Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El selector de fechas ofrece una manera estandarizada de permitir a los usuarios elegir un valor de fecha localizado mediante la entrada táctil, el mouse o el teclado.

¿Es este el control adecuado?
Use un selector de fechas para permitir que un usuario elija una fecha conocida, como una fecha de nacimiento, donde el contexto del calendario no es importante.
Si el contexto de un calendario es importante, considere utilizar un selector de fechas de o una vista de calendario de .
Para obtener más información sobre cómo elegir el control de fecha correcto, consulte el artículo Controles de fecha y hora .
Examples
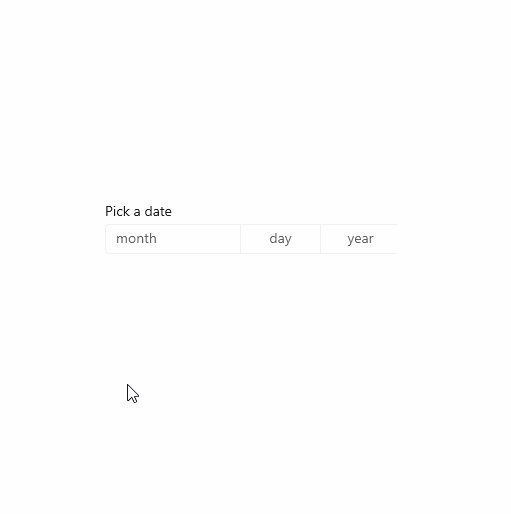
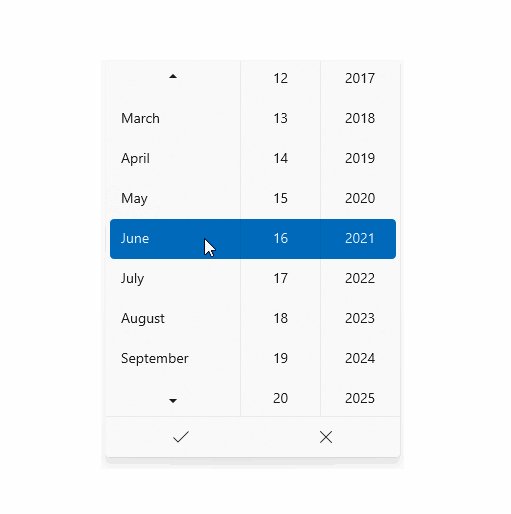
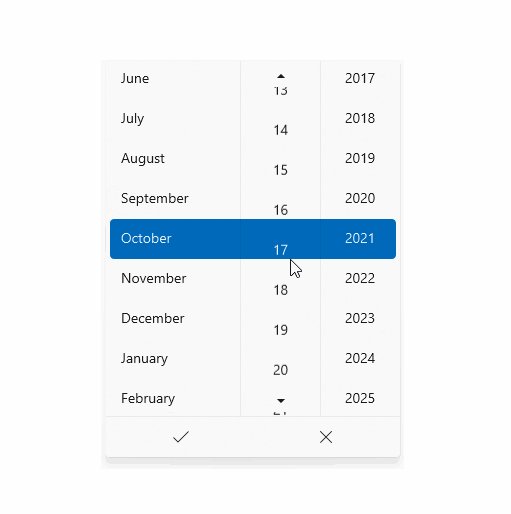
El punto de entrada muestra la fecha elegida y, cuando el usuario selecciona el punto de entrada, una superficie del selector se expande verticalmente desde el centro para que el usuario realice una selección. El selector de fechas superpone otra interfaz de usuario; no inserta otra interfaz de usuario fuera del camino.

Crear un selector de fechas
- API importantes:Clase DatePicker, Propiedad SelectedDate
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
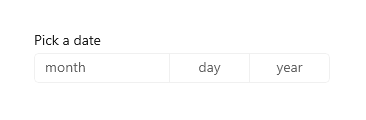
En este ejemplo se muestra cómo crear un selector de fechas simple con un encabezado.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
El selector de fechas resultante tiene este aspecto:

Formato del selector de fecha
De manera predeterminada, el selector de fecha muestra el día, el mes y el año. Si el escenario del selector de fecha no requiere todos los campos, puede ocultar los que no necesita. Para ocultar un campo, establezca su propiedad Visible del campocorrespondiente en false: DayVisible, MonthVisible o YearVisible.
En este caso, solo se necesita el año, por lo que los campos de día y mes están ocultos.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

El contenido de cadena de cada ComboBox en el DatePicker se crea mediante un DateTimeFormatter. Informas al DateTimeFormatter de cómo dar formato al valor de fecha proporcionando una cadena que sea una plantilla de formato o un patrón de formato. Para obtener más información, consulta las propiedades DayFormat, MonthFormat y YearFormat .
En este caso, se usa un patrón de formato para mostrar el mes como un entero y una abreviatura. Puede agregar cadenas literales al modelo de formato, como los paréntesis alrededor de la abreviatura del mes: ({month.abbreviated}).
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

Valores de fecha
El control selector de fecha tiene las API Date/DateChanged y SelectedDate/SelectedDateChanged. La diferencia entre ellas es que Date no acepta valores NULL, mientras que SelectedDate admite valores NULL.
El valor de SelectedDate se usa para rellenar el selector de fecha, y es null de manera predeterminada. Si SelectedDate es null, la propiedad Date se establece en 12/31/1600; de lo contrario, el valor Date se sincroniza con el valor SelectedDate. Cuando SelectedDate es null, el selector se "desconfigura" y muestra los nombres de campo en lugar de una fecha.

Puede establecer las propiedades MinYear y MaxYear para restringir los valores de fecha en el selector. De manera predeterminada, MinYear se define en 100 años antes de la fecha actual, y MaxYear se define en 100 años más allá de la fecha actual.
Si establece solo MinYear o MaxYear, debe asegurarse de que se cree un intervalo de fechas válido por la fecha establecida y el valor predeterminado de la otra fecha; de lo contrario, no habrá ninguna fecha disponible para seleccionar en el selector. Por ejemplo, si solo se estableceyearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1));, se crea un intervalo de fechas no válido con el valor predeterminado de MinYear.
Inicialización de un valor de fecha
Las propiedades de fecha no se pueden establecer como una cadena de atributo XAML, ya que el analizador XAML de Windows Runtime no tiene una lógica de conversión para convertir cadenas en fechas como objetos DateTime / DateTimeOffset . Estas son algunas de las maneras sugeridas para poder definir estos objetos en el código y establecerlos en una fecha distinta de la fecha actual.
-
DateTime: cree una instancia de un objeto Windows.Globalization.Calendar (se inicializa en la fecha actual). Establezca Year o llame a AddYears para ajustar la fecha. A continuación, llame a Calendar.GetDateTime y utilice el valor devuelto
DateTimepara establecer la propiedad fecha. - DateTimeOffset: Llame al constructor. Para el System.DateTime interno, use la firma del constructor. Alternativamente, construya un valor DateTimeOffset predeterminado (se inicializa en la fecha actual) y emplee AddYears.
Otra técnica posible consiste en definir una fecha que esté disponible como un objeto de datos o en el contexto de datos y, a continuación, establecer la propiedad date como un atributo XAML que haga referencia a una extensión de marcado {Binding} que pueda tener acceso a la fecha como datos.
Nota:
Para obtener información importante sobre los valores de fecha, consulte Valores dateTime y Calendar en el artículo Controles de fecha y hora.
En este ejemplo se muestra cómo establecer las propiedades SelectedDate, MinYear y MaxYear en diferentes controles DatePicker.
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
Uso de los valores de fecha
Para usar el valor de fecha en la aplicación, normalmente se usa un enlace de datos a la propiedad SelectedDate o se controla el evento SelectedDateChanged .
Para obtener un ejemplo de cómo usar un
DatePickery unTimePickerjuntos para actualizar un único valorDateTime, vea Controles de calendario, fecha y hora - usar un selector de fecha y un selector de hora juntos.
Aquí se usa DatePicker para permitir que un usuario seleccione su fecha de llegada. Usted maneja el evento SelectedDateChanged para actualizar una instancia de DateTime denominada arrivalDateTime.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls .
- API de UWP:Clase DatePicker, Propiedad SelectedDate
- Abra la aplicación Galería de WinUI 2 y vea DatePicker en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos y plantillas más actuales para todos los controles. WinUI 2.2 o posterior incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
