Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El control de la barra de información es para mostrar a los usuarios mensajes de estado de toda la aplicación que son muy visibles, pero no intrusivos. Existen niveles de gravedad integrados para indicar fácilmente el tipo de mensaje que se muestra, así como la opción de incluir su propia llamada a un botón de acción o de hipervínculo. Como la barra de información está insertada con otro contenido de la interfaz de usuario, la opción está allí para que el control sea siempre visible o descartado por el usuario.

¿Es este el control adecuado?
Use un control de barra de información cuando un usuario deba confirmar o tomar medidas sobre un cambio en el estado de una aplicación, o bien cuando se le deba informar sobre dicho cambio. De manera predeterminada, la notificación permanecerá en el área de contenido hasta que la cierre el usuario, pero no interrumpirá el flujo de usuario necesariamente.
Una barra de información ocupa espacio en el diseño y se comporta como cualquier otro elemento secundario. No cubrirá otro contenido ni flotará sobre él.
No use un control de barra de información para confirmar o responder directamente a una acción del usuario que no cambie el estado de la aplicación, para alertas de tiempo de inactividad o para mensajes no esenciales.
Observaciones
Use una barra de información que haya cerrado el usuario o cuando el estado se resuelva en escenarios que afecten directamente a la percepción o la experiencia de la aplicación.
Estos son algunos ejemplos:
- Pérdida de conectividad a Internet.
- Error al guardar un documento cuando se desencadena automáticamente, no relacionado con una acción específica del usuario.
- Ningún micrófono conectado al intentar grabar.
- La suscripción a la aplicación expiró.
Use una barra de información que haya cerrado el usuario en escenarios que afecten indirectamente a la percepción o la experiencia de la aplicación.
Estos son algunos ejemplos:
- Se ha empezado a grabar una llamada.
- Actualización aplicada con el vínculo a "Notas de la versión".
- Los términos de servicio se han actualizado y requieren confirmación.
- Una copia de seguridad de toda la aplicación se ha completado correctamente de forma asincrónica.
- La suscripción a la aplicación está a punto de expirar.
¿Cuándo se debe usar un control diferente?
Hay algunos escenarios en los que puede ser más adecuado usar un control ContentDialog, Flyout o TeachingTip.
- En el caso de los escenarios en los que no se necesita una notificación persistente, por ejemplo, para mostrar información en el contexto de un elemento de interfaz de usuario específico, un control Flyout es una mejor opción.
- En el caso de escenarios en los que la aplicación confirma una acción del usuario y muestra información que el usuario debe leer, use un control ContentDialog.
- Además, si un cambio de estado en la aplicación es tan grave que necesita bloquear toda la capacidad del usuario para interactuar con la aplicación, use un control ContentDialog.
- En el caso de los escenarios en los que una notificación es un momento de enseñanza transitorio, un control TeachingTip es una mejor opción.
Para obtener más información sobre cómo elegir el control de notificación adecuado, consulte el artículo Cuadros de diálogo y controles flotantes.
Recommendations
Facilidad de uso de entrada y salida
Contenido intermitente
La barra de información no debe aparecer y desaparecer rápidamente para evitar la intermitencia en la pantalla. Evite los objetos visuales intermitentes para las personas con fotosensibilidad y para mejorar la facilidad de uso de la aplicación.
En el caso de las barras de información que entran y salen automáticamente de la vista a través de una condición de estado de la aplicación, se recomienda incluir la lógica en la aplicación para evitar que el contenido aparezca o desaparezca rápidamente o varias veces en una fila. Sin embargo, en general, este control se debe usar para los mensajes de estado de larga duración.
Actualización de la barra de información
Una vez abierto el control, los cambios realizados en las distintas propiedades, como la actualización del mensaje o la gravedad, no generarán un evento de notificación. Si quiere informar a los usuarios que usan lectores de pantalla del contenido actualizado de la barra de información, se recomienda cerrar y volver a abrir el control para desencadenar el evento.
Contenido de compensación de los mensajes insertados
En el caso de las barras de información que están insertadas con otro contenido de la interfaz de usuario, tenga en cuenta cómo el resto de la página reaccionará de forma adecuada a la adición del elemento.
Las barras de información con una altura considerable podrían modificar drásticamente el diseño de los demás elementos de la página. Si la barra de información aparece o desaparece rápidamente, especialmente en sucesión, el usuario puede confundirse con el estado visual cambiante.
Color e icono
Al personalizar el color y el icono fuera de los niveles de gravedad preestablecidos, tenga en cuenta las expectativas de los usuarios en lo que se refiere al conjunto de iconos y colores estándar.
Además, los colores preestablecidos de gravedad ya se han diseñado para los cambios de tema, el modo de alto contraste, la accesibilidad de confusión de color y el contraste con los colores de primer plano. Se recomienda usar estos colores siempre que sea posible e incluir la lógica personalizada en la aplicación para adaptarse a los distintos estados de color y características de accesibilidad.
Consulte las instrucciones de la experiencia del usuario para iconos estándar y color para asegurarse de que el mensaje se comunica claramente y es accesible para los usuarios.
Severity
Evite establecer la propiedad de gravedad para una notificación que no coincida con la información comunicada en el título, el mensaje o el contenido personalizado.
La información acompañada debe tener como objetivo comunicar los siguientes detalles para usar esa gravedad.
- Error: Un error o un problema que se ha producido.
- Advertencia: Una condición que puede provocar un problema en el futuro.
- Correcto: Se ha completado una tarea de ejecución prolongada o en segundo plano.
- Valor predeterminado: Información general que requiere la atención del usuario.
Los iconos y el color no deben ser los únicos componentes de la interfaz de usuario que indican el significado de la notificación. Se debe incluir texto en el título o el mensaje de la notificación para mostrar la información.
Message
El texto de la notificación no será una longitud constante en todos los idiomas. En el caso de la propiedad del título y del mensaje, esto puede afectar si la notificación se expande a una segunda línea. Se recomienda evitar el posicionamiento en función de la longitud del mensaje u otros elementos de la interfaz de usuario establecidos en un idioma específico.
La notificación sigue el comportamiento de la creación de reflejo estándar cuando se localiza a o desde idiomas de derecha a izquierda (RTL) o de izquierda a derecha (LTR). El icono solo se reflejará si hay direccionalidad.
Consulte las instrucciones sobre Ajuste del diseño y las fuentes y compatibilidad con RTL para obtener más información sobre la localización de texto en la notificación.
Creación de una barra de información
- API importantes:Clase InfoBar
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
En el archivo XAML siguiente se describe una barra de información insertada con el estilo predeterminado de una notificación informativa. Una barra de información se puede colocar como cualquier otro elemento y seguirá el comportamiento del diseño base. Por ejemplo, en un StackPanel vertical, la barra de información se expandirá horizontalmente para rellenar el ancho disponible.
De manera predeterminada, la barra de información no estará visible. Establezca la propiedad IsOpen en true en el archivo XAML o en el código subyacente para mostrar la barra de información.
<InfoBar x:Name="UpdateAvailableNotification"
Title="Update available."
Message="Restart the application to apply the latest update.">
</InfoBar>
public MainPage()
{
this.InitializeComponent();
if(IsUpdateAvailable())
{
UpdateAvailableNotification.IsOpen = true;
}
}

Uso de niveles de gravedad predefinidos
El tipo de la barra de información se puede establecer a través de la propiedad Gravedad para establecer automáticamente un color de estado, un icono y una configuración de tecnología de ayuda coherentes que dependan de la importancia de la notificación. Si no se establece ninguna gravedad, se aplica el estilo de información predeterminado.
<InfoBar x:Name="SubscriptionExpiringNotification"
Severity="Warning"
Title="Your subscription is expiring in 3 days."
Message="Renew your subscription to keep all functionality" />

Cierre mediante programación en la barra de información
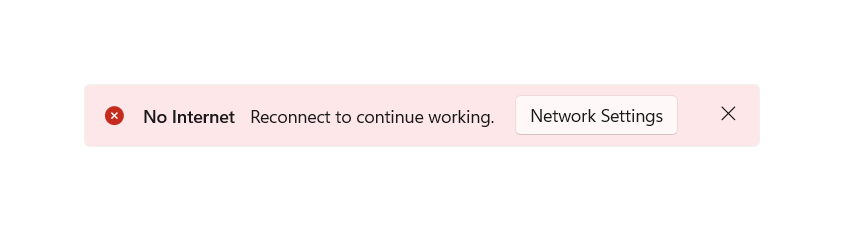
El usuario puede cerrar una barra de información con el botón de cierre o mediante programación. Si es necesario que la notificación esté en la vista hasta que el estado sea resuelto y quiere quitar la capacidad de que el usuario cierre la barra de información, puede establecer la propiedad IsClosable en false.
El valor predeterminado de esta propiedad es true, en cuyo caso el botón de cierre está presente y toma la forma de una "X".
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working."
IsClosable="False" />

Personalización: color de fondo e icono
Fuera de los niveles de gravedad predefinidos, se pueden establecer las propiedades Background e IconSource para personalizar el icono y el color de fondo. La barra de información conservará la configuración de la tecnología de asistencia de la gravedad definida (o predeterminada, si no se definió ninguna).
Un color de fondo personalizado se puede establecer a través de la propiedad de fondo estándar e invalidará el conjunto de colores por gravedad. Tenga en cuenta la legibilidad del contenido y la accesibilidad al establecer su propio color.
Se puede establecer un icono personalizado a través de la propiedad IconSource. De manera predeterminada, estará visible un icono (suponiendo que el control no esté contraído). Este icono se puede quitar estableciendo la propiedad IsIconVisible en false. En el caso de los iconos personalizados, el tamaño de icono recomendado es de 20px.
<InfoBar x:Name="CallRecordingNotification"
Title="Recording started"
Message="Your call has begun recording."
Background="{StaticResource LavenderBackgroundBrush}">
<InfoBar.IconSource>
<SymbolIconSource Symbol="Phone" />
</InfoBar.IconSource>
</InfoBar>
![]()
Botón Agregar una acción
Se puede agregar un botón de acción adicional definiendo su propio botón que herede ButtonBase y estableciéndolo en la propiedad ActionButton. Los estilos personalizados se aplicarán a los botones de acción de tipo botón y HyperlinkButton para lograr coherencia y accesibilidad. Aparte de la propiedad ActionButton, se pueden agregar botones de acción adicionales a través de contenido personalizado y aparecerán debajo del mensaje.
<InfoBar x:Name="NoInternetNotification"
Severity="Error"
Title="No Internet"
Message="Reconnect to continue working.">
<InfoBar.ActionButton>
<Button Content="Network Settings" Click="InternetInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

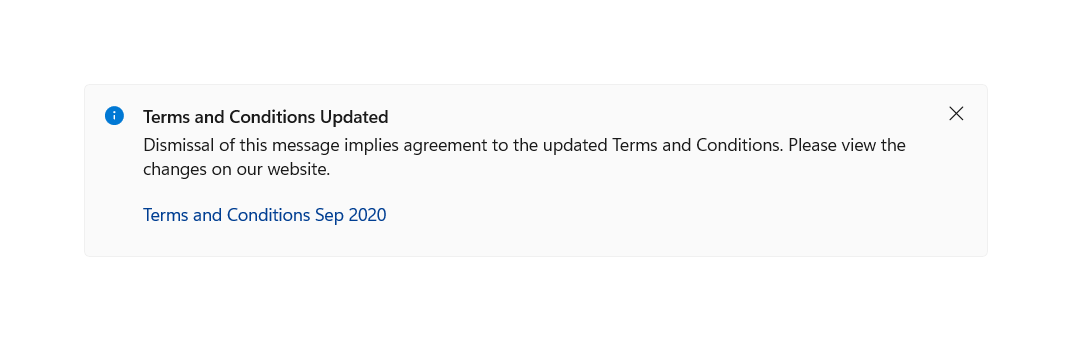
<InfoBar x:Name="TermsAndConditionsUpdatedNotification"
Title="Terms and Conditions Updated"
Message="Dismissal of this message implies agreement to the updated Terms and Conditions. Please view the changes on our website.">
<InfoBar.ActionButton>
<HyperlinkButton Content="Terms and Conditions Sep 2020"
NavigateUri="https://www.example.com"
Click="UpdateInfoBarHyperlinkButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

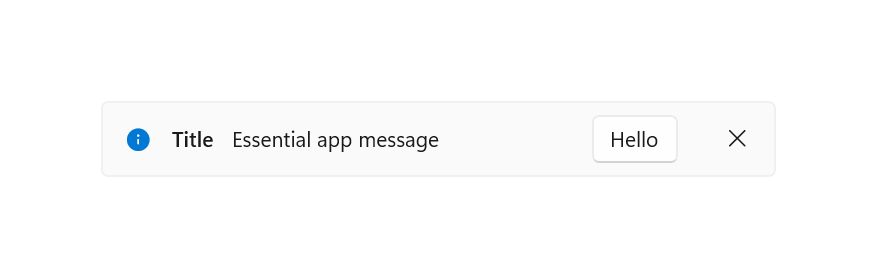
Botón de acción alineado a la derecha
De forma predeterminada, el botón de acción está alineado a la izquierda en el espacio disponible directamente a la derecha del mensaje. Como alternativa, puede establecer HorizontalAlignment en "derecha" en el botón para alinear este botón y que aparezca directamente a la izquierda del botón cerrar en el diseño de una sola línea horizontal.
<InfoBar x:Name="RightAlignedButtonNotification"
Title="Title"
Message="Essential app message">
<InfoBar.ActionButton>
<Button Content="Hello" HorizontalAlignment="Right"/>
</InfoBar.ActionButton>
</InfoBar>

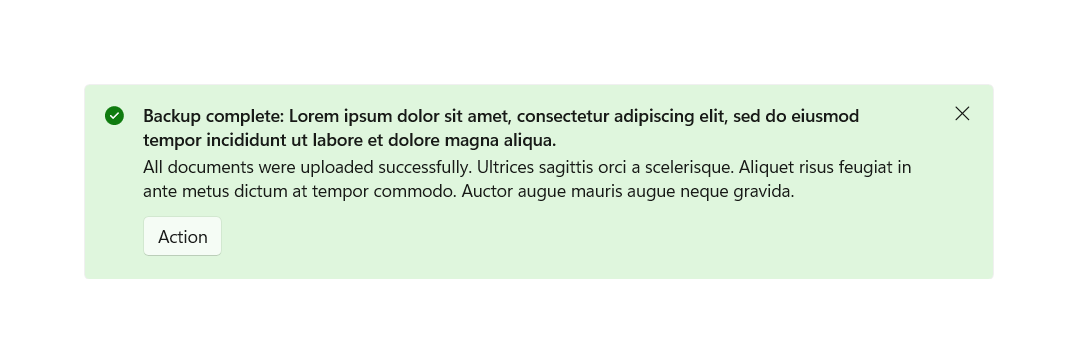
Ajuste de contenido
Si el contenido de la barra de información, excluido el contenido personalizado, no cabe en una sola línea horizontal, se colocará verticalmente. El título, el mensaje y ActionButton, si están presentes, aparecerán en líneas independientes.
<InfoBar x:Name="BackupCompleteNotification"
Severity="Success"
Title="Backup complete: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
Message="All documents were uploaded successfully. Ultrices sagittis orci a scelerisque. Aliquet risus feugiat in ante metus dictum at tempor commodo. Auctor augue mauris augue neque gravida.">
<InfoBar.ActionButton>
<Button Content="Action"
Click="BackupInfoBarButton_Click" />
</InfoBar.ActionButton>
</InfoBar>

Contenido personalizado
Puede agregarse contenido XAML a una barra de información mediante la propiedad Content. Aparecerá en su propia línea debajo del resto del contenido del control. La barra de información se expandirá para ajustarse al contenido definido.
<InfoBar x:Name="BackupInProgressNotification"
Title="Backup in progress"
Message="Your documents are being saved to the cloud"
IsClosable="False">
<InfoBar.Content>
<ProgressBar IsIndeterminate="True" Margin="0,0,0,6" MaxWidth="200"/>
</InfoBar.Content>
</InfoBar>

Estilo ligero
Puede modificar el estilo predeterminado y ControlTemplate para dar al control una apariencia única. Consulte la sección Plantilla y estilo de control de los documentos de la API de la barra de información para obtener una lista de los recursos de tema disponibles.
Para obtener más información, consulte la sección de estilos ligeros del artículo Controles de estilo.
Por ejemplo, las situaciones siguientes provocan que el color de fondo de todas las barras de información de una página sean azules:
<Page.Resources>
<x:SolidColorBrush x:Key="InfoBarInformationalSeverityBackgroundBrush" Color="LightBlue"></x:SolidColorBrush>
</Page.Resources>
Cancelación de trabajos
El evento Closing puede usarse para cancelar o aplazar el cierre de una barra de información. Puede utilizarse para mantener abierta la barra de información o para tener tiempo suficiente para que se produzca una acción personalizada. Cuando se cancela el cierre de una barra de información, IsOpen vuelve a ser true. También se puede cancelar un cierre mediante programación.
<InfoBar x:Name="UpdateAvailable"
Title="Update Available"
Message="Please close this tip to apply required security updates to this application"
Closing="InfoBar_Closing">
</InfoBar>
public void InfoBar_Closing(InfoBar sender, InfoBarClosingEventArgs args)
{
if (args.Reason == InfoBarCloseReason.CloseButton)
{
if (!ApplyUpdates())
{
// could not apply updates - do not close
args.Cancel = true;
}
}
}
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
InfoBar para aplicaciones para UWP requiere WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls .
- Api de WinUI 2:clase InfoBar
- Abra la aplicación WinUI 2 Gallery y vea InfoBar en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBar />
