Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El control de imagen de persona muestra la imagen de avatar de una persona, si está disponible; de lo contrario, muestra las iniciales de la persona o un glifo genérico. Puede usar el control para mostrar un objeto Contact de , un objeto que administra la información de contacto de una persona, o puede proporcionar manualmente la información de contacto, como un nombre para mostrar y una imagen de perfil.
Estos son dos controles de imágenes de personas acompañados de dos elementos de bloque de texto que muestran los nombres de usuario.

¿Es este el control adecuado?
Usa la imagen de persona cuando quieras representar una persona y su información de contacto. Estos son algunos ejemplos de cuándo es posible usar el control:
- Para mostrar el usuario actual
- Para mostrar los contactos de una libreta de direcciones
- Para mostrar el remitente de un mensaje
- Para mostrar un contacto de redes sociales
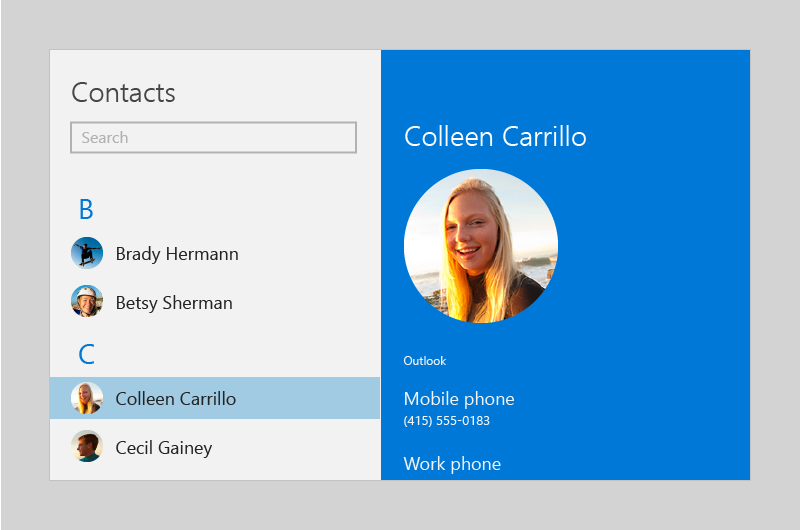
La ilustración muestra el control de imagen de persona en una lista de contactos: 
Crear una imagen de persona
- API importantes:PersonPicture (clase)
La aplicación Galería de WinUI 3 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
Para crear una imagen de persona, usa la clase PersonPicture. En este ejemplo se crea un control PersonPicture y se proporciona manualmente el nombre para mostrar, la imagen de perfil y las iniciales de la persona:
<PersonPicture
DisplayName="Betsy Sherman"
ProfilePicture="Assets\BetsyShermanProfile.png"
Initials="BS" />
Usar el control de imagen de persona para mostrar un objeto Contact
Puede usar el control de imagen de persona para mostrar un objeto Contact :
<Page
x:Class="SampleApp.PersonPictureContactExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SampleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<PersonPicture
Contact="{x:Bind CurrentContact, Mode=OneWay}" />
<Button Click="LoadContactButton_Click">Load contact</Button>
</StackPanel>
</Page>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Contacts;
namespace SampleApp
{
public sealed partial class PersonPictureContactExample : Page, System.ComponentModel.INotifyPropertyChanged
{
public PersonPictureContactExample()
{
this.InitializeComponent();
}
private Windows.ApplicationModel.Contacts.Contact _currentContact;
public Windows.ApplicationModel.Contacts.Contact CurrentContact
{
get => _currentContact;
set
{
_currentContact = value;
PropertyChanged?.Invoke(this,
new System.ComponentModel.PropertyChangedEventArgs(nameof(CurrentContact)));
}
}
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
public static async System.Threading.Tasks.Task<Windows.ApplicationModel.Contacts.Contact> CreateContact()
{
var contact = new Windows.ApplicationModel.Contacts.Contact();
contact.FirstName = "Betsy";
contact.LastName = "Sherman";
// Get the app folder where the images are stored.
var appInstalledFolder =
Windows.ApplicationModel.Package.Current.InstalledLocation;
var assets = await appInstalledFolder.GetFolderAsync("Assets");
var imageFile = await assets.GetFileAsync("betsy.png");
contact.SourceDisplayPicture = imageFile;
return contact;
}
private async void LoadContactButton_Click(object sender, RoutedEventArgs e)
{
CurrentContact = await CreateContact();
}
}
}
Nota:
Para simplificar el código, en este ejemplo se crea un nuevo objeto Contact. En una aplicación real, dejaría que el usuario seleccione un contacto o usaría un ContactManager para consultar una lista de contactos. Para obtener información sobre cómo recuperar y administrar contactos, consulta los artículos Contactos y calendario.
Determinar qué información se mostrará
Cuando se proporciona un objeto Contact , el control de imagen de persona lo evalúa para determinar qué información puede mostrar.
Si hay una imagen disponible, el control muestra la primera imagen que encuentra, en este orden:
- ImagenDePantallaGrande
- ImagenDeVisualizaciónPequeña
- Miniatura
Puedes cambiar la imagen que se elige estableciendo la propiedad PreferSmallImage en true; esto proporciona a SmallDisplayPicture una prioridad mayor que a LargeDisplayPicture.
Si no hay una imagen, el control muestra el nombre o las iniciales del contacto; si no hay ningún dato de nombre, el control muestra datos de contacto, como un número de teléfono o una dirección de correo electrónico.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan Windows App SDK y WinUI 3, pero que suelen aplicarse a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
El control PersonPicture para aplicaciones para UWP se incluye como parte de WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls .
- API de UWP de
:clase PersonPicture , clase Contact ,clase ContactManager - API de WinUI 2:Clase PersonPicture
- Abra la aplicación Galería de WinUI 2 y vea PersonPicture en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación de Microsoft Store o obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, plantillas y características más actuales para todos los controles.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PersonPicture />
