Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Este artículo es el primer paso de una serie de tutoriales de tres partes que muestra cómo trabajar con Flask en Visual Studio. flask es un marco ligero de Python para aplicaciones web que proporciona los conceptos básicos para el enrutamiento de direcciones URL y la representación de páginas. Flask se denomina marco "micro" porque no proporciona directamente características como la validación de formularios, la abstracción de la base de datos, la autenticación, etc. Estas características se proporcionan en su lugar mediante paquetes especiales de Python denominados extensiones de Flask . Las extensiones se integran perfectamente con Flask para que aparezcan como si formasen parte de Flask. Por ejemplo, Flask no proporciona un motor de plantillas de página. Las plantillas se proporcionan mediante extensiones como Jinja y Jade, como se muestra en este tutorial.
En el paso 1 del tutorial, aprenderá a:
- Creación de una solución de Visual Studio y un proyecto de Flask
- Examen del código reutilizable del proyecto y ejecución del proyecto
- Creación de un repositorio de Git para mantener los cambios en el proyecto de Flask
- Trabajar con controles de código fuente de Git
- Creación de un entorno virtual para el proyecto de Flask
Este tutorial difiere del Inicio rápido de Flask. Obtenga más información sobre Flask y cómo usar plantillas de proyecto de Flask para proporcionar un punto de partida más extenso para los proyectos. Las plantillas instalan automáticamente el paquete de Flask al crear un proyecto, mientras que el inicio rápido mostró cómo instalar el paquete manualmente.
Prerrequisitos
Visual Studio 2022 o posterior en Windows con las siguientes opciones seleccionadas en el Instalador de Visual Studio:
En la pestaña Cargas de trabajo, seleccione la opción Desarrollo de Python. Para obtener más información, consulte Instalación de compatibilidad con Python en Visual Studio.
En la pestaña Componentes individuales en Herramientas de código, seleccione la opción Git para Windows.
Visual Studio 2017 o Visual Studio 2019 en Windows con las siguientes opciones seleccionadas en el Instalador de Visual Studio:
En la pestaña Cargas de trabajo, seleccione la opción Desarrollo de Python. Para obtener más información, consulte Instalación de compatibilidad con Python en Visual Studio.
En la pestaña Componentes individuales de Herramientas de código, seleccione las opciones Git para Windows y Extensión de GitHub para Visual Studio.
Las plantillas de proyecto de Flask se incluyen con todas las versiones anteriores de Herramientas de Python para Visual Studio. Los detalles de la plantilla pueden diferir de las descripciones de este tutorial.
Visual Studio para Mac no es compatible. Para obtener más información, consulte ¿Qué ocurre con Visual Studio para Mac? Visual Studio Code en Windows, Mac y Linux funciona bien con Python a través de extensiones disponibles.
Creación de una solución de Visual Studio y un proyecto de Flask
En el paso 1 de este tutorial, creará una única solución de Visual Studio para que contenga dos proyectos de Flask independientes. Los proyectos se crean mediante diferentes plantillas de proyecto de Flask incluidas con Visual Studio. Al mantener los proyectos en la misma solución, puede cambiar fácilmente entre archivos diferentes para la comparación.
Siga este procedimiento para crear la solución y un proyecto web de Flask:
En Visual Studio, seleccione Archivo>Nuevo>Proyecto, y busque "Flask". Luego, seleccione la plantilla Proyecto web de Django en blanco y, después, seleccione Siguiente.
Configure el nuevo proyecto y la solución:
Defina el nombre del proyecto de Visual Studio como BasicProject. Este nombre también se usa para el proyecto de Flask.
Especifique la Ubicación en que Visual Studio guardará la solución y el proyecto.
Desactiva la opción Colocar solución y proyecto en el mismo directorio.
Defina el Nombre de la solución como LearningFlask. La solución sirve como contenedor para varios proyectos de esta serie de tutoriales.
Seleccione Crear.
Después de un momento, Visual Studio muestra el mensaje se detectó el Archivo de especificación del paquete de Python "requirements.txt" en el proyecto "BasicProject":
El cuadro de diálogo indica que la plantilla seleccionada incluye un archivo requirements.txt que puede usar para crear un entorno virtual para el proyecto.
Seleccione la X a la derecha para cerrar el mensaje. Más adelante en este tutorial, creará el entorno virtual y garantizará que el control de código fuente excluya el entorno. (El entorno siempre se puede crear más adelante a partir del archivo requirements.txt).
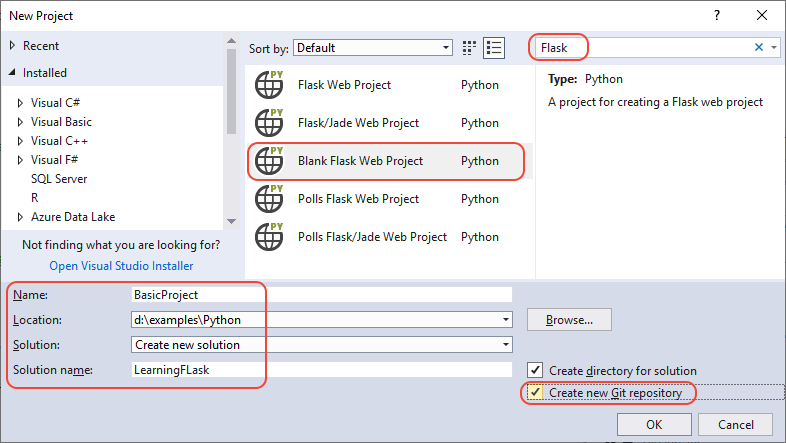
En Visual Studio, seleccione Archivo>Nuevo>Proyecto, busque "Flask". Luego, seleccione la plantilla Proyecto web de Flask en blanco. (La plantilla también se encuentra en el cuadro de diálogo en Python>Web en la lista de la izquierda).
En la parte inferior del cuadro de diálogo, configure el nuevo proyecto y la solución:
Defina el nombre del proyecto de Visual Studio como BasicProject. Este nombre también se usa para el proyecto de Flask.
Especifique la Ubicación en que Visual Studio guardará la solución y el proyecto.
Defina el Nombre de la solución como LearningFlask. La solución sirve como contenedor para varios proyectos de esta serie de tutoriales.
Seleccione la opción Crear directorio para la solución (valor predeterminado).
Seleccione la opción Crear nuevo repositorio de Git. Visual Studio crea un repositorio git local cuando crea la solución.
Si no ve esta opción, ejecute el Instalador de Visual Studio. En la pestaña Componentes individuales bajo Herramientas de código, agregue las opciones Git para Windows y Extensión de GitHub para Visual Studio.
Seleccione Aceptar.
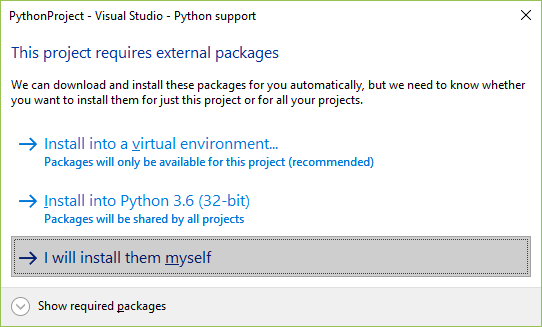
Después de un momento, Visual Studio muestra el mensaje Este proyecto requiere paquetes externos:
El cuadro de diálogo indica que la plantilla seleccionada incluye un archivo requirements.txt que hace referencia al paquete flask 1.x más reciente. Puede seleccionar Mostrar los paquetes necesarios para ver las dependencias exactas.
Seleccione la opción los instalaré yo mismo para cerrar el cuadro de diálogo. Más adelante en este tutorial, creará el entorno virtual y garantizará que el control de código fuente excluya el entorno. (El entorno siempre se puede crear más adelante a partir del archivo requirements.txt).
Examen de los controles de Git
En el siguiente procedimiento, se familiarizará con la compatibilidad de Visual Studio con el control de código fuente de Git.
Para confirmar el proyecto en el control de código fuente local, seleccione Agregar al control de código fuente en la parte inferior derecha de la ventana principal de Visual Studio y, a continuación, seleccione Git:
La ventana Crear repositorio de Git se abre, donde puede crear y subir un nuevo repositorio.
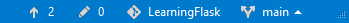
Después de crear un repositorio, la barra de controles de Git aparece en la parte inferior derecha de la ventana principal de Visual Studio:
De izquierda a derecha, la barra de controles de Git muestra el número de confirmaciones salientes o entrantes (flechas #/#), el número de cambios no confirmados (lápiz #), el nombre de la rama actual y el nombre del repositorio actual. Los controles git también están disponibles en el menú git de la barra de herramientas principal.
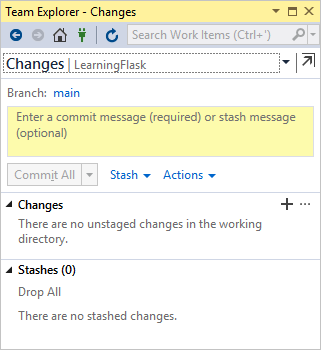
En la barra de controles de Git, seleccione los cambios (pencil #) para abrir la ventana Cambios de Git. También puede seleccionar Ver>Cambios de Git (Ctrl+O, Ctrl+G):
En esta ventana se muestran detalles sobre los cambios no confirmados, incluidos los cambios guardados. Como tu proyecto recién creado ya se ha registrado automáticamente en el control de versiones, no verás ningún cambio pendiente.
En la barra de controles de Git, seleccione las confirmaciones (flechas #/#) y, a continuación, seleccione Ver todas las confirmaciones:
Se abre la ventana del repositorio de Git . También puede seleccionar Ver>Repositorio de Git (Ctrl+O, Ctrl+R):
En esta ventana se muestran los detalles del repositorio actual en el panel izquierdo y la rama actual con confirmaciones salientes y entrantes en el panel derecho.
Para ver la vista de diferencias del archivo, seleccione una confirmación en el panel central. La versión anterior se muestra en el lado izquierdo y la versión revisada se muestra en el lado derecho. Los detalles también contienen el autor del cambio, el confirmador de cambios y el mensaje de confirmación.
Dado que seleccionó la opción Crear nuevo repositorio de Git en el cuadro de diálogo Nuevo proyecto, el proyecto ya está comprometido en el control de código fuente local tan pronto como se complete el proceso de creación. En este procedimiento, usted se familiarizará con los controles de Git de Visual Studio y la ventana de Team Explorer en la que se trabaja con el control de código fuente.
Examine los controles de Git en la esquina inferior de la ventana principal de Visual Studio. De izquierda a derecha, estos controles muestran confirmaciones no emboscadas (flecha #), cambios sin confirmar (lápiz #), el nombre del repositorio y la rama actual:
Seleccione los cambios (pencil #) y Visual Studio abre la ventana de Team Explorer en la página Cambios. Dado que el proyecto recién creado ya se ha confirmado automáticamente en el control de código fuente, no verá cambios pendientes.
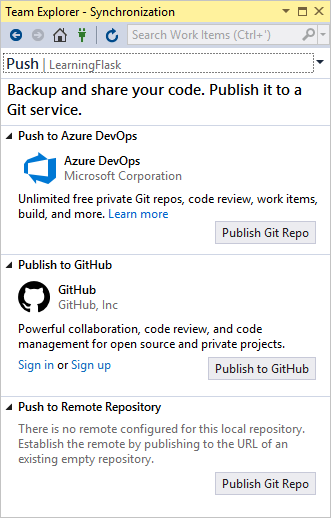
En la barra de estado de Visual Studio, seleccione las confirmaciones (flecha #) para abrir la página Sincronización en Team Explorer. Dado que solo tiene un repositorio local, la página proporciona opciones sencillas para publicar el repositorio en diferentes repositorios remotos.
Puede seleccionar el servicio que desee para sus propios proyectos. En este tutorial se muestra el uso de GitHub, donde se mantiene el código de ejemplo completado del tutorial en el repositorio Microsoft/python-sample-vs-learning-flask.
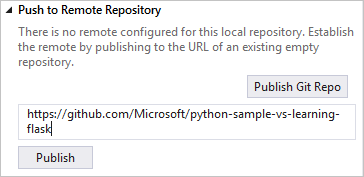
Al seleccionar cualquiera de los controles de Publicar, Team Explorer le pedirá más información. Por ejemplo, al publicar el ejemplo de este tutorial, el propio repositorio se crea primero, donde la opción Insertar en repositorio remoto se usa con la dirección URL del repositorio.
Si no tiene un repositorio existente, las opciones Publicar en GitHub y Insertar en Azure DevOps permiten crear una directamente desde Visual Studio.
Sugerencia
Para navegar rápidamente dentro de Team Explorer, seleccione el encabezado Cambios o Push para ver un menú emergente de páginas disponibles.
A medida que trabaje con este tutorial, póngase en el hábito de usar periódicamente los controles de Git en Visual Studio para confirmar e insertar cambios. Este tutorial le recuerda los pasos necesarios en los puntos adecuados.
Uso del control de código fuente desde el inicio
Hay varias ventajas para usar el control de código fuente desde el principio de un proyecto. Cuando se usa el control de código fuente desde el inicio de un proyecto, especialmente si también se usa un repositorio remoto, se obtiene una copia de seguridad normal fuera del sitio del proyecto. A diferencia de mantener un proyecto justo en un sistema de archivos local, el control de código fuente también proporciona un historial de cambios completo y la fácil capacidad de revertir un solo archivo o todo el proyecto a un estado anterior. El historial de cambios ayuda a determinar la causa de las regresiones (errores de prueba).
El control de código fuente es esencial si varias personas trabajan en un proyecto, ya que administra sobrescrituras y proporciona resolución de conflictos. El control de código fuente es fundamentalmente una forma de automatización, lo que le permite automatizar compilaciones, pruebas y administración de versiones. Es el primer paso para usar Azure DevOps para un proyecto y, dado que las barreras para la entrada son tan bajas, realmente no hay ninguna razón para no usar el control de código fuente desde el principio.
Para obtener más información sobre el control de código fuente como automatización, vea The Source of Truth: The Role of Repositories in DevOps, un artículo de MSDN Magazine escrito para aplicaciones móviles que también se aplica a las aplicaciones web.
Impedir que Visual Studio confirme automáticamente proyectos
Siga estos pasos para evitar que Visual Studio confirme automáticamente un nuevo proyecto:
Abra el panel de Opciones de herramientas> y expanda la sección Toda la configuración>Control de Código Fuente>Git.
Desactive la opción Confirmar cambios después de combinar de forma predeterminada .
Abra el cuadro de diálogo Herramientas>Opciones y expanda la sección Control de código fuente>Configuración global de Git.
Desactive la opción Confirmar cambios después de combinar de forma predeterminada y seleccione Aceptar.
Abra la página Configuración de Team Explorer y seleccione Git>Configuración global.
Desactive la opción Confirmar cambios después de combinar de forma predeterminada y seleccione Actualizar.
Creación de un entorno virtual y exclusión del control de código fuente
Después de configurar el control de código fuente para el proyecto, puede crear el entorno virtual con los paquetes de Flask necesarios que requiere el proyecto. A continuación, puede usar la ventana de cambios de Git para excluir la carpeta del entorno del control de código fuente.
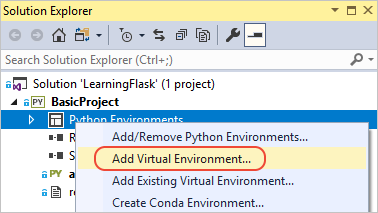
En el Explorador de soluciones, haga clic con el botón derecho en el nodo Entornos de Python y seleccione Agregar entorno.
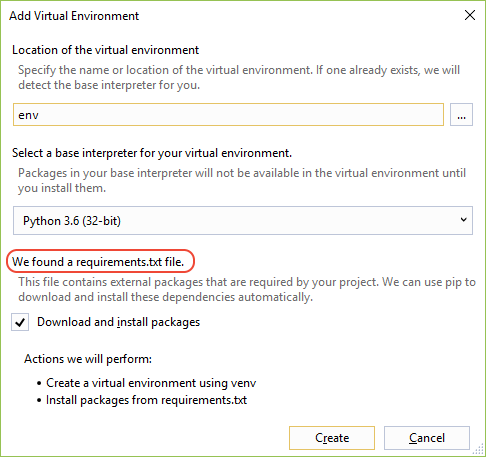
En el cuadro de diálogo Agregar entorno, seleccione Crear para aceptar los valores predeterminados. (Puede cambiar el nombre del entorno virtual si lo desea, que cambia el nombre de su subcarpeta, pero env es una convención estándar).
Si Visual Studio solicita privilegios de administrador, proporcione su consentimiento. Espere varios minutos mientras Visual Studio descarga e instala paquetes. Para Flask y sus dependencias, el proceso puede requerir la expansión de cerca de 1.000 archivos en más de 100 subcarpetas. Puede ver el progreso en la ventana Salida de Visual Studio.
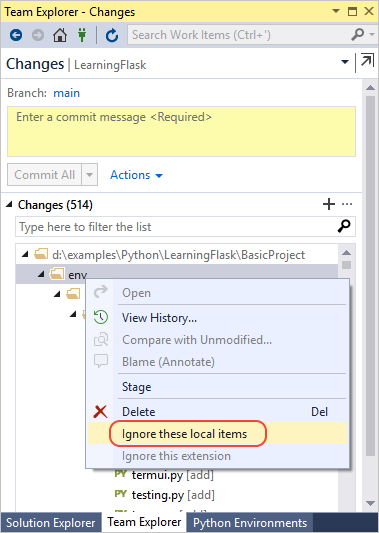
En la barra de controles de Git, seleccione los cambios no confirmados (que ahora muestra 99+) para abrir la ventana Cambios de Git.
La creación del entorno virtual aporta miles de cambios, pero no es necesario incluirlos en el control de código fuente. Usted o cualquier otra persona que clone el proyecto siempre puede volver a crear el entorno mediante el archivo requirements.txt.
Para excluir el entorno virtual del control de código fuente, en la ventana Cambios de Git, haga clic con el botón derecho en la carpeta env y seleccione Omitir estos elementos locales:
Después de excluir el entorno virtual, los únicos cambios restantes son en el archivo de proyecto (.py) y el archivo .gitignore , que contiene una entrada agregada para la carpeta del entorno virtual.
Para ver la vista de diferencias del archivo .gitignore, en la ventana Cambios de Git, haga doble clic en el archivo.
En la ventana Cambios de Git, escriba un mensaje de confirmación, como "Cambios iniciales del proyecto":
En el menú desplegable Confirmar, seleccione Confirmar provisional e insertar.
Puede abrir la ventana del repositorio de Git y confirmar que las confirmaciones almacenadas provisionalmente se muestran en el historial local de la rama actual.
Después de configurar el control de código fuente para el proyecto, puede crear el entorno virtual con los paquetes de Flask necesarios que requiere el proyecto. A continuación, puede usar team Explorer para excluir la carpeta del entorno del control de código fuente.
En el Explorador de soluciones, haga clic con el botón derecho en el nodo Entornos de Python y seleccione Agregar entorno virtual:
Se abre el cuadro de diálogo Agregar entorno virtual y se muestra el mensaje Hemos encontrado un archivo requirements.txt. El mensaje indica que Visual Studio usa el archivo para configurar el entorno virtual:
Seleccione Crear para aceptar los valores predeterminados. (Puede cambiar el nombre del entorno virtual si lo desea, que cambia el nombre de su subcarpeta, pero env es una convención estándar).
Si Visual Studio solicita privilegios de administrador, proporcione su consentimiento. Espere varios minutos mientras Visual Studio descarga e instala paquetes. Para Flask y sus dependencias, el proceso puede requerir la expansión de cerca de 1.000 archivos en más de 100 subcarpetas. Puede ver el progreso en la ventana Salida de Visual Studio.
En la barra de controles de Git, seleccione los cambios no confirmados (que ahora muestran 99+) para abrir la página Cambios de Git en Team Explorer:
La creación del entorno virtual aporta miles de cambios, pero no es necesario incluirlos en el control de código fuente. Usted o cualquier otra persona que clone el proyecto siempre puede volver a crear el entorno mediante el archivo requirements.txt.
Para excluir el entorno virtual del control de código fuente, en la página Cambios, haga clic con el botón derecho en la carpeta env y seleccione Omitir estos elementos locales:
Después de excluir el entorno virtual, los únicos cambios restantes son en el archivo de proyecto (.py) y el archivo .gitignore , que contiene una entrada agregada para la carpeta del entorno virtual.
Para ver la vista de diferencias del archivo .gitignore, haga doble clic en el archivo.
Escriba un mensaje de confirmación, seleccione Confirmar todoy, a continuación, inserte las confirmaciones en el repositorio remoto si lo desea.
Descripción del propósito de los entornos virtuales
Un entorno virtual es una excelente manera de aislar las dependencias exactas de la aplicación. Este método de aislamiento evita conflictos dentro de un entorno global de Python y ayuda tanto a las pruebas como a la colaboración. Con el tiempo, a medida que desarrolla una aplicación, indefectiblemente aporta muchos paquetes de Python útiles. Al mantener los paquetes en un entorno virtual específico del proyecto, puede actualizar fácilmente el archivo requirements.txt del proyecto que describe ese entorno, que se incluye en el control de código fuente. Al copiar el proyecto en otros equipos, incluidos los servidores de compilación, los servidores de implementación y otros equipos de desarrollo, es fácil volver a crear el entorno. Puede volver a crear el entorno usando solo el archivo requirements.txt, por lo que el entorno no necesita estar en el control de código fuente. Para obtener más información, consulte Uso de entornos virtuales.
Eliminación del entorno virtual en el control de código fuente
Puede eliminar un entorno virtual una vez que esté bajo control de código fuente. Siga estos pasos:
Edite el archivo de .gitignore para excluir la carpeta:
Abra el archivo seleccionando Archivo>Abrir archivo>.
También puede abrir el archivo desde Team Explorer. En la página Configuración, seleccione Configuración de repositorios. Vaya a la sección Archivos de omisión y de atributos y seleccione el vínculo Editar situado junto a .gitignore.
Busque la sección al final que tiene el comentario
# Python Tools for Visual Studio (PTVS).Después de esa sección, agregue una nueva línea para la carpeta del entorno virtual, como /BasicProject/env.
Abra una ventana de comandos y vaya a la carpeta (por ejemplo, BasicProject) que tenga la carpeta del entorno virtual, como env.
Ejecute el comando
git rm -r envpara quitar el entorno virtual que está actualmente bajo control de código fuente.Confirme los cambios con el comando
git commit -m 'Remove venv'o confírmelos desde la página Cambios de Team Explorer.
Examen del código reutilizable
En esta sección, examinará el código estándar en el archivo Project (.py) que Visual Studio crea basado en su selección de plantilla.
Abra Explorador de soluciones para ver los archivos de la solución y del proyecto. El proyecto inicial contiene solo dos archivos, app.py y requirements.txt:
El archivo requirements.txt especifica las dependencias del paquete de Flask. La presencia de este archivo es lo que le invita a crear un entorno virtual al crear el proyecto por primera vez.
El archivo único app.py contiene código estándar para un proyecto web de Flask en blanco.
Abra el archivo app.py en el editor y examine la primera sección, una instrucción
importpara Flask.Esta instrucción crea una instancia de la clase
Flask, que se asigna a la variableapp. En esta sección también se asigna una variable dewsgi_app(que resulta útil cuando se implementa en un host web, pero no se usa por ahora):from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appLa segunda sección que se va a revisar se produce al final del archivo. Esta sección contiene código opcional que puede usar para iniciar el servidor de desarrollo de Flask.
Puede definir el código para usar valores de puerto y host específicos tomados de variables de entorno, o usar el valor predeterminado de host y puerto
localhost:55551.if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)La tercera sección del código que se va a examinar asigna una función a una ruta de dirección URL, lo que significa que la función proporciona el recurso identificado por la dirección URL.
Las rutas se definen mediante el
@app.routedecorador de Flask con un argumento que es la dirección URL relativa de la raíz del sitio. Como puede ver en el código, la función devuelve solo una cadena de texto, lo que es suficiente para que un navegador renderice. En los pasos siguientes de esta serie de tutoriales, actualizará el código para representar páginas más enriquecidas con HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Descripción del argumento nombre en la clase Flask
El argumento name de una clase Flask es el nombre del módulo o paquete de la aplicación. Flask usa el nombre para determinar dónde buscar plantillas, archivos estáticos y otros recursos que pertenecen a la aplicación. En el caso de las aplicaciones contenidas en un solo módulo, __name__ siempre es el valor adecuado. El nombre también es importante para las extensiones que necesitan información de depuración. Para obtener más información y argumentos adicionales, consulte la documentación sobre las clases de Flask (flask.pocoo.org).
Usar varios decoradores de ruta
Una función puede tener más de un decorador de ruta. Puede usar tantos decoradores como desee, si la misma función sirve varias rutas. Por ejemplo, para usar la función hello para la ruta / y la ruta de /hello, use el código siguiente:
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Uso de rutas variables de URL y parámetros de consulta
Flask puede trabajar con rutas de dirección URL variables y parámetros de consulta. En una ruta, se marca cualquier variable con el atributo <variable_name>. Flask pasa la variable a la función mediante un argumento nombrado en la ruta de dirección URL. Por ejemplo, una ruta en forma de /hello/<name> genera un argumento de cadena denominado name a la función . Los parámetros de consulta están disponibles a través de la propiedad request.args, específicamente a través del método request.args.get. El código siguiente proporciona un ejemplo:
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Para cambiar el tipo, prefijo la variable con int, float, path (que acepta barras diagonales para delimitar nombres de carpeta) y uuid. Para obtener más información, consulte las reglas de variables en la documentación de Flask.
Generación de requisitos después de la instalación del paquete
Visual Studio puede generar un archivo requirements.txt desde un entorno virtual después de instalar otros paquetes.
- En el Explorador de soluciones, expanda el nodo Entornos de Python, haga clic con el botón derecho en su entorno virtual y seleccione el comando Generar requirements.txt.
Se recomienda usar este comando periódicamente a medida que se modifica el entorno. Confirme los cambios en el archivo requirements.txt en el control de código fuente junto con cualquier otro cambio de código que dependa de ese entorno. Si configura la integración continua en un servidor de compilación, debe generar el archivo y confirmar los cambios siempre que modifique el entorno.
Ejecución del proyecto
Ahora está listo para ejecutar el proyecto en Visual Studio siguiendo este procedimiento:
En Visual Studio, seleccione Depurar>Iniciar depuración (F5) o seleccione servidor web en la barra de herramientas principal (el explorador que ve puede variar):
Cualquiera de los comandos asigna un número de puerto aleatorio a la variable de entorno PORT y ejecuta el archivo app.py de Python.
El código inicia la aplicación mediante ese puerto dentro del servidor de desarrollo de Flask.
Si Visual Studio publica el mensaje No se pudo iniciar el depurador y indica que no se encuentra ningún archivo de inicio, haga clic derecho en el archivo app.py en el Explorador de soluciones y seleccione Establecer como archivo de inicio.
Cuando se inicia el servidor, se abre una ventana de consola para mostrar el registro del servidor. Visual Studio abre automáticamente un navegador en
http://localhost:<port>, donde debería ver el mensaje generado por la funciónhello.Cuando haya terminado, cierre la ventana de la consola, que detiene el servidor de desarrollo de Flask. También puede seleccionar Depurar>Detener la depuración.
Comparación de comandos de depuración con comandos de Python del proyecto
Existe una diferencia entre el uso de los comandos de menú de Depuración y los comandos de servidor enumerados en el submenú de Python del proyecto.
Además de los comandos de menú de depuración y los botones de la barra de herramientas, también puede iniciar el servidor mediante los comandos Python>Iniciar servidor o Python>Iniciar el servidor de depuración en el menú contextual del proyecto.
Además de los comandos de menú de Depurar y los botones de la barra de herramientas, también se puede iniciar el servidor mediante los comandos Python>Run server (Ejecutar servidor) o Python>Run debug server (Ejecutar el servidor de depuración) en el menú contextual del proyecto.
Ambos comandos abren una ventana de consola en la que se ve la dirección URL local (localhost:port) para el servidor en ejecución. Sin embargo, debe abrir manualmente un navegador con esa URL, ya que ejecutar el servidor de depuración no inicia automáticamente el depurador de Visual Studio. Puede adjuntar un depurador al proceso en ejecución más adelante, si lo desea, mediante el comando Depurar>Asociar al proceso.