Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Parte de la información hace referencia al producto de versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Importante
La característica descrita en este tema está disponible en las compilaciones preliminares de Dev Channel de Windows a partir de la compilación 25217. Para más información sobre las compilaciones preliminares de Windows, consulte Windows 10 Insider Preview.
Estados del widget
Al mostrar un widget en el panel de Widgets, hay varios estados diferentes en los que puede estar, dependiendo del estado actual del panel de widgets y de la aplicación, como cuando el widget se está cargando, cuando el widget está en estado de error o cuando el usuario ha personalizado el diseño de widgets. Algunos estados están diseñados e implementados por la aplicación, mientras que otros están integrados en el host de widgets. En esta sección se muestra y se describe cada estado del widget. Tenga en cuenta que los widgets admiten temas claros y oscuros, por lo que los estados integrados y los estados que personalice pueden tener un aspecto diferente en función del tema actual.
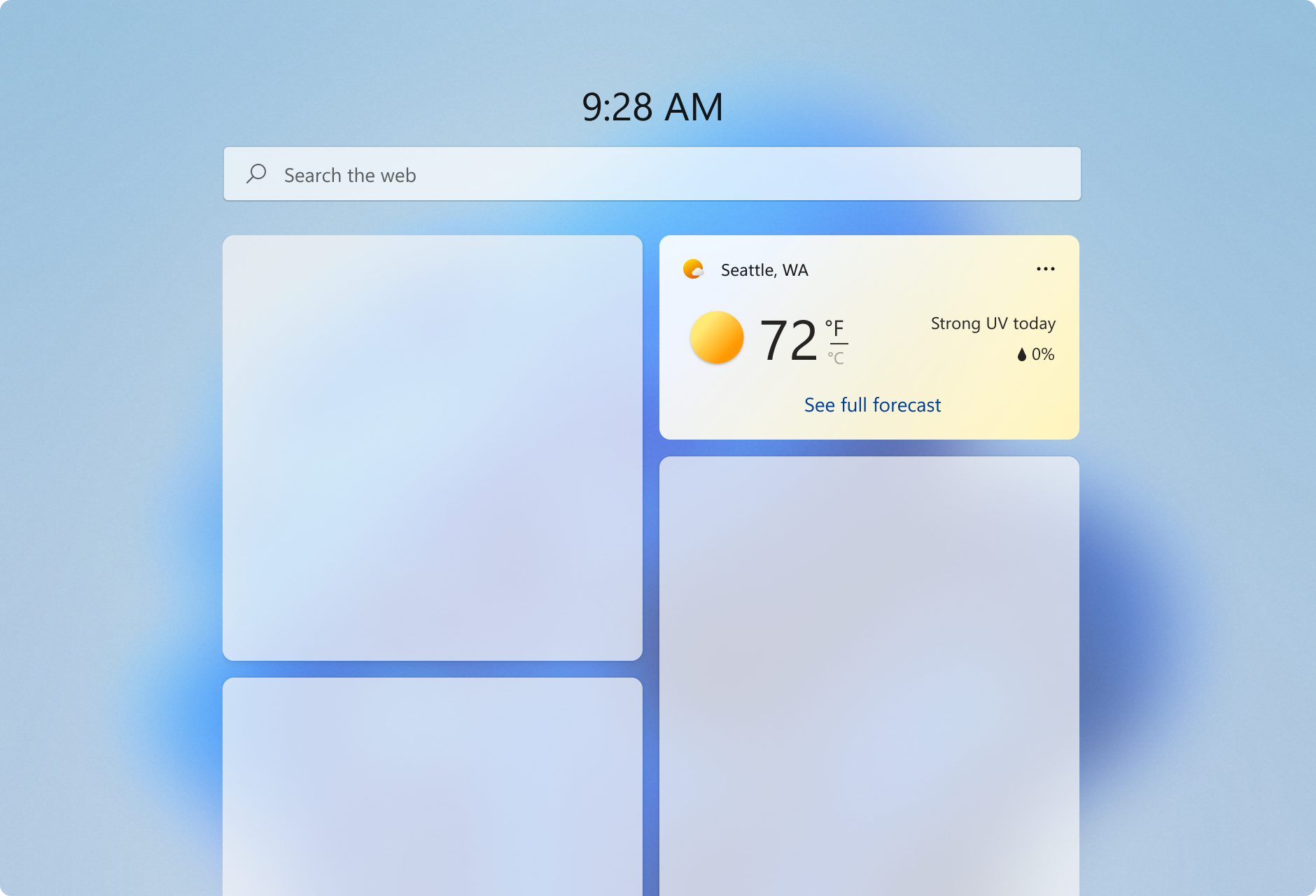
Estado predeterminado

El estado predeterminado es el aspecto del widget cuando se ejecuta normalmente. Esta es la experiencia del usuario principal para el widget. Diseñe el diseño para el estado predeterminado del widget. Aunque la interfaz de usuario del estado predeterminado del widget puede cambiar en respuesta a la configuración del usuario, el estado predeterminado del widget debe implementarse completamente y no debe estar vacío antes de la configuración del usuario. Si el widget requiere que el usuario inicie sesión, puede que desee implementar un estado de cierre de sesión, que se describe a continuación. Para obtener instrucciones de diseño para crear el estado predeterminado para el widget, consulte Aspectos básicos del diseño de widgets.
QUE HACER
- Cuando está en el estado predeterminado, el estado activo de un widget debe sentirse personal y conectado al usuario.
- Los widgets deben mostrar contenido atractivo que aporta el valor del usuario en el momento actual.
- Ofrezca al usuario la capacidad de empezar a interactuar con el widget inmediatamente.
- Proporcione una interfaz de usuario que refleje la interfaz de usuario de la aplicación, mientras permanece dentro de las restricciones de diseño de los widgets, con el fin de maximizar la coherencia y reducir la curva de aprendizaje.
- Considere la posibilidad de usar la ubicación del usuario para rellenar previamente los datos de contenido como deportes y calendarios sugeridos para agregar en lugar de datos genéricos.
- Permita un amplio espacio de respiración entre los elementos.
NO
- Use el widget para ofertas comerciales genéricas. El contenido debería reflejar los deseos y la intención del usuario.
- Evite diseños ocupados y complejos.
Procure que haya una densidad de información cómoda y un espacio negativo saludable dentro de cada tamaño de widget para contribuir al modelo de "echar un vistazo y listo". Si tiene mucha información que incluir, considere el siguiente tamaño para mostrar más contenido. Asimismo, hay que tener en cuenta lo difícil/fácil que le resultará al usuario echar un vistazo al contenido y consumirlo.
Considere la posibilidad de agregar momentos de sorpresa y placer a los widgets para elevar la experiencia. Por ejemplo, para los widgets Familia o Calendario podría resaltar el cumpleaños de un niño a través de diferentes tratamientos visuales.
Este es el estado con la mayor flexibilidad de diseño. Use las directrices de estos artículos, así como Principios de widget, Aspectos básicos del diseño de widgets, y la Guía de diseño de interacción de widgets para diseñar cómo desea diseñar el contenido.
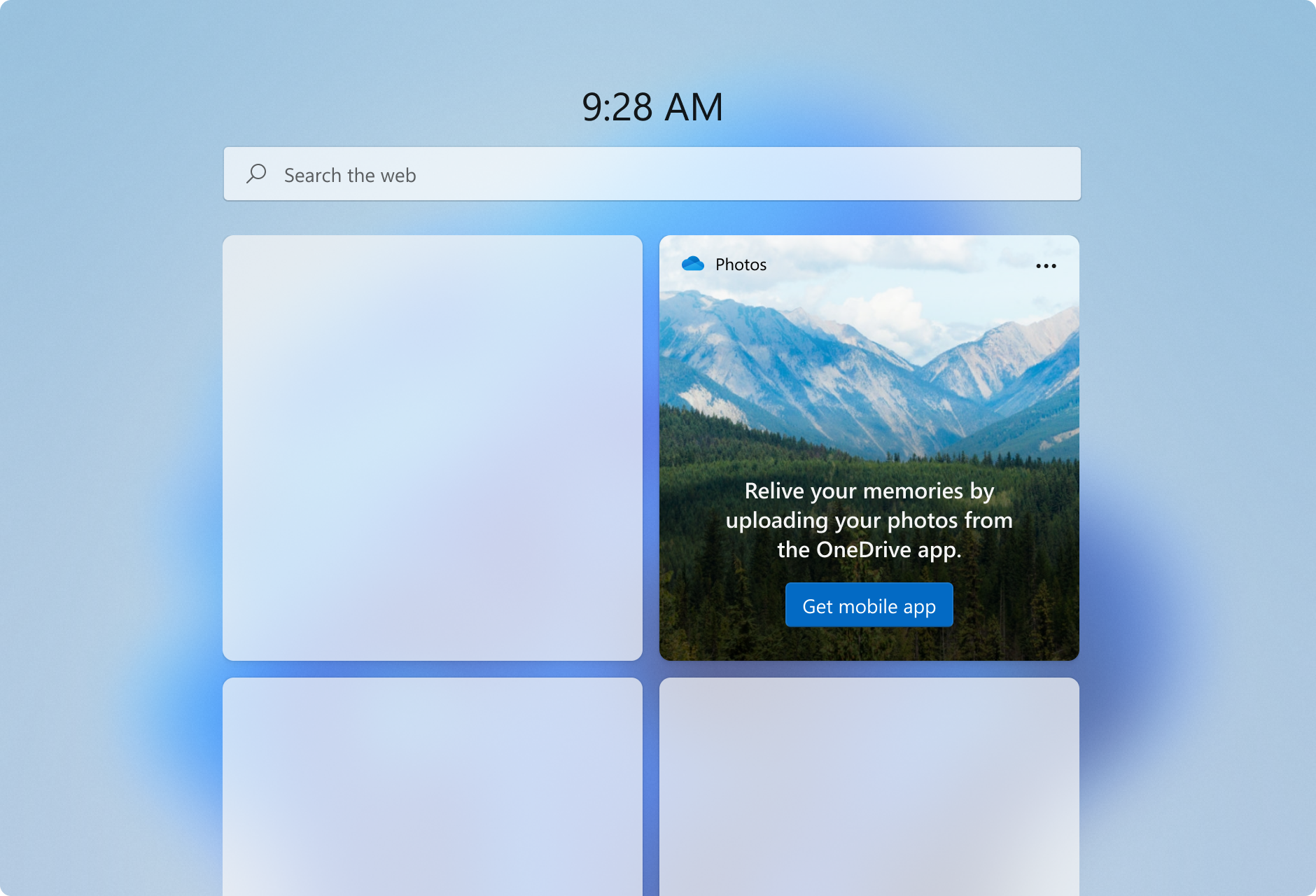
Estado de cierre de sesión (para widgets que requieren autenticación)

Algunos escenarios de widget pueden requerir que el usuario inicie sesión o realice otras acciones para poder ver contenido personalizado del widget. Cuando el usuario no haya iniciado sesión, debe considerar la posibilidad de presentar contenido no personalizado.
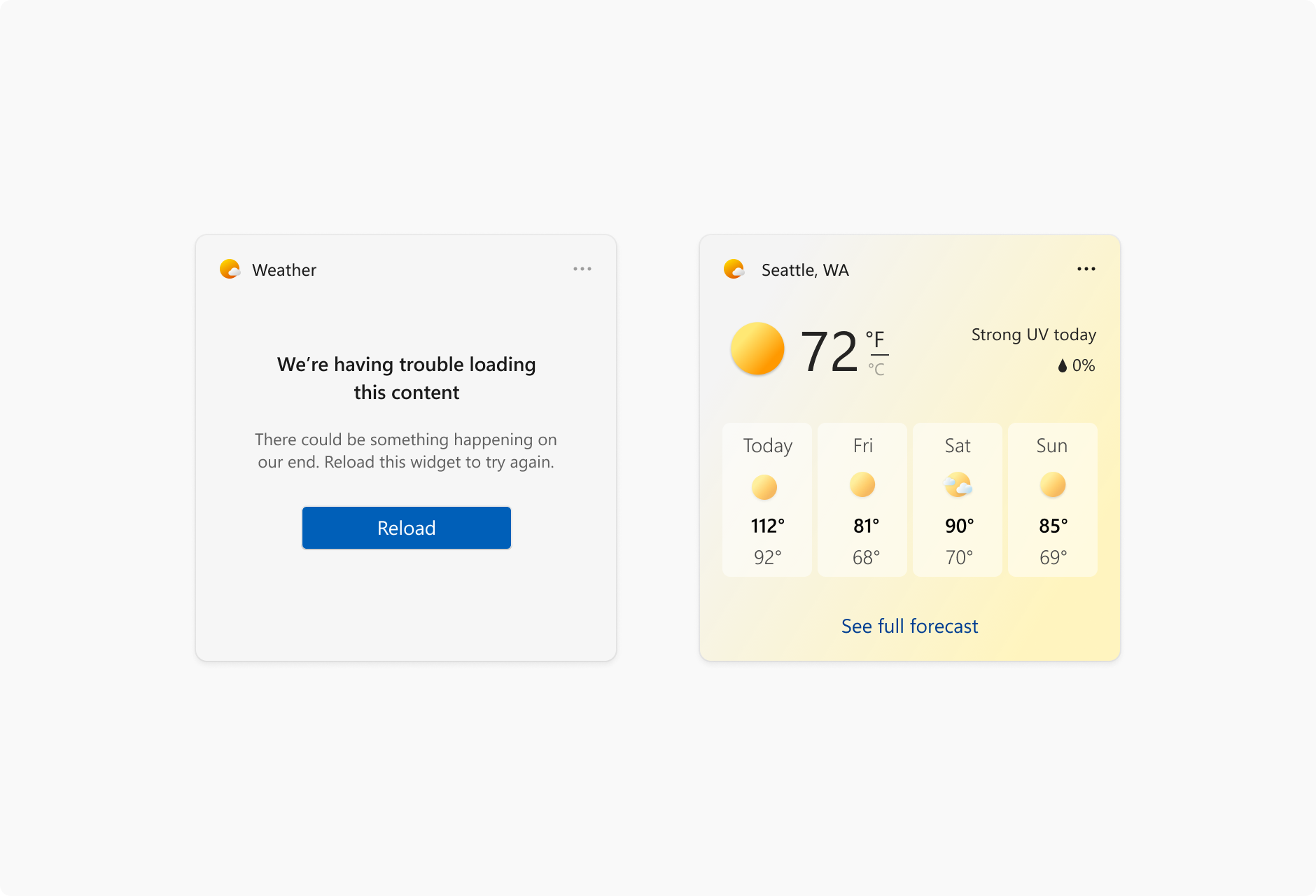
Estado de error: proporcionado por el sistema

Si por algún motivo, el panel de widgets no puede recuperar el diseño o los datos de un widget, mostrará un estado de error. Windows mostrará el encabezado del widget con un mensaje de error y un botón de recarga. Este mensaje tendrá el mismo aspecto para cada widget.
Si hay contenido almacenado en caché disponible para mostrarse, el encabezado del widget mostrará cuándo se actualizaron por última vez los datos en el formato siguiente:
- Número de minutos si es inferior a una hora
- Redondeo a la hora más cercana si se supera una hora
Los nombres de asociados de widget largos se truncarán mientras se muestra un mensaje almacenado en caché con un máximo de 15 caracteres.
Estado de personalización
A partir de Windows App SDK 1.4, los widgets pueden proporcionar una plantilla de personalización que proporcione controles al usuario para personalizar la apariencia del widget o los datos mostrados por el widget. La interfaz de usuario de personalización se define en una plantilla JSON.
Componentes integrados de la interfaz de usuario del widget
Algunos elementos de la interfaz de usuario de un widget están integrados en la experiencia de los widgets y, aunque estos elementos no son personalizables por los proveedores de widgets, es importante tener en cuenta qué son estos elementos y cómo se comportan.
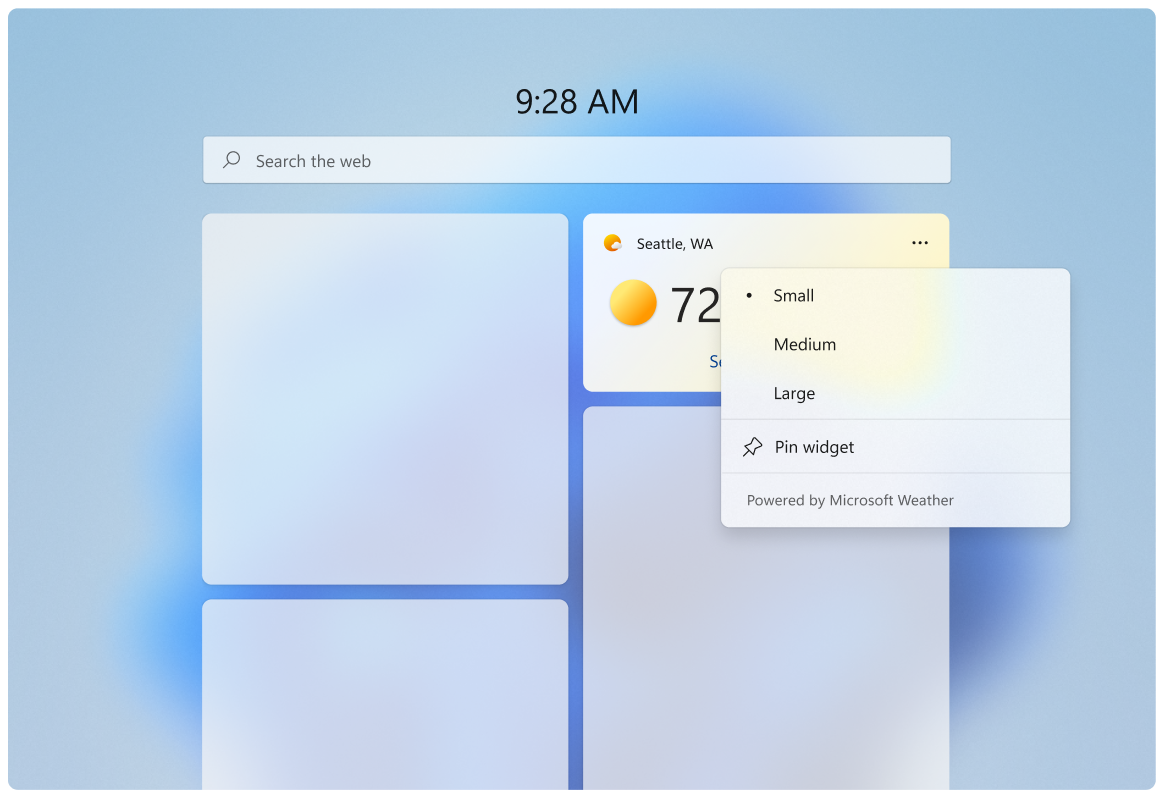
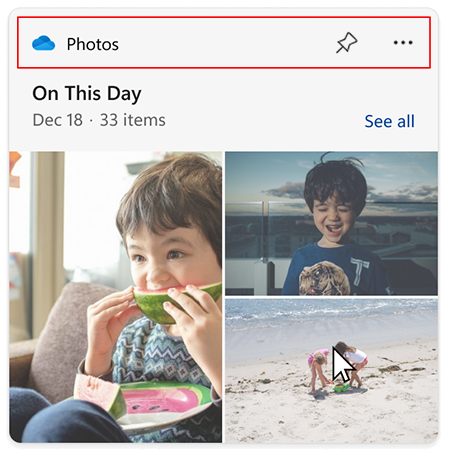
Menú contextual (proporcionado por el sistema)

El menú contextual se muestra cuando el usuario hace clic en el icono de tres puntos de la parte superior derecha. Este menú permite a los usuarios seleccionar su tamaño de widget preferido y acceder al estado de configuración del widget. Los asociados usarán el mismo registro de widget de plantilla "con tecnología ___".
Área de atribución

El área de atribución se representa mediante el panel de widgets en función del nombre del widget y el icono proporcionados durante el registro del widget. Para obtener más información sobre el registro de widgets, consulte Formato XML del manifiesto del paquete del proveedor de widgets.
