Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las aplicaciones de Windows se pueden ejecutar en cualquier dispositivo que ejecute Windows, lo que incluye tabletas, escritorios, televisores, etc. Con un gran número de destinos de dispositivo y tamaños de pantalla en todo el ecosistema de Windows, en lugar de optimizar la interfaz de usuario para cada dispositivo, se recomienda diseñar para algunas categorías de ancho clave (también denominadas "puntos de interrupción"):
- Pequeño (menos de 640 píxeles)
- Medio (de 641 a 1007 píxeles)
- Grande (1008 píxeles o más)
Sugerencia
Cuando diseñes para puntos de interrupción específicos, diseña para la cantidad de espacio en pantalla disponible para tu aplicación (ventana de la aplicación), no el tamaño de la pantalla. Cuando la aplicación se ejecuta a pantalla completa, la ventana de la aplicación tiene el mismo tamaño que la pantalla, pero cuando la aplicación no está a pantalla completa, la ventana es menor que la pantalla.
Puntos de interrupción
En esta tabla se describen las distintas clases de tamaño y puntos de interrupción.
| Clase Size | Puntos de interrupción | Tamaño de pantalla típico | Dispositivos | Tamaños de ventana |
|---|---|---|---|---|
| Pequeño | hasta 640px | 20" a 65" | TVs | 320x569, 360x640, 480x854 |
| Media | 641 - 1007px | 7" a 12" | Tabletas | 960 x 540 |
| Grande | 1008px y versiones posteriores | 13" y arriba | Equipos, portátiles, Surface Hub | 1024 x 640, 1366 x 768, 1920 x 1080 |
¿Por qué los televisores se consideran "pequeños"?
Aunque la mayoría de los televisores son físicamente bastante grandes (de 40 a 65 pulgadas es lo habitual) y tienen resoluciones altas (HD o 4k), el diseño para una televisión de 1080 píxeles que se ve a 3 m de distancia es diferente del diseño de un monitor de 1080 píxeles cuando se está sentado a una distancia de 30 cm en el escritorio. Cuando tienes en cuenta la distancia, los 1080 píxeles de los televisores son más similares al monitor 540 píxeles que está mucho más cerca.
El sistema de píxeles efectivo de XAML toma automáticamente la distancia de visualización en cuenta. Al especificar un tamaño para un control o un intervalo de punto de interrupción, estás usando realmente píxeles "efectivos". Por ejemplo, si crea código dinámico para 1080 píxeles o más, un monitor de 1080 usará ese código, pero un televisor de 1080p no--porque aunque un televisor de 1080p tiene 1080 píxeles físicos, solo tiene 540 píxeles efectivos. Lo que hace que el diseño de un televisor sea similar al diseño de una pantalla pequeña.
Píxeles efectivos y factor de escala
XAML ayuda a ajustar automáticamente los elementos de la interfaz de usuario para que sean legibles y fáciles de interactuar en todos los dispositivos y tamaños de pantalla.
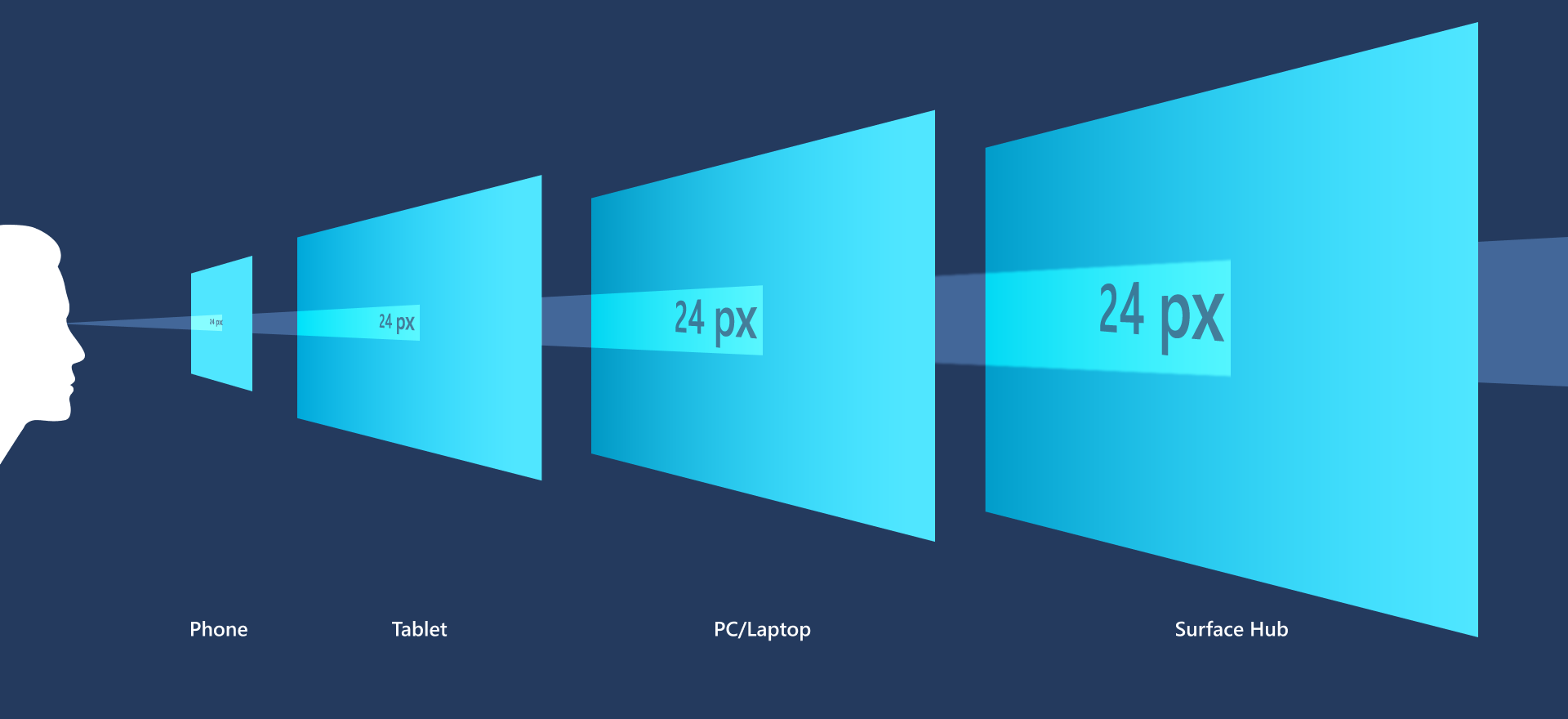
Cuando la aplicación se ejecuta en un dispositivo, el sistema usa un algoritmo para normalizar la forma en que se muestran los elementos de la interfaz de usuario en la pantalla. Este algoritmo de escalado tiene en cuenta la distancia de visualización y la densidad de pantalla (píxeles por pulgada) para optimizar el tamaño percibido (en lugar del tamaño físico). El algoritmo de escalado garantiza que una fuente de 24 px en una pantalla de presentación grande a 10 pies de distancia es tan legible para el usuario como una fuente de 24 px en una pantalla portátil pequeña que está a pocos pulgadas de distancia.

Debido a cómo funciona el sistema de escalado, al diseñar la aplicación XAML, estás diseñando en píxeles efectivos, no en píxeles físicos reales. Los píxeles efectivos (epx) son una unidad de medida virtual y se utilizan para expresar las dimensiones y el espaciado del diseño, con independencia de la densidad de la pantalla. (En nuestras instrucciones, epx, ep y px se usan indistintamente).
Puede omitir la densidad de píxeles y la resolución de pantalla real al diseñar. En su lugar, diseñe para la resolución efectiva (la resolución en píxeles efectivos) para una clase de tamaño.
Sugerencia
Al crear bocetos de pantalla en programas de edición de imágenes, establezca el VALOR de PPP en 72 y establezca las dimensiones de imagen en la resolución efectiva de la clase de tamaño a la que se dirige.
Múltiplo de cuatro
Los tamaños, márgenes y posiciones de los elementos de la interfaz de usuario siempre deben estar en múltiplos de 4 epx en las aplicaciones XAML.
XAML se escala en una gama de dispositivos con niveles de escalado del 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % y 400 %. La unidad base es 4 porque se puede escalar a estos niveles como número entero (por ejemplo, 4 x 125 % = 5, 4 x 150 % = 6). Al usar múltiplos de cuatro, se alinean todos los elementos de la interfaz de usuario con píxeles enteros y se garantiza que los elementos de la interfaz de usuario tengan contornos afilados y nítidos. (Ten en cuenta que el texto no tiene este requisito; el texto puede tener cualquier tamaño y posición).
