Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Use una vista invertida para examinar imágenes u otros elementos de una colección, como fotos en un álbum o elementos de una página de detalles del producto, un elemento a la vez. En el caso de los dispositivos táctiles, al deslizar el dedo sobre un elemento se desplaza a través de la colección. En el caso de un mouse, los botones de navegación aparecen al mantener el puntero del mouse. Para un teclado, las teclas de dirección se mueven por la colección.
¿Es este el control adecuado?
La vista invertida es mejor para examinar imágenes en colecciones pequeñas a medianas (hasta 25 o más elementos). Algunos ejemplos de estas colecciones incluyen elementos en una página de detalles del producto o fotos en un álbum de fotos. Aunque no se recomienda voltear la vista para la mayoría de las colecciones grandes, el control es común para ver imágenes individuales en un álbum de fotos.
Recommendations
- Las vistas invertidas funcionan mejor para colecciones de hasta 25 elementos o más.
- Evite usar un control de vista invertida para colecciones más grandes, ya que el movimiento repetitivo de voltear a través de cada elemento puede ser tedioso. Una excepción sería para los álbumes de fotos, que a menudo tienen cientos o miles de imágenes. Los álbumes de fotos casi siempre cambian a una vista invertida una vez que se ha seleccionado una foto en el diseño de la vista de cuadrícula. Para otras colecciones grandes, considere la posibilidad de usar una vista de lista o una vista de cuadrícula.
Lista de comprobación de globalización y localización
- Consideraciones bidireccionales: Utilice la duplicación estándar para los idiomas RTL. Los controles hacia atrás y hacia delante deben basarse en la dirección del idioma, por lo que para los idiomas RTL, el botón derecho debe navegar hacia atrás y el botón izquierdo debe navegar hacia delante.
Examples
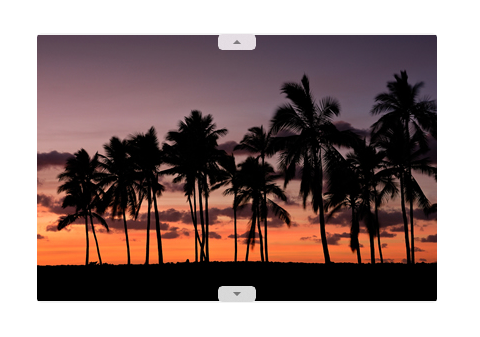
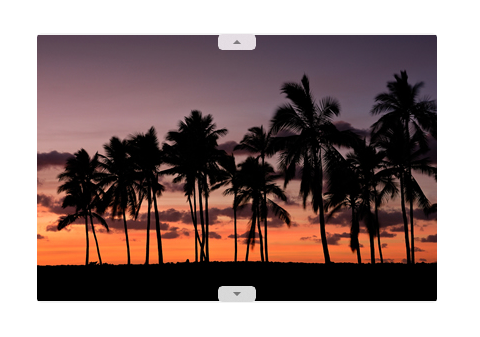
La exploración horizontal, empezando por el elemento más a la izquierda y volteando a la derecha, es el diseño típico de una vista invertida. Este diseño funciona bien en orientación vertical u horizontal en todos los dispositivos:

También se puede examinar verticalmente una vista invertida:

Creación de una vista invertida
- API importantes: Clase FlipView, propiedad ItemsSource, propiedad ItemTemplate
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
FlipView es un ItemsControl, por lo que puede contener una colección de elementos de cualquier tipo. Para rellenar la vista, agregue elementos a la colección Items o establezca la propiedad ItemsSource en un origen de datos.
De manera predeterminada, se muestra un elemento de datos en la vista invertida como la representación de cadena del objeto de datos al que está enlazado. Para especificar exactamente cómo se muestran los elementos de la vista invertida, se crea una clase DataTemplate para definir el diseño de los controles usados para mostrar un elemento individual. Los controles del diseño se pueden enlazar a propiedades de un objeto de datos o tener contenido definido insertado. Asigne DataTemplate a la propiedad ItemTemplate de FlipView.
Agregar elementos a la colección Items
Puedes agregar elementos a la colección Items mediante XAML o código. Normalmente, agrega elementos de esta manera si tiene un pequeño número de elementos que no cambian y se definen fácilmente en XAML, o si genera los elementos en el código en tiempo de ejecución. Esta es una vista invertida con elementos definidos en línea.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Al agregar elementos a una vista invertida, se colocan automáticamente en un contenedor FlipViewItem . Para cambiar cómo se muestra un elemento, puede aplicar un estilo al contenedor de elementos estableciendo la propiedad ItemContainerStyle .
Al definir los elementos en XAML, se agregan automáticamente a la colección Items.
Establecer el origen de los elementos
Normalmente, se usa una vista invertida para mostrar datos de un origen, como una base de datos o Internet. Para rellenar una vista invertida desde un origen de datos, debe establecer la propiedad ItemsSource en una colección de elementos de datos.
Aquí, ItemsSource de la vista invertida se establece en el código directamente en una instancia de una colección.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
También puede enlazar la propiedad ItemsSource a una colección en XAML. Para obtener más información, consulta Enlace de datos con XAML.
Aquí, ItemsSource está enlazado a un CollectionViewSource denominado itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Precaución
Puede rellenar una vista invertida agregando elementos a su colección Items o estableciendo su propiedad ItemsSource, pero recuerde que no puede usar ambos métodos al mismo tiempo. Si estableces la propiedad ItemsSource y agregas un elemento en XAML, se omite el elemento agregado. Si establece la propiedad ItemsSource y agrega un elemento a la colección Items en el código, se produce una excepción.
Especificar el aspecto de los elementos
De manera predeterminada, se muestra un elemento de datos en la vista invertida como la representación de cadena del objeto de datos al que está enlazado. Por lo general, preferirás mostrar una presentación más completa de los datos. Para especificar exactamente cómo se muestran los elementos de la vista giratoria, cree un DataTemplate. El lenguaje XAML de la clase DataTemplate define el diseño y la apariencia de los controles usados para mostrar un elemento individual. Los controles del diseño se pueden enlazar a propiedades de un objeto de datos o tener contenido definido insertado. DataTemplate se asigna a la propiedad ItemTemplate del control FlipView.
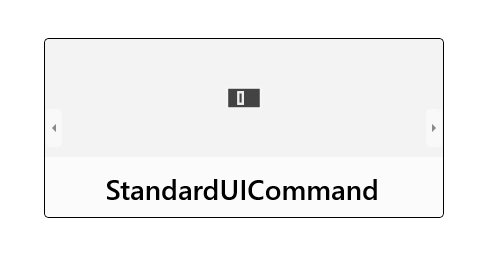
En este ejemplo, ItemTemplate de un FlipView se define de forma insertada. Se agrega una superposición a la imagen para mostrar el nombre de la imagen.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Este es el aspecto del diseño definido por la plantilla de datos.

Establecer la orientación de la vista invertida
De forma predeterminada, la vista voltea horizontalmente. Para voltearla de forma vertical, utilice un panel StackPanel que tenga orientación vertical, al igual que la propiedad ItemsPanel de la vista invertida.
En este ejemplo se muestra cómo usar un panel de pila con una orientación vertical como ItemsPanel de un FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Este es el aspecto de la vista invertida con una orientación vertical.

Adición de un indicador de contexto
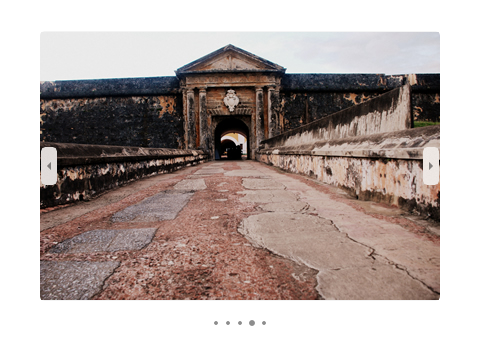
Use un indicador de contexto (como PipsPager o una tira de película) con una vista invertida para ayudar a proporcionar a los usuarios un punto de referencia dentro del contenido.
En la imagen siguiente se muestra un PipsPager usado con una pequeña galería de fotos (se recomienda centrar PipsPager debajo de la galería).

Este fragmento de código muestra cómo enlazar pipsPager con un FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Para colecciones más grandes (10 o más elementos), se recomienda encarecidamente usar un indicador contextual, como una tira de películas de miniaturas. A diferencia de PipsPager que usa puntos simples o glifos, cada miniatura de la tira de película muestra una versión más pequeña y seleccionable de la imagen correspondiente.

Para obtener un ejemplo completo en el que se muestra cómo agregar un indicador de contexto a un FlipView, consulta Ejemplo de FlipView xaml.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls .
- API de UWP:Clase FlipView, propiedad ItemsSource, propiedad ItemTemplate
- Abra la aplicación Galería de WinUI 2 y vea FlipView en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos y plantillas más actuales para todos los controles. WinUI 2.2 o posterior incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
