Animaciones de interfaz de usuario basadas en edge
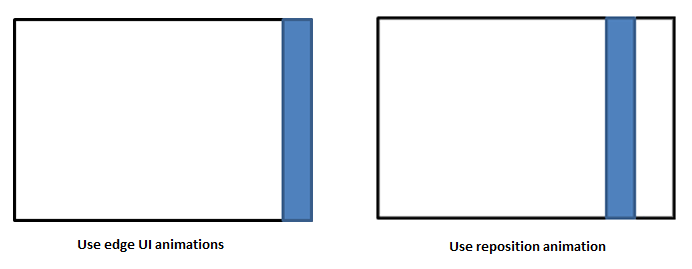
Las animaciones basadas en borde muestran u ocultan la interfaz de usuario que se origina desde el borde de la pantalla. El usuario o la aplicación pueden iniciar las acciones de mostrar y ocultar. La interfaz de usuario puede superponer la aplicación o formar parte de la superficie principal de la aplicación. Si la interfaz de usuario forma parte de la superficie de la aplicación, es posible que el resto de la aplicación tenga que cambiar el tamaño para adaptarla.
API importantes: Clase EdgeUIThemeTransition
Cosas que hacer y cosas que evitar
Use animaciones de interfaz de usuario perimetrales para mostrar u ocultar un mensaje personalizado o una barra de errores que no se extienden lejos en la pantalla.
Use animaciones de panel para mostrar la interfaz de usuario que desliza una distancia significativa en la pantalla, como un panel de tareas o un teclado suave personalizado.
Deslice la interfaz de usuario desde el mismo borde al que se asociará.
Deslice la interfaz de usuario hasta el mismo borde del que procede.
Si el contenido de la aplicación necesita cambiar el tamaño en respuesta a la interfaz de usuario deslizante o hacia fuera, use animaciones de atenuación para el cambio de tamaño.
- Si la interfaz de usuario se desliza, use una animación de atenuación después de la interfaz de usuario perimetral o la animación del panel.
- Si la interfaz de usuario se desliza hacia fuera, use una animación de atenuación al mismo tiempo que la interfaz de usuario perimetral o la animación del panel.
No aplique estas animaciones a las notificaciones. Las notificaciones no deben hospedarse dentro de la interfaz de usuario basada en bordes.
No aplique las animaciones de panel o interfaz de usuario perimetral a ningún contenedor o control de interfaz de usuario que no esté en el borde de la pantalla. Estas animaciones solo se usan para mostrar, cambiar el tamaño y descartar la interfaz de usuario en los bordes de la pantalla. Para mover otros tipos de interfaz de usuario, use animaciones de posición.

Artículos relacionados
Para desarrolladores
- Introducción a las animaciones
- Animar la interfaz de usuario basada en bordes
- Inicio rápido: Animación de la interfaz de usuario mediante animaciones de biblioteca
- Clase EdgeUIThemeTransition
- Clase PaneThemeTransition
- Animación de atenuaciones
- Animar las reposiciones
