Modificación del estilo de los objetos en Blend para Visual Studio
La manera más fácil de personalizar un objeto es establecer propiedades en el panel Propiedades.
Si desea volver a utilizar la configuración o un conjunto de configuraciones, cree un recurso reutilizable. Podría tratarse de un estilo, una plantilla o algo simple como un color personalizado. También puede hacer la apariencia de un control sea distinta en función de su estado. Por ejemplo, que un botón se vuelva verde cuando el usuario haga clic en él.
Pinceles: modificar la apariencia de un objeto
Aplique un pincel a un objeto si desea cambiar su apariencia.
Pintar una imagen o patrón repetitivos en un objeto
Pinte una imagen o patrón repetitivos en un objeto con un pincel de diseño en mosaico.
Para crear un pincel de diseño en mosaico, empiece por crear un recurso de pincel de imagen, pincel con dibujo o pincel visual.
Cree un pincel de imagen con una imagen. Las ilustraciones siguientes muestran el pincel de imagen, el pincel de imagen en mosaico y el pincel de imagen volteado.



Cree un pincel con dibujo mediante un dibujo vectorial como un trazado o forma. Las ilustraciones siguientes muestran el pincel con dibujo, el pincel con dibujo en mosaico y el pincel con dibujo volteado.



Cree un pincel visual a partir de un control como un botón. Las ilustraciones siguientes muestran el pincel visual y el pincel visual en mosaico.


Estilos y plantillas: crear una apariencia coherente en todos los controles
Puede diseñar la apariencia y el comportamiento de un control una vez y aplicar ese diseño a otros controles para no tener que hacerlo de manera individual.
¿Debe usar un estilo?: Si quiere establecer las propiedades predeterminadas (como el color de un botón), use un estilo. Puede modificar un control incluso después de aplicarle un estilo.
¿Debe usar una plantilla?: Si quiere cambiar la estructura de un control, use una plantilla. Imagine que convierte un gráfico o un logotipo en un botón. El control no se puede modificar después de aplicarle una plantilla.
Crear una plantilla o un estilo
Hay dos maneras de crear una plantilla. puede convertir cualquier objeto de la mesa de trabajo en un control o puede basar la plantilla en un control existente.
Para convertir cualquier objeto en una plantilla de control, seleccione el objeto y, después, en el menú Herramientas, pulse Crear en control.
Si desea basar la plantilla en un control existente, seleccione un objeto en la mesa de trabajo. Después, en la parte superior de la mesa de trabajo, pulse el botón de ruta de navegación, pulse Editar plantilla y, después, seleccione Editar una copia o Crear vacío.

Para crear un estilo, seleccione el objeto y, después, en el menú Objeto, pulse Editar estilo y, después, pulse Editar una copia o Crear vacío.
Seleccione Editar una copia para empezar con el estilo o la plantilla predeterminados del control.
Seleccione Crear vacío para empezar desde cero.
La opción Editar actual solo aparece si edita un estilo o plantilla que ya ha creado, pero no aparecerá para un control que sigue usando una plantilla predeterminada del sistema.
En el cuadro de diálogo Crear recurso de estilo, puede ponerle un nombre al estilo o a la plantilla para poder usarlo más adelante, o puede aplicar el estilo o la plantilla a todos los controles de ese tipo.

Nota
No es posible crear estilos o plantillas para todos los tipos control. Si un control no los admite, el botón de ruta de navegación no aparecerá sobre la mesa de trabajo.
Para volver al ámbito de edición del documento principal, haga clic en Devolver ámbito a  .
.
Aplicar un estilo o una plantilla a un control
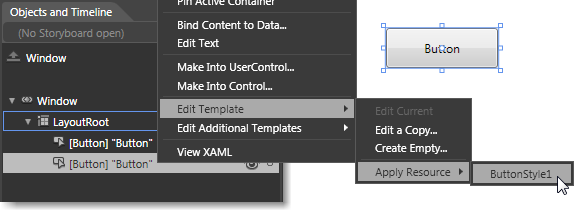
Haga clic con el botón derecho en un objeto en la ventana Objetos y escala de tiempo, elija Editar plantilla y, luego, Aplicar recurso.

Restaurar el estilo o la plantilla predeterminados de un control
Seleccione el control y, en la ventana Propiedades**, busque la propiedad Estilo o Plantilla. Elija Opciones avanzadas y, después, haga clic en Restablecer en el menú contextual.
Estados visuales
Los estados visuales le permiten cambiar la apariencia de un control según su estado. Los controles pueden tener una apariencia visual distinta según las interacciones del usuario. Por ejemplo, cuando un usuario hace clic en un botón, puede hacer que este se vuelva verde o que se ejecute una animación. El tiempo entre estados visuales se puede alargar o acortar mediante el uso de las transiciones.

Vea un vídeo corto: ![]() Administrar el estado de los controles WPF.
Administrar el estado de los controles WPF.
Recursos: crear colores, estilos y plantillas y volver a usarlos más adelante
Prácticamente cualquier elemento del proyecto se puede convertir en un recurso. Un recurso es tan solo un objeto que se puede volver a usar en diferentes sitios de la aplicación. Por ejemplo, puede crear un color, convertirlo en un recurso y después usar ese color en varios objetos. Para cambiar el color de todos esos objetos, simplemente cambie el recurso de color.

