Contenido de las notificaciones de la aplicación
Las notificaciones de la aplicación son notificaciones flexibles con texto, imágenes y botones/entradas. En este artículo se describen los elementos de la interfaz de usuario que se pueden usar en una notificación de aplicación y se proporcionan ejemplos de código para generar el formato XML para una notificación de aplicación.
Nota:
El término "notificación del sistema" se reemplaza por "notificación de aplicación". Estos términos hacen referencia a la misma característica de Windows, pero con el tiempo se eliminará el uso de "notificación del sistema" en la documentación.
Introducción
Las notificaciones de aplicación se definen con una carga XML definida por el esquema de notificación de la aplicación. Actualmente, hay tres maneras de generar la carga XML para una notificación de aplicación. Los ejemplos de código de este artículo muestran los tres métodos:
- Las API Microsoft.Windows.AppNotifications.Builder: introducidas en SDK de Aplicaciones para Windows 1.2, este espacio de nombres proporciona API que permiten compilar fácilmente la carga XML para una notificación mediante programación sin tener que preocuparse por los detalles del formato XML. Los ejemplos de código que usan estas API están en las pestañas con la etiqueta "SDK de Aplicaciones para Windows".
- Sintaxis
Microsoft.Toolkit.Uwp.Notificationsdel generador: estas API forman parte del Kit de herramientas de la comunidad para UWP y proporciona compatibilidad con aplicaciones para UWP. Aunque estas API también se pueden usar para aplicaciones del SDK de Aplicaciones para Windows y seguir siendo compatibles, se recomienda que las nuevas implementaciones usen las API Microsoft.Windows.AppNotifications.Builder. Para usar las API del kit de herramientas de la comunidad, añada el paquete nuget de notificaciones del kit de herramientas de la comunidad para UWP a su proyecto. Los ejemplos de C# proporcionados en este artículo usan la versión 7.0.0 del paquete NuGet. Los ejemplos de código que usan estas API están en las pestañas con la etiqueta "Windows Community Toolkit". - XML sin formato: si lo prefiere, puede crear su propio código personalizado para generar cadenas XML en el formato necesario. Los ejemplos XML sin formato se encuentran en las pestañas con la etiqueta "XML".
Instale el visualizador de notificaciones. Esta aplicación gratuita para Windows le ayuda a diseñar notificaciones de aplicaciones interactivas ofreciéndole una vista previa visual instantánea de la notificación del sistema mientras la edita, similar a la vista de diseño/editor XAML de Visual Studio. Consulte Visualizador de notificaciones para obtener más información o descargar el Visualizador de notificaciones de la Tienda.
En este artículo solo se explica cómo crear el contenido de la notificación de la aplicación. Para obtener información sobre cómo enviar una notificación después de haber generado la carga XML, consulte Envío de una notificación de aplicación local.
Estructura de notificaciones de la aplicación
Algunos componentes importantes y generales de una carga XML de notificación de aplicación incluyen:
- notificación del sistema: el atributo launch de este elemento define qué argumentos se pasarán a la aplicación cuando el usuario haga clic en la notificación del sistema, lo que le permite profundizar en el contenido correcto en el que se mostraba la notificación del sistema. Para más información, consulte Envío de una notificación de aplicación local.
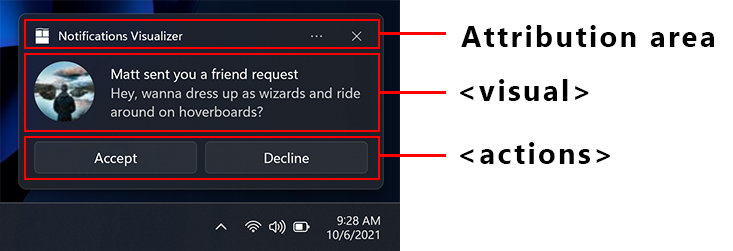
- visual: este elemento representa la parte visual de la notificación del sistema, incluido el enlace genérico que contiene texto e imágenes.
- actions: este elemento representa una parte interactiva de la notificación del sistema, incluidas las entradas y acciones.
- audio: este elemento especifica el audio reproducido cuando se muestra la notificación del sistema al usuario.
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", "9813")
.AddText("Some text")
.AddButton(new AppNotificationButton("Archive")
.AddArgument("action", "archive"))
.SetAudioUri(new Uri("ms-appx:///Sound.mp3"));
Esta es una representación visual del contenido de la notificación de la aplicación:

Área de atribución
El área de atribución está en la parte superior de la notificación de la aplicación. A partir de Windows 11, el nombre y el icono de la aplicación se muestran en esta área. El área de atribución también incluye un botón cerrar que permite al usuario descartar rápidamente la notificación y un menú de puntos suspensivos que permite al usuario deshabilitar rápidamente las notificaciones de la aplicación o ir a la página Configuración de Windows para las notificaciones de la aplicación. El shell configura el área de atribución y no se puede invalidar en la carga XML del sistema, aunque la aplicación puede agregar elementos al menú contextual del área de atribución. Para más información, consulte Acciones del menú contextual.
Visual
Cada notificación de aplicación debe especificar un elemento visual, donde debe proporcionar un enlace de notificación del sistema genérico y que puede contener texto e imágenes. Estos elementos se representarán en varios dispositivos Windows, como escritorio, teléfonos, tabletas y Xbox.
Para ver todos los atributos admitidos en la sección visual y sus elementos secundarios, consulte Esquema de notificación de aplicación.
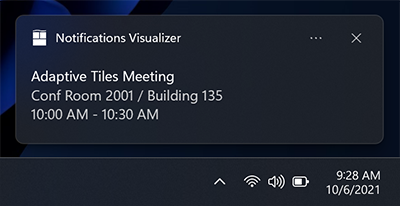
Elementos de texto
Cada notificación de aplicación debe tener al menos un elemento de texto y puede contener dos elementos de texto adicionales, todo de tipo AdaptiveText.

Desde la actualización de aniversario de Windows 10, puede controlar cuántas líneas de texto se muestran mediante la propiedad HintMaxLines en el texto. El valor predeterminado (y máximo) es de hasta 2 líneas de texto para el título y hasta 4 líneas (combinadas) para los dos elementos de descripción adicionales (segundo y tercer AdaptiveText).
var builder = new AppNotificationBuilder()
.AddArgument("conversationId", 9813)
.AddText("Adaptive Tiles Meeting", new AppNotificationTextProperties().SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
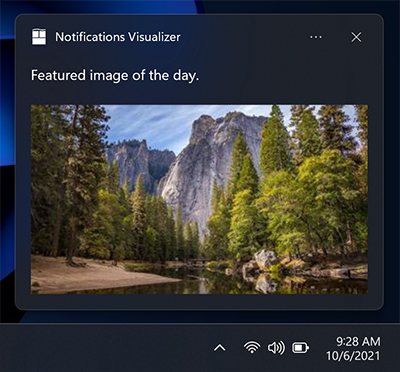
imagen alineada
De forma predeterminada, las imágenes se muestran insertadas, después de cualquier elemento de texto, rellenando el ancho completo del área visual.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"));
AppNotificationManager.Default.Show(builder.BuildNotification());
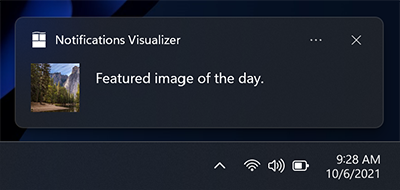
Invalidación del logotipo de la aplicación
Especificar un valor de ubicación de "appLogoOverride" hará que la imagen se muestre en un cuadrado en el lado izquierdo del área visual. El nombre de esta propiedad refleja el comportamiento en versiones anteriores de Windows, donde la imagen reemplazaría la imagen del logotipo de la aplicación predeterminada. En Windows 11, el logotipo de la aplicación se muestra en el área de atribución, por lo que no se reemplaza por la ubicación de la imagen appLogoOverride.
Las dimensiones de imagen son de 48 x 48 píxeles a un escalado del 100 %. Por lo general, se recomienda proporcionar una versión de cada recurso de icono para cada factor de escala: 100 %, 125 %, 150 %, 200 % y 400 %.

var builder = new AppNotificationBuilder()
.AddText("Featured image of the day.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"));
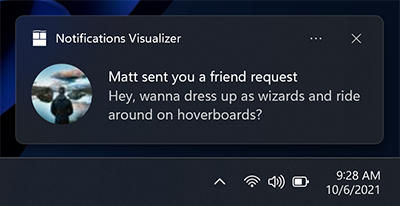
Recorte de sugerencias
Las directrices de estilo de Microsoft recomiendan representar imágenes de perfil con una imagen circular para proporcionar una representación coherente de las personas entre aplicaciones y el shell. Establezca la propiedad HintCrop en Circle para representar la imagen con un recorte circular.

var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetAppLogoOverride(new Uri("ms-appx:///Images/Profile.png"), AppNotificationImageCrop.Circle);
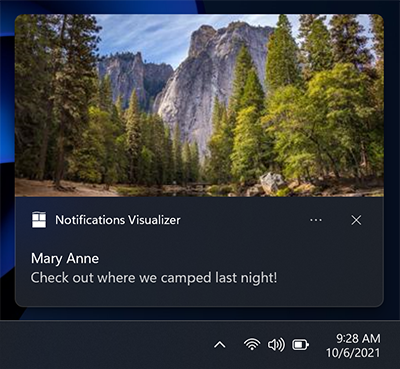
imagen principal
Novedad de la actualización de aniversario: las notificaciones de la aplicación pueden mostrar una imagen prominente, que es unaToastGenericHeroImage que se muestra de forma destacada dentro del banner del sistema y mientras se encuentra dentro del Centro de notificaciones. Las dimensiones de imagen son de 364 x 180 píxeles a un escalado del 100 %.

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
Restricciones de tamaño de imagen
Las imágenes que usa en la notificación del sistema se pueden obtener desde...
- http://
- ms-appx:///
- ms-appdata:///
En el caso de las imágenes web remotas http y https, hay límites en el tamaño de archivo de cada imagen individual. En Fall Creators Update (16299), aumentamos el límite para ser de 3 MB en conexiones normales y 1 MB en conexiones de uso medido. Antes de eso, las imágenes siempre estaban limitadas a 200 KB.
| Conexión normal | Conexión de uso medido | Antes de Fall Creators Update |
|---|---|---|
| 3 MB | 1 MB | 200 KB |
Si una imagen supera el tamaño del archivo, o no se puede descargar o se agota el tiempo de espera, se quitará la imagen y se mostrará el resto de la notificación.
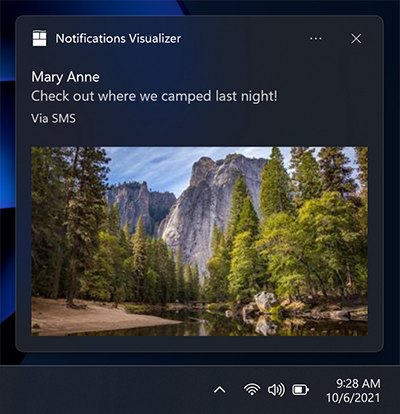
Texto de atribución
Novedad de la actualización de aniversario: si necesita hacer referencia al origen del contenido, puede usar texto de atribución. Este texto siempre se muestra debajo de cualquier elemento de texto, pero por encima de las imágenes insertadas. El texto usa un tamaño ligeramente menor que los elementos de texto estándar para ayudar a distinguir entre los elementos de texto normales.
En versiones anteriores de Windows que no admiten texto de atribución, el texto simplemente se mostrará como otro elemento de texto (suponiendo que aún no tenga el máximo de tres elementos de texto).

var builder = new AppNotificationBuilder()
.AddText("Marry Anne")
.AddText("Check out where we camped last night!")
.SetAttributionText("via SMS");
.SetHeroImage(new Uri("ms-appx:///Images/HeroImage.png"));
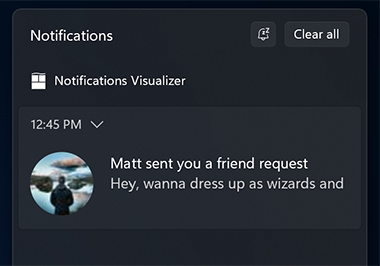
Marcas de tiempo personalizadas
Novedad de Creators Update: ahora puede invalidar la marca de tiempo proporcionada por el sistema con su propia marca de tiempo que representa con precisión cuándo se generó el mensaje, la información o el contenido. Esta marca de tiempo está visible en el Centro de notificaciones.

Para más información sobre el uso de una marca de tiempo personalizada, consulte marcas de tiempo personalizadas en notificaciones del sistema.
var builder = new AppNotificationBuilder()
.AddText("Matt sent you a friend request")
.AddText("Hey, wanna dress up as wizards and ride around on hoverboards?")
.SetTimeStamp(new DateTime(2017, 04, 15, 19, 45, 00, DateTimeKind.Utc));
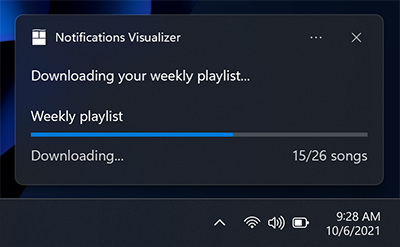
Barra de progreso
Novedad de Creators Update: puede proporcionar una barra de progreso en la notificación de la aplicación para mantener al usuario informado del progreso de las operaciones, como las descargas.

Para más información sobre el uso de una barra de progreso, consulte Barra de progreso de notificación del sistema.
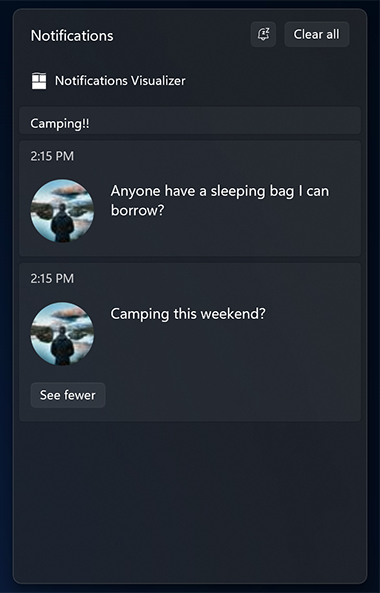
encabezados
Novedades de Creators Update: puede agrupar las notificaciones en encabezados dentro del Centro de notificaciones. Por ejemplo, puede agrupar mensajes desde un chat de grupo bajo un encabezado o notificaciones de grupo de un tema común bajo un encabezado, o más.

Para más información sobre el uso de encabezados, consulte Encabezados de notificación del sistema.
Contenido adaptable
Novedad de la actualización de aniversario: además del contenido especificado anteriormente, también puede mostrar contenido adaptable adicional que esté visible cuando se expanda la notificación del sistema.
Este contenido adicional se especifica mediante Adaptive, que puede obtener más información al leer la documentación de iconos adaptables.
Tenga en cuenta que cualquier contenido adaptable debe estar contenido dentro de un AdaptiveGroup. De lo contrario, no se representará mediante adaptive.
Columnas y elementos de texto
Este es un ejemplo en el que se usan columnas y algunos elementos de texto adaptable avanzados. Dado que los elementos de texto están dentro de un AdaptiveGroup, admiten todas las propiedades de estilo adaptable enriquecidas.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support adaptive text elements.
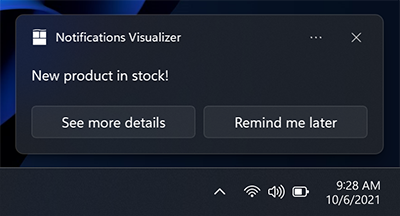
Botones
Los botones hacen que la notificación del sistema sea interactiva, lo que permite al usuario realizar acciones rápidas en la notificación de la aplicación sin interrumpir su flujo de trabajo actual. Por ejemplo, los usuarios pueden responder a un mensaje directamente desde una notificación del sistema o eliminar un correo electrónico sin abrir la aplicación de correo electrónico. Los botones aparecen en la parte expandida de la notificación.
Para obtener más información sobre la implementación de botones de un extremo a otro, consulte Envío de notificaciones del sistema local.
Los botones pueden activar una aplicación de las maneras siguientes:
- La aplicación se activa en primer plano, con un argumento que se puede usar para navegar a una página o contexto específico.
- Otra aplicación se activa a través del inicio del protocolo.
- La activación en segundo plano se admite explícitamente para aplicaciones para UWP. Para las aplicaciones del SDK de Aplicaciones para Windows, la aplicación siempre se inicia en primer plano. La aplicación puede llamar a AppInstance.GetActivatedEventArgs para detectar si la activación se inició mediante una notificación y determinar a partir de los argumentos pasados si se debe iniciar completamente la aplicación en primer plano o simplemente controlar la notificación y salir.
- Las acciones del sistema, como posponer o descartar la notificación, se admiten tanto para aplicaciones para UWP como para el SDK de Aplicaciones para Windows. Las API de AppNotificationBuilder no admiten este escenario, pero las aplicaciones del SDK de Aplicaciones para Windows pueden implementar este escenario mediante las API Microsoft.Windows.AppNotifications.Builder o XML sin formato.
Nota:
Solo puede tener hasta 5 botones (incluidos los elementos de menú contextual que tratamos más adelante).

new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("New product in stock!")
.AddButton(new AppNotificationButton("See more details")
.AddArgument("action", "viewDetails"))
.AddArgument("contentId", "351")
.AddButton(new AppNotificationButton("Remind me later")
.AddArgument("action", "remindLater"))
.AddArgument("contentId", "351");
Botones con iconos
Puede agregar iconos a los botones. Estos iconos son imágenes transparentes de 16 x 16 píxeles transparentes en un escalado del 100 % y no deben tener relleno incluido en la propia imagen. Si decide proporcionar iconos en una notificación del sistema, debe proporcionar iconos para todos los botones de la notificación, ya que transforma el estilo de los botones en botones de icono.
Nota:
Para obtener accesibilidad, asegúrese de incluir una versión en blanco de contraste del icono (un icono negro para fondos blancos), de modo que cuando el usuario active el modo Blanco de contraste alto, el icono está visible. Para más información, consulte Compatibilidad de ventanas y notificaciones del sistema para el idioma, la escala y el contraste alto.
![]()
new ToastContentBuilder()
var builder = new AppNotificationBuilder()
.AddText("Return books to the library.")
.AddButton(new AppNotificationButton("Accept")
.AddArgument("action", "accept")
.SetIcon(new Uri("ms-appx:///Images/Accept.png")))
.AddButton(new AppNotificationButton("Snooze")
.AddArgument("action", "snooze")
.SetIcon(new Uri("ms-appx:///Images/Snooze.png")))
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss")
.SetIcon(new Uri("ms-appx:///Images/Dismiss.png")));
Novedad de Windows 11 Update: puede agregar información sobre herramientas a los iconos con la propiedad HintToolTip en XML. Esto es ideal si los botones tienen iconos pero no contenido, ya que así se asegurará de que puede pasar texto que el Narrador de Windows pueda leer. Sin embargo, si el contenido está presente, Narrador leerá el contenido, independientemente de lo que se pase en la información sobre herramientas.
var button = new AppNotificationButton("Reply")
.AddArgument("action", "reply");
if (AppNotificationButton.IsToolTipSupported())
{
button.ToolTip = "Click to reply.";
}
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.AddButton(button);
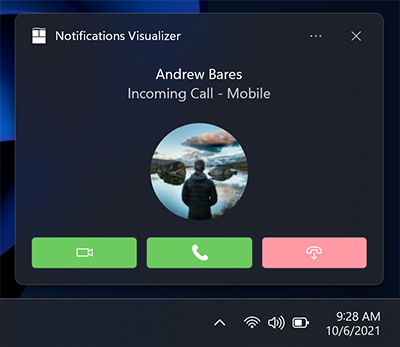
Botones con colores
Novedad de Windows 11 Update: puede agregar colores rojos o verdes a los botones agregando el atributo useButtonStyle al elemento XML de la notificación del sistema y el atributo hint-buttonStyle al elemento XML de acción, como se muestra a continuación.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("Incoming Call - Mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///Images/Profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Video Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Video.png"))
.AddArgument("videoId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Answer Phone Call")
.SetButtonStyle(AppNotificationButtonStyle.Success)
.SetIcon(new Uri("ms-appx:///Images/Call.png"))
.AddArgument("callId", "123"))
.AddButton(new AppNotificationButton()
.SetToolTip("Hang Up")
.SetButtonStyle(AppNotificationButtonStyle.Critical)
.SetIcon(new Uri("ms-appx:///Images/HangUp.png"))
.AddArgument("hangUpId", "123"));
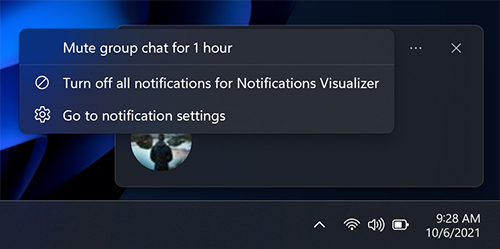
Acciones del menú contextual
Novedad de la actualización de aniversario: puede agregar acciones de menú contextual adicionales al menú contextual existente que aparece cuando el usuario hace clic con el botón derecho en la notificación del sistema o selecciona el icono del menú contextual.
Nota:
En los dispositivos más antiguos, estas acciones de menú contextual adicionales simplemente aparecerán como botones normales en la notificación.
Las acciones de menú contextual adicionales que agregue (como "Silenciar chat de grupo durante 1 hora") aparecen encima de las dos entradas del sistema predeterminadas.

var builder = new AppNotificationBuilder()
.AddText("Camping this weekend?")
.SetAppLogoOverride(new Uri("ms-appx:///images/Reply.png"), AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Mute group chat for 1 hour")
.AddArgument("action", "mute")
.SetContextMenuPlacement());
Nota:
Los elementos de menú contextual adicionales contribuyen al límite total de 5 botones en una notificación del sistema.
La activación de elementos de menú contextual adicionales se controla de forma idéntica a los botones de notificación del sistema.
Entradas
Las entradas se especifican en la región Acciones de la notificación de la aplicación, lo que significa que solo son visibles cuando se expande la notificación.
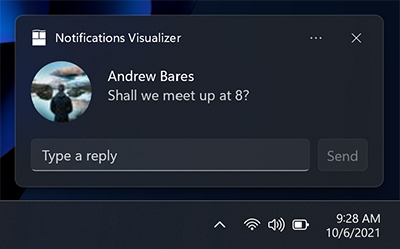
Cuadro de texto de respuesta rápida
Para habilitar un cuadro de texto de respuesta rápida (por ejemplo, en una aplicación de mensajería) agregue una entrada de texto y un botón, y haga referencia al identificador del campo de entrada de texto para que el botón se muestre junto al campo de entrada. El icono opcional del botón, si se proporciona, debe ser una imagen de 32 x 32 píxeles sin relleno, píxeles blancos establecidos en transparente y una escala del 100 %.

var builder = new AppNotificationBuilder()
.AddTextBox("textBox", "Type a reply", "Reply")
.AddButton(AppNotificationButton("Send")
.AddArguments("action", "Send")
.SetInputId("textBox"))
.BuildNotification();
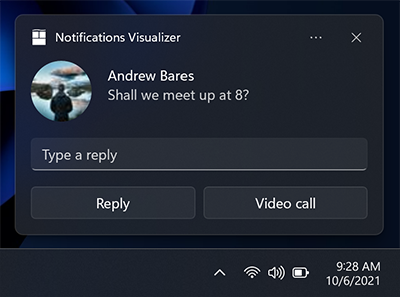
Entradas con barra de botones
También puede tener una (o varias) entradas con botones normales mostrados debajo de las entradas.

// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support quick reply text boxes.
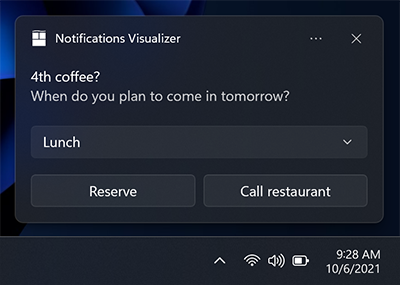
Selección de entrada
Además de los cuadros de texto, también puede usar un menú de selección.

var builder = new AppNotificationBuilder()
.AddText("4th coffee?")
.AddText("When do you plan to come in tomorrow?")
.AddComboBox(new AppNotificationComboBox("time")
.SetTitle("Select an item:")
.AddItem("breakfast", "Breakfast")
.AddItem("lunch", "Lunch")
.AddItem("dinner", "Dinner")
.SetSelectedItem("lunch"))
.AddButton(new AppNotificationButton("Reply")
.AddArgument("action", "reply")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement())
.AddButton(new AppNotificationButton("Call restaurant")
.AddArgument("action", "videocall")
.AddArgument("threadId", "9218")
.SetContextMenuPlacement());
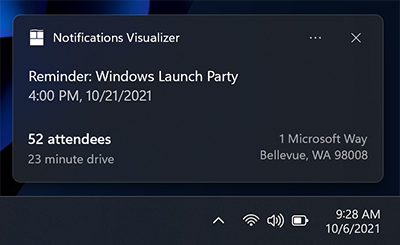
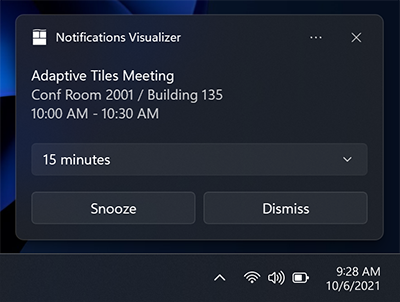
Posponer/descartar
Con un menú de selección y dos botones, podemos crear una notificación de recordatorio que use las acciones posponer y descartar del sistema. Asegúrese de establecer el escenario en "Reminder" para que la notificación se comporte como un recordatorio.

Vinculamos el botón Posponer a la entrada del menú de selección mediante la propiedad SelectionBoxId del botón de notificación del sistema.
La sintaxis Microsoft.Windows.AppNotifications.Builder no admite actualmente la activación del sistema. Pero este escenario es compatible con las aplicaciones de SDK de Aplicaciones para Windows y puede crear notificaciones para este escenario mediante las API Microsoft.Toolkit.Uwp.Notifications o XML sin formato.
// The Microsoft.Windows.AppNotifications.Builder syntax does not currently support system activation.
// But this scenario is supported for Windows App SDK apps, and you can build notifications for this
// scenario using the `Microsoft.Toolkit.Uwp.Notifications` APIs or raw XML.
Para usar el sistema posponer y descartar acciones:
- Especificar un ToastButtonSnooze o ToastButtonDismiss
- Opcionalmente, especifique una cadena de contenido personalizada:
- Si no proporciona una cadena, usaremos automáticamente cadenas localizadas para "Posponer" y "Descartar".
- Opcionalmente, especifique SelectionBoxId:
- Si no desea que el usuario seleccione un intervalo de posponer y, en su lugar, solo quiere que la notificación posponga solo una vez para un intervalo de tiempo definido por el sistema (que sea coherente en el sistema operativo), no cree ninguna <entrada> en absoluto.
- Si desea proporcionar selecciones de intervalo de posponer: - Especifique SelectionBoxId en la acción posponer: haga coincidir el identificador de la entrada con SelectionBoxId de la acción posponer: especifique el valor de ToastSelectionBoxItem para que sea un valor distinto de NegativeInteger que representa el intervalo de posponer en minutos.
Audio
El audio personalizado siempre se admite en Mobile y se admite en la versión de escritorio 1511 (compilación 10586) o posterior. Se puede hacer referencia al audio personalizado a través de las siguientes rutas de acceso:
- ms-appx:///
- ms-appdata:///
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioUri(new Uri("ms-appx:///Audio/NotificationSound.mp3"));
Como alternativa, puede elegir entre la lista de ms-winsoundevents, que siempre se admiten en ambas plataformas.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAudioEvent(AppNotificationSoundEvent.Alarm, AppNotificationAudioLooping.Loop);
Consulte la página del esquema de audio para obtener información sobre el audio en las notificaciones de la aplicación. Para obtener información sobre cómo enviar una notificación de aplicación que usa audio personalizado, consulte audio personalizado en notificaciones del sistema.
Escenarios
Para crear notificaciones importantes, alarmas, recordatorios y notificaciones de llamadas entrantes, simplemente use una notificación de aplicación normal con un valor de escenario asignado. El escenario ajusta algunos comportamientos para crear una experiencia de usuario coherente y unificada. Hay cuatro posibles valores de Escenario:
- Recordatorio
- Alarma
- IncomingCall
- Urgente
Reminders
En el escenario de recordatorio, la notificación permanecerá en pantalla hasta que el usuario la descarte o realice una acción. En Windows Mobile, la notificación de la aplicación también se mostrará expandida previamente. Se reproducirá un sonido de recordatorio. Debe proporcionar al menos un botón en la notificación de la aplicación. De lo contrario, la notificación se tratará como una notificación normal.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Reminder);
Alarmas
Las alarmas se comportan igual que los recordatorios, salvo que las alarmas también repetirán el audio con un sonido de alarma predeterminado. Debe proporcionar al menos un botón en la notificación de la aplicación. De lo contrario, la notificación se tratará como una notificación normal.
var builder = new AppNotificationBuilder()
.AddText("Notification text.")
.SetScenario(AppNotificationScenario.Alarm)
.AddButton(new AppNotificationButton("Dismiss")
.AddArgument("action", "dismiss"));
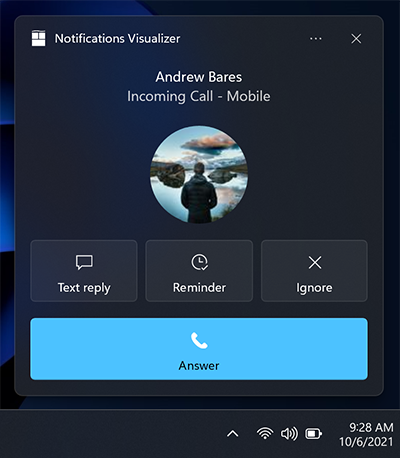
Llamadas entrantes
Las notificaciones de llamadas entrantes se muestran previamente expandidas en un formato de llamada especial y permanecen en la pantalla del usuario hasta que se descartan. El audio de tono de llamada se repetirá de forma predeterminada. En los dispositivos Windows Mobile, muestran pantalla completa.

var builder = new AppNotificationBuilder()
.SetScenario(AppNotificationScenario.IncomingCall)
.AddText("Andrew Bares", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.AddText("incoming call - mobile", new AppNotificationTextProperties()
.SetIncomingCallAlignment())
.SetInlineImage(new Uri("ms-appx:///images/profile.png"),
AppNotificationImageCrop.Circle)
.AddButton(new AppNotificationButton("Text reply")
.SetToolTip("Text reply")
.SetIcon(new Uri("ms-appx:///images/reply.png"))
.AddArgument("textId", "123"))
.AddButton(new AppNotificationButton("Reminder")
.SetToolTip("Reminder")
.SetIcon(new Uri("ms-appx:///images/reminder.png"))
.AddArgument("reminderId", "123"))
.AddButton(new AppNotificationButton("Ignore")
.SetToolTip("Ignore")
.SetIcon(new Uri("ms-appx:///images/ignore.png"))
.AddArgument("ignoreId", "123"))
.AddButton(new AppNotificationButton("Answer")
.SetToolTip("Answer")
.SetIcon(new Uri("ms-appx:///images/answer.png"))
.AddArgument("answerId", "123"));
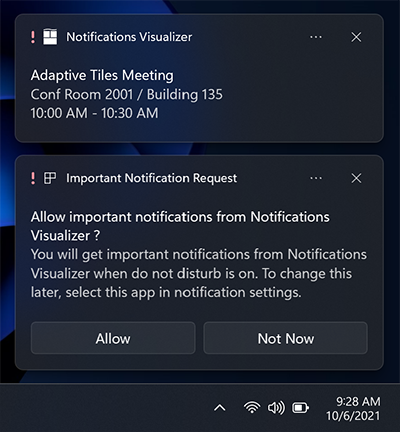
Notificaciones importantes
Importante
Requires: debe estar ejecutando Windows Insider Preview Build 22546 o posterior para utilizar las notificaciones importantes.
Las notificaciones importantes permiten a los usuarios tener más control sobre lo que las aplicaciones de terceros y terceros pueden enviarles notificaciones de aplicación de alta prioridad (urgentes o importantes) que pueden interrumpir la asistencia de enfoque (no molestar). Esto se puede modificar en la configuración de notificaciones.

var builder = new AppNotificationBuilder()
.AddText("Adaptive Tiles Meeting",
new AppNotificationTextProperties()
.SetMaxLines(1))
.AddText("Conf Room 2001 / Building 135")
.AddText("10:00 AM - 10:30 AM");
if (AppNotificationBuilder.IsUrgentScenarioSupported())
{
builder.SetScenario(AppNotificationScenario.Urgent);
}
Localización y accesibilidad
Los iconos y las notificaciones de la aplicación pueden cargar cadenas e imágenes adaptadas para lenguaje de visualización, factor de escala de pantalla, contraste alto y otros contextos en tiempo de ejecución. Para más información, consulte Compatibilidad de ventanas y notificaciones del sistema para el idioma, la escala y el contraste alto.
Control de la activación
Para obtener información sobre cómo controlar las activaciones de aplicaciones (el usuario hace clic en la notificación del sistema o los botones de la notificación del sistema), consulte Enviar notificación del sistema local.
Temas relacionados
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
