Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Para mostrar una imagen, puede usar el objeto Image o el objeto ImageBrush . Un objeto Image representa una imagen y un objeto ImageBrush pinta otro objeto con una imagen.
¿Son estos los elementos correctos?
Usa un elemento Image para mostrar una imagen independiente en la aplicación.
Use imageBrush para aplicar una imagen a otro objeto. Los usos de imageBrush incluyen efectos decorativos para texto o fondos para controles o contenedores de diseño.
Crear una imagen
- APIs importantes:Clase Image, Propiedad Source, Clase ImageBrush, Propiedad ImageSource
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Imagen
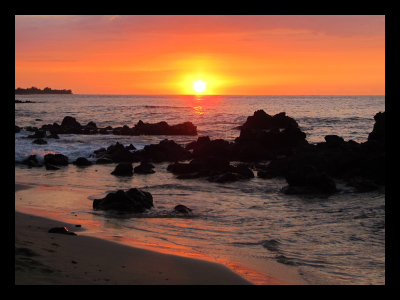
En este ejemplo se muestra cómo crear una imagen mediante el objeto Image.
<Image Width="200" Source="sunset.jpg" />
Este es el objeto de imagen renderizado.

En este ejemplo, la propiedad Source especifica la ubicación de la imagen que quieres mostrar. Puede establecer el origen especificando una dirección URL absoluta (por ejemplo, http://contoso.com/myPicture.jpg) o especificando una dirección URL relativa a la estructura de empaquetado de la aplicación. En nuestro ejemplo, colocamos el archivo de imagen "sunset.jpg" en la carpeta raíz de nuestro proyecto y declaramos la configuración del proyecto que incluye el archivo de imagen como contenido.
ImageBrush (Pincel de imagen)
Con el objeto ImageBrushpuedes utilizar una imagen para pintar un área que admita un objeto Brush. Por ejemplo, puedes usar un objeto ImageBrush para el valor de la propiedad Fill de una Elipse o la propiedad Backgroundde unLienzo.
En el ejemplo siguiente se muestra cómo usar un ImageBrush para pintar una elipse.
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
Esta es la elipse pintada por ImageBrush.

Estirar una imagen
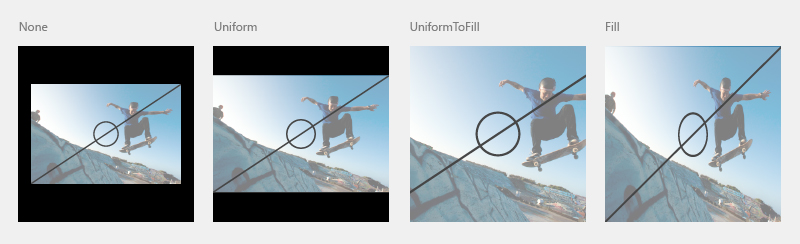
Si no establece los valores de Width o Height de un objeto Image, este se muestra con las dimensiones de la imagen que especificó Source. Al establecer el ancho y la altura, se crea un área rectangular de contención en la cual se muestra la imagen. Mediante la propiedad Stretch se puede especificar la forma en que la imagen rellena esta área contenedora. La propiedad Stretch acepta estos valores, que define la enumeración Stretch:
- Ninguna: La imagen no se ajusta para rellenar las dimensiones de salida. Ten cuidado con el valor de Stretch: si la imagen de origen es mayor que el área contenedora, se recortará, lo que no es deseable, ya que no tendrás control sobre la ventanilla, algo que tendrías con un elemento Clip intencionado.
- Uniforme: la imagen se escala para ajustarse a las dimensiones de salida. Pero se conserva la relación de aspecto del contenido. Este es el valor predeterminado.
- UniformToFill: la imagen se escala para que rellene completamente el área de salida, pero conserva su relación de aspecto original.
- Relleno: la imagen se escala para ajustarse a las dimensiones de salida. Dado que el alto y el ancho del contenido se escalan de forma independiente, es posible que no se conserve la relación de aspecto original de la imagen. Es decir, la imagen podría distorsionarse para rellenar completamente el área de salida.

Recortar una imagen
Puedes usar la propiedad Clip para recortar un área de la salida de la imagen. Establece la propiedad Clip en un valor Geometry. Actualmente, no se admite el recorte no rectangular.
En el siguiente ejemplo se muestra cómo usar un objeto RectangleGeometrycomo la región de recorte de una imagen. En este ejemplo, definimos un objeto Image con un alto de 200. Un rectangleGeometry define un rectángulo para el área de la imagen que se mostrará. La propiedad Rectestá establecida en "25,25,100,150", que define un rectángulo que comienza en la posición "25,25" con un ancho de 100 y un alto de 150. Solo se muestra la parte de la imagen que está dentro del área del rectángulo.
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
Esta es la imagen recortada en un fondo negro.

Aplicar una opacidad
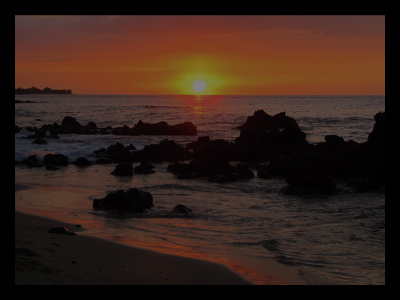
Puedes aplicar una propiedad Opacity a una imagen para que se represente como semitranslúcida. Los valores de opacidad van de 0,0 a 1,0, donde 1,0 es totalmente opaco y 0,0 es totalmente transparente. En este ejemplo se muestra cómo aplicar una opacidad de 0,5 a una imagen.
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
Esta es la imagen representada con una opacidad de 0,5 y un fondo negro que se muestra a través de la opacidad parcial.

Formatos de archivo de imagen
Image e ImageBrush pueden mostrar estos formatos de archivo de imagen:
- Formato JPEG (Joint Photographic Experts Group)
- Formato PNG (Portable Network Graphics)
- mapa de bits (BMP)
- Formato de intercambio de gráficos (GIF)
- Formato de archivo de imagen etiquetado (TIFF)
- JPEG XR
- iconos (ICO)
Las API para Image, BitmapImage y BitmapSource no incluyen ningún método dedicado para codificar y descodificar formatos multimedia. Todas las operaciones de codificación y descodificación están integradas y, al máximo, mostrarán aspectos de la codificación o descodificación como parte de los datos de eventos en relación con los eventos de carga. Si quieres realizar algún trabajo especial con la codificación o descodificación de imágenes, que puedes usar si la aplicación realiza manipulaciones o conversiones de imágenes, deberías usar las API que están disponibles en el espacio de nombres Windows.Graphics.Imaging. Estas API también son compatibles con el componente de creación de imágenes de Windows (WIC) en Windows.
Para obtener más información sobre los recursos de la aplicación y cómo empaquetar orígenes de imágenes en una aplicación, consulta Carga de imágenes y recursos adaptados para escala, tema, contraste alto y otros.
Mapa de bits escribible
WriteableBitmap proporciona un objeto BitmapSource que se puede modificar y que no usa la descodificación basada en archivo básica del WIC. Puede modificar las imágenes dinámicamente y volver a representar la imagen actualizada. Para definir el contenido del búfer de WriteableBitmap, usa la propiedad PixelBuffer para acceder al búfer y utiliza una secuencia o un tipo de búfer específico del lenguaje para rellenarlo. Para ver el código de ejemplo, consulta WriteableBitmap.
RenderTargetBitmap
La clase RenderTargetBitmap puede capturar el árbol de la interfaz de usuario de XAML de una aplicación en funcionamiento y después muestra un origen de imagen de mapa de bits. Después de la captura, ese origen de imagen se puede aplicar a otras partes de la aplicación, guardarlas como un recurso o datos de aplicación por parte del usuario, o usarse para otros escenarios. Un escenario especialmente útil es crear una miniatura en tiempo de ejecución de una página XAML para un esquema de navegación. RenderTargetBitmap tiene algunas limitaciones en el contenido que aparecerá en la imagen capturada. Para más información, consulta el tema de referencia de la API para RenderTargetBitmap.
Orígenes de imágenes y escalado
Debes crear tus orígenes de imágenes en varios tamaños sugeridos, para asegurarte de que tu aplicación luzca excelente cuando Windows la escala. Al especificar un origen para una imagen, puede usar una convención de nomenclatura que hará referencia automáticamente al recurso correcto para el escalado actual. Para obtener información específica sobre la convención de nomenclatura y más información, consulte Inicio rápido: Uso de recursos de archivo o imagen.
Para obtener más información sobre cómo diseñar el escalado, consulte Directrices de experiencia del usuario para el diseño y el escalado.
Image e ImageBrush en el código
Es habitual especificar elementos Image e ImageBrush mediante XAML en lugar de código. Esto se debe a que estos elementos suelen ser la salida de las herramientas de diseño como parte de una definición de interfaz de usuario XAML.
Si defines un elemento Image o ImageBrush mediante código, usa los constructores predeterminados y establece la propiedad de origen relevante (Image.Source o ImageBrush.ImageSource). Las propiedades de origen requieren un elemento BitmapImage (no un identificador URI) cuando se establecen mediante código. Si el origen es una secuencia, usa el método SetSourceAsync para inicializar el valor. Si el origen es un identificador URI, que incluye contenido en la aplicación que usa los esquemas ms-appx o ms-resource, utiliza el constructor BitmapImage que toma un URI. También puedes considerar la posibilidad de controlar el evento ImageOpened si hay problemas de temporización al recuperar o descodificar el origen de la imagen, ya que es posible que necesites que aparezca otro contenido hasta que el origen de la imagen esté disponible. Para obtener código de ejemplo, consulte el ejemplo de la Galería de WinUI.
Nota:
Si estableces imágenes mediante código, puedes usar el control automático para obtener acceso a los recursos no calificados con los calificadores actuales de cultura y escala, o bien puedes usar ResourceManager y ResourceMap con calificadores de cultura y escala para obtener los recursos directamente. Para obtener más información, consulte Sistema de administración de recursos.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en los espacios de nombres Windows.UI.Xaml.Controls y Windows.UI.Xaml.Media .
- APIs de UWP:Clase Image, Propiedad Source, Clase ImageBrush, Propiedad ImageSource
- Abra la aplicación Galería de WinUI 2 y vea ImageBrushes en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles.
A partir de Windows 10, versión 1607, el elemento Image admite imágenes GIF animadas. Al usar bitmapImage como origen de la imagen, puede acceder a las API de BitmapImage para controlar la reproducción de la imagen GIF animada. Para más información, consulta los comentarios de la página de la clase BitmapImage.
Nota:
La compatibilidad con GIF animado está disponible cuando la aplicación se compila para Windows 10, versión 1607 y se ejecuta en la versión 1607 (o posterior). Cuando la aplicación se compila o se ejecuta en versiones anteriores, se muestra el primer fotograma del GIF, pero no se anima.
