Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las transiciones de página guían a los usuarios entre las páginas de una aplicación, proporcionando retroalimentación sobre la relación entre las páginas. Las transiciones de página ayudan a los usuarios a comprender si están en la parte superior de una jerarquía de navegación, mover entre páginas del mismo nivel o navegar más profundamente a la jerarquía de páginas.
Se proporcionan dos animaciones diferentes para la navegación entre páginas de una aplicación, actualización de páginas y drill, y se representan mediante subclases de NavigationTransitionInfo.
Ejemplos
| Galería de WinUI 2 | |
|---|---|
|
|
Si tienes instalada la aplicación galería de WinUI 2 |
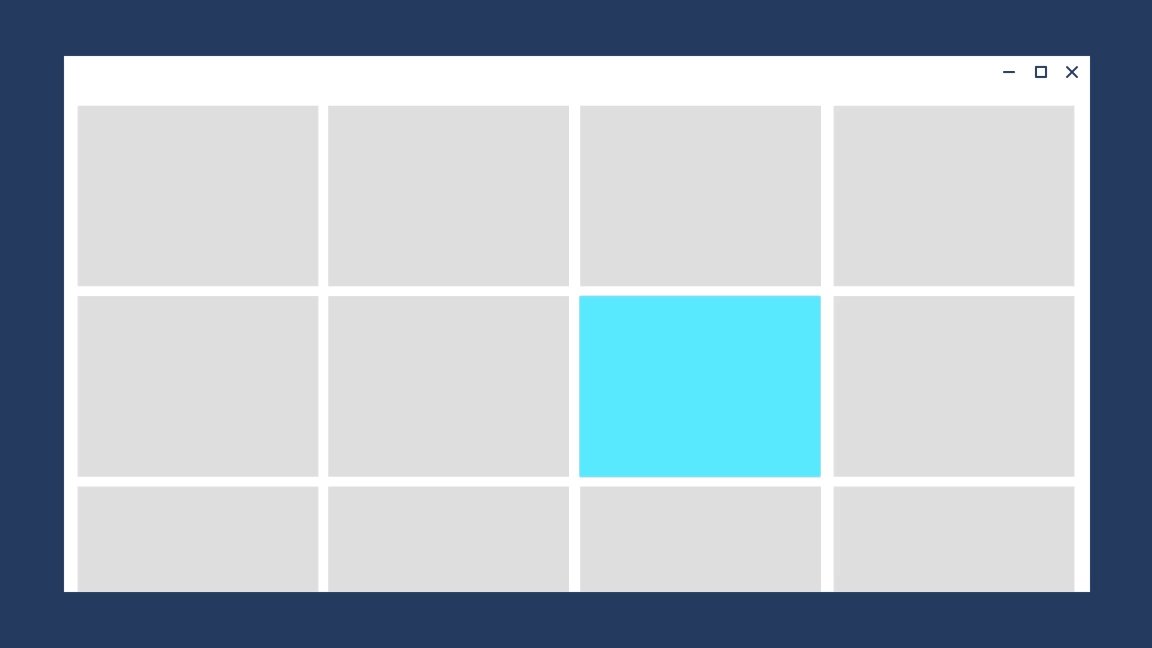
Actualización de página
La actualización de página es una combinación de una animación de deslizamiento hacia arriba y una animación de desvanecimiento para el contenido entrante. Utiliza la actualización de página cuando el usuario es llevado al inicio de una pila de navegación, como al navegar entre pestañas o elementos de navegación izquierda.
La sensación deseada es que el usuario haya empezado de nuevo.

La animación de actualización de página se representa mediante el EntranceNavigationTransitionInfoClass.
// Explicitly play the page refresh animation
myFrame.Navigate(typeof(Page2), null, new EntranceNavigationTransitionInfo());
Nota: un Frame usa automáticamente NavigationThemeTransition para animar la navegación entre dos páginas. De forma predeterminada, la animación consiste en actualizar la página.
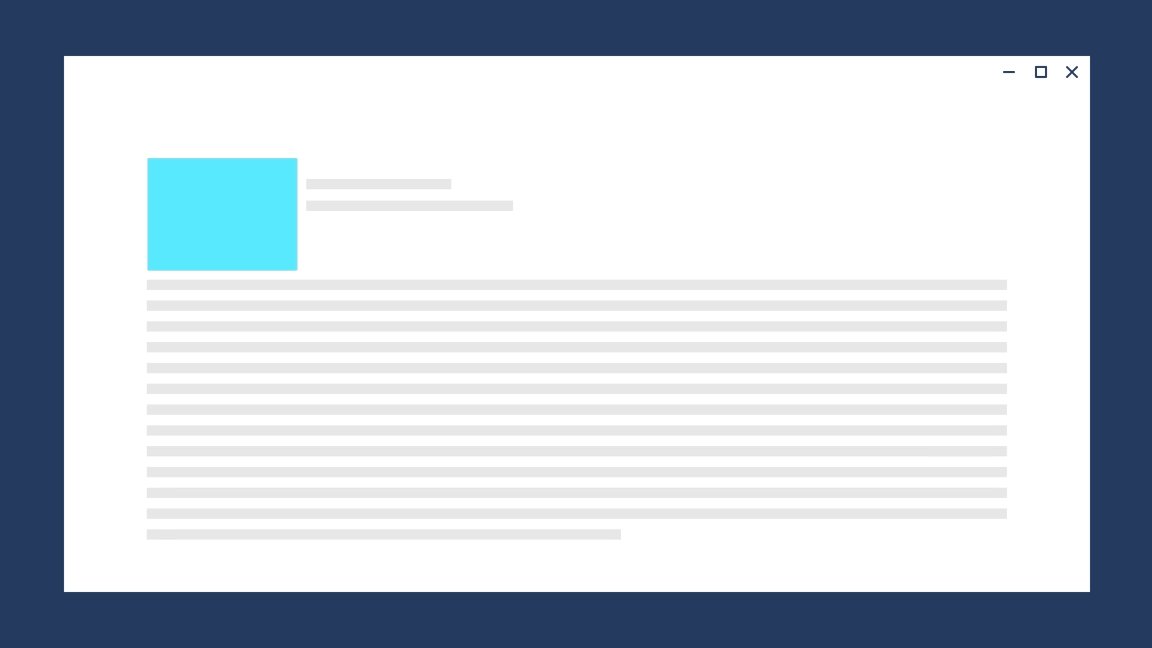
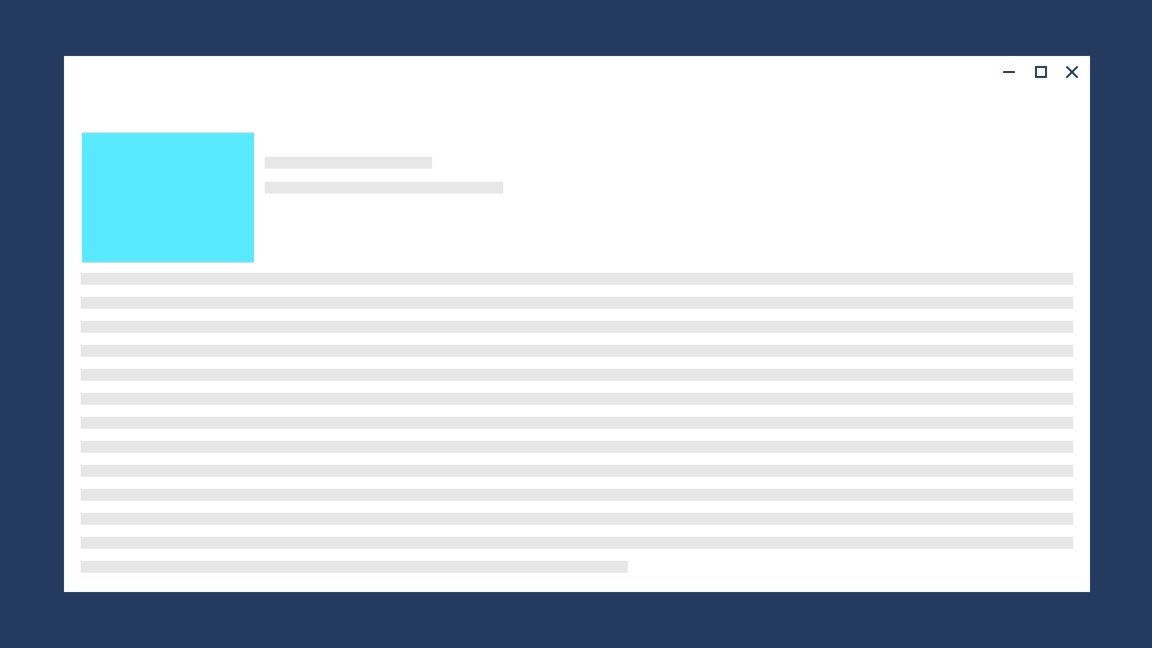
Explorar en profundidad
Usa la función de perforación cuando los usuarios naveguen más profundamente en una aplicación, como mostrar más información después de seleccionar un elemento.
La sensación deseada es que el usuario ha profundizado en la aplicación.

La animación de perforación se representa mediante la clase DrillInNavigationTransitionInfo.
// Play the drill in animation
myFrame.Navigate(typeof(Page2), null, new DrillInNavigationTransitionInfo());
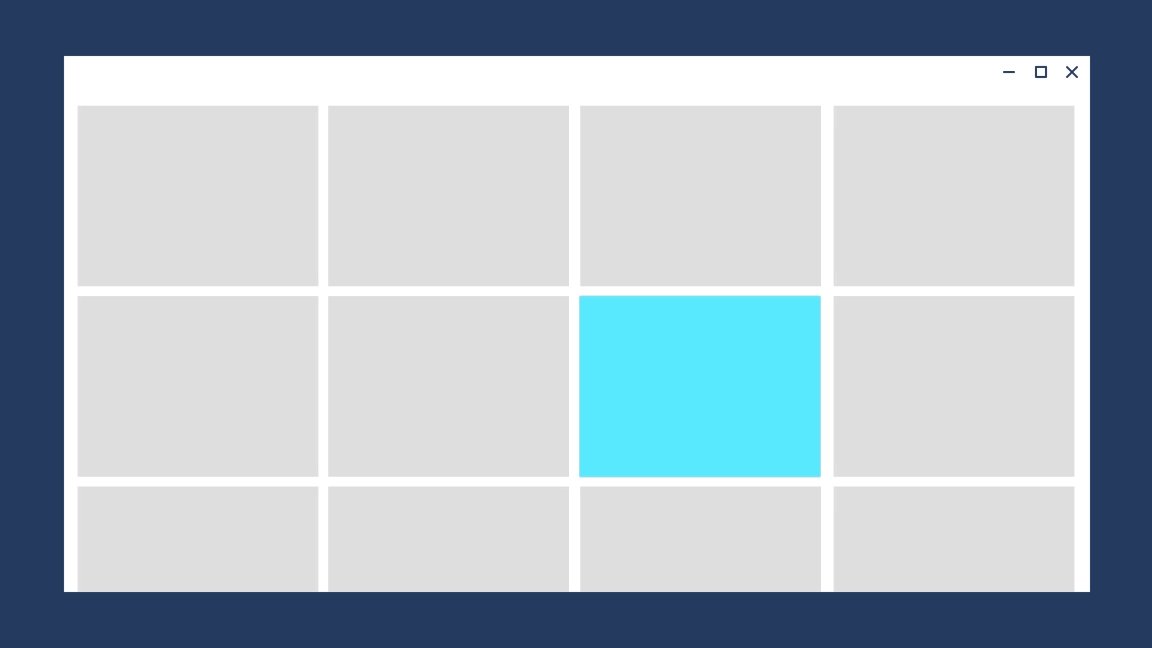
Diapositiva horizontal
Emplea un deslizamiento horizontal para mostrar que las páginas hermanas aparecen una al lado de la otra. El control NavigationView usa automáticamente esta animación para la navegación superior, pero si va a crear su propia experiencia de navegación horizontal, puede implementar un deslizamiento horizontal con SlideNavigationTransitionInfo.
La sensación deseada es que el usuario navega entre las páginas que están al lado de la otra.
// Navigate to the right, ie. from LeftPage to RightPage
myFrame.Navigate(typeof(RightPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromRight } );
// Navigate to the left, ie. from RightPage to LeftPage
myFrame.Navigate(typeof(LeftPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromLeft } );
Reprimir
Para evitar reproducir animaciones durante la navegación, use
// Suppress the default animation
myFrame.Navigate(typeof(Page2), null, new SuppressNavigationTransitionInfo());
Suprimir la animación es útil si va a crear su propia transición mediante animaciones conectadas o animaciones de presentación u ocultación implícitas.
Navegación hacia atrás
Puede usar Frame.GoBack(NavigationTransitionInfo) para reproducir una transición específica al navegar hacia atrás.
Esto puede ser útil al modificar el comportamiento de navegación dinámicamente en función del tamaño de la pantalla; por ejemplo, en un escenario de lista o detalle dinámicos.
