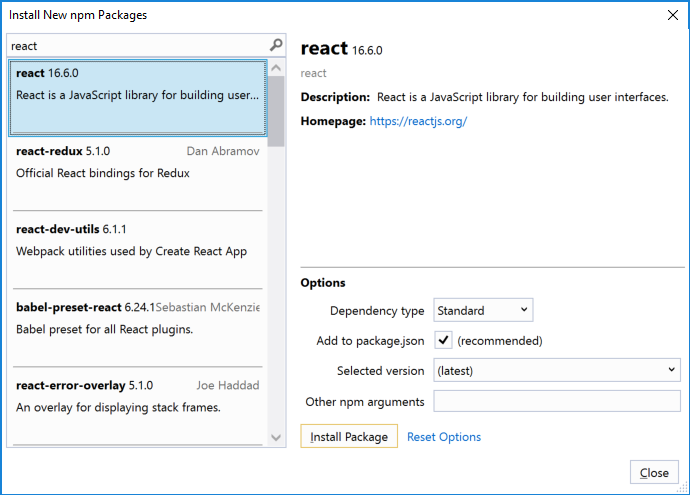
En el cuadro de diálogo Instalar nuevos paquetes de NPM, busque el paquete react y seleccione Instalar paquete para instalarlo.


En el cuadro de diálogo Instalar nuevos paquetes de NPM, puede elegir instalar la versión más reciente del paquete o especificar una versión. Si decide instalar las versiones actuales, pero se producen errores inesperados más adelante, intente instalar las versiones exactas del paquete enumeradas en el paso siguiente.
La ventana Resultados del panel inferior de Visual Studio muestra el progreso de la instalación del paquete. Para abrir la ventana Resultados, seleccione Ver>Resultados o presione Ctrl+Alt+O. En el campo Show output from (Mostrar salida de) de la ventana Resultados, seleccione npm.
Cuando está instalado, el paquete react aparece bajo el nodo npm en el Explorador de soluciones.
El archivo package.json del proyecto se actualiza con la nueva información del paquete, incluida su versión.
En lugar de usar la interfaz de usuario para buscar y agregar el resto de los paquetes de uno en uno, puede pegar el siguiente código en package.json.
En el Explorador de soluciones, abra el archivo package.json en el editor de Visual Studio. Agregue la siguiente sección
dependenciesantes de que finalice el archivo:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Si el archivo ya tiene una sección
dependencies, reemplácela por el código JSON anterior. Para más información sobre el uso del archivo package.json, consulte Configuración de package.json.Presione Ctrl+S o seleccione Archivo>Guardar package.json para guardar los cambios.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo npm del proyecto y seleccione Instalar los paquetes de NPM.
Este comando ejecuta el comando npm install directamente para instalar todos los paquetes enumerados en packages.json.
Seleccione la ventana Resultados del panel inferior para ver el progreso de la instalación. La instalación puede tardar unos minutos y es posible que no vea los resultados inmediatamente. Asegúrese de seleccionar npm en el campo Show output from (Mostrar salida de) de la ventana Resultados.
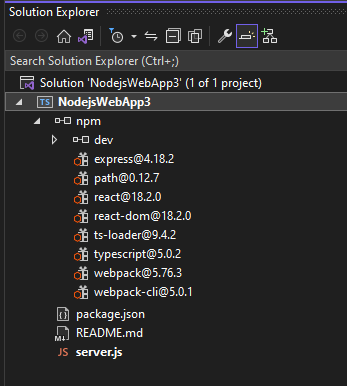
Después de la instalación, los módulos de npm aparecen en el nodo npm del Explorador de soluciones.


Nota:
También puede instalar paquetes de npm mediante la línea de comandos. En el Explorador de soluciones, haga clic con el botón derecho en el nombre del proyecto y seleccione Abrir símbolo del sistema aquí. Utilice los comandos estándar de Node.js para instalar los paquetes.
Agregar archivos de proyecto
A continuación, agregue cuatro nuevos archivos al proyecto.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Para esta sencilla aplicación, los nuevos archivos de proyecto se agregan en la raíz del proyecto. En la mayoría de las aplicaciones, los archivos se agregan a las subcarpetas y se ajustan las referencias de la ruta de acceso relativa en consecuencia.
En el Explorador de soluciones, seleccione el nombre del proyecto y presione Ctrl+Mayús+A, o haga clic con el botón derecho en el nombre del proyecto y seleccione Agregar>Nuevo elemento.
Si no ve todas las plantillas de elemento, seleccione Mostrar todas las plantillas y elija la plantilla de elemento.
En el cuadro de diálogo Agregar nuevo elemento, elija Archivo JSX de TypeScript, escriba el nombre app.tsx y seleccione Agregar o Aceptar.
Repita estos pasos para agregar un archivo de JavaScript llamado webpack-config.js.
Repita estos pasos para agregar un archivo HTML llamado index.html.
Repita estos pasos para agregar un archivo de configuración JSON de TypeScript llamado tsconfig.json.
Agregar código de aplicación
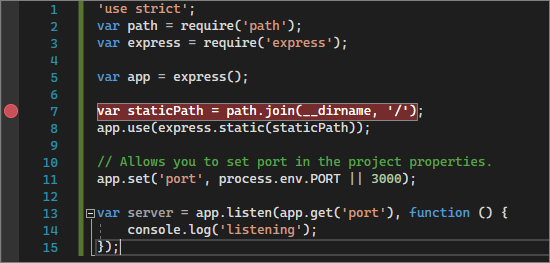
En el Explorador de soluciones, abra server.js y reemplace el código existente por el siguiente:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });El código anterior usa Express para iniciar Node.js como el servidor de aplicaciones web. El código establece el puerto en el número de puerto configurado en las propiedades del proyecto, que, de forma predeterminada, es 1337. Si necesita abrir las propiedades del proyecto, haga clic con el botón derecho en el nombre del proyecto en el Explorador de soluciones y elija Propiedades.
Abra app.tsx y agregue el siguiente código:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));El código anterior usa la sintaxis JSX y React para mostrar un mensaje.
Abra index.html y reemplace la sección
bodypor el siguiente código:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Esta página HTML carga app-bundle.js, que contiene el código JSX y React transpilado a JavaScript sin formato. Actualmente, app-bundle.js es un archivo vacío. En la sección siguiente, se configuran las opciones para transpilar el código.
Configure las opciones de compilador de TypeScript y webpack
A continuación, agregará el código de configuración de webpack a webpack-config.js. Agregará una configuración de webpack sencilla que especifica un archivo de entrada, app.tsx, y un archivo de salida, app-bundle.js, para agrupar y transpilar JSX a JavaScript sin formato. Para transpilar, también se configuran algunas opciones del compilador TypeScript. Este código de configuración básica es una introducción a webpack y al compilador TypeScript.
En el Explorador de soluciones, abra webpack-config.js y agregue el código siguiente.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }El código de configuración de webpack indica a webpack que utilice el cargador de TypeScript para transcompilar el JSX.
Abra tsconfig.json y reemplace el contenido por el código siguiente, que especifica las opciones del compilador TypeScript:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }El código especifica app.tsx como archivo de origen.
Presione Ctrl+Mayús+S o seleccione Archivo>Guardar todo para guardar todos los cambios.
Transpilar el JSX
En el Explorador de soluciones, haga clic con el botón derecho en el nombre del proyecto y seleccione Abrir símbolo del sistema aquí.
En el símbolo del sistema, escriba el siguiente comando de webpack:
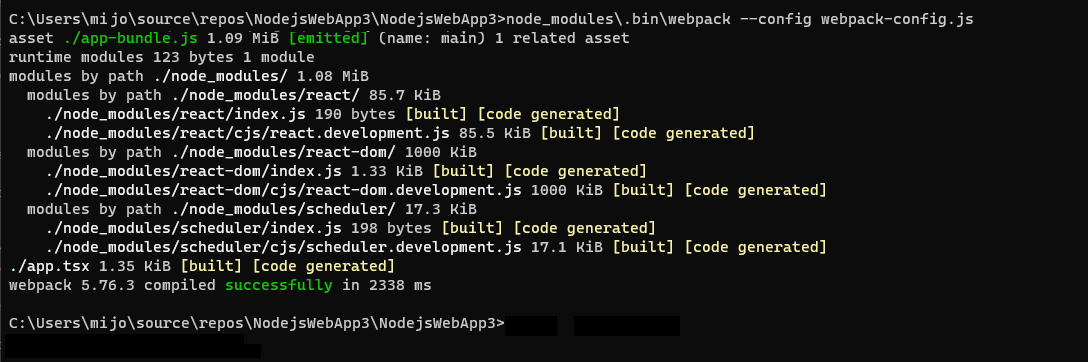
node_modules\.bin\webpack --config webpack-config.jsLa ventana del símbolo del sistema muestra el resultado.

Si ve algún error en lugar de la salida anterior, debe solucionarlo para que funcione la aplicación. Si las versiones del paquete de npm son diferentes de las que se especifican en este tutorial, pueden aparecer errores. Para solucionarlo, intente lo siguiente:
Use las versiones exactas que se muestran en el paso anterior, si aún no lo hizo.
O bien, si sigue viendo errores:
Instale las versiones más recientes de los paquetes npm; para ello, haga clic con el botón derecho en el nodo npm en el Explorador de soluciones y elija Instalar paquetes npm.
Si una o varias de las versiones del paquete están en desuso y producen un error, puede que deba instalar una versión más reciente para corregir los errores. Para obtener información sobre cómo usar package.json para controlar las versiones del paquete de npm, consulte package.json configuration (Configuración de package.json).
En el Explorador de soluciones, haga clic con el botón derecho en el nodo del proyecto y seleccione Agregar>Carpeta existente.
Seleccione la carpeta dist y, luego, elija Seleccionar carpeta.
Visual Studio agrega al proyecto la carpeta dist, que contiene app-bundle.js y app-bundle.js.map.
Abra app-bundle.js. para ver el código de JavaScript transpilado.
Si se le pide que vuelva a cargar archivos modificados externamente, haga clic en Sí a todo.

Cada vez que realice cambios en app.tsx, debe volver a ejecutar el comando de webpack. Para automatizar este paso, puede agregar un script de compilación para transpilar el código JSX.
Agregar un script de compilación para transpilar el JSX
Las versiones de Visual Studio a partir de Visual Studio 2019 requieren un script de compilación. En lugar de transpilar el código JSX en la línea de comandos, como se muestra en la sección anterior, puede hacerlo al compilar desde Visual Studio.
Abra package.json y agregue la siguiente sección después de la sección
dependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Guarde los cambios.
Ejecutar la aplicación
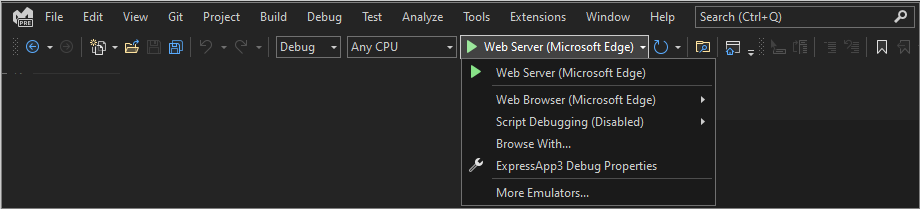
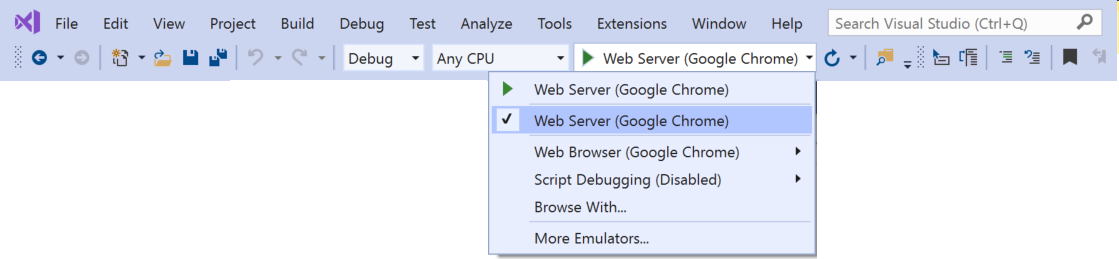
En la barra de herramientas Depurar, seleccione como destino de depuración Web Server (Microsoft Edge) o Web Server (Google Chrome) .


Si sabe que su destino de depuración preferido está disponible en su máquina, pero no aparece como una opción, seleccione Examinar con en la lista desplegable de destinos de depuración. Seleccione el destino de explorador predeterminado de la lista y elija Establecer como predeterminado.
Para ejecutar la aplicación, presione F5, seleccione el botón con la flecha verde o seleccione Depurar>Iniciar depuración.
Se abre una ventana de consola de Node.js que muestra el puerto en el que escucha el depurador.
Visual Studio abre la aplicación con el archivo de inicio, server.js.

Cierre las ventanas del explorador y de la consola.
Establecer un punto de interrupción y ejecutar la aplicación
Los puntos de interrupción son la característica más básica y esencial para una depuración confiable. Un punto de interrupción indica dónde Visual Studio debe suspender el código en ejecución. Luego, puede observar los valores de las variables, el comportamiento de la memoria o si se está ejecutando una rama de código.
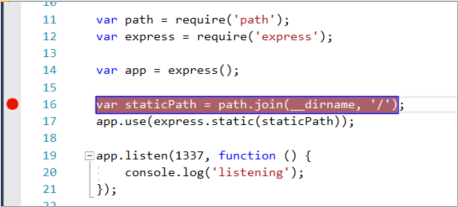
En server.js, haga clic en el margen interno a la izquierda de la declaración
staticPathpara establecer un punto de interrupción:

Para ejecutar la aplicación, presione F5 o seleccione Depurar>Iniciar depuración.
El depurador se detiene en el punto de interrupción establecido, con la instrucción actual resaltada. Ahora, puede inspeccionar el estado de la aplicación desplazando el puntero sobre las variables que están actualmente en el ámbito, con ventanas del depurador como Locales e Inspección.
Para seguir ejecutando la aplicación, presione F5, seleccione Continuar en la barra de herramientas Depurar o elija Depurar>Continuar.
Si quiere usar las herramientas de desarrollo de Chrome o Herramientas de F12 para Microsoft Edge, presione F12. Puede usar estas herramientas para examinar el DOM e interactuar con la aplicación mediante la consola de JavaScript.
Cierre las ventanas del explorador y de la consola.
Establecer y alcanzar un punto de interrupción en el código React del lado cliente
En la sección anterior se asoció el depurador al código Node.jse del lado servidor. Para realizar la asociación a puntos de interrupción y alcanzarlos en el código de React del lado cliente, debe asociar el depurador al proceso correcto. Esta es una manera de habilitar un explorador y asociar un proceso para la depuración.
Habilitación del explorador para la depuración
Puede usar Microsoft Edge o Google Chrome. Cierre todas las ventanas del explorador de destino. En el caso de Microsoft Edge, cierre también todas las instancias de Chrome. Como los dos exploradores comparten el código base de Chromium, al cerrar ambos exploradores se obtienen los mejores resultados.
Otras instancias del explorador pueden impedir que el explorador se abra con la depuración habilitada. Las extensiones del explorador pueden impedir el modo de depuración completa. Es posible que deba usar el Administrador de tareas para buscar y finalizar todas las instancias de Chrome en ejecución.
Para iniciar el explorador con la depuración habilitada:
Seleccione Explorar con en la lista desplegable de la barra de herramientas Depurar.
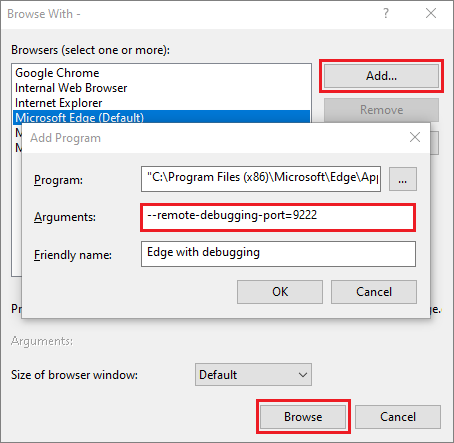
En la pantalla Examinar con, con el explorador preferido resaltado, seleccione Agregar.
Escriba la marca --remote-debugging-port=9222 en el campo Argumentos.
Proporcione al explorador un nombre descriptivo, como Edge con depuración o Chrome con depuración y, luego, seleccione Aceptar.
En la pantalla Explorar con, seleccione Examinar.

Como alternativa, puede abrir el comando Ejecutar; para ello, haga clic con el botón derecho en el botón Inicio de Windows y escriba:
msedge --remote-debugging-port=9222o
chrome.exe --remote-debugging-port=9222
El explorador se inicia con la depuración habilitada. La aplicación aún no se está ejecutando, por lo que la página del explorador está vacía.
Asociación del depurador al script del lado cliente
En el editor de Visual Studio, establezca un punto de interrupción en el código fuente app-bundle.js o app.tsx.
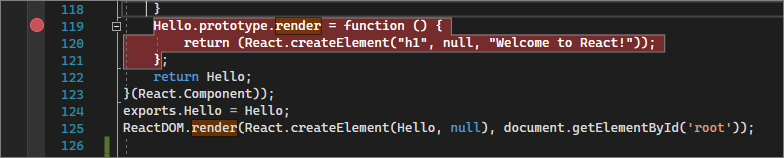
En app-bundle.js, establezca el punto de interrupción en la función
render(). Para encontrar la funciónrender()en el archivo app-bundle.js, presione Ctrl+F o seleccione Editar>Buscar y reemplazar>Búsqueda rápida y escriba render en el campo de búsqueda.

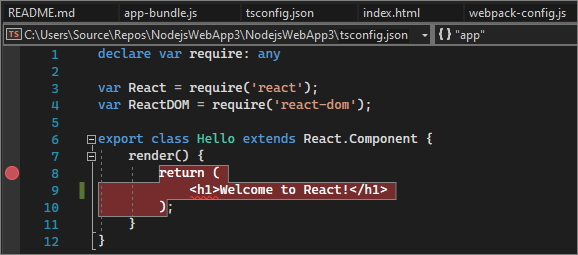
Para app.tsx, establezca el punto de interrupción dentro de la función
render(), en la instrucciónreturn.

Si establece el punto de interrupción en app.tsx, actualice también webpack-config.js para reemplazar el código siguiente, y guarde los cambios.
Reemplace este código:
output: { filename: "./app-bundle.js", },Por este código:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Esta configuración solo para desarrollo permite la depuración en Visual Studio. De forma predeterminada, las referencias a webpack en el archivo de mapa de origen incluyen el prefijo webpack:///, lo que impide que Visual Studio encuentre el archivo de origen app.tsx. Esta configuración invalida las referencias generadas en el archivo de mapa de origen, app-bundle.js.map, al compilar la aplicación. En concreto, esta configuración cambia la referencia al archivo de origen de webpack:///./app.tsx a ./app.tsx, lo que habilita la depuración.
Seleccione el explorador de destino como destino de depuración en Visual Studio y después presione Ctrl+F5, o seleccione Depurar>Iniciar sin depurar, para ejecutar la aplicación en el explorador.
Si ha creado una configuración de explorador habilitado para la depuración con un nombre descriptivo, elija ese explorador como destino de depuración.
La aplicación se abre en una nueva pestaña del explorador.
Elija Depurar>Asociar al proceso, o presione Ctrl+Alt+P.
Sugerencia
La primera vez que se asocia al proceso siguiendo estos pasos, se puede volver a asociar rápidamente al mismo proceso seleccionando Depurar>Reasociar al proceso o presionando Mayús+Alt+P.
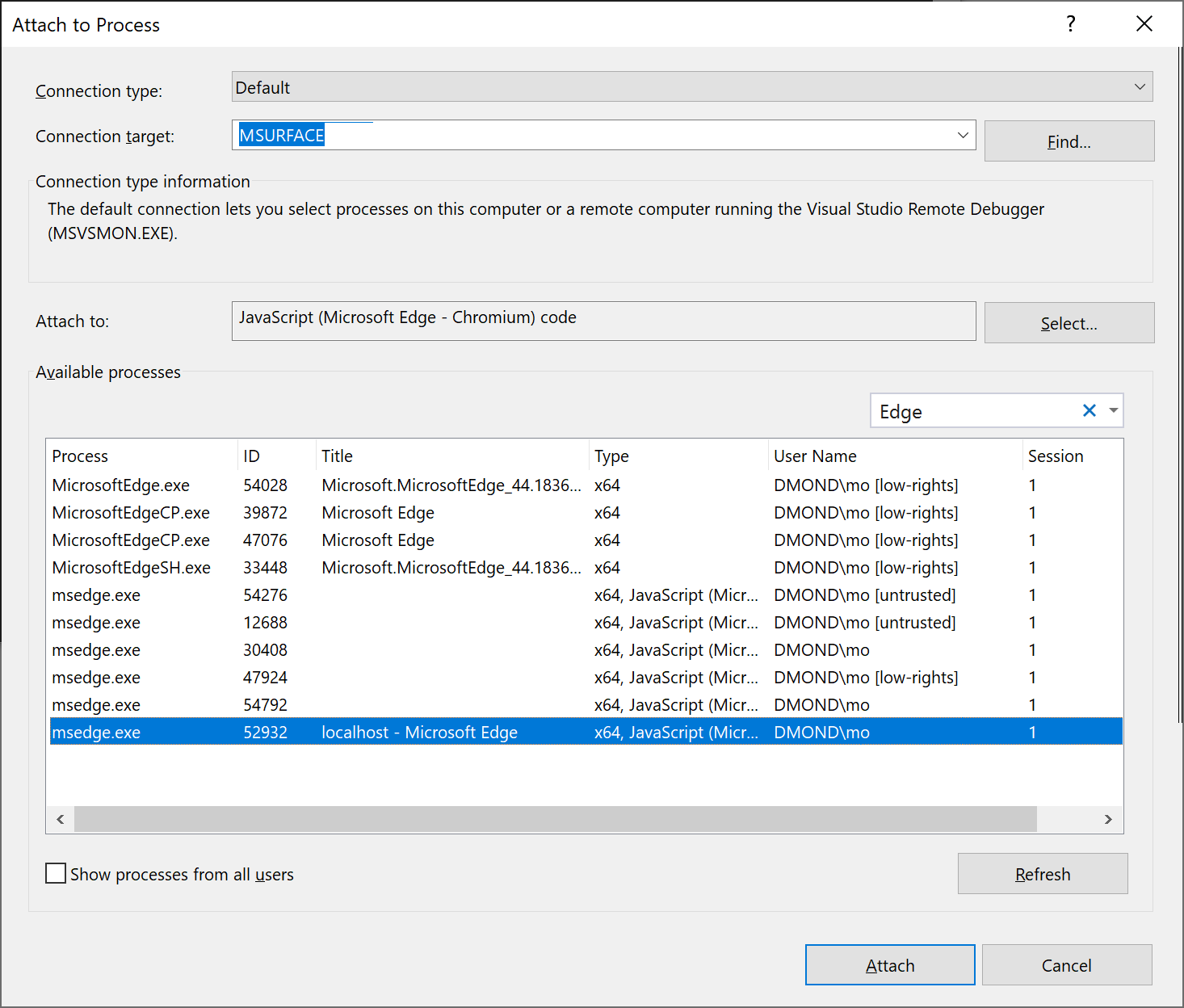
En el cuadro de diálogo Asociar al proceso, obtendrá una lista filtrada de las instancias del explorador a las que se puede asociar.
Asegúrese de que el depurador correcto para su explorador de destino, JavaScript (Chrome) o JavaScript (Microsoft Edge - Chromium) , aparezca en el campo Asociar a. Escriba chrome o edge en el cuadro de filtro para filtrar los resultados.
Seleccione el proceso de explorador con el puerto de host correcto, en este ejemplo localhost. El número de puerto 1337 o localhost podría aparecer también en el campo Título para ayudarle a seleccionar el proceso correcto.
Seleccione Adjuntar.
En el ejemplo siguiente se muestra una ventana Asociar al proceso para el explorador Microsoft Edge.

Sugerencia
Si el depurador no se asocia y aparece el mensaje Unable to attach to the process. An operation is not legal in the current state. (No se puede asociar al proceso. Una operación no es válida en el estado actual.), use el Administrador de tareas para cerrar todas las instancias del explorador de destino antes de iniciar el explorador en modo de depuración. Es posible que las extensiones del explorador estén en ejecución y eviten el modo de depuración completa.
Dado que el código ya se ejecuta con el punto de interrupción, actualice la página del explorador para alcanzar el punto de interrupción.
Según el entorno, el estado del explorador y los pasos que siguió anteriormente, podría alcanzar el punto de interrupción en app-bundle.js o en su ubicación asignada en app.tsx. En cualquier caso, puede ejecutar paso a paso el código y examinar las variables.
Mientras el depurador está en pausa, puede mantener el puntero sobre las variables y usar las ventanas del depurador para examinar el estado de la aplicación. Para ejecutar el código paso a paso, presione F11 o seleccione Depurar>Depurar paso a paso por instrucciones; también, puede presionar F10 o seleccionar Depurar>Depurar paso a paso por procedimientos. Para seguir ejecutando el código, presione F5 o seleccione Continuar. Para más información sobre las características de depuración básicas, vea Primer vistazo al depurador.
Si no puede interrumpir el código en app.tsx, vuelva a intentarlo con Asociar al proceso para asociar el depurador como se describe en los pasos anteriores. Asegúrese de que el entorno está configurado correctamente:
Cierre todas las instancias del explorador, incluidas las extensiones de Chrome, mediante el Administrador de tareas. Asegúrese de iniciar el explorador en modo de depuración.
Asegúrese de que el archivo de mapa de origen incluye una referencia a ./app.tsx y no a webpack:///./app.tsx, que impide que el depurador de Visual Studio encuentre app.tsx.
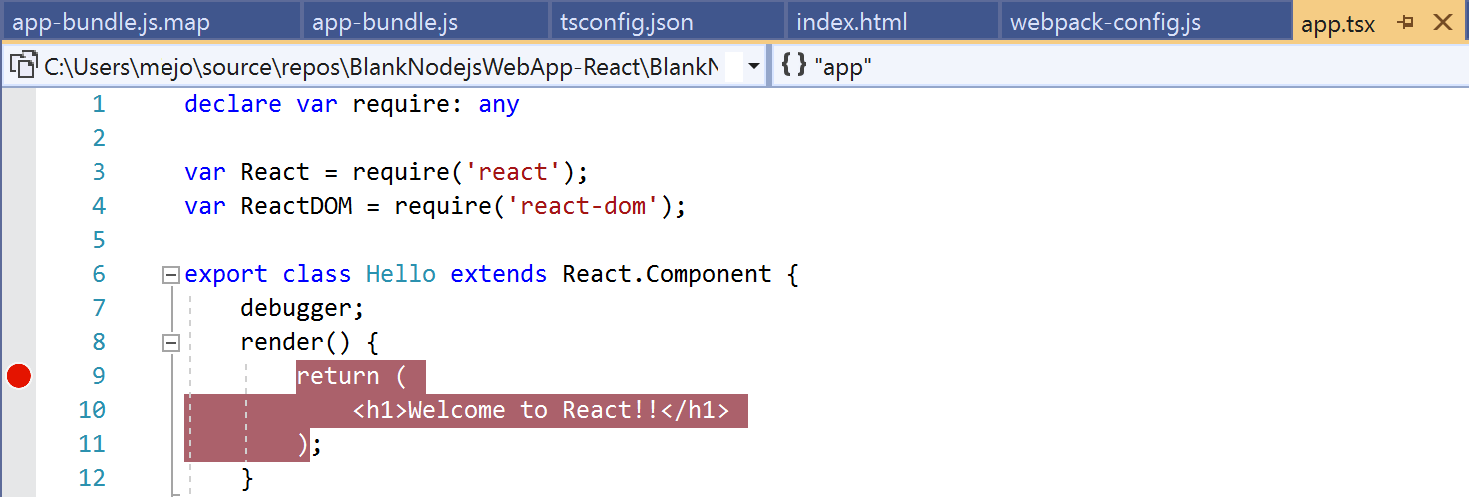
O bien, pruebe a usar la instrucción
debugger;en app.tsx o establezca puntos de interrupción en las herramientas de desarrollo de Chrome o en las herramientas F12 (si es para Microsoft Edge).Si no puede interrumpir el código en app-bundle.js, quite el archivo de mapa de origen, app-bundle.js.map.
Pasos siguientes
Deploy the app to Linux App Service (Implementar la aplicación en App Service de Linux)
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de