Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Los comandos de deslizar el dedo son aceleradores para menús contextuales que permiten a los usuarios acceder fácilmente a las acciones de menú comunes de forma táctil, sin necesidad de cambiar los estados de la aplicación.

¿Es este el control adecuado?
Los comandos de deslizar el dedo ahorran espacio. Resultan útiles en situaciones en las que el usuario puede realizar la misma operación en varios elementos rápidamente. Y proporcionan "acciones rápidas" en los elementos que no necesitan un cambio de estado ni que aparezca un cuadro de diálogo en la página.
Debes usar los comandos de deslizar el dedo cuando haya un grupo de elementos potencialmente grande y cada elemento tenga de 1 a 3 acciones que un usuario quizá quiera realizar habitualmente. Estas acciones pueden incluir, entre otras:
- Eliminando
- Marcar o archivar
- Guardar o descargar
- Responder
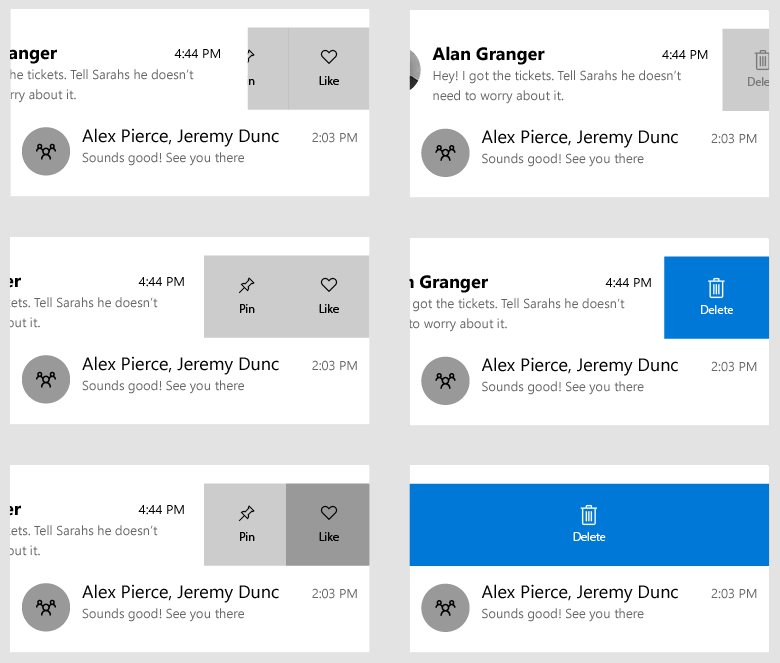
¿Cómo funciona Deslizar el dedo?
El comando de deslizar el dedo de UWP tiene dos modos: Reveal y Execute. También admiten cuatro direcciones distintas para deslizar el dedo: arriba, abajo, izquierda y derecha.
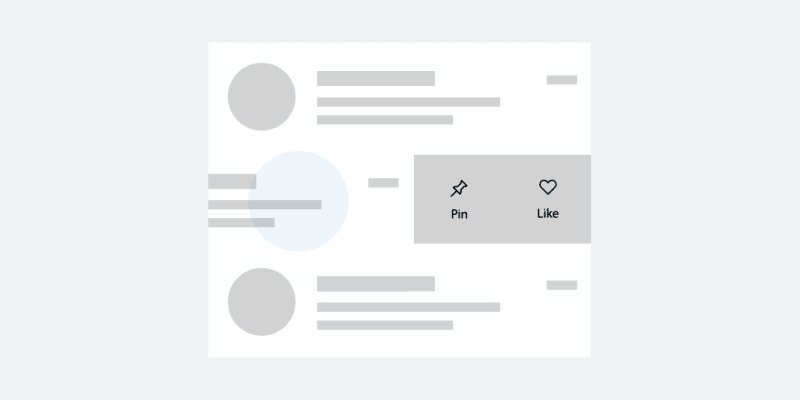
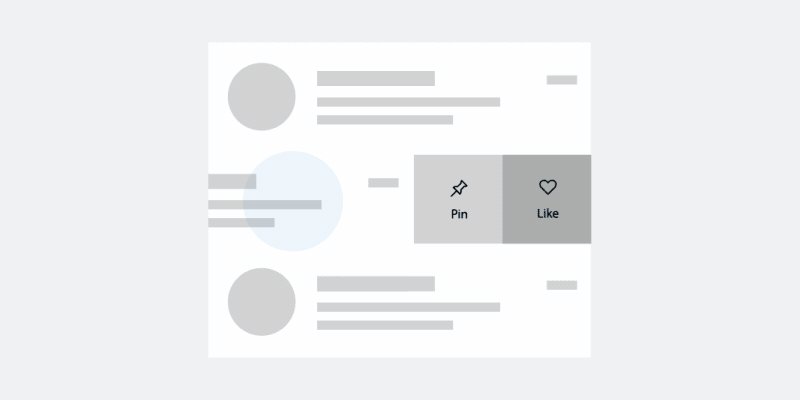
Modo Mostrar
En el modo Mostrar, el usuario desliza el dedo por un elemento para abrir un menú de uno o varios comandos y debe pulsar explícitamente un comando para ejecutarlo. Cuando el usuario desliza el dedo por un elemento y lo suelta, el menú permanece abierto hasta que se selecciona un comando o el menú se vuelve a cerrar deslizando el dedo al lado contrario, dejando de pulsar o desplazando el elemento abierto fuera de la pantalla.

El modo Mostrar es un modo más seguro y versátil de deslizar el dedo, y puede usarse para la mayoría de los tipos de acción de menú, incluso acciones potencialmente destructivas, como una eliminación.
Cuando el usuario selecciona una de las opciones de menú que se muestran en el estado de abierto y descansando de Mostrar, se invoca el comando de ese elemento y se cierra el control Deslizar el dedo.
Modo Ejecutar
En el modo Ejecutar, el usuario desliza el dedo por un elemento abierto para mostrar y ejecutar un único comando con ese único movimiento. Si el usuario suelta el elemento que está deslizando antes de pasar un umbral, el menú se cierra y el comando no se ejecuta. Si el usuario desliza el dedo más allá del umbral y luego lo suelta, el comando se ejecuta inmediatamente.

Si el usuario no suelta el dedo tras llegar el umbral y vuelve a cerrar el elemento, el comando no se ejecuta y no se realiza ninguna acción con el elemento.
El modo Ejecutar proporciona más comentarios visuales a través de la orientación de etiquetas y color mientras se desliza el dedo por un elemento.
Se recomienda usar el modo Ejecutar cuando la acción que el usuario realiza es la más común.
También puede usarse para acciones más destructivas, como eliminar un elemento. Sin embargo, ten en cuenta que para Ejecutar basta con un solo deslizamiento en una dirección, en lugar de Mostrar, que requiere que el usuario haga clic explícitamente en un botón.
Direcciones de deslizar el dedo
Deslizar el dedo funciona en todas las direcciones cardinales: arriba, abajo, izquierda y derecha. Cada dirección para deslizar el dedo puede contener sus propios elementos o contenido, pero solo puede establecerse una dirección a la vez en un único elemento con deslizamiento.
Por ejemplo, no puedes tener dos definiciones LeftItems en el mismo SwipeControl.
Qué hacer y qué no hacer
- No use el elemento de deslizar el dedo en FlipViews ni Hubs. La combinación puede resultar confusa para el usuario debido a los conflictos en las direcciones para deslizar el dedo.
- No combines el deslizamiento horizontal del dedo con la navegación horizontal, ni el deslizamiento vertical con la navegación vertical.
- Asegúrate de que lo que el usuario deslice con el dedo sea la misma acción y que sea coherente en todos los elementos relacionados que se pueden deslizar.
- Usa deslizar el dedo para las acciones principales que un usuario quiera realizar.
- Usa deslizar el dedo con los elementos en los que se repite la misma acción muchas veces.
- Usa el deslizamiento horizontal del dedo en elementos más anchos, y el vertical en elementos más altos.
- Usa etiquetas de texto cortas y concisas.
Crear un comando de deslizar el dedo
- API importantes: SwipeControl, SwipeItem, clase ListView
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtén la aplicación desde la Microsoft Store o consigue el código fuente en GitHub
Los comandos de deslizar el dedo tienen dos componentes que hay que definir:
- SwipeControl, que se ajusta alrededor del contenido. En una colección, como ListView, se encuentra dentro de DataTemplate.
- Los elementos de menú de deslizar con el dedo, es decir, uno o más objetos SwipeItem ubicados en contenedores direccionales del control de deslizamiento con el dedo: LeftItems, RightItems, TopItems, o BottomItems
El contenido del deslizamiento con el dedo puede colocarse en línea o definirse en la sección de recursos de la página o aplicación.
Este es un ejemplo sencillo de un SwipeControl alrededor de un texto. Muestra la jerarquía de elementos XAML necesaria para crear un comando de deslizar el dedo.
<SwipeControl HorizontalAlignment="Center" VerticalAlignment="Center">
<SwipeControl.LeftItems>
<SwipeItems>
<SwipeItem Text="Pin">
<SwipeItem.IconSource>
<SymbolIconSource Symbol="Pin"/>
</SwipeItem.IconSource>
</SwipeItem>
</SwipeItems>
</SwipeControl.LeftItems>
<!-- Swipeable content -->
<Border Width="180" Height="44" BorderBrush="Black" BorderThickness="2">
<TextBlock Text="Swipe to Pin" Margin="4,8,0,0"/>
</Border>
</SwipeControl>
Ahora echaremos un vistazo a un ejemplo más completo de cómo usar normalmente comandos para deslizar el dedo en una lista. En este ejemplo, configurarás un comando Eliminar que use el modo Ejecutar y un menú de otros comandos que usa el modo Mostrar. Ambos conjuntos de comandos se definen en la sección Recursos de la página. Aplicarás los comandos para deslizar el dedo a los elementos de una ListView.
Primero, crea los elementos de deslizamiento del dedo, que representan los comandos, como recursos de nivel de página. SwipeItem usa IconSource como icono. Crea también iconos como recursos.
<Page.Resources>
<SymbolIconSource x:Key="ReplyIcon" Symbol="MailReply"/>
<SymbolIconSource x:Key="DeleteIcon" Symbol="Delete"/>
<SymbolIconSource x:Key="PinIcon" Symbol="Pin"/>
<SwipeItems x:Key="RevealOptions" Mode="Reveal">
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"/>
<SwipeItem Text="Pin" IconSource="{StaticResource PinIcon}"/>
</SwipeItems>
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red"/>
</SwipeItems>
</Page.Resources>
Recuerda que tienes que mantener los elementos de menú de tu contenido de deslizamiento del dedo con etiquetas de texto breves y concisas. Estas acciones deben ser las principales que un usuario puede querer realizar varias veces durante un breve período.
Configurar un comando de deslizar el dedo para trabajar en una colección o ListView es exactamente lo mismo que definir un único comando de deslizar el dedo (ejemplo antes mencionado), excepto que se define SwipeControl en una DataTemplate para que se aplique a cada elemento de la colección.
Esta es una clase ListView con SwipeControl aplicado en la clase DataTemplate de su elemento. Las propiedades LeftItems y RightItems hacen referencia a los elementos para deslizar el dedo que creaste como recursos.
<ListView x:Name="sampleList" Width="300">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<SwipeControl x:Name="ListViewSwipeContainer"
LeftItems="{StaticResource RevealOptions}"
RightItems="{StaticResource ExecuteDelete}"
Height="60">
<StackPanel Orientation="Vertical">
<TextBlock Text="{x:Bind}" FontSize="18"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit..." FontSize="12"/>
</StackPanel>
</StackPanel>
</SwipeControl>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
Manipular un comando invocado de deslizar el dedo
Para actuar en un comando de deslizar el ledo, manipula su evento Invoked. (Para obtener más información sobre cómo un usuario puede invocar un comando, revise la sección ¿Cómo funciona Deslizar el dedo? anterior en este artículo). Normalmente, un comando de deslizar el dedo se encuentra en un escenario ListView o similar a una lista. En ese caso, cuando se invoca un comando, querrás realizar una acción en el elemento en el que has deslizado el dedo.
Aquí te mostramos cómo manipular el evento Invoked en el elemento de deslizar con el dedo Eliminar que creaste anteriormente.
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red" Invoked="Delete_Invoked"/>
</SwipeItems>
El elemento de datos es el DataContext del SwipeControl. En el código, puedes acceder al elemento que se deslizó obteniendo la propiedad SwipeControl.DataContext de los argumentos del evento, como se muestra aquí.
private void Delete_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
sampleList.Items.Remove(args.SwipeControl.DataContext);
}
Nota:
Aquí, los elementos se han agregado directamente a la colección ListView.Items por cuestiones de simplicidad, por lo que se elimina el elemento del mismo modo. Si en su lugar estableces ListView.ItemsSource en una colección, lo que es más habitual, tendrás que eliminar el elemento de la colección de origen.
En este caso concreto, se quita el elemento de la lista, por lo que no es importante el estado visual final del elemento deslizado. Sin embargo, en situaciones donde simplemente quieras realizar una acción y, luego, tengas que volver a contraer Deslizar el dedo, puedes configurar la propiedad BehaviorOnInvoked con uno de los valores de enumeración SwipeBehaviorOnInvoked.
-
Automático
- En el modo Ejecutar, el elemento abierto de deslizar el dedo permanecerá abierto cuando se invoque.
- En el modo Mostrar, el elemento abierto de deslizar el dedo se contraerá cuando se invoque.
-
Cerrar
- Cuando se invoque el elemento, el control de deslizar el dedo siempre se contraerá y volverá al estado normal, independientemente del modo.
-
PermanecerAbierto
- Cuando se invoque el elemento, el control de deslizar el dedo siempre seguirá abierto, independientemente del modo.
Aquí, se establece un elemento de deslizar el dedo reply para que se cierre después de invocarlo.
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"
Invoked="Reply_Invoked"
BehaviorOnInvoked = "Close"/>
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
SwipeControl para aplicaciones para UWP se incluye como parte de WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en los espacios de nombres Windows.UI.Xaml.Controls (UWP) y Microsoft.UI.Xaml.Controls (WinUI).
- API de UWP:Clase SwipeControl, SwipeItem, ListView
- Api de WinUI 2:SwipeControl, SwipeItem
- Abra la aplicación WinUI 2 Gallery y vea SwipeControl en acción. La aplicación Galería de WinUI 2 incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, plantillas y características más actuales para todos los controles.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:SwipeControl />
<muxc:SwipeItem />
