Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Representa un control que se puede usar para mostrar y editar números. Esto admite la validación, el incremento por pasos y los cálculos en línea de ecuaciones básicas, como la multiplicación, la división, la suma y la resta.

¿Es este el control adecuado?
Puedes usar un control NumberBox para capturar y mostrar las entradas matemáticas. Si necesita un cuadro de texto editable que acepte más números, use el control TextBox . Si necesita un cuadro de texto editable que acepte contraseñas u otra entrada confidencial, consulte PasswordBox. Si necesita un cuadro de texto para especificar términos de búsqueda, consulte AutoSuggestBox. Si necesita escribir o editar texto con formato, vea RichEditBox.
Recommendations
- Con
TextyValuees fácil capturar el valor de un control NumberBox como una cadena o como un valor Double sin necesidad de realizar conversiones de tipo entre ambos. Si modificas mediante programación el valor de NumberBox, se recomienda que lo hagas a través de la propiedadValue.Valuesobrescribirá aTexten la configuración inicial. Después de la configuración inicial, los cambios a uno de estos elementos se propagarán al otro. Sin embargo, realizar siempre los cambios mediante programación a través deValueayuda a evitar que NumberBox acepte los caracteres no numéricos a través deText. - Utiliza
HeaderoPlaceholderTextpara informar a los usuarios de que el control NumberBox solo acepta caracteres numéricos como entrada. La representación ortográfica de los números, como "uno", no se resolverá como un valor aceptado.
Creación de un control NumberBox
- API importantes:Clase NumberBox
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
Este es el código XAML para crear un NumberBox básico que muestra su apariencia predeterminada. Use x:Bind para asegurarse de que los datos mostrados al usuario permanecen sincronizados con los datos almacenados en la aplicación.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Etiquetado de NumberBox
Usa Header o PlaceholderText si no está claro el fin del NumberBox.
Header es visible independientemente de si NumberBox tiene un valor o no.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText se muestra dentro de NumberBox y solo aparecerá cuando Value esté establecido como NaN o cuando el usuario borre la entrada.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Activación de la compatibilidad con cálculos
Al establecer la propiedad AcceptsExpression en true, NumberBox puede evaluar las expresiones en línea básicas como la multiplicación, división, suma y resta siguiendo el orden estándar de las operaciones. La evaluación se desencadena cuando se pierde el foco o cuando el usuario presiona la tecla "Entrar". Una vez que se evalúa una expresión, no se conserva el formato original de la expresión.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Incremento y decremento paso a paso
Usa la propiedad SmallChange para configurar cuánto se cambia el valor dentro de un NumberBox cuando el NumberBox tiene el foco y el usuario realiza alguna de las siguientes acciones:
- se desplaza;
- presiona la tecla de dirección arriba;
- presiona la tecla de dirección abajo.
Usa la propiedad LargeChange para configurar cuánto se cambia el valor dentro de un NumberBox cuando el NumberBox tiene el foco y el usuario presiona la tecla Re Pág o Av Pág.
Usa la propiedad SpinButtonPlacementMode para habilitar los botones en los que se puede hacer clic para aumentar o disminuir el valor de NumberBox según la cantidad especificada en la propiedad SmallChange. Estos botones se deshabilitarán si otro paso superaría un valor máximo o mínimo.
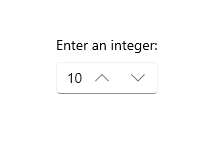
Establece SpinButtonPlacementMode en Inline para que los botones aparezcan junto al control.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

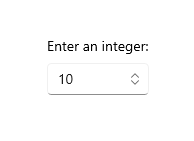
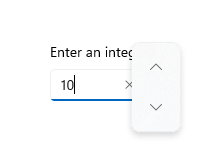
Establece SpinButtonPlacementMode en Compact para que los botones aparezcan como un control flotante solo cuando el control NumberBox tenga el foco.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Activación de la validación de entrada
La configuración de ValidationMode en InvalidInputOverwritten permitirá a NumberBox sobrescribir entradas no válidas que no sean numéricas ni cumplan los requisitos de las fórmulas según el último valor válido. La evaluación se desencadenará cuando se pierda el foco o se presione la tecla "Entrar".
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Puedes establecer ValidationMode en Disabled para configurar una validación de entrada personalizada.
Con respecto a las comas y puntos decimales, el formato utilizado por un usuario se reemplazará por el formato configurado para el control NumberBox. No se desencadenará un error de validación de entrada.
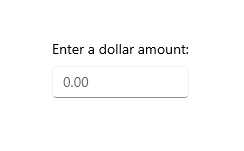
Formato de las entradas
El formato de número se puede usar para dar formato al valor de numberBox mediante la configuración de una instancia de una clase de formato y su asignación a la NumberFormatter propiedad . Las cifras decimales, divisas, porcentajes y significativas son algunas de las clases de formato de número disponibles. Ten en cuenta que el redondeo también se define mediante las propiedades de formato de número.
A continuación se muestra un ejemplo del uso de DecimalFormatter para dar formato al valor de un control NumberBox para que tenga un dígito entero, dos dígitos de fracción y se redondee al 0,25 más cercano:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

Con respecto a las comas y puntos decimales, el formato utilizado por un usuario se reemplazará por el formato configurado para el control NumberBox. No se desencadenará un error de validación de entrada.
Observaciones
Ámbito de entrada
Number se usará para el ámbito de entrada de . Este ámbito de entrada está pensado para trabajar con los dígitos del 0 al 9. Se puede sobrescribir, pero no se admiten explícitamente los tipos de InputScope alternativos.
No es un número
Cuando se borra la entrada de un control NumberBox, Value se establece en NaN para indicar que no hay ningún valor numérico.
Evaluación de expresiones
NumberBox usa una notación infija para evaluar expresiones. En orden de prioridad, los operadores permitidos son:
- ^
- */
- +-
Ten en cuenta que se pueden utilizar paréntesis para invalidar las reglas de precedencia.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
NumberBox para aplicaciones para UWP requiere WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls .
- WinUI 2 APIs:clase NumberBox
- Abra la aplicación Galería de WinUI 2 y vea NumberBox en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
