Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Las aplicaciones que se ejecutan en versiones de Windows con compatibilidad con Live Tiles tienen opciones adicionales para mostrar el icono de su aplicación. Las aplicaciones que eligen proporcionar imágenes de mosaico deben proporcionar imágenes para todos los tamaños de mosaico en todos los factores de escala comunes.
La actualización de octubre de 2020 de Windows 10 introdujo iconos del menú inicio compatibles con temas, que seleccionan el color de fondo del icono en función del tema del usuario en lugar de usar el color especificado en la sección VisualElement del manifiesto de aplicación. Las aplicaciones todavía pueden elegir un color que se adapte a su color de fondo de mosaico para las versiones de Windows 10 anteriores a octubre de 2020.
Creación de un mosaico basado en iconos

La manera más fácil de parecer genial en los iconos dinámicos es simplemente mostrar el icono de la aplicación en un fondo transparente. Esta es la manera «estándar» de hacer azulejos. Para lograr este aspecto, puedes crear imágenes de icono con fondos transparentes o dejar que Windows muestre el icono de la aplicación en un icono normal.
Creación de un azulejo de sangre completa

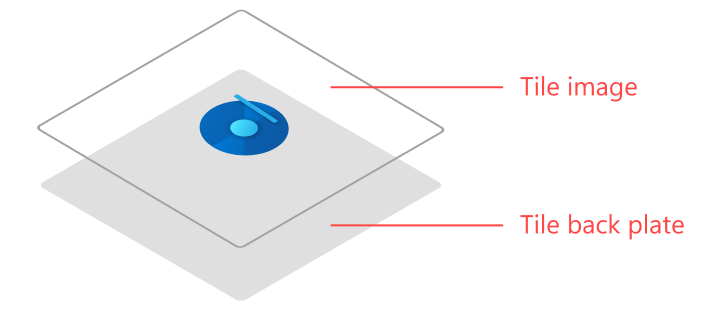
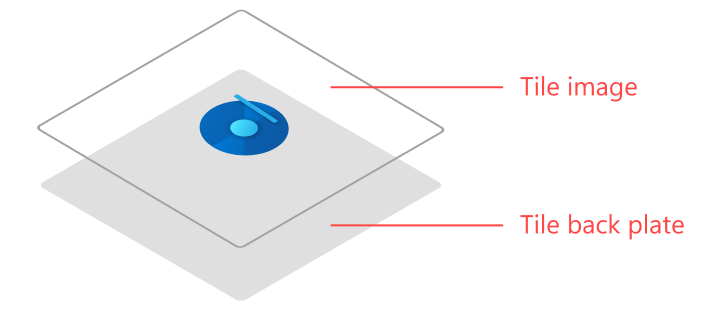
Cuando sea necesario, las aplicaciones pueden crear imágenes de Live Tile con sangrado completo para personalizar completamente su azulejo. Normalmente, los juegos usan esta funcionalidad. Por lo general, las aplicaciones que no son de juego no deben usar iconos de sangrado completo, ya que hará que el icono destaque de forma torpe en comparación con los iconos basados en iconos "estándar". Los mosaicos de borde completo se pueden usar para lograr distintos estilos.

Las aplicaciones que utilizan una baldosa de borde completo pueden ajustar el tamaño de su icono como prefieran. Para ello, simplemente ajuste el tamaño de su icono al que desea que se muestre cuando aparezca la baldosa. Los iconos de la aplicación nunca deben ocupar el icono completo. Asegúrese de usar al menos 16% márgenes en cada lado.

Es posible que algunas aplicaciones, normalmente juegos, quieran mostrar una imagen de sangría completa en lugar de un icono. En este caso, no use márgenes: la imagen debe ocupar todo el espacio disponible.
