Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
WinUI 2.8 es la versión estable más reciente de WinUI que se puede usar para compilar aplicaciones para UWP de producción (y aplicaciones de escritorio mediante islas XAML).
La biblioteca está disponible como un paquete NuGet que se puede agregar a cualquier proyecto de Visual Studio nuevo o existente.
Nota:
Para obtener más información sobre cómo compilar aplicaciones de escritorio de Windows con la versión más reciente de WinUI 3, consulte WinUI 3.
Configuración de Visual Studio para el desarrollo de UWP
Descargue Visual Studio 2022 e instale las herramientas para el desarrollo para UWP. Para obtener instrucciones más detalladas, consulta Crear una aplicación para UWP en la documentación de Visual Studio.
En la pestaña Cargas de trabajo de la aplicación Instalador de Visual Studio, seleccione las siguientes cargas de trabajo y componentes:
Seleccione la carga de trabajo Desarrollo de aplicaciones WinUI. A continuación, en el panel Detalles de instalación, en el nodo Desarrollo de aplicaciones winUI , seleccione la opción para UWP que necesite (esto también seleccionará los componentes necesarios adicionales).
- En C#, seleccione Herramientas de la Plataforma universal de Windows.
- En C++, seleccione Herramientas de la Plataforma universal de Windows de C++ (v14x) ( elija la versión más reciente a menos que tenga un motivo específico para usar una versión anterior).
Nota:
En Visual Studio 17.10 - 17.12, esta carga de trabajo se denomina desarrollo de aplicaciones de Windows.
Descarga e instalación de WinUI
Abra un proyecto existente, o cree uno nuevo mediante la plantilla Aplicación vacía en Visual C# > Windows > Universal o la plantilla adecuada para su proyección de idioma.
Importante
Para usar WinUI 2.8, debe establecer TargetPlatformVersion >= 10.0.18362.0 y TargetPlatformMinVersion >= 10.0.17763.0 en las propiedades del proyecto.
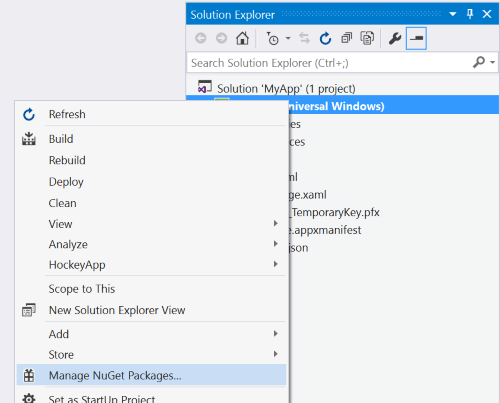
En el panel Explorador de soluciones, haga clic con el botón derecho en el nombre del proyecto y seleccione Administrar paquetes NuGet.

El panel Explorador de Soluciones con el proyecto en el que se ha hecho clic con el botón derecho y la opción Administrar paquetes NuGet resaltada.En el Administrador de paquetes NuGet , seleccione la pestaña Examinar y busque Microsoft.UI.Xaml o WinUI. Seleccione qué paquetes NuGet de WinUI desea usar (el paquete Microsoft.UI.Xaml contiene controles y características de Fluent adecuados para todas las aplicaciones). Haga clic en Instalar.
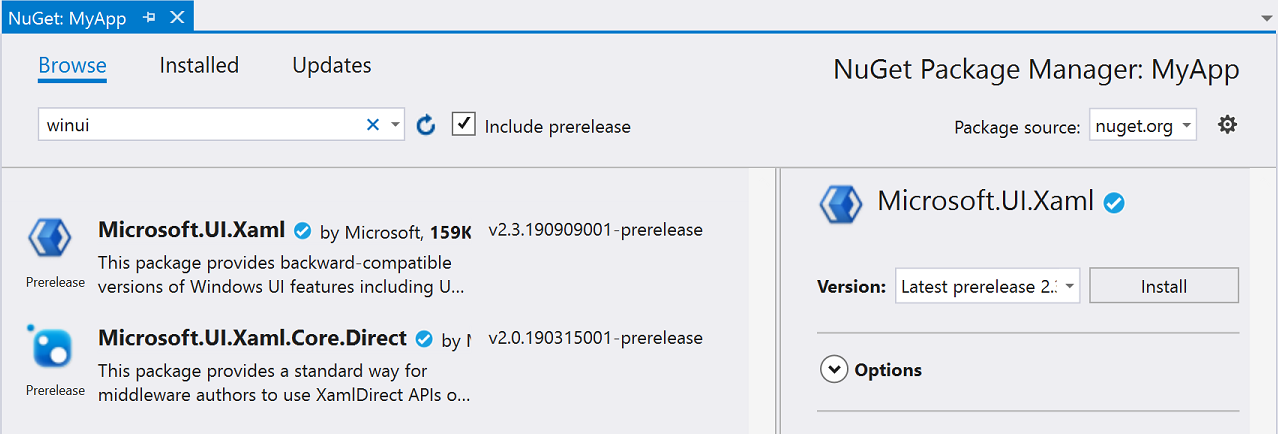
Active la casilla "Incluir versión preliminar" para ver las versiones preliminares más recientes que incluyen nuevas características experimentales.

El cuadro de diálogo Administrador de paquetes NuGet que muestra la pestaña Examinar con winui en el campo de búsqueda y con la opción Incluir versión preliminar activada.Agregue los recursos de tema de WinUI al archivo App.xaml.
Hay dos maneras de hacerlo, en función de si tiene recursos de aplicación adicionales.
a) Si no necesita otros recursos de aplicación, agregue el elemento recursos de WinUI
XamlControlsResourcescomo se muestra en el ejemplo siguiente:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Si tiene otros recursos, se recomienda agregarlos a
XamlControlsResources.MergedDictionaries. Esto funciona con el sistema de recursos de la plataforma para permitir sobrescrituras de los recursos deXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Agregue una referencia al paquete WinUI a las páginas XAML o a las páginas de código subyacente.
En la página XAML, agregue una referencia en la parte superior de la página.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"En su código (si desea usar los nombres de tipo sin calificarlos), puede agregar una directiva using.
using MUXC = Microsoft.UI.Xaml.Controls;
Pasos adicionales para un proyecto de C++/WinRT
Al agregar un paquete NuGet a un proyecto de C++/WinRT, las herramientas generan un conjunto de encabezados de proyección en la carpeta \Generated Files\winrt del proyecto. Para incluir esos archivos de encabezado en el proyecto, de modo que las referencias a esos nuevos tipos se resuelvan, puede ir al archivo de encabezado precompilado (normalmente pch.h) e incluirlos. A continuación se muestra un ejemplo que incluye los archivos de encabezado generados para el paquete de Microsoft.UI.Xaml.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Para ver un tutorial completo y detallado sobre cómo agregar compatibilidad sencilla con WinUI a un proyecto de C++/ WinRT, consulte Un ejemplo sencillo de WinUI de C++/WinRT.
WinUI en GitHub
Damos la bienvenida a los informes de errores en el repositorio microsoft-ui-xaml en GitHub.