Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
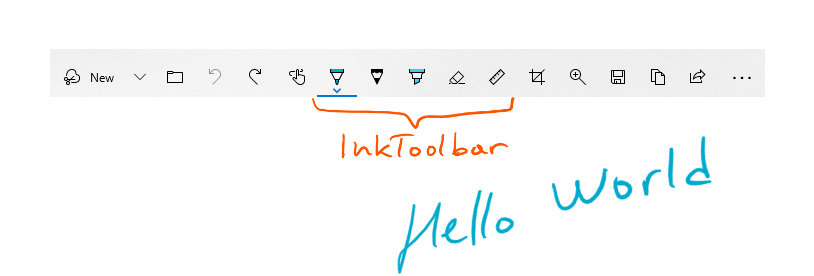
En las aplicaciones de Windows existen dos controles diferentes que facilitan la entrada manuscrita: InkCanvas e InkToolbar.
El control InkCanvas representa la entrada manuscrita como un trazo de entrada manuscrita (con la configuración predeterminada de color y grosor) o como un trazo de borrado. Este control es una superposición transparente que no incluye ninguna UI integrada para cambiar las propiedades predeterminadas del trazo de entrada manuscrita.
Nota:
InkCanvas se puede configurar para que admita una funcionalidad similar tanto para la entrada táctil como para la del ratón.
Como el control InkCanvas no incluye soporte para cambiar la configuración predeterminada del trazo de entrada manuscrita, puede combinarse con un control InkToolbar. La InkToolbar contiene una colección personalizable y extensible de botones que activan características relacionadas con las entradas de lápiz en un InkCanvas asociado.
De manera predeterminada, la InkToolbar incluye botones para dibujar, borrar, resaltar y mostrar una regla. En función de la característica, en un control flotante se proporcionan otras opciones de configuración y comandos, como el color de la entrada de lápiz, el grosor del trazo o borrar toda la entrada de lápiz.
Nota:
InkToolbar admite la entrada de lápiz y ratón y puede configurarse para reconocer la entrada táctil.

¿Es este el control adecuado?
Use el InkCanvas cuando necesite habilitar características básicas de entrada de lápiz en su aplicación sin proporcionar ninguna configuración de entrada de lápiz al usuario.
De manera predeterminada, los trazos se representan como tinta cuando se usa la punta del lápiz (un bolígrafo negro con un grosor de 2 píxeles) y como un borrador cuando se usa la punta del borrador. Si no hay una punta de borrador, el InkCanvas puede configurarse para procesar la entrada desde la punta del lápiz como un trazo de borrado.
Empareje el InkCanvas con una InkToolbar para proporcionar una UI para activar las funciones de entrada de lápiz y configurar las propiedades básicas de entrada de lápiz, como el tamaño del trazo, el color y la forma de la punta del lápiz.
Nota:
Para realizar una mayor personalización del trazo de lápiz que se representa en un control InkCanvas, usa el objeto subyacente InkPresenter.
Información general de la barra de herramientas de entrada de lápiz
Botones integrados
La InkToolbar incluye los siguientes botones integrados:
Lápices
- Lápiz bolígrafo: dibuja un trazo sólido y opaco con una punta de bolígrafo circular. El tamaño del trazo depende de la presión del lápiz detectada.
- Lápiz: dibuja un trazo de bordes suaves, texturizado y semitransparente (útil para efectos de sombreado por capas) con una punta de lápiz circular. El color del trazo (oscuridad) depende de la presión del lápiz detectada.
- Marcador: dibuja un trazo semitransparente con un lápiz de punta rectangular.
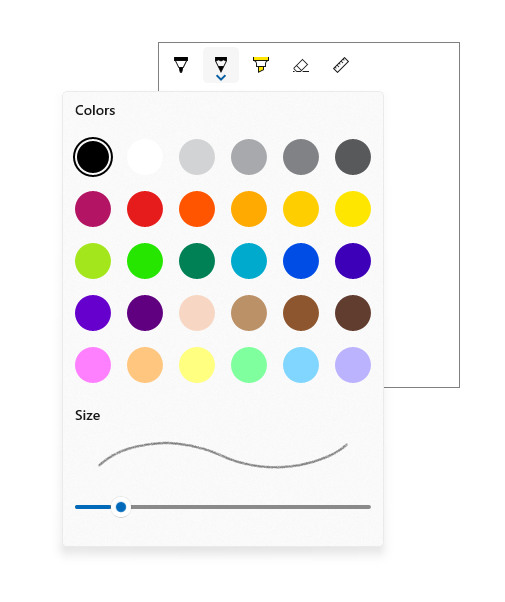
Puede personalizar tanto la paleta de colores como los atributos de tamaño (mín., máx., predeterminado) en el control flotante de cada lápiz.
Tool
- Borrador: borra cualquier trazo de entrada manuscrita de tinta tocado. Tenga en cuenta que se borra todo el trazo de entrada manuscrita, no solo la parte bajo el trazo del borrador.
Toggle
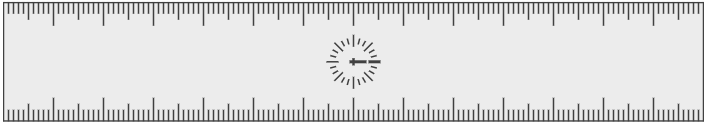
- Regla: muestra u oculta la regla. Si dibuja cerca del borde de la regla, el trazo de entrada manuscrita se ajustará a la regla.

Aunque ésta es la configuración predeterminada, puede controlar completamente qué botones incorporados se incluyen en la InkToolbar de su aplicación.
Botones personalizados
InkToolbar consta de dos grupos distintos de tipos de botón:
- Un grupo de botones de "herramienta" que contienen los botones de dibujo, borrado y resaltado integrados. Aquí se agregan los lápices y herramientas personalizados.
Nota:
La selección de características es mutuamente excluyente.
- Un grupo de botones de alternancia que contiene el botón de regla integrado. Aquí se agregan alternancias personalizadas.
Nota:
Las características no son mutuamente excluyentes y se pueden usar de manera simultánea con otras herramientas activas.
Según la aplicación y la funcionalidad de entrada manuscrita requerida, puede agregar cualquiera de los botones siguientes (enlazados a las características de entrada de lápiz personalizadas) a InkToolbar:
- Lápiz personalizado: un lápiz en el que la paleta de colores del trazo y las propiedades de la punta del lápiz, como la forma, la rotación y el tamaño, las define la aplicación host.
- Herramienta personalizada: una herramienta que no es lápiz que define la aplicación host.
- Alternancia personalizada: establece el estado de una característica que define la aplicación en activada o desactivada. Cuando está activada, la característica funciona junto con la herramienta activa.
Nota:
No se puede cambiar el orden de visualización de los botones integrados. El orden de visualización predeterminado es: bolígrafo, lápiz, marcador, borrador y regla. Los lápices personalizados se anexan al último lápiz predeterminado, los botones de herramientas personalizados se agregan entre el último botón de lápiz y el botón de alternancia personalizado y se agregan después del botón de regla. (Los botones personalizados se agregan en el orden en que se especifican).
Si bien el control InkToolbar puede ser un elemento de primer nivel, por lo general se expone a través de un comando o botón "Entrada manuscrita". Se recomienda usar el glyph EE56 del tipo de letra Segoe MLD2 Assets como icono de nivel superior.
Interacción con InkToolbar
Todos los botones integrados de lápiz y herramientas incluyen un control flotante en el que se pueden configurar las propiedades de la tinta y la forma y el tamaño de la punta del lápiz. Se muestra un "glyph de extensión" en el botón para indicar la existencia del control flotante.

El control flotante se muestra cuando se vuelve a seleccionar el botón de una herramienta activa. Cuando se cambia el color o el tamaño, la ventana volante desaparece automáticamente y se puede reanudar la entrada manuscrita. Las herramientas y lapices personalizados pueden usar el control flotante predeterminado o especificar un control flotante personalizado.
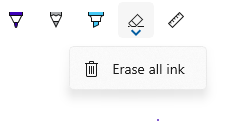
El borrador también tiene un control flotante que proporciona el comando Borrar toda la entrada de lápiz.

Para más información sobre personalización y extensibilidad, consulte el ejemplo de SimpleInk.
Recommendations
- InkCanvas y la entrada manuscrita en general se experimentan mejor mediante un lápiz activo. Sin embargo, si su aplicación lo requiere, le recomendamos que admita la entrada de tinta mediante el ratón y la función táctil (incluido el lápiz pasivo).
- Use un control InkToolbar con el InkCanvas para proporcionar funciones y configuraciones básicas de entrada manuscrita. Tanto el InkCanvas como la InkToolbar pueden personalizarse mediante programación.
- InkToolbar y la entrada manuscrita en general se experimentan mejor mediante un lápiz activo. Sin embargo, la aplicación puede admitir la entrada manuscrita con el ratón y la función táctil.
- Si admites la entrada manuscrita con la entrada táctil, se recomienda usar el icono de "ED5F" de la fuente "Segoe MLD2 Assets" para el botón de alternancia, con una información sobre herramientas "Escritura táctil".
- Si se proporciona selección de trazo, se recomienda usar el icono de EF20 de la fuente Segoe MLD2 Assets para el botón de herramienta, con una información sobre herramientas "Herramienta de selección".
- Si se usa más de un InkCanvas, se recomienda usar una única InkToolbar para controlar la entrada manuscrita en todos los lienzos.
- Para obtener el mejor rendimiento, recomendamos modificar el control flotante predeterminado en lugar de crear uno personalizado para las herramientas predeterminadas y personalizadas.
Examples
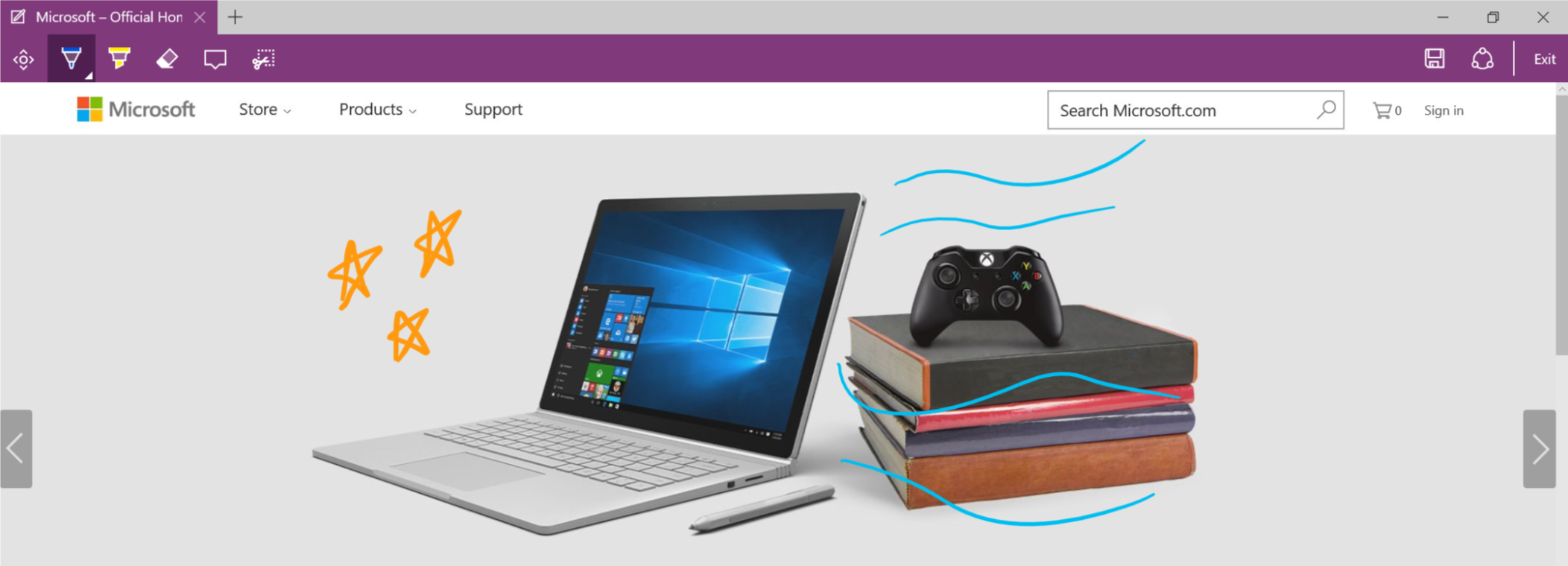
Microsoft Edge
Microsoft Edge usa los controles InkCanvas e InkToolbar para las notas web.

Área de trabajo de Windows Ink
Los controles InkCanvas e InkToolbar también se usan para Recorte y anotación en el Área de trabajo de Windows Ink.

Crear un InkCanvas e InkToolbar
- API de UWP:Clase InkCanvas, Clase InkToolbar, Clase InkPresenter, Windows.UI.Input.Inking
- Abra la aplicación WinUI 2 Gallery y vea InkingControls en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Agregar un InkCanvas a su aplicación solo requiere una línea de marcado:
<InkCanvas x:Name="myInkCanvas"/>
Nota:
Para la personalización detallada de InkCanvas mediante InkPresenter, consulta el artículo "Interacciones de lápiz y Windows Ink en aplicaciones de Windows".
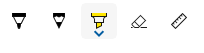
El control InkToolbar debe utilizarse junto con un InkCanvas. La incorporación de una InkToolbar (con todas las herramientas integradas) en su aplicación requiere una línea adicional de marcado:
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
Esto muestra la siguiente InkToolbar:

Obtención del código de ejemplo
- Muestra de SimpleInk: muestra los 8 escenarios en torno a las funcionalidades de personalización y extensibilidad de los controles InkCanvas e InkToolbar. Cada escenario proporciona una guía básica sobre situaciones comunes de entrada manuscrita e implementaciones de controles.
- Muestra de ComplexInk: muestra escenarios de entradas manuscritas más avanzados.
- Ejemplo de la galería de WinUI 2 : consulta todos los controles XAML en un formato interactivo.
