Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
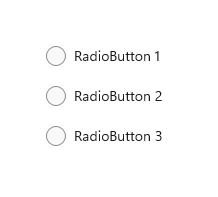
Los botones de radio, también denominados botones de opción, permiten a los usuarios seleccionar una opción de una colección de dos o más opciones mutuamente excluyentes, pero relacionadas. Los botones de radio siempre se usan en grupos y cada opción se representa mediante un botón de radio del grupo.
En el estado predeterminado, no se selecciona ningún botón de radio en un grupo RadioButtons. Es decir, se borran todos los botones de radio. Sin embargo, una vez que un usuario ha seleccionado un botón de radio, el usuario no puede anular la selección del botón para restaurar el grupo a su estado inicial despejado.
El comportamiento singular de un grupo de radiobotones lo distingue de casillas, que admiten la selección múltiple y la deselección o desactivación.

¿Es este el control adecuado?
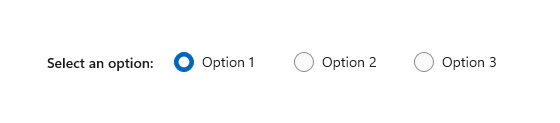
Use botones de radio para permitir que los usuarios seleccionen entre dos o más opciones mutuamente excluyentes.

Use botones de radio cuando los usuarios necesiten ver todas las opciones antes de realizar una selección. Los botones de radio resaltan todas las opciones igualmente, lo que significa que algunas opciones pueden llamar más atención de lo necesario o deseado.
A menos que todas las opciones merecen la misma atención, considere la posibilidad de usar otros controles. Por ejemplo, para recomendar una opción única para la mayoría de los usuarios y en la mayoría de las situaciones, use un cuadro combinado para mostrar esa mejor opción como opción predeterminada.

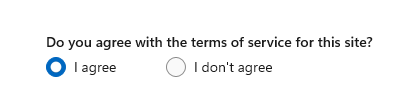
Si solo hay dos opciones posibles que se pueden expresar claramente como una única opción binaria, como activar/desactivar o sí/no, combínelas en una sola casilla de verificación o un control de interruptor . Por ejemplo, use una sola casilla para "Acepto" en lugar de dos botones de radio para "Acepto" y "No estoy de acuerdo".
No use dos botones de radio para una sola opción binaria:

Use una casilla en su lugar:

Cuando los usuarios pueden seleccionar varias opciones, utilice casillas.

Cuando las opciones de los usuarios se encuentran dentro de un intervalo de valores (por ejemplo,

Si hay más de ocho opciones, use un cuadro combinado .

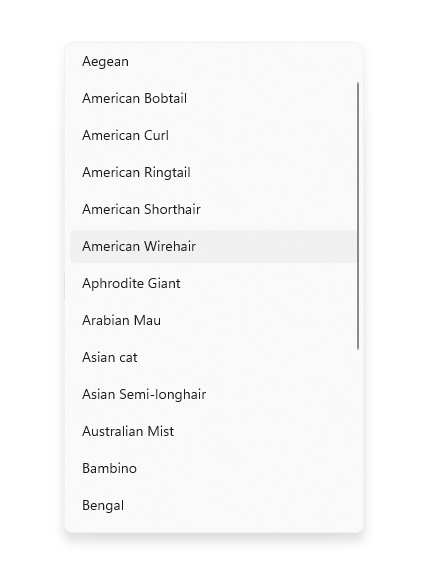
Si las opciones disponibles se basan en el contexto actual de una aplicación o pueden variar dinámicamente, use un control de lista.
Recommendations
- Asegúrese de que el propósito y el estado actual de un conjunto de botones de radio sean explícitos.
- Limite la etiqueta de texto del botón de radio a una sola línea.
- Si la etiqueta de texto es dinámica, considere cómo cambiará automáticamente el tamaño del botón y qué ocurrirá con los objetos visuales que lo rodean.
- Use la fuente predeterminada a menos que las directrices de marca le indiquen lo contrario.
- No coloques dos grupos de RadioButtons en paralelo. Cuando dos grupos de RadioButtons están justo al lado de los demás, puede ser difícil que los usuarios determinen qué botones pertenecen a cada grupo.
Introducción a RadioButtons
RadioButtons frente a RadioButton
Hay dos maneras de crear grupos de botones de radio: RadioButtons y RadioButton.
- Recomendamos el control RadioButtons. Este control simplifica el diseño, controla la navegación por teclado y la accesibilidad, y admite el enlace a un origen de datos.
- Puede usar grupos de controles RadioButton individuales.
Acceso al teclado y el comportamiento de navegación se han optimizado en el control de RadioButtons . Estas mejoras ayudan tanto a la accesibilidad como a los usuarios avanzados del teclado a desplazarse por la lista de opciones de forma más rápida y sencilla.
Además de estas mejoras, el diseño visual predeterminado de botones de radio individuales en un grupo RadioButtons se ha optimizado a través de la orientación automatizada, el espaciado y la configuración de margen. Esta optimización elimina el requisito de especificar estas propiedades, como es posible que tenga que hacer al usar un control de agrupación más primitivo, como StackPanel o Grid.
Navegación por un grupo RadioButtons
El control RadioButtons tiene un comportamiento de navegación especial que ayuda a los usuarios del teclado a navegar por la lista de forma más rápida y sencilla.
Foco del teclado
El control RadioButtons soporta dos estados:
- No se selecciona ningún botón de radio
- Se selecciona un botón de radio
En las secciones siguientes se describe el comportamiento de foco del control en cada estado.
No se selecciona ningún botón de radio
Cuando no se selecciona ningún botón de radio, el primer botón de radio de la lista obtiene el foco.
Nota:
El elemento que recibe el foco al navegar inicialmente con la tecla Tab no está seleccionado.
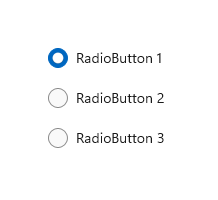
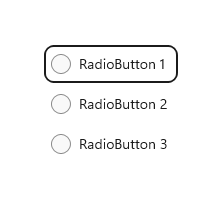
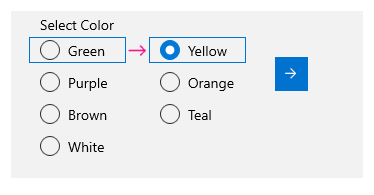
Lista sin foco de tabulación, sin selección

Lista con foco de tabulación inicial, sin selección

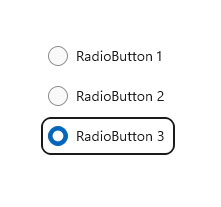
Se selecciona un botón de radio
Cuando un usuario ficha en la lista donde ya está seleccionado un botón de radio, el botón de radio seleccionado obtiene el foco.
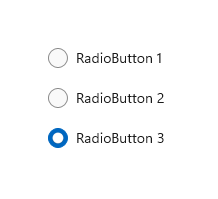
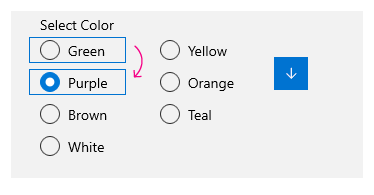
Lista sin foco de tabulador

Lista con enfoque inicial de tabulación

Navegación por teclado
Para obtener más información sobre los comportamientos generales de navegación por teclado, vea Interacciones de teclado: navegación.
Cuando un elemento de un grupo de RadioButtons ya tiene el foco, el usuario puede usar las teclas de dirección para la "navegación interna" entre los elementos del grupo. Las teclas de flecha Arriba y Abajo se mueven al elemento lógico "siguiente" o "anterior", tal como se define en el marcado XAML. Las teclas de flecha izquierda y derecha se mueven espacialmente.
Navegación dentro de diseños de una sola columna o de una sola fila
En un diseño de una sola columna o de una sola fila, la navegación por el teclado da como resultado el siguiente comportamiento:
de columna única

Las teclas flecha arriba y Flecha abajo se mueven entre los elementos.
Las teclas de flecha izquierda y flecha derecha no hacen nada.
de fila única

Las teclas de dirección Izquierda y Arriba se mueven al elemento anterior y las teclas de flecha Derecha y Abajo se mueven al siguiente elemento.
Navegación dentro de diseños de varias columnas y de varias filas
En un diseño de cuadrícula de varias columnas y varias filas, la navegación por el teclado da como resultado este comportamiento:
teclas de dirección izquierda/derecha

Las teclas de dirección izquierda y derecha mueven el foco horizontalmente entre los elementos de una fila.

Cuando el foco está en el último elemento de una columna y se presiona la tecla de flecha derecha o izquierda, el foco se mueve al último elemento de la columna siguiente o anterior (si existe).
teclas de flecha arriba/abajo

Las teclas de flecha Arriba y Abajo mueven el foco verticalmente entre los elementos de una columna.

Cuando el foco está en el último elemento de una columna y se presiona la tecla de flecha abajo, el foco se mueve al primer elemento de la columna siguiente (si existe). Cuando el foco está en el primer elemento de una columna y se presiona la tecla de flecha arriba, el foco se mueve al último elemento de la columna anterior (si existe).
Para obtener más información, vea interacciones del teclado.
Envoltura
El grupo RadioButtons no traslada el enfoque de la primera fila o columna a la última, ni de la última fila o columna a la primera. Esto se debe a que, cuando los usuarios usan un lector de pantalla, se pierde una sensación de límite y una indicación clara de principio y fin, lo que dificulta a los usuarios con discapacidad visual navegar por la lista.
El control RadioButtons tampoco admite la enumeración, ya que el control está pensado para contener un número razonable de elementos (vea ¿Es este el control correcto?).
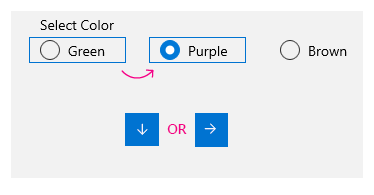
La selección sigue el foco
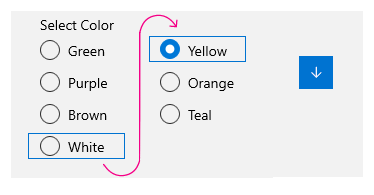
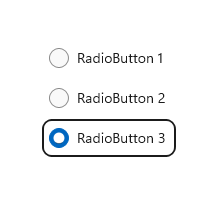
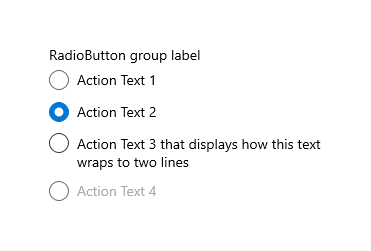
Cuando se usa el teclado para navegar entre los elementos de un grupo de RadioButtons, a medida que el foco se mueve de un elemento al siguiente, se selecciona el elemento recién centrado y se borra el elemento centrado anteriormente.
antes de la navegación mediante teclado

Foco y selección antes de la navegación con el teclado.
Después de la navegación del teclado

Foco y selección después de la navegación del teclado, donde la tecla de flecha abajo mueve el foco al botón de radio 3, lo selecciona y borra el botón de radio 2.
Puede mover el foco sin cambiar la selección mediante ctrl+teclas de dirección para navegar. Después de mover el foco, puede usar la barra espaciadora para seleccionar el elemento que tiene el foco actualmente.
Navegar con el panel de juego y el control remoto
Si usas un panel para juegos o un control remoto para moverte entre botones de radio, el comportamiento de "selección sigue el foco" está deshabilitado y el usuario debe presionar el botón "A" para seleccionar el botón de radio que tiene el foco actualmente.
Comportamiento de accesibilidad
En la tabla siguiente se describe cómo el Narrador gestiona un grupo de RadioButtons y lo que se anuncia. Este comportamiento depende de cómo un usuario haya establecido las preferencias de detalles del Narrador.
| Acción | Anuncio del narrador |
|---|---|
| El foco se mueve a un elemento seleccionado | "nombre, RadioButton, seleccionado, x de N" |
| El foco se mueve a un elemento no seleccionado (si navega con teclas ctrl-flecha o controlador para juegos xbox, que indica que la selección no sigue el enfoque. |
"nombre, RadioButton, no seleccionado, x de N" |
Nota:
El nombre que el Narrador anuncia para cada elemento es el valor de la propiedad adjunta AutomationProperties.Name si está disponible para el elemento; de lo contrario, es el valor devuelto por el método ToString del elemento.
x es el número del elemento actual. N es el número total de elementos del grupo.
Crear un grupo de RadioButtons de WinUI
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
El control RadioButtons usa un modelo de contenido similar a un ItemsControl. Esto significa que puede:
- Rellénelo agregando elementos directamente a la colección Items o enlazando los datos a su propiedad ItemsSource.
- Use las propiedades SelectedIndex o SelectedItem para obtener y establecer qué opción está seleccionada.
- Controla el evento SelectionChanged para tomar medidas cuando se elige una opción.
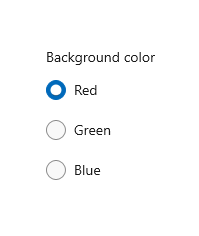
Aquí, declara un control de RadioButtons simple con tres opciones. La propiedad encabezado
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
El resultado tiene este aspecto:

Para realizar una acción cuando el usuario selecciona una opción, controle el evento SelectionChanged. Aquí, cambia el color de fondo de un elemento Border
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Sugerencia
También puede obtener el elemento seleccionado de la propiedad SelectionChangedEventArgs.AddedItems. Solo habrá un elemento seleccionado, en el índice 0, por lo que podría obtener el elemento seleccionado de la siguiente manera: string colorName = e.AddedItems[0] as string;.
Estados de selección
Un botón de radio tiene dos estados: seleccionado o desactivado. Cuando seleccionas una opción en un grupo de RadioButtons, puedes obtener su valor a través de la propiedad SelectedItem y su ubicación en la colección mediante la propiedad SelectedIndex. Se puede borrar un botón de radio si un usuario selecciona otro botón de radio en el mismo grupo, pero no se puede borrar si el usuario lo selecciona de nuevo. Sin embargo, puede borrar un grupo de botones de radio mediante programación estableciendo SelectedItem = nullo SelectedIndex = -1. (Si se establece SelectedIndex en cualquier valor fuera del intervalo de la colección de Items, no se obtiene ninguna selección).
Contenido de RadioButtons
En el ejemplo anterior, ha rellenado el control RadioButtons con cadenas simples. El control proporcionó los botones de radio y usó las cadenas como etiqueta para cada uno.
Sin embargo, puede rellenar el control RadioButtons con cualquier objeto . Normalmente, desea que el objeto proporcione una representación de cadena que se pueda usar como etiqueta de texto. En algunos casos, una imagen podría ser adecuada en lugar de texto.
Aquí, los elementos SymbolIcon se usan para poblar el control.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
También puede usar controles RadioButton individuales para rellenar los elementos de RadioButtons. Este es un caso especial que tratamos más adelante. Vea los controles de botón de radio en un grupo de botones de radio.
Una ventaja de poder usar cualquier objeto es que puede enlazar el control RadioButtons a un tipo personalizado en el modelo de datos. En la sección siguiente se muestra esto.
Vinculación de datos
El control RadioButtons admite el enlace de datos a su propiedad ItemsSource. En este ejemplo se muestra cómo puede enlazar el control a un origen de datos personalizado. La apariencia y la funcionalidad de este ejemplo son las mismas que el ejemplo de color de fondo anterior, pero aquí, los pinceles de color se almacenan en el modelo de datos en lugar de crearse en el controlador de eventos SelectionChanged.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Controles RadioButton en un grupo RadioButtons
Puede usar controles individuales RadioButton para rellenar los elementos de RadioButtons. Puede hacerlo para obtener acceso a determinadas propiedades, como AutomationProperties.Name; o puede tener código RadioButton existente, pero quiere aprovechar el diseño y la navegación de RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Al usar controles RadioButton en un grupo de RadioButtons, el control RadioButtons sabe cómo presentar el RadioButton, por lo que no terminará con dos círculos de selección.
Sin embargo, hay algunos comportamientos que debe tener en cuenta. Se recomienda controlar el estado y los eventos en los controles individuales o en RadioButtons, pero no ambos, para evitar conflictos.
En esta tabla se muestran los eventos y propiedades relacionados en ambos controles.
| RadioButton | Botones de radio |
|---|---|
| activado, desactivado, Haga clic en | CambioDeSelección |
| EstáMarcado | ElementoSeleccionado, ÍndiceSeleccionado |
Si gestionas eventos de forma individual RadioButton, como Checked o Unchecked, y también gestionas el evento RadioButtons.SelectionChanged, ambos eventos se dispararán. El evento RadioButton se produce primero y, a continuación, se produce el evento RadioButtons.SelectionChanged, lo que podría dar lugar a conflictos.
Las propiedades IsChecked, SelectedItemy SelectedIndex permanecen sincronizadas. Un cambio en una propiedad actualiza las otras dos.
Se omite la propiedad RadioButton.GroupName. El grupo es creado por el control RadioButtons.
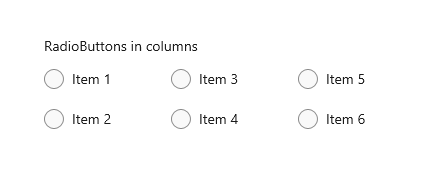
Definición de varias columnas
De forma predeterminada, el control RadioButtons organiza sus botones de radio verticalmente en una sola columna. Puede establecer la propiedad
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Sugerencia
Para tener elementos organizados en una sola fila horizontal, establezca MaxColumns igual al número de elementos del grupo.
Creación de su propio grupo radioButton
Importante
Se recomienda usar el control RadioButtons para agrupar elementos RadioButton.
Los botones de radio funcionan en grupos. Puede agrupar controles individuales RadioButton de dos maneras:
- Colóquelos dentro del mismo contenedor primario.
- Establezca la propiedad GroupName en cada botón de radio en el mismo valor.
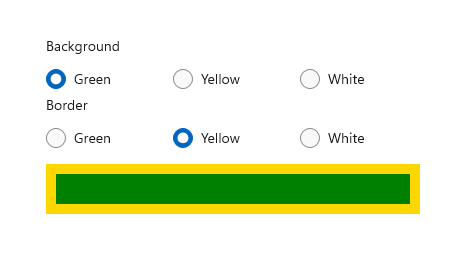
En este ejemplo, el primer grupo de botones de radio se agrupa implícitamente al estar en el mismo panel de apilamiento. El segundo grupo se divide entre dos paneles de pila, por lo que GroupName se usa para agruparlos explícitamente en un único grupo.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
Estos dos grupos de controles de RadioButton tienen este aspecto:

Estados del botón de radio
Un botón de radio tiene dos estados: seleccionado o desactivado. Cuando se selecciona un botón de radio, su propiedad IsChecked es true. Cuando se borra un botón de radio, su propiedad IsChecked es false. Se puede borrar un botón de radio si un usuario selecciona otro botón de radio en el mismo grupo, pero no se puede borrar si el usuario lo selecciona de nuevo. Sin embargo, puede borrar un botón de radio programáticamente estableciendo su propiedad IsChecked en false.
Visuales a considerar
El espaciado predeterminado de los controles de RadioButton individuales es diferente del espaciado proporcionado por un grupo de RadioButtons. Para aplicar el espaciado de RadioButtons a controles de RadioButton individuales, use un valor Margin de 0,0,7,3, como se muestra aquí.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
Las imágenes siguientes muestran el espaciado preferido de botones de radio en un grupo.


Nota:
Si usa un control RadioButtons de WinUI, el espaciado, los márgenes y la orientación ya están optimizados.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
El control RadioButtons para aplicaciones para UWP se incluye como parte de WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen APIs para estos controles en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls.
- APIs de UWP: la clase RadioButton, la propiedad IsChecked, el evento Checked
- es-ES: API de WinUI 2: clase RadioButtons, propiedad SelectedItem, propiedad SelectedIndex, evento SelectionChanged
- Abra la aplicación Galería de WinUI 2 y vea radioButton en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Hay dos maneras de crear grupos de botones de radio.
- A partir de WinUI 2.3, se recomienda el control RadioButtons. Este control simplifica el diseño, controla la navegación por teclado y la accesibilidad, y admite el enlace a un origen de datos.
- Puede usar grupos de controles RadioButton individuales. Si la aplicación no usa WinUI 2.3 o posterior, esta es la única opción.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos y plantillas más actuales para todos los controles.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
