Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Una guía que le ayudará a instalar el marco web de Next.js y a empezar a utilizarlo en Windows.
Next.js es un marco de trabajo de JavaScript diseñado para crear aplicaciones web basadas en React, que ofrece soporte para aplicaciones web estáticas y representadas en el lado del servidor. Next.js, creado teniendo en cuenta las mejores prácticas, permite crear aplicaciones web "universales" de forma coherente y con una configuración mínima. Estas aplicaciones web "universales" representadas en el servidor, también denominadas "isomórficas", comparten código entre el cliente y el servidor. Next.js permite a los desarrolladores crear aplicaciones web rápidas, escalables y compatibles con SEO.
Para más información sobre React y otros marcos de JavaScript basados en React, consulte la página de información general de React.
Requisitos previos
En esta guía se da por supuesto que ya has completado los pasos para configurar el entorno de desarrollo de Node.js, que incluyen:
- Instale la versión más reciente de Windows 10 (versión posterior a la 1903 y compilación posterior a la 18362) o Windows 11.
-
Instale el Subsistema de Windows para Linux (WSL), incluida una distribución de Linux (como Ubuntu), y asegúrese de que se ejecuta en modo WSL 2. Para comprobarlo, abre PowerShell y escribe:
wsl -l -v. - Instale Node.js en WSL 2: aquí se incluye un administrador de versiones, un administrador de paquetes, Visual Studio Code y la extensión de Remote Development.
Se recomienda usar el Subsistema de Windows para Linux cuando se trabaja con aplicaciones de NodeJS, ya que se mejora la velocidad de rendimiento, la compatibilidad de llamadas del sistema y la paridad al ejecutar servidores Linux o contenedores de Docker.
Importante
La instalación de una distribución de Linux con WSL creará un directorio para almacenar archivos: \\wsl\Ubuntu-20.04 (sustituya Ubuntu-20.04 por la distribución de Linux que vaya a usar). Para abrir este directorio en el Explorador de archivos de Windows, abra la línea de comandos de WSL, seleccione el directorio principal con cd ~ y, a continuación, escriba el comando explorer.exe .. Tenga cuidado de no instalar NodeJS ni almacenar archivos con los que vaya a trabajar en la unidad C montada (/mnt/c/Users/yourname$). Si lo hace, aumentarán considerablemente los tiempos de instalación y compilación.
Instalación de Next.js
Para instalar Next.js, que incluye la instalación de next, react y react-dom:
Abra una línea de comandos de WSL (por ejemplo, Ubuntu).
Crea la nueva carpeta de proyecto
mkdir NextProjectsy accede al directoriocd NextProjects.Instala Next.js y crea un proyecto (reemplazando "my-next-app" por el nombre que le quiera poner a la aplicación):
npx create-next-app@latest my-next-app.Una vez instalado el paquete, cambia los directorios a la nueva carpeta de la aplicación,
cd my-next-app, y luego usacode .para abrir el siguiente proyecto de Next.js en VS Code. Esto te permitirá ver el siguiente marco de Next.js que se ha creado para la aplicación. Ten en cuenta que VS Code ha abierto la aplicación en un entorno de WSL remoto (como se indica en la pestaña verde en la parte inferior izquierda de la ventana de VS Code). Esto significa que aunque estás usando VS Code para editar en el sistema operativo Windows, la aplicación se seguirá ejecutando en el sistema operativo Linux.
Hay tres comandos que debes conocer una vez instales Next.js:
-
npm run devpara iniciar Next.js en el modo de desarrollo. -
npm run buildpara compilar la aplicación para el uso de producción. -
npm startpara iniciar un servidor de producción de Next.js.
Abra el terminal de WSL integrado en VS Code (Ver > Terminal). Asegúrate de que la ruta de acceso del terminal apunta al directorio del proyecto (es decir,
~/NextProjects/my-next-app$). Después, intenta ejecutar una instancia de desarrollo de la nueva aplicación Next.js con:npm run dev-
El servidor de desarrollo local se iniciará y, una vez que las páginas del proyecto se terminen de compilar, el terminal mostrará
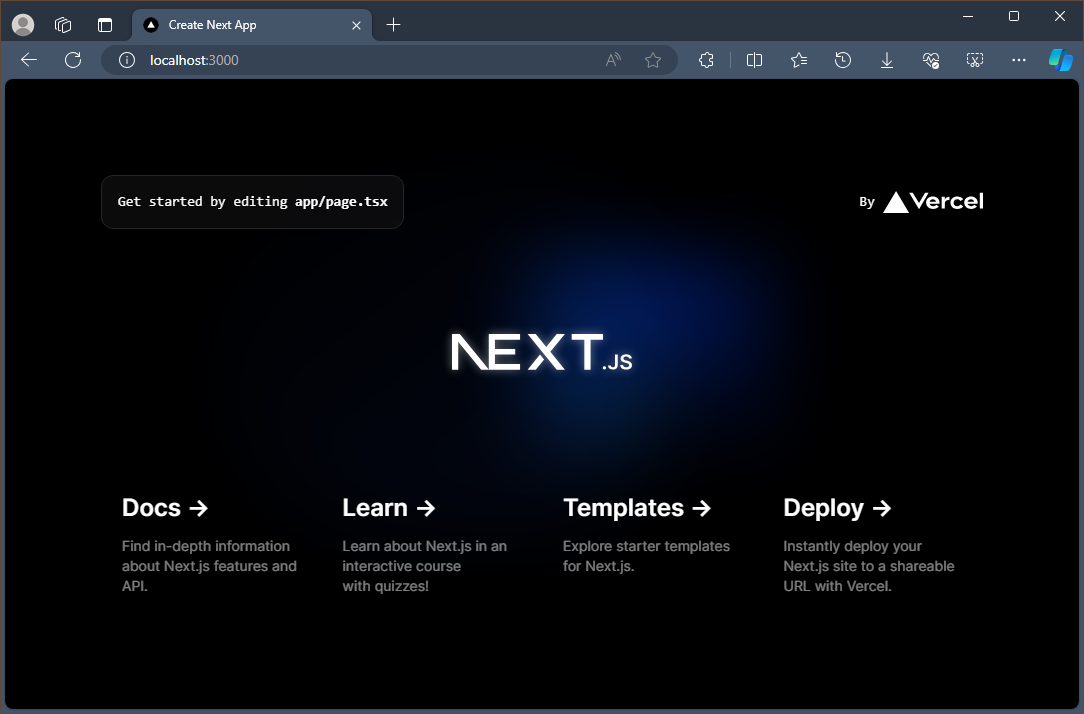
- Local: http://localhost:3000 ✔ ReadySelecciona este vínculo localhost para abrir la nueva aplicación Next.js en un explorador web.

Abre el archivo
app/page.tsxen el editor de VS Code. BusqueGet started by editing..y reemplace todo el contenido de la etiqueta<p>porThis is my new Next.js app!the page title. Con el explorador web todavía abierto en localhost:3000, guarda el cambio y observa que la característica de recarga activa compila y actualiza automáticamente el cambio en el explorador.
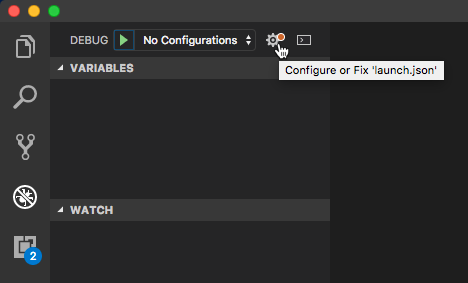
Puede usar el depurador de VS Code con la siguiente aplicación Next.js; para ello, seleccione la tecla F5 o vaya a Ver > Depurar (Ctrl+Mayús+D) y Ver > Consola de depuración (Ctrl+Mayús+Y) en la barra de menús. Si seleccionas el icono de engranaje en la ventana Depurar, se creará un archivo de configuración de inicio (launch.json) para que guardes los detalles de configuración de la depuración. Para obtener más información, consulta Depuración en VS Code.

Para obtener más información acerca de Next.js, consulta la documentación de Next.js.
