Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La vista de dos paneles es un control de diseño que le ayuda a administrar la visualización de las aplicaciones que tienen 2 áreas de contenido distintas, como una vista de lista y detalles.
¿Es este el control adecuado?
Use la vista de dos paneles cuando tenga dos áreas distintas pero relacionadas con el contenido y:
- El contenido debe reorganizar y cambiar el tamaño automáticamente para ajustarse mejor a la ventana.
- El área secundaria del contenido debe mostrar u ocultar en función del espacio disponible.
Si necesita mostrar dos áreas de contenido, pero no necesita el cambio de tamaño y la reorganización proporcionados por la vista de dos paneles, considere la posibilidad de usar una vista dividida en su lugar.
Para las opciones de navegación, use una vista de navegación.
Cómo funciona
La vista de dos paneles cuenta con dos secciones donde se coloca el contenido. Ajusta el tamaño y la disposición de los paneles en función del espacio disponible para la ventana. Los diseños de panel posibles se definen mediante la enumeración TwoPaneViewMode :
| Valor de enumeración | Description |
|---|---|
SinglePane |
Solo se muestra un panel, tal como se especifica en la propiedad PanePriority . |
Wide |
Los paneles se muestran en paralelo o se muestra un único panel, tal como se especifica en la propiedad WideModeConfiguration . |
Tall |
Los paneles se muestran en la parte superior inferior o se muestra un único panel, tal como se especifica en la propiedad TallModeConfiguration . |

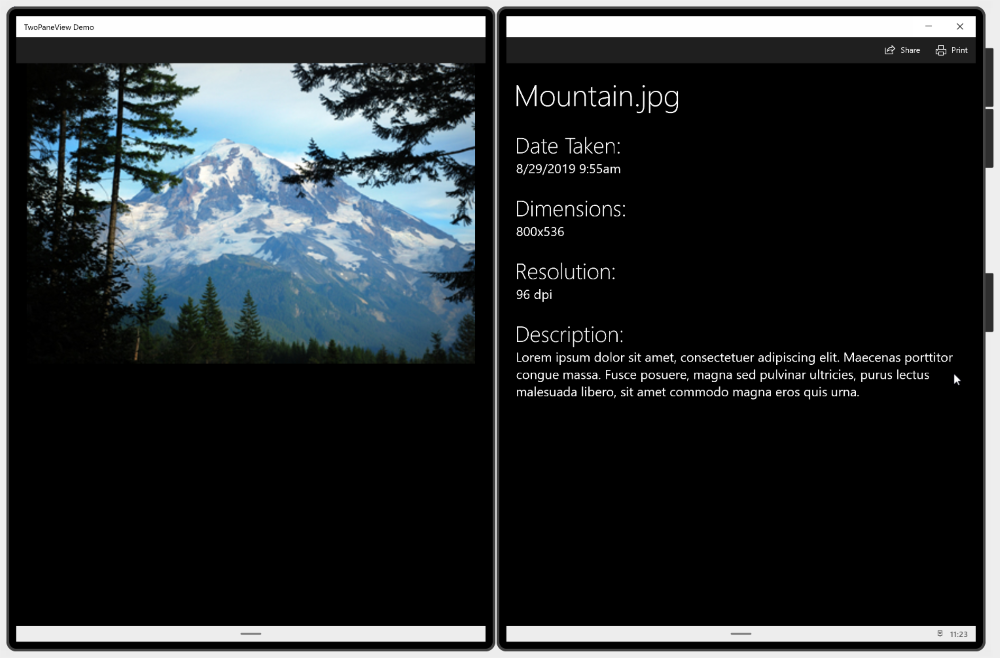
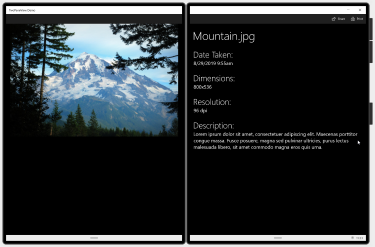
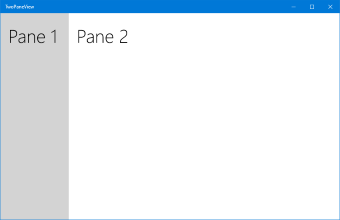
Aplicación en modo ancho.

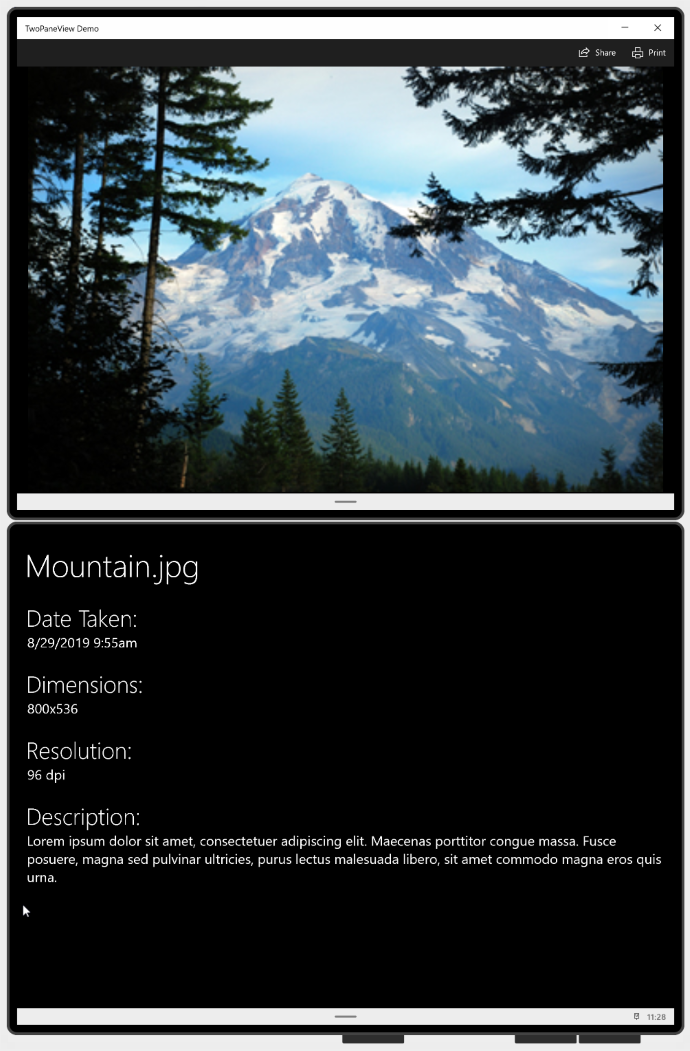
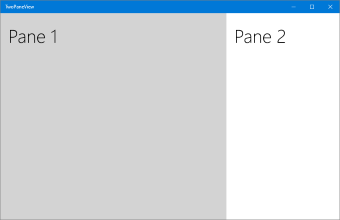
Aplicación en modo alto.
Para configurar la vista de dos paneles, establezca PanePriority para especificar qué panel se muestra cuando solo hay espacio para un panel. A continuación, especifique si Pane1 se muestra en la parte superior o inferior de las ventanas altas, o a la izquierda o derecha para ventanas anchas.
La vista de dos paneles controla el tamaño y la disposición de los paneles, pero aún debe hacer que el contenido dentro de cada panel se adapte a los cambios en tamaño y orientación. Consulta Diseños dinámicos con paneles XAML y Diseño para obtener más información sobre cómo crear una interfaz de usuario adaptable.
Creación de una vista de dos paneles
- API importantes:Clase TwoPaneView
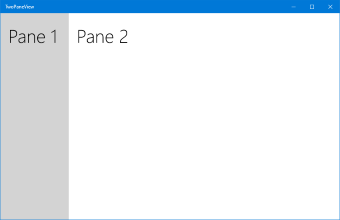
En este CÓDIGO XAML se muestra cómo crear un elemento básico TwoPaneView.
<TwoPaneView>
<TwoPaneView.Pane1>
<Grid Background="{ThemeResource LayerFillColorDefaultBrush}">
<TextBlock Text="Pane 1" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2>
<Grid Background="{ThemeResource LayerFillColorAltBrush}">
<TextBlock Text="Pane 2" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>

TwoPaneView no tiene que ser el elemento raíz del diseño de página. De hecho, a menudo lo usarás dentro de un control NavigationView que proporciona la navegación general de la aplicación.
TwoPaneView se adapta adecuadamente independientemente de su posición en el árbol XAML.
Agregar contenido a los paneles
Cada panel de una vista de dos paneles puede contener un único XAML UIElement. Para agregar contenido, normalmente colocas un panel de diseño XAML en cada panel y luego agregas otros controles y contenido al panel. Los paneles pueden cambiar el tamaño y cambiar entre modos anchos y altos, por lo que debe asegurarse de que el contenido de cada panel puede adaptarse a estos cambios. Consulta Diseños dinámicos con paneles XAML y Diseño para obtener más información sobre cómo crear una interfaz de usuario adaptable.
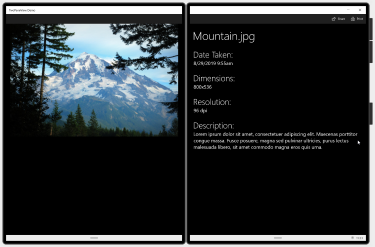
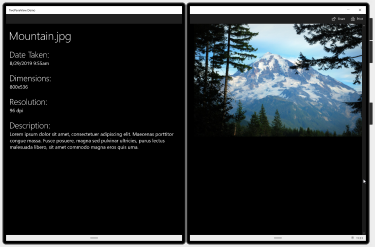
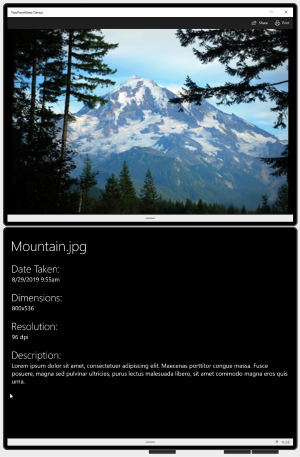
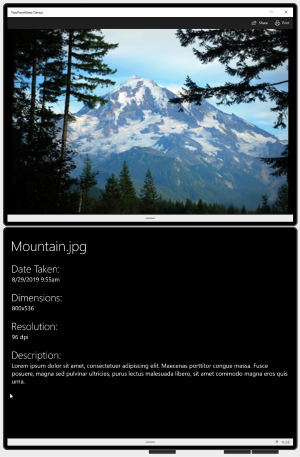
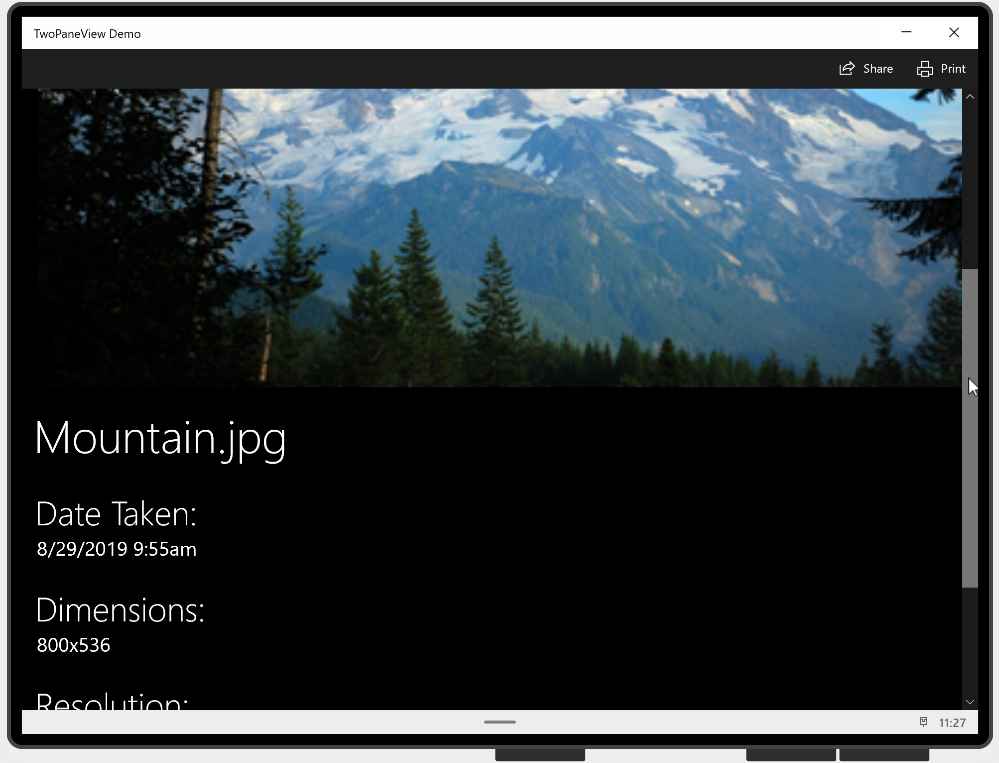
En este ejemplo se crea la interfaz de usuario sencilla de la aplicación picture/info mostrada anteriormente. El contenido se puede mostrar en dos paneles o combinarse en un solo panel, dependiendo de la cantidad de espacio disponible. (Cuando solo hay espacio para un panel, mueve el contenido de Pane2 a Pane1 y permite al usuario desplazarse para ver cualquier contenido oculto. Verá el código para esto más adelante en la sección Responder a los cambios en modo ).

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Especificar el panel que se va a mostrar
Cuando la vista de dos paneles solo puede mostrar un único panel, usa la propiedad PanePriority para determinar qué panel se va a mostrar. De forma predeterminada, PanePriority se establece en Pane1. Aquí se muestra cómo puedes establecer esta propiedad en XAML o en código.
<TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = TwoPaneViewPriority.Pane2;
Tamaño del panel
El tamaño de los paneles viene determinado por las propiedades Pane1Length y Pane2Length . Estos usan valores gridLength que admiten el ajuste de tamaño automático y estrella(*). Consulta la sección Propiedades de diseño de diseños dinámicos con XAML para obtener una explicación del ajuste de tamaño automático y de estrella.
De forma predeterminada, Pane1Length se establece en Auto y se ajusta a su contenido.
Pane2Length se establece en * y usa todo el espacio restante.

Paneles con tamaño predeterminado
Los valores predeterminados son útiles para un diseño de lista o detalle típico, donde tiene una lista de elementos en Pane1y una gran cantidad de detalles en Pane2. Sin embargo, dependiendo del contenido, es posible que prefiera dividir el espacio de forma diferente. Aquí, Pane1Length se establece en 2* para que se obtenga el doble de espacio que Pane2.
<TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Paneles de tamaño 2* y *
Si establece un panel para usar el ajuste de tamaño automático, puede controlar el tamaño estableciendo el alto y el ancho del Panel que contiene el contenido del panel. En este caso, es posible que tenga que controlar el ModeChanged evento y establecer las restricciones de alto y ancho del contenido según corresponda para el modo actual.
Mostrar en modo ancho o alto
En una sola pantalla, las propiedades MinWideModeWidth y MinTallModeHeight determinan el modo de visualización de dos paneles. Ambas propiedades tienen un valor predeterminado de 641px, igual que NavigationView.CompactThresholdWidth.
En esta tabla se muestra cómo Height y Width del TwoPaneView determina qué modo de visualización se usa.
| Condición de TwoPaneView | Mode |
|---|---|
Width > MinWideModeWidth |
El modo Wide se usa |
Width
<= MinWideModeWidth, y Height>MinTallModeHeight |
Tall se usa el modo |
Width
<= MinWideModeWidthy Height<= MinTallModeHeight |
Se utiliza el modo SinglePane |
Opciones de configuración amplia
MinWideModeWidth controla cuándo la vista de dos paneles entra en modo ancho. La vista de dos paneles entra en modo Wide cuando el espacio disponible es más amplio que la propiedad MinWideModeWidth. El valor predeterminado es 641px, pero puede cambiarlo a lo que desee. En general, debe establecer esta propiedad a lo que desee que sea el ancho mínimo del panel.
Cuando la vista de dos paneles está en modo ancho, la propiedad WideModeConfiguration determina lo que se va a mostrar:
| Valor de enumeración | Description |
|---|---|
SinglePane |
Un único panel (determinado por PanePriority). El panel ocupa el tamaño completo de TwoPaneView (es decir, tiene un tamaño de estrella en ambas direcciones). |
LeftRight |
Pane1 a la izquierda/Pane2 a la derecha. Ambos paneles tienen un tamaño estrella verticalmente, el ancho de Pane1 se ajusta automáticamente y el ancho de Pane2 tiene un tamaño de estrella. |
RightLeft |
Pane1 a la derecha/Pane2 a la izquierda. Ambos paneles tienen un tamaño proporcional en sentido vertical, el ancho de Pane2 se ajusta automáticamente y el ancho de Pane1 es proporcional. |
El valor predeterminado es LeftRight.
| IzquierdaDerecha | RightLeft |
|---|---|

|

|
Nota:
Cuando el dispositivo usa un idioma de derecha a izquierda (RTL), la vista de dos paneles intercambia automáticamente el orden: RightLeft se representa como LeftRighty LeftRight se representa como RightLeft.
Opciones de configuración altas
La vista de dos paneles entra en modo Tall cuando el espacio disponible es más estrecho que MinWideModeWidth y más alto que MinTallModeHeight. El valor predeterminado es 641px, pero puede cambiarlo a lo que desee. En general, debe establecer esta propiedad al valor que desee para el alto mínimo del panel.
Cuando la vista de dos paneles está en modo alto, la propiedad TallModeConfiguration determina lo que se va a mostrar:
| Valor de enumeración | Description |
|---|---|
SinglePane |
Un único panel (determinado por PanePriority). El panel ocupa el tamaño completo de TwoPaneView (es decir, tiene un tamaño de estrella en ambas direcciones). |
TopBottom |
Pane1 en la parte superior/Pane2 de la parte inferior. Ambos paneles tienen un tamaño de estrella en sentido horizontal, Pane1 se ajusta automáticamente la altura y Pane2 la altura es de estrella. |
BottomTop |
Pane1 en la parte inferior/Pane2 de la parte superior. Ambos paneles tienen un tamaño de estrella horizontalmente, Pane2la altura se ajusta automáticamente y Pane1la altura es de estrella. |
El valor predeterminado es TopBottom.
| TopBottom | BottomTop |
|---|---|

|

|
Valores especiales para MinWideModeWidth y MinTallModeHeight
Puede usar la propiedad MinWideModeWidth para evitar que la vista de dos paneles entre en modo Wide: simplemente debe establecer MinWideModeWidth en Double.PositiveInfinity.
Si establece MinTallModeHeight en Double.PositiveInfinity, impide que la vista de dos paneles entre en modo Tall.
Si establece MinTallModeHeight en 0, impide que la vista de dos paneles entre en modo SinglePane.
Respuesta a los cambios en el modo
Puede usar la propiedad Modo de solo lectura para obtener el modo de visualización actual. Cada vez que la vista de dos paneles cambia el panel o los paneles que muestra, el evento ModeChanged se produce antes de representar el contenido actualizado. Puede controlar el evento para responder a los cambios en el modo de presentación.
Importante
El ModeChanged evento no se produce cuando la página se carga inicialmente, por lo que el XAML predeterminado debe representar la interfaz de usuario como debería aparecer cuando se carga por primera vez.
Una manera de usar este evento es actualizar la interfaz de usuario de la aplicación para que los usuarios puedan ver todo el contenido en SinglePane modo. Por ejemplo, la aplicación de ejemplo tiene un panel principal (la imagen) y un panel de información.

Modo vertical
Cuando solo hay espacio suficiente para mostrar un panel, puede mover el contenido de Pane2 para Pane1 que el usuario pueda desplazarse para ver todo el contenido. Tiene esta apariencia.

Modo SinglePane
Recuerde que las MinWideModeWidth propiedades y MinTallModeHeight determinan cuándo cambia el modo de presentación, por lo que puede cambiar cuando el contenido se mueve entre paneles ajustando los valores de estas propiedades.
Este es el código del ModeChanged controlador de eventos que mueve el contenido entre Pane1 y Pane2. También establece un VisualState para restringir el ancho de la imagen en el modo Wide.
private void TwoPaneView_ModeChanged(TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == TwoPaneViewMode.Wide)
{
VisualStateManager.GoToState(this, "Wide", true);
}
}
}
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulta la referencia de la API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene la información que necesitas para utilizar el control en una aplicación UWP o WinUI 2.
TwoPaneView para aplicaciones para UWP requiere WinUI 2. Para obtener más información, incluidas las instrucciones de instalación, consulta WinUI 2. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls .
- Apis de WinUI 2:Clase TwoPaneView
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulta Introducción a WinUI 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TwoPaneView />
