Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El movimiento panorámico o el desplazamiento permiten a los usuarios navegar por una única vista para mostrar el contenido de la vista que no cabe en la ventana de visualización. Algunos ejemplos de vistas incluyen la estructura de carpetas de un equipo, una biblioteca de documentos o un álbum de fotos.
APIs importantes: Windows.UI.Input, Windows.UI.Xaml.Input
Cosas que se deben y no se deben hacer
Indicadores de paneo y barras de desplazamiento
Asegúrese de que el movimiento panorámico o el desplazamiento es posible antes de cargar contenido en la aplicación.
Muestra indicadores de movimiento panorámico y barras de desplazamiento para proporcionar indicaciones de ubicación y tamaño. Ocultelos si proporciona una característica de navegación personalizada.
Nota A diferencia de las barras de desplazamiento estándar, los indicadores de movimiento panorámico son puramente informativos. No se exponen a dispositivos de entrada y no se pueden manipular de ninguna manera.
Paneo de un solo eje (desbordamiento unidimensional)
Utilice el desplazamiento en un solo eje para las regiones de contenido que se extienden más allá del límite de un área de visualización (vertical o horizontal).
- Movimiento panorámico vertical para una lista unidimensional de elementos.
- Desplazamiento panorámico horizontal para una cuadrícula de elementos.
No use puntos de acoplamiento obligatorios con movimiento panorámico de un solo eje si un usuario debe poder desplazarse y detener entre puntos de acoplamiento. Los puntos de acoplamiento obligatorios garantizan que el usuario se detenga en un punto de acoplamiento. Utilice puntos de acoplamiento de proximidad en su lugar.
movimiento panorámico de forma libre (desbordamiento bidimensional)
Utilice el desplazamiento en dos ejes para las regiones de contenido que se extienden más allá de los límites del área de visión, tanto vertical como horizontalmente.
- Invalide el comportamiento predeterminado de los raíles y use el movimiento panorámico de forma libre para el contenido no estructurado donde es probable que el usuario se mueva en varias direcciones.
El movimiento panorámico libre suele ser adecuado para navegar dentro de imágenes o mapas.
vista paginada
Utilice puntos de acoplamiento obligatorios cuando el contenido se componga de elementos discretos o si desea mostrar un elemento completo. Esto puede incluir páginas de un libro o revista, una columna de elementos o imágenes individuales.
- Un punto de acoplamiento debe colocarse en cada límite lógico.
- Cada elemento debe dimensionarse o escalarse para ajustarse a la vista.
puntos lógicos y clave
Utilice puntos de captura de proximidad si hay puntos clave o lugares lógicos en el contenido donde un usuario probablemente se detendrá. Por ejemplo, un encabezado de sección.
Si se definen restricciones o límites de tamaño máximo y mínimo, use comentarios visuales para demostrar cuándo el usuario alcanza o supera esos límites.
Encadenar contenido incrustado o anidado
Utilice el paneo de un solo eje (normalmente horizontal) y los diseños de columna para contenido basado en texto y en cuadrícula. En estos casos, el contenido normalmente se ajusta y fluye de forma natural de columna a columna y mantiene la experiencia del usuario coherente y reconocible en todas las aplicaciones de Windows.
No use regiones desplazables incrustadas para mostrar listas de texto o de elementos. Dado que los indicadores de movimiento panorámico y las barras de desplazamiento solo se muestran cuando se detecta el contacto de entrada dentro de la región, no es una experiencia de usuario intuitiva o reconocible.
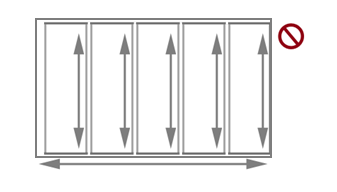
No encadene ni coloque una región desplazable dentro de otra región desplazable si ambas se desplazan en la misma dirección, como se muestra aquí. Esto puede dar lugar a que el área principal se desplace involuntariamente cuando se alcanza el límite del área secundaria. Considere la posibilidad de hacer que el eje panorámico sea perpendicular.

Instrucciones de uso adicionales
El movimiento panorámico con toque, mediante un gesto de deslizar o arrastrar con uno o varios dedos, es como desplazarse con el ratón. La interacción de movimiento panorámico es más similar a girar la rueda del mouse o deslizar el cuadro de desplazamiento, en lugar de hacer clic en la barra de desplazamiento. A menos que se haga una distinción en una API o sea necesaria por parte de alguna interfaz de usuario de Windows específica del dispositivo, simplemente nos referimos a ambas interacciones como movimiento panorámico.
Windows 10 Fall Creators Update: cambio de comportamiento De forma predeterminada, en lugar de la selección de texto, un lápiz activo ahora permite desplazarse o panoramizar en las aplicaciones de Windows (al igual que la entrada táctil, el panel táctil y el lápiz pasivo). Si la aplicación depende del comportamiento anterior, puedes invalidar el desplazamiento del lápiz y revertir al comportamiento anterior. Para obtener más información, consulte el tema de referencia de API de la clase ScrollViewer.
Según el dispositivo de entrada, el usuario se desplazará dentro de una región que se puede desplazar mediante una de estas opciones:
- Un ratón, un panel táctil o un lápiz óptico para hacer clic en las flechas de desplazamiento, arrastrar la caja de desplazamiento o hacer clic dentro de la barra de desplazamiento.
- Botón de rueda del ratón para emular el arrastre de la barra de desplazamiento.
- Los botones extendidos (XBUTTON1 y XBUTTON2), si son compatibles con el mouse.
- Las teclas de dirección del teclado para emular arrastrar el cuadro de desplazamiento o las teclas de página para emular hacer clic dentro de la barra de desplazamiento.
- Tocar, panel táctil o lápiz pasivo/estilizador para deslizar los dedos en la dirección deseada.
Deslizar implica mover los dedos lentamente en la dirección de movimiento panorámico. Esto da como resultado una relación uno a uno, donde el contenido se desplazará a la misma velocidad y distancia que los dedos. Deslizar, que implica mover rápidamente y levantar los dedos, da lugar a que se aplique la siguiente física a la animación de panorámica:
- Deceleración (inercia): levantar los dedos hace que el desplazamiento se desacelere. Esto es similar a deslizarse hasta detenerse en una superficie resbaladiza.
- Absorción: el impulso de movimiento panorámico durante la desaceleración provoca un ligero efecto de rebote si se alcanza un punto de acoplamiento o un límite de área de contenido.
tipos de movimiento panorámico
Windows admite tres tipos de movimiento panorámico:
- Eje único: el movimiento panorámico solo se admite en una dirección (horizontal o vertical).
- Rails : el movimiento panorámico se admite en todas las direcciones. Sin embargo, una vez que el usuario cruza un umbral de distancia en una dirección específica, el movimiento panorámico está restringido a ese eje.
- Forma libre: el movimiento panorámico se admite en todas las direcciones.
interfaz de usuario panorámica
La experiencia de interacción para el movimiento panorámico es única para el dispositivo de entrada, a la vez que proporciona una funcionalidad similar.
Hay dos modos de visualización de movimiento panorámico en función del dispositivo de entrada detectado:
- Indicadores de movimiento panorámico para la función táctil.
- Barras de desplazamiento para otros dispositivos de entrada, como el mouse, el panel táctil, el teclado y el lápiz óptico.
Nota Los indicadores de paneo solo son visibles cuando el contacto táctil está dentro de la región donde se puede hacer paneo. Del mismo modo, la barra de desplazamiento solo es visible cuando el cursor del ratón, el cursor del lápiz o el foco del teclado se encuentran dentro de la región desplazable.
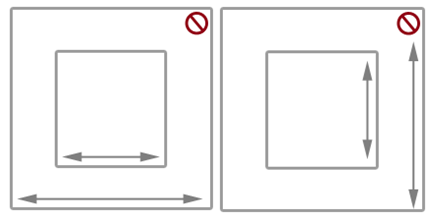
Indicadores de paneo Los indicadores de paneo son similares al cuadro de desplazamiento de una barra de desplazamiento. Indican la proporción de contenido mostrado en relación con el área desplazable total y la posición relativa del contenido mostrado en el área desplazable.
En el diagrama siguiente se muestran dos áreas panorámicas de diferentes longitudes y sus indicadores de panorámica.

comportamientos de desplazamiento panorámicopuntos de acoplamiento Desplazamiento panorámico con el gesto de deslizar introduce el comportamiento de inercia en la interacción cuando se levanta el contacto táctil. Con la inercia, el contenido sigue desplazándose hasta que se alcanza un determinado umbral de distancia sin la entrada directa del usuario. Use puntos de acoplamiento para modificar este comportamiento de inercia.
Los puntos de acoplamiento especifican las paradas lógicas en el contenido de la aplicación. Cognitivamente, los puntos de acoplamiento actúan como un mecanismo de paginación para el usuario y minimizan la fatiga de deslizar o pasar en exceso en grandes áreas desplazables. Con estos, puede controlar la entrada del usuario imprecisa y asegurarse de que un subconjunto específico de contenido o información clave se muestre en la ventana de visualización.
Hay dos tipos de puntos de acoplamiento:
- Proximidad: después de levantar el contacto, se selecciona un punto de acoplamiento si la inercia se detiene dentro de un umbral de distancia del punto de acoplamiento. El movimiento panorámico todavía puede detenerse entre puntos de proximidad.
- Obligatorio: el punto de acoplamiento seleccionado es el que precede o sigue inmediatamente al último punto de acoplamiento cruzado antes de que el contacto haya sido levantado (dependiendo de la dirección y la velocidad del gesto). El movimiento panorámico debe detenerse en un punto de acoplamiento obligatorio.
Los puntos de acoplamiento panorámico son útiles para aplicaciones como exploradores web y álbumes de fotos que emulan contenido paginado o tienen agrupaciones lógicas de elementos que se pueden volver a agrupar dinámicamente para ajustarse a una ventanilla o una pantalla.
En los diagramas siguientes se ilustra cómo el desplazamiento panorámico hacia un punto determinado y al soltar hace que el contenido se desplace automáticamente a una ubicación lógica.

Deslizar el dedo hacia la panorámica.

Contacto táctil de elevación.

La región desplazable se detiene en el punto de encaje, no donde se levantó el contacto táctil.
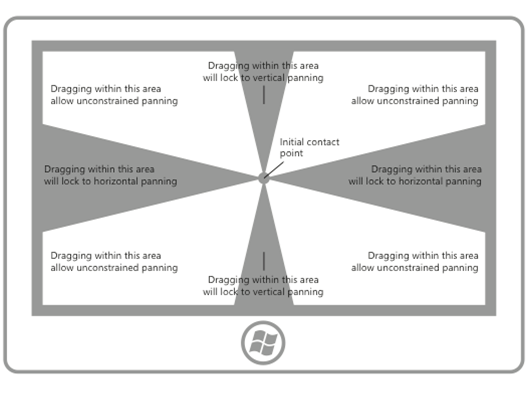
Rails El contenido puede ser más ancho y alto que las dimensiones y la resolución de una pantalla. Por esta razón, la panorámica bidimensional (horizontal y vertical) es a menudo necesaria. Rails mejora la experiencia del usuario en estos casos haciendo hincapié en el movimiento panorámico a lo largo del eje de movimiento (vertical o horizontal).
En el diagrama siguiente se muestra el concepto de raíles.

Encadenar contenido incrustado o anidado
Después de que un usuario alcance un límite de zoom o desplazamiento en un elemento anidado dentro de otro elemento zoomable o desplazable, puede especificar si ese elemento primario debe continuar la operación de zoom o desplazamiento iniciada en su elemento secundario. Esto se denomina encadenamiento de zoom o desplazamiento.
El encadenamiento se utiliza para el desplazamiento dentro de un área de contenido de un solo eje que contiene una o varias regiones de desplazamiento de forma libre o de un solo eje, siempre que el contacto táctil esté dentro de una de estas regiones secundarias. Cuando se alcanza el límite de movimiento panorámico de la región hija en una dirección específica, el movimiento panorámico se activa en la región padre en esa misma dirección.
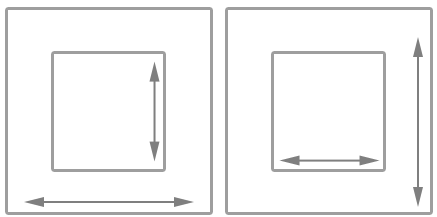
Cuando una región desplazable está anidada dentro de otra región desplazable, es importante especificar suficiente espacio entre el contenedor y el contenido incluido. En los diagramas siguientes, se coloca una región panorámica dentro de otra región panorámica, cada una en direcciones perpendiculares. Hay mucho espacio para que los usuarios puedan desplazarse en cada región.

Sin suficiente espacio, como se muestra en el diagrama siguiente, la región panorámica incrustada puede interferir con el movimiento panorámico en el contenedor y provocar un movimiento panorámico involuntario en una o más de las regiones panorámicas.

Esta guía también es útil para aplicaciones como álbumes de fotos o aplicaciones de mapas que admiten el desplazamiento panorámico sin restricciones dentro de una imagen o mapa individual, al mismo tiempo que permiten el desplazamiento panorámico de un solo eje dentro del álbum (hacia las imágenes anteriores o siguientes) o el área de detalles. En las aplicaciones que proporcionan un área de detalles o opciones correspondiente a una imagen o mapa de movimiento panorámico de forma libre, se recomienda que el diseño de página comience con los detalles y el área de opciones, ya que el área de movimiento panorámico sin restricciones de la imagen o mapa podría interferir con el movimiento panorámico en el área de detalles.
Artículos relacionados
Muestras
- ejemplo de entrada básico
- ejemplo de entrada baja latencia
- ejemplo de modo de interacción del usuario
- ejemplo de elementos visuales de enfoque
Muestras de archivo
- Entrada: ejemplo de eventos de entrada de usuario XAML
- Entrada: Ejemplo de capacidades del dispositivo
- Entrada: ejemplo de prueba de detección de toques
- ejemplo de XAML para desplazamiento, panorámica y zoom
- Entrada: muestra de tinta simplificada
- Entrada: muestra de manipulaciones y gestos
- Ejemplo de entrada táctil de DirectX
