Plantillas de iconos especiales
Nota:
Los iconos dinámicos son una característica de Windows 10 que no se admite en versiones posteriores de Windows. En el caso de las nuevas aplicaciones, se recomienda seguir las instrucciones actuales para los iconos de la aplicación.
Las plantillas de iconos especiales son plantillas únicas que, o bien están animadas, o bien simplemente te permiten hacer cosas que no son posibles con los iconos adaptables. Cada plantilla de icono especial se creó específicamente para Windows 10, excepto para la plantilla de icono emblemática, una plantilla especial clásica que se ha actualizado para Windows 10. En este artículo se tratan tres plantillas de icono especiales: Icono, Fotos y Personas.
Plantilla de icono emblemática
La plantilla emblemática (también conocida como plantilla "IconWithBadge") le permite mostrar una imagen pequeña en el centro del icono.
![]()
Cómo crear un icono emblemático
Los pasos siguientes cubren todo lo que necesita saber para crear un icono emblemático para Windows 10. En un nivel alto, necesita su recurso de imagen emblemático, luego envía una notificación al icono mediante la plantilla emblemática y, por último, envía una notificación de distintivo que proporciona el número que se va a mostrar en el icono.
![]()
Paso 1: Crear los recursos de imagen en formato PNG
Cree los recursos de icono para el icono y colóquelos en los recursos del proyecto con los demás recursos. Como mínimo, crea un icono de 200 x 200 píxeles, que funciona para iconos pequeños y medianos. Para proporcionar la mejor experiencia de usuario, cree un icono para cada tamaño. No se necesita relleno en estos recursos. Consulte los detalles de ajuste de tamaño en la imagen siguiente. Windows 10 en tableta, portátil y escritorio solo admite activos de iconos cuadrados.
Guarde los recursos de icono en formato PNG y con transparencia.
![]()
Paso 2: Crear el icono base
Puede usar la plantilla emblemática en los iconos principal y secundario. Si lo usa en un icono secundario, primero tendrá que crear el icono secundario o usar un icono secundario ya anclado. Los iconos principales están anclados implícitamente y siempre se pueden enviar notificaciones.
Paso 3: Enviar una notificación al icono
Aunque este paso puede variar en función de si la notificación se envía localmente o a través de la inserción del servidor, la carga XML que envía sigue siendo la misma. Para enviar una notificación de icono local, cree un TileUpdater para el icono (ya sea el icono principal o secundario) y, a continuación, envíe una notificación al icono que usa la plantilla de icono icónica como se muestra a continuación. Idealmente, también debe incluir enlaces para tamaños de mosaico anchos y grandes mediante plantillas de icono adaptables.
Este es el código de ejemplo de la carga XML:
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
Esta carga XML de plantilla de icono emblemática usa un elemento de imagen que apunta a la imagen que creó en el paso 1. Ahora el icono está listo para mostrar el distintivo junto a su icono; todo lo que queda es enviar notificaciones de distintivo.
Paso 4: Enviar una notificación de distintivo al icono
Al igual que con el paso 3, este paso puede variar en función de si la notificación se envía localmente o a través de la inserción del servidor, pero la carga XML que envía sigue siendo la misma. Para enviar una notificación de distintivo local, cree un BadgeUpdater para el icono (icono principal o secundario) y envíe una notificación de distintivo con el valor deseado (o borre el distintivo).
Este es el código de ejemplo de la carga XML:
<badge value="2"/>
El distintivo del icono se actualizará según corresponda.
Paso 5: Reunirlo todo
En la imagen siguiente se muestra cómo se asocian las distintas API y cargas a cada aspecto de la plantilla de icono emblemática. Se usa una notificación de icono (que contiene esos <elementos de enlace> ) para especificar la plantilla emblemática y el recurso de imagen; una notificación de distintivo especifica el valor numérico; las propiedades del icono controlan el nombre para mostrar, el color y mucho más.
![]()
Plantilla de icono fotos
La plantilla de icono de fotos le permite mostrar una presentación de fotos en el icono dinámico. La plantilla se admite en todos los tamaños de icono, incluidos los pequeños, y se comporta igual en cada tamaño de icono. En el ejemplo siguiente se muestran cinco fotogramas de un icono mediano que usa la plantilla de fotos. La plantilla tiene una animación de zoom y de atenuación cruzada que recorre fotos y bucles seleccionados indefinidamente.

Cómo usar la plantilla de fotos
El uso de la plantilla de fotos es fácil si ha instalado la biblioteca de notificaciones. Aunque puede usar XML sin formato, se recomienda encarecidamente usar la biblioteca para que no tenga que preocuparse por generar contenido XML o xml-escape válido.
Windows muestra hasta 12 fotos en una presentación.
Para obtener información sobre cómo enviar la notificación de icono, consulte el artículo Enviar notificaciones.
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
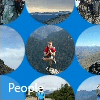
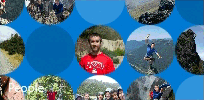
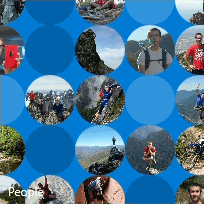
Plantilla de icono contactos
La aplicación Contactos de Windows 10 usa una plantilla de icono especial que muestra una colección de imágenes en círculos que se deslizan vertical o horizontalmente en el icono. Esta plantilla de icono está disponible desde la compilación 10572 de Windows 10 y cualquier persona puede usarla en su aplicación.
La plantilla de icono Contactos funciona en iconos de estos tamaños:
Icono medio (TileMedium)

Icono ancho (TileWide)

Icono grande (solo escritorio) (TileLarge)

Si usa la biblioteca de notificaciones, todo lo que tiene que hacer para usar la plantilla de icono Contactos es crear un nuevo objeto TileBindingContentPeople para el contenido de TileBinding. La clase TileBindingContentPeople tiene una propiedad Images donde se agregan las imágenes.
Si usa XML sin formato, establezca la presentación de sugerencias en "people" y agregue las imágenes como elementos secundarios del elemento de enlace.
En el ejemplo de código de C# siguiente se supone que usa la biblioteca de notificaciones.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
Para obtener la mejor experiencia de usuario, se recomienda proporcionar el siguiente número de fotos para cada tamaño de icono:
- Icono medio: 9 fotos
- Icono ancho: 15 fotos
- Icono grande: 20 fotos
Tener ese número de fotos permite unos pocos círculos vacíos, lo que significa que el icono no estará demasiado ocupado visualmente. No dude en ajustar el número de fotos para obtener el aspecto que mejor le convenga.
Para enviar la notificación, consulte Elegir un método de entrega de notificaciones.