Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Siga estas instrucciones para crear un excelente icono de aplicación para la aplicación que se siente en casa en Windows.
Guía de diseño: Metáfora
![]()
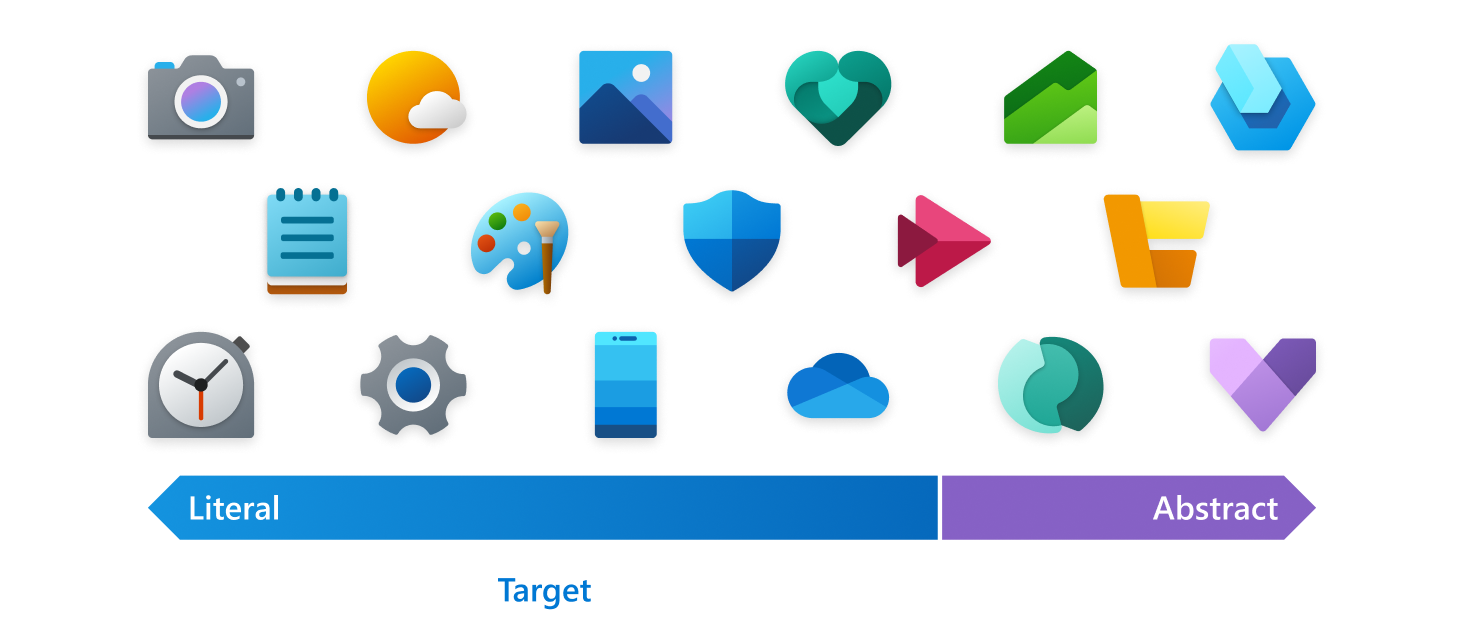
Un icono debe ser una metáfora de su aplicación: una representación visual de la propuesta de valor, las funciones y las características del producto.
Representación
El icono debe ilustrar el concepto de la aplicación en un elemento singular mediante formularios simples.
Al crear el icono, use metáforas claras y aproveche los conceptos que se entienden en gran medida, como un sobre para correo o lupa para la búsqueda. El concepto clave debe ser el punto focal del icono; no diluyas tu icono agregando elementos decorativos que no admitan la metáfora. Para mejorar la claridad de la comunicación, no use más de dos metáforas en un solo icono. Si se puede usar una sola metáfora, eso es aún mejor.

Las metáforas literales son las mejores para articular el propósito y la promesa de una manera clara. Una buena prueba para un icono efectivo es cuando los usuarios pueden saber lo que representa sin una etiqueta.
Utilice solo una metáfora abstracta en instancias en las que es imposible encontrar una metáfora literal y evidente para representar la funcionalidad principal de un producto.
Los iconos no deben incluir la tipografía como parte del diseño. Las letras y las palabras del icono deben evitarse y usarse solo cuando sea esencial. El nombre de la aplicación aparecerá en asociación con el icono en todo el sistema operativo.
Guía de diseño: Forma
Cuadrícula y esquinas redondeadas
![]()
Microsoft alinea sus iconos a una cuadrícula de 48x48 inicialmente para garantizar un icono equilibrado que aprovecha el espacio disponible, a la vez que mantiene una forma y una silueta distintivas. Alinear las características distintivas de tu icono con la cuadrícula hará que se equilibre bien con los demás iconos que lo rodean.
Accesibilidad es un principio de personalidad de Microsoft. Una forma de comunicar este rasgo es mediante esquinas suaves o redondeadas. Las formas usadas en los iconos de producto de la aplicación deben crearse para alinearse con la cuadrícula de iconos. Las esquinas de estas formas deben coincidir con las esquinas redondeadas de la cuadrícula de iconos. Cuando las esquinas redondeadas se aplican a una curva exterior, use un radio de 2 píxeles a 48 x 48. Cuando las esquinas redondeadas se aplican a una curva interior, use un radio de 1px en su lugar.
Silueta
![]()
Una silueta visualmente equilibrada permite una buena escalabilidad de iconos y también evita extremos de formas gruesas y delgadas. Utilice la cuadrícula para diseñar una silueta que sea distintiva, pero legible en tamaños pequeños. Usa tantas formas con las pocas esquinas como sea posible para distinguir tu producto mientras sigues sintiéndose en casa en Windows.
Detalle
Al agregar detalles, se debe tener cuidado para mantener la legibilidad en tamaños pequeños. Se recomienda agregar solo detalles literales adicionales a la capa más destacada de un icono.
Guía de diseño: Color y degradados
Elija los colores cuidadosamente y evite confiar en el color solo para transmitir significado. Utilice la forma y la metáfora con color para comunicarse. Para evitar la complejidad al escalar un icono a través de un intervalo de tamaños, se deben minimizar los tratamientos a los colores. Los degradados de color, las superposiciones de opacidad variable y los tonos de color deben mantenerse como mínimo.
Los degradados deberían ser sutiles en su mayoría. Intente limitar las rampas de degradado a solo uno o dos pasos en las direcciones horizontales y verticales.
El ángulo predeterminado para los degradados es de 120 grados. Los puntos iniciales y finales se pueden ajustar en consecuencia. Lo importante es que sea una transición fluida. Evite transiciones muy ajustadas que parezcan reflejos o de otra dimensión.
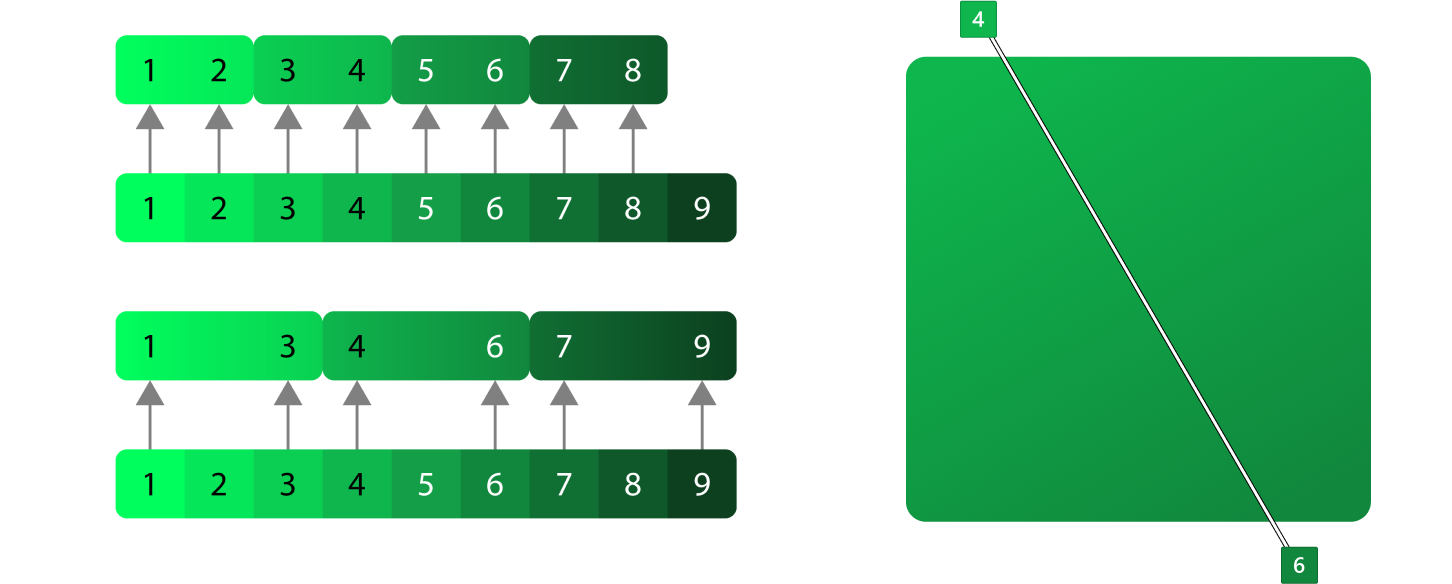
Paleta monocromática
Cree una paleta monocromática con los pasos siguientes:
- Cree tres colores a partir del mismo tono. En la mayoría de los casos tendrás que ajustar el color claro para que sea más brillante y el color oscuro para ser menos saturado, pero por supuesto debes usar tu mejor juicio.
- Cree tres gradaciones entre cada uno de los colores base. Este será su carril principal. La mayoría del icono debe estar formado por estos colores.
- Para una paleta más amplia, cree matices hacia blanco y sombras hacia negro utilizando el mismo método que en el paso 2. Estos tintes y tonos solo se deben usar cuando necesites un poco más de contraste.
- Los tonos y matices de los colores oscuros y claros son generalmente inútiles y monótonos. Se pueden quitar.
Degradados monocromáticos

Los degradados monocromáticos se suelen usar para dar una indicación sutil de un ángulo de luz ambiente procedente de la parte superior izquierda. Sin embargo, no deben tratarse como una fuente de luz directa. La idea es dar a las formas un poco de movimiento sin ser demasiado dramática.
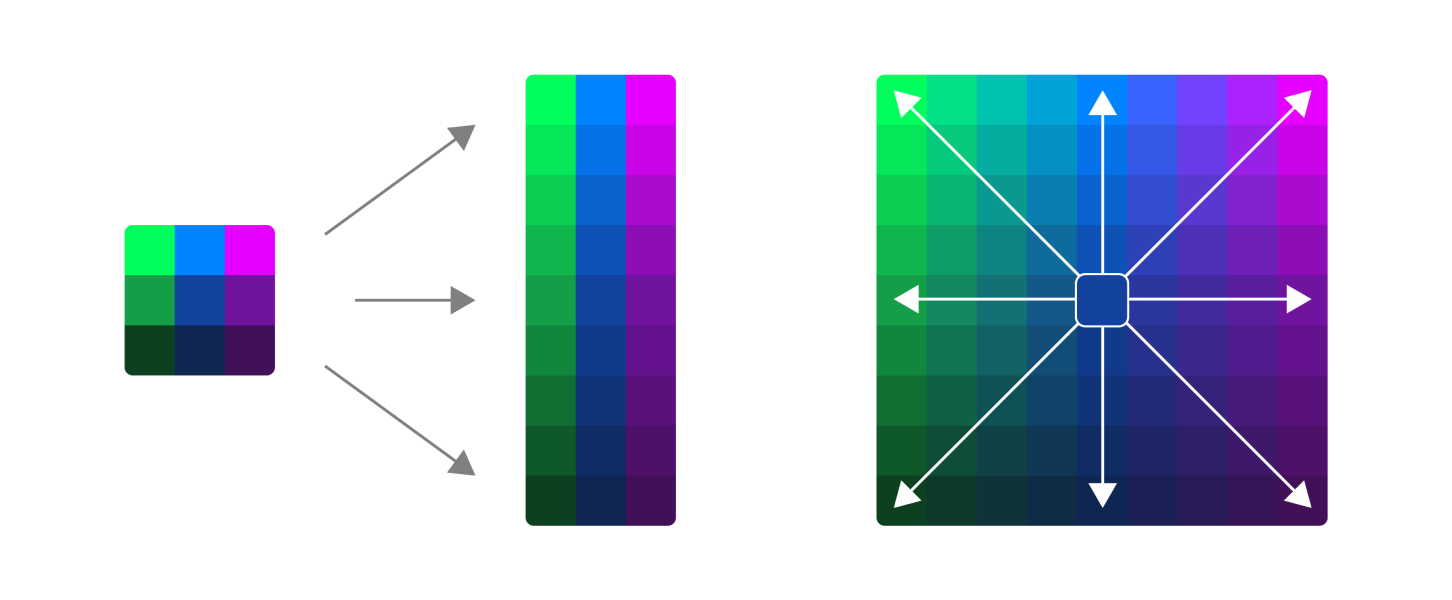
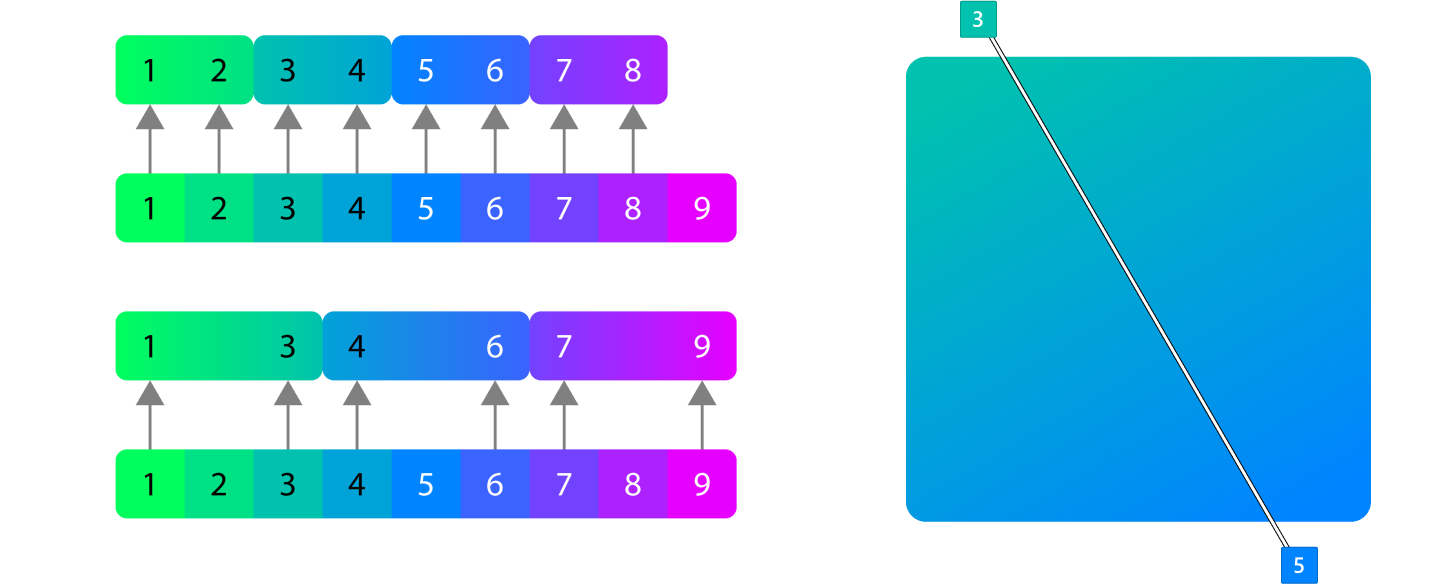
Paleta análoga

Crear una paleta análoga es exactamente igual que crear una paleta monocromática, pero con más colores. La clave de este tipo de paleta es no exagerar. Tenga cuidado con las transiciones de color.
- Cree tres conjuntos de colores en lugar de uno.
- Crea rampas verticales con los tres conjuntos de colores.
- En lugar de crear matices y sombras con blanco y negro, usa tu segundo y tercer color.
Degradados análogos

Los degradados análogos deben estar en el mismo ángulo que el monocromo, pero no siempre tienen que ser. Normalmente, los tonos más ligeros deben estar en la parte superior izquierda para evitar mirar demasiado dramáticos, pero también para ser lo más coherente posible con el monocromo.
Guía de diseño: Contraste, sombra y perspectiva
Contraste de color

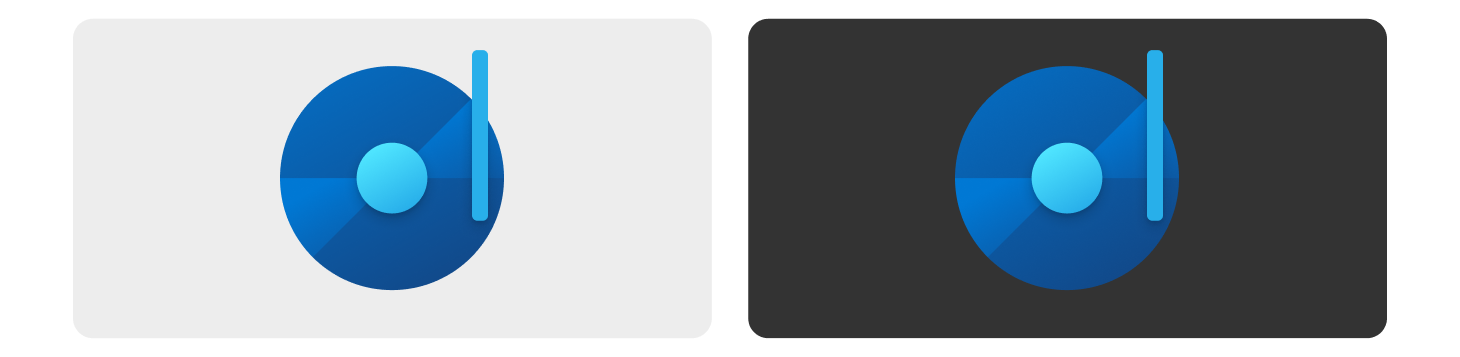
La accesibilidad es una prioridad alta para Microsoft. Los iconos de la aplicación se muestran principalmente en fondos claros y oscuros, pero también se pueden mostrar sobre imágenes de fondo de escritorio y tonos o matices del color de acento del sistema. Es difícil hacer que un icono 100% sea accesible en cada fondo, pero hay varias cosas que puede hacer para asegurarse de que el icono sea lo más accesible posible.
- Use valores de color en los 3 intervalos, oscuro, medio, claro.
- Asegúrese de que al menos la mitad del icono pasa una relación de contraste 3.0:1 en tema claro y oscuro.
- Algunos valores de matiz son más difíciles que otros. El amarillo nunca tendrá un contraste accesible en el tema claro hasta que se vuelva marrón. Los rojos son más difíciles en el esquema de color oscuro.
- Aunque no es necesario, tiene la opción de proporcionar recursos de temas claros y oscuros independientes para la barra de tareas, Inicio y otras áreas sensibles al tema de Windows.
Contraste alto

Sugerencia
Windows 11 ya no requiere recursos de contraste alto para los iconos de la aplicación.
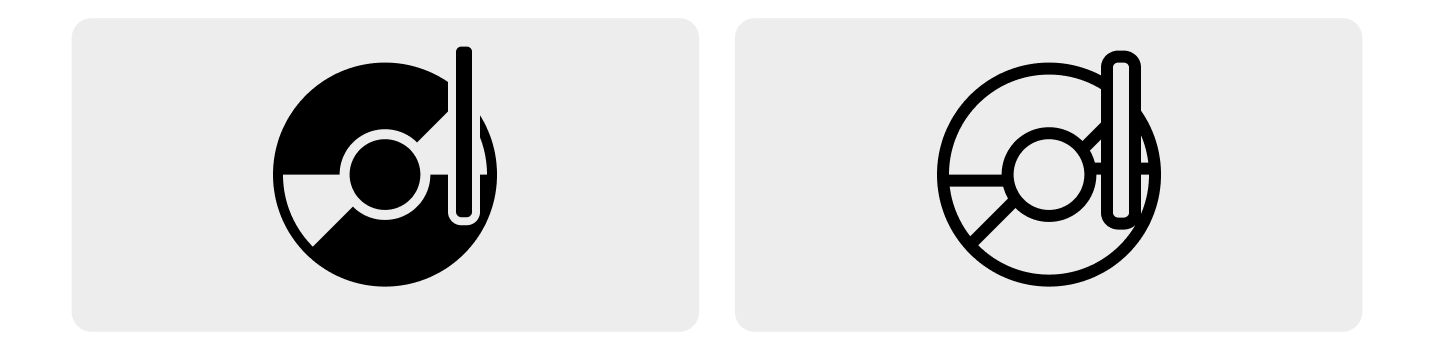
Los iconos de contraste alto son negros y blancos y deben ser una representación directa del icono de la aplicación. A menudo, el icono de contraste alto se puede crear a partir de la versión de color mediante un relleno sólido y una línea. Evite degradados en iconos de contraste alto. A veces, se requieren iconos monolíneas para experiencias en la aplicación deben diseñarse según estas directrices.
Capas y sombra

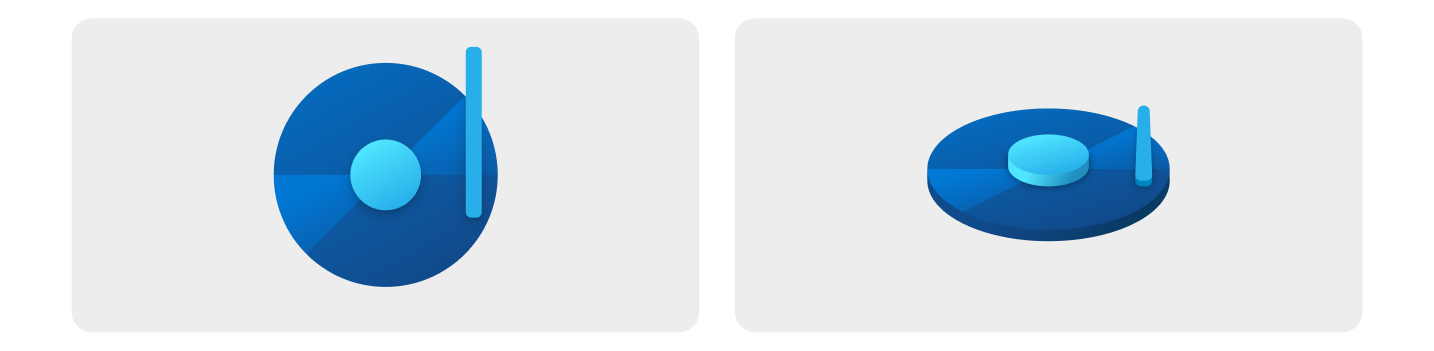
Vista superior o frontal.
Vista isométrica para ilustrar la profundidad z. Solo con fines ilustrativos; no una opción de diseño sugerida.
Los iconos se componen de objetos planos colocados sobre las capas debajo de ellas.
- Use la menor cantidad posible de capas y minimice los contrastes extremos de escala entre formas.
- Utiliza sombras paralelas dentro de los iconos para crear definición entre las capas de objetos y conectar visualmente los componentes entre sí dentro del diseño del icono.
- En general, las sombras proyectadas por la luz sobre formas oscuras tienen el mejor resultado.
- Las sombras internas solo deben proyectar una sombra sobre el símbolo gráfico, no sobre el fondo que lo rodea.
- Existen dos tipos de sombras internas, cada uno de los cuales tiene dos sombras.
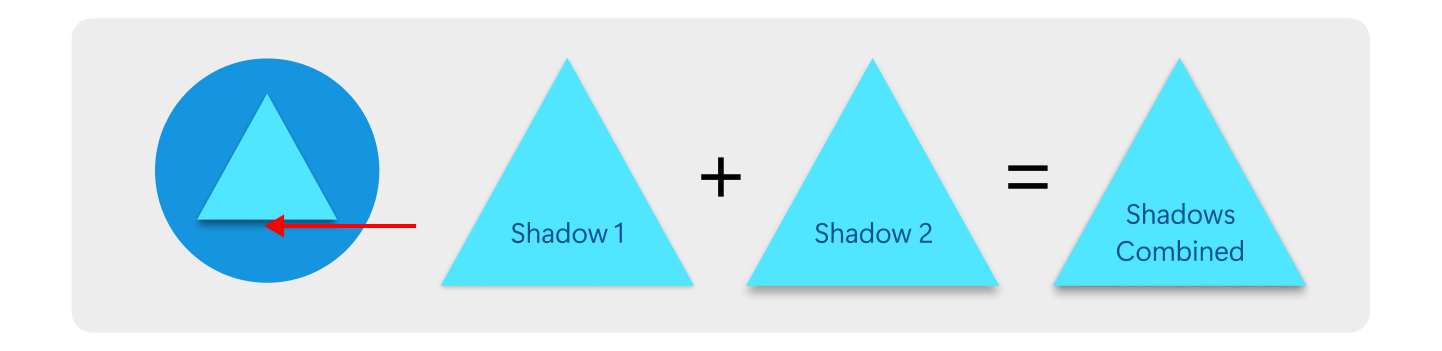
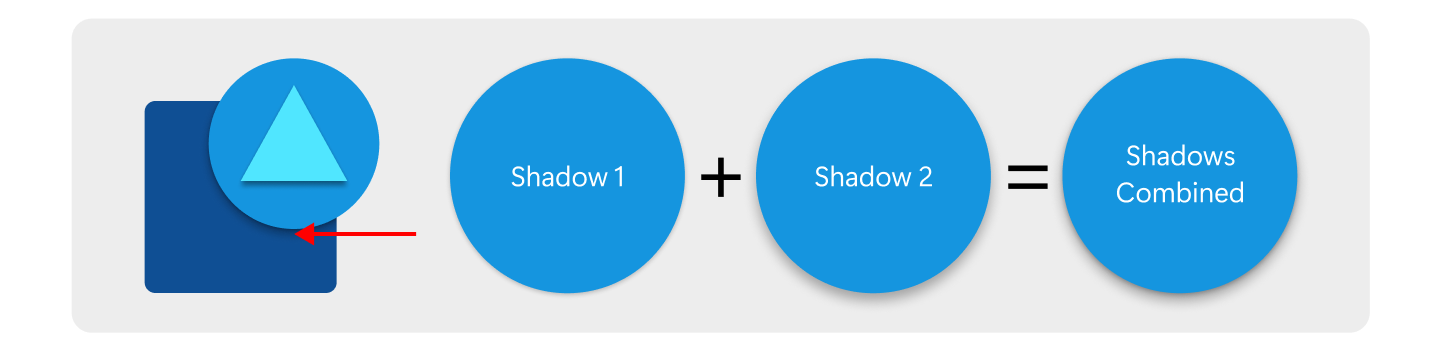
Construcción de sombras
Todos estos valores se representarán a 48 x 48 px y se escalan o reducen verticalmente desde allí. Si esto no se cumple, las sombras serán incoherentes en el sistema de iconos. Existen dos tipos de sombras de objeto, y cada tipo tiene dos sombras. Los objetos dentro de la misma metáfora tienen una sombra con un poco menos de desenfoque.
Misma metáfora

Esta sombra se usa cuando tiene contenido dentro de una sola metáfora que necesita cierta profundidad. No siempre es necesario hacerlo, pero las metáforas de un solo objeto necesitan cierta profundidad para sentirse como parte del sistema. el azul en la sombra 2 es la única diferencia.
Metáfora independiente

Esta sombra se usa cuando tiene dos objetos que se superponen entre sí, pero no forman parte necesariamente de la misma metáfora. La sombra debe enmascararse en la forma debajo de ella.
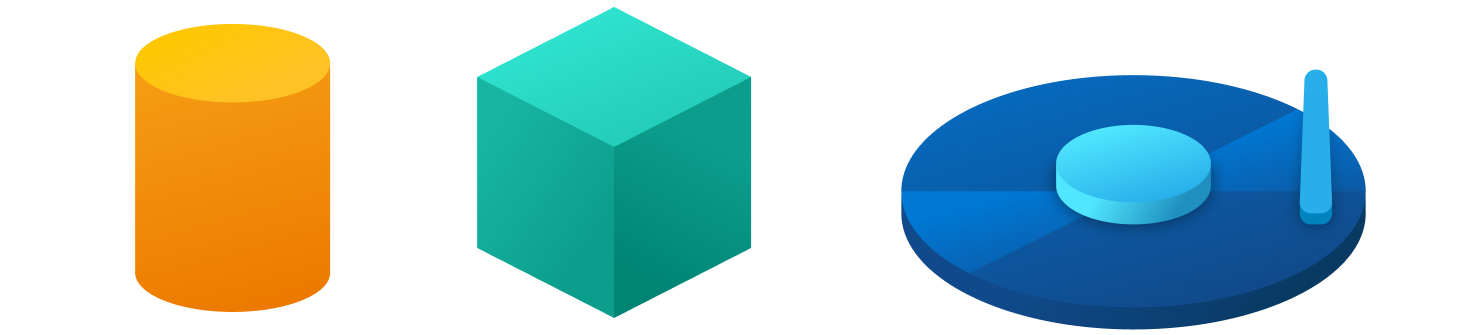
Perspectiva

Los iconos de la izquierda son bastante sencillos; no se recomienda la perspectiva, pero puede ser adecuado aquí. El icono de la derecha es demasiado complejo para la perspectiva, por lo que no se recomienda usarlo para este icono.
Los iconos deben dibujarse con una perspectiva directa para presentar la metáfora de una manera fácil de entender. Las excepciones son casos en los que la metáfora no se lee bien sin ver otro lado de ella. Por ejemplo, un cilindro visto de frente es un rectángulo, de modo que se puede agregar la parte superior para mostrar que tiene volumen. La otra excepción es cuando una aplicación está relacionada con 3d donde tiene sentido mostrar la dimensión. En ambos casos se siguen aplicando las directrices anteriores sobre objetos planos. Las capas siempre deben ser planas y perpendiculares al ángulo de visión.
