Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
A partir de la versión 2.2 de WinUI, el estilo predeterminado para muchos controles se ha actualizado para usar esquinas redondeadas. Estos nuevos estilos están diseñados para evocar la calidez y la confianza, y facilitar la interfaz de usuario para que los usuarios procesen visualmente.
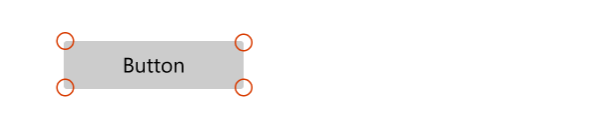
Estos son dos controles de botón, el primero sin esquinas redondeadas y el segundo usando un estilo de esquinas redondeadas.

WinUI proporciona los estilos actualizados para los controles de WinUI y de la plataforma. Consulte Opciones de personalización para obtener más información sobre cómo personalizar las esquinas redondeadas.
Importante
Algunos controles están disponibles tanto en la plataforma (Windows.UI.Xaml.Controls) como en WinUI (Microsoft.UI.Xaml.Controls); por ejemplo, TreeView o ColorPicker. Al usar WinUI en la aplicación, debes usar la versión de WinUI del control. El redondeo de esquinas podría aplicarse de manera inconsistente en la versión de la plataforma cuando se usa con WinUI.
APIs importantes: propiedad Control.CornerRadius
Diseños de controles predeterminados
Hay tres áreas de los controles donde se usan los estilos de esquina redondeadas: elementos rectangulares, elementos flotantes y elementos de barra.
Esquinas de elementos rectangulares de la interfaz de usuario
- Estos elementos de interfaz de usuario incluyen controles básicos como botones que los usuarios ven en pantalla en todo momento.
- El valor de radio predeterminado que usamos para estos elementos de interfaz de usuario es 4px.

Mandos
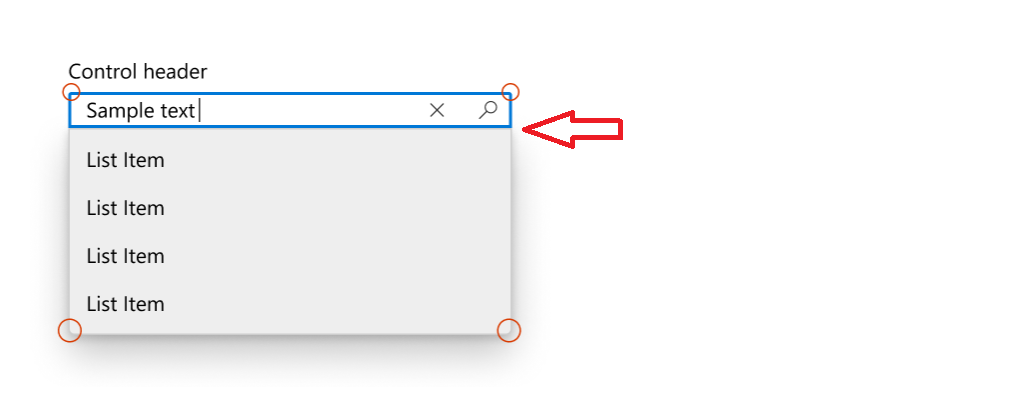
- Caja de Sugerencias Automáticas
- Botones
- Botones de ContentDialog
- Selector de Fecha del Calendario
- Casilla de verificación
- Casillas de selección múltiple para TreeView, GridView y ListView
- Selector de colores
- Barra de comandos
- ComboBox
- Selector de fecha
- Botón desplegable
- Expansor
- Vista volteada
- GridView y ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView lista
- Barra de información
- Controles de entintado
- Reproducción de contenido multimedia
- Barra de menús
- Caja de números
- Campo de Contraseña
- RichEditBox
- SplitButton
- Caja de texto
- Selector de tiempo
- ToggleButton
- BotónDivididoConmutar
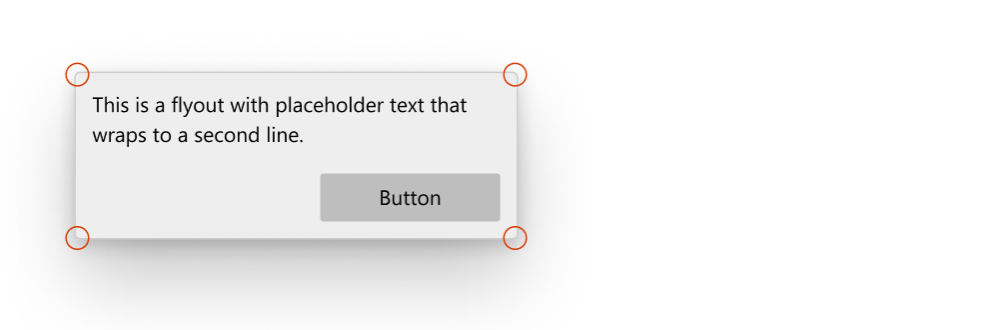
Esquinas de elementos de la interfaz de usuario de superposición y desplegable
- Pueden ser elementos transitorios de la interfaz de usuario que aparecen temporalmente en la pantalla, como MenuFlyout o elementos que superponen otras interfaces de usuario, como pestañas TabView.
- El valor de radio predeterminado que usamos para estos elementos de interfaz de usuario es 8px.

Mandos
- CommandBarFlyout
- ContentDialog
- menú desplegable
- MenúFlyout
- Pestañas de TabView
- Sugerencia de Enseñanza
- Tooltip (usa un radio de 4 píxeles y color debido a su pequeño tamaño)
- Elemento desplegable (cuando está abierto)
- Caja de Sugerencias Automáticas
- Selector de Fecha del Calendario
- ComboBox
- Selector de fecha
- Botón desplegable
- Control de entintado
- Barra de menús
- Caja de números
- SplitButton
- Selector de tiempo
- BotónDivididoConmutar
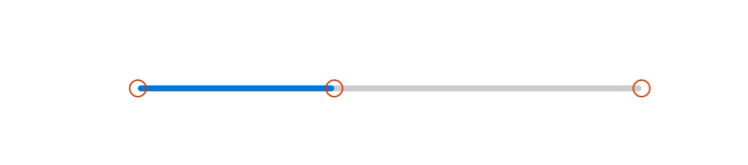
Elementos del bar
- Estos elementos de interfaz de usuario tienen forma de barras o líneas; por ejemplo, ProgressBar.
- Los valores de radio predeterminados que usamos aquí son 4px.

Mandos
- Indicador de selección de NavigationView
- Barra de progreso
- barra de desplazamiento
- Deslizador
- Selector de color deslizante de ColorPicker
- Barra deslizante de búsqueda de MediaTransportControls
Opciones de personalización
Los valores predeterminados de los radios de esquina que proporcionamos no están establecidos en piedra y hay algunas maneras de modificar fácilmente la cantidad de redondeo en las esquinas. Esto se puede hacer a través de dos recursos globales o a través de la propiedad CornerRadius directamente en el control, en función del nivel de granularidad de personalización que desee.
Cuándo no redondear
Hay instancias en las que la esquina de un control no debe redondearse y no se redondea de forma predeterminada.
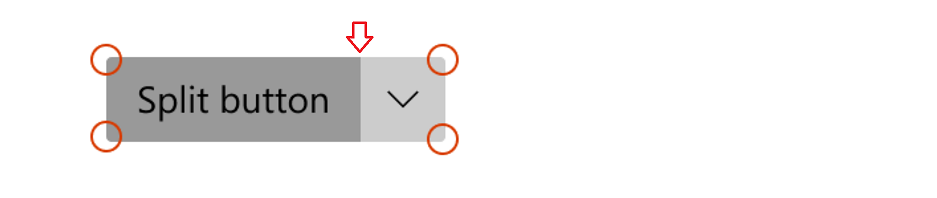
- Cuando varios elementos de la interfaz de usuario que se hospedan dentro de un contenedor se tocan entre sí, como las dos partes de un SplitButton. No debe haber espacio cuando hagan contacto.

- Cuando un elemento de interfaz de usuario emergente está conectado a una interfaz de usuario que lo activa en un lado.

Cambios en CornerRadius en la página o en toda la aplicación
Hay 2 recursos de aplicación que controlan los radios de esquina de todos los controles:
-
ControlCornerRadius: el valor predeterminado es 4px. -
OverlayCornerRadius: el valor predeterminado es 8px.
Si invalida el valor de estos recursos en cualquier ámbito, afectará correspondientemente a todos los controles dentro de ese ámbito.
Esto significa que si desea cambiar la redondez de todos los controles en los que se podría aplicar la redondez, puede definir ambos recursos a nivel de aplicación con los nuevos valores de CornerRadius de la siguiente manera:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Como alternativa, si desea cambiar la redondez de todos los controles dentro de un ámbito determinado, como a nivel de página o de contenedor, puede seguir un patrón similar.
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Nota:
El OverlayCornerRadius recurso debe definirse en el nivel de aplicación para que surta efecto.
Esto se debe a que los controles emergentes y los menús flotantes no están en el árbol visual de la página, se agregan a la Raíz Emergente. El sistema de resolución de recursos no recorre correctamente el árbol visual de la Raíz de Popup hacia el árbol visual de la página.
Cambios de "CornerRadius" para cada control
Puede modificar la propiedad CornerRadius directamente en los controles si desea cambiar la redondez de solo algunos controles seleccionados.
| Predeterminado | Propiedad modificada |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
No todas las esquinas de los controles responderán si se modifica su propiedad CornerRadius. Para asegurarse de que el control cuyas esquinas desea redondear responderá de hecho a su propiedad CornerRadius de la manera esperada, compruebe primero que los recursos globales ControlCornerRadius o OverlayCornerRadius afecten al control en cuestión. Si no lo hacen, compruebe que el control que desea redondear tiene esquinas en absoluto. Muchos de nuestros controles no representan bordes reales y, por lo tanto, no pueden hacer un uso adecuado de la CornerRadius propiedad .
Basar estilos personalizados en WinUI
Puede basar sus estilos personalizados en los estilos de esquina redondeada de WinUI especificando el atributo BasedOn correcto en su estilo. Por ejemplo, para crear un estilo de botón personalizado basado en el estilo de botón winUI, haga lo siguiente:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
En general, los estilos de control winUI siguen una convención de nomenclatura coherente: "DefaultXYZStyle" donde "XYZ" es el nombre del control. Para obtener una referencia completa, puedes examinar los archivos XAML en el repositorio winUI.
