Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.

Un cursor proporciona comentarios continuos en función del lugar en el que los auriculares creen que el foco actual de los usuarios está en un momento dado. Los comentarios del cursor incluyen qué área, holograma o punto del entorno virtual responde a la entrada. Aunque el cursor es una representación digital de dónde entiende el dispositivo la atención del usuario, eso no es lo mismo que determinar las intenciones del usuario. Los comentarios del cursor también permiten a los usuarios saber qué respuestas del sistema esperar. Puede usar los comentarios para comunicar su intención al dispositivo, lo que aumenta la confianza del usuario.
Hay 3 tipos de cursores: dedo, rayo y mirada de la cabeza. Estos cursores que apuntan funcionan con diferentes modalidades de entrada en HoloLens, HoloLens 2 y cascos envolventes. A continuación se muestra una guía sobre el tipo de cursor que se va a usar para cada tipo de auricular y modelo de interacción. En Mixed Reality Toolkit (MRTK), hemos creado módulos de cursores de arrastrar y colocar para ayudarle a crear la experiencia de apuntamiento correcta.
Compatibilidad con dispositivos
| Característica | HoloLens (1.ª generación) | HoloLens 2 | Cascos envolventes |
| Cursor de dedo | ❌ | ✔️ | ❌ |
| Cursor de rayos | ❌ | ✔️ | ✔️ |
| Cursor de mirada con la cabeza | ✔️ | ✔️ | ✔️ |
Cursor de dedo
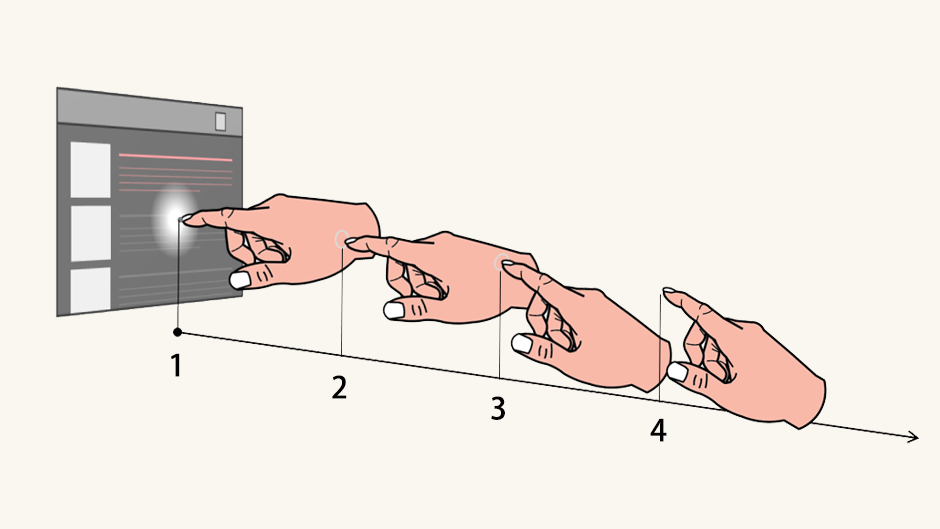
El cursor del dedo solo está disponible en el HoloLens 2 para mejorar el modo de interacción "manipulación directa con manos". Hemos unido anillos a las puntas de ambos dedos índices para comprender mejor dónde apunta el dedo. El tamaño del anillo se basa en la proximidad del dedo a la superficie de la interfaz de usuario, que se reduce a un punto pequeño cuando el dedo toca la interfaz de usuario. Cuanto más cerca esté el dedo, más pequeño será el anillo.

Estados de comentarios visuales del cursor de dedo 1: el anillo se reduce a un punto. 2: El anillo se alinea con la superficie. 3: El anillo es perpendicular al vector de dedo. 4: Sin anillo.
Cursor de rayos
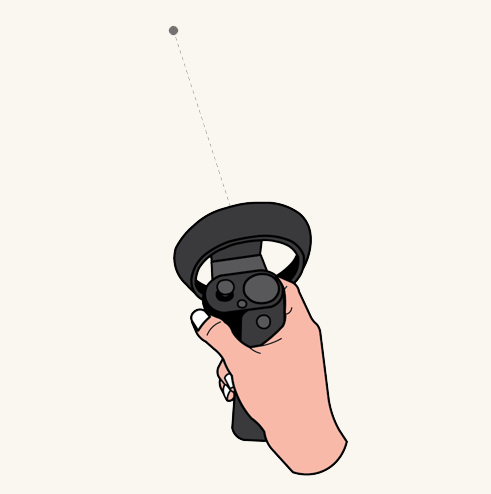
Los cursores de rayo se unen al final de los rayos que apuntan lejos para permitir la manipulación de objetos que están fuera del alcance de las manos. En los cascos envolventes, los rayos se disparan desde los controladores de movimiento y terminan en cursores de punto. En HoloLens 2, aplicamos el modelo mental de estos rayos de controlador de movimiento y diseñamos los rayos de mano que se originan en las palmas y terminan en cursores en forma de anillo que son coherentes con los cursores de dedo utilizados en la manipulación directa.

Cursores de rayos de controladores de movimiento

Cursores de rayos de manos
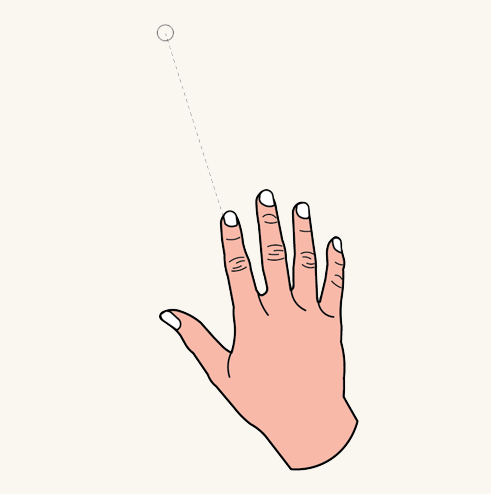
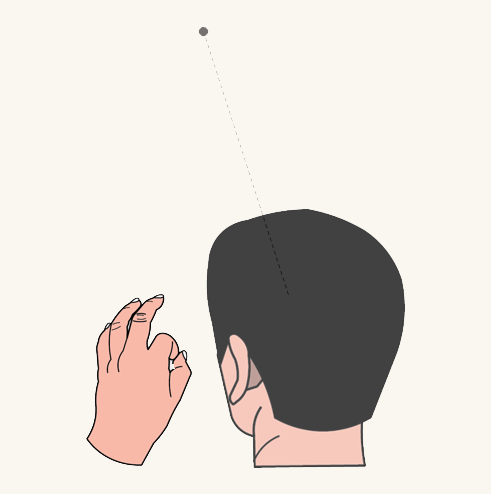
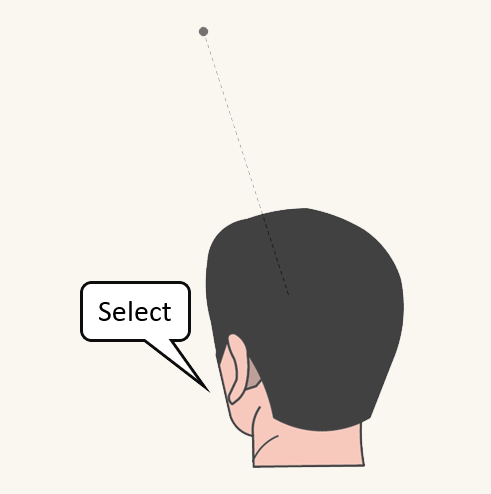
Cursor de mirada con la cabeza
El cursor de mirada con la cabeza es un punto que se une al final de un vector invisible de mirada de la cabeza que usa la posición y la rotación de la cabeza a punto. Para ejecutar acciones, este cursor que apunta se empareja con varias entradas de confirmación, como pulsación de aire, comandos de voz, permanencia y pulsación de botón. En HoloLens 2, la mirada de la cabeza se empareja mejor con cualquier entrada de confirmación que no sea pulsación de aire, ya que habrá conflicto de interacción entre el toque de aire y los rayos de mano lejanos.

Cursor de mirada con la cabeza con gesto de mano

Cursor de mirada con la cabeza con comando de voz
Recomendaciones de personalización de cursores
Si desea personalizar los comportamientos y las apariencias de los comentarios del cursor, estas son algunas recomendaciones de diseño:
Escala de cursores
- El cursor no debe ser mayor que los destinos disponibles, lo que permite a los usuarios interactuar fácilmente con el contenido y verlo.
- En función de la experiencia que cree, el escalado del cursor a medida que el usuario mira a su alrededor también es una consideración importante. Por ejemplo, a medida que el usuario mira más lejos en su experiencia, el cursor no debe ser demasiado pequeño para que se pierda.
- Al escalar el cursor, considere la posibilidad de aplicarle una animación suave a medida que escala para darle una sensación orgánica.
- Evite obstruir el contenido. Los hologramas son los que hacen que la experiencia sea memorable y el cursor no debería quitarse de ellos.
Forma de cursor sin dirección
- Aunque no hay ninguna forma de cursor derecha, se recomienda usar una forma sin dirección como un torus. Un cursor que apunte en alguna dirección (por ejemplo, un cursor de flecha tradicional) podría confundir al usuario para que siempre tenga ese aspecto.
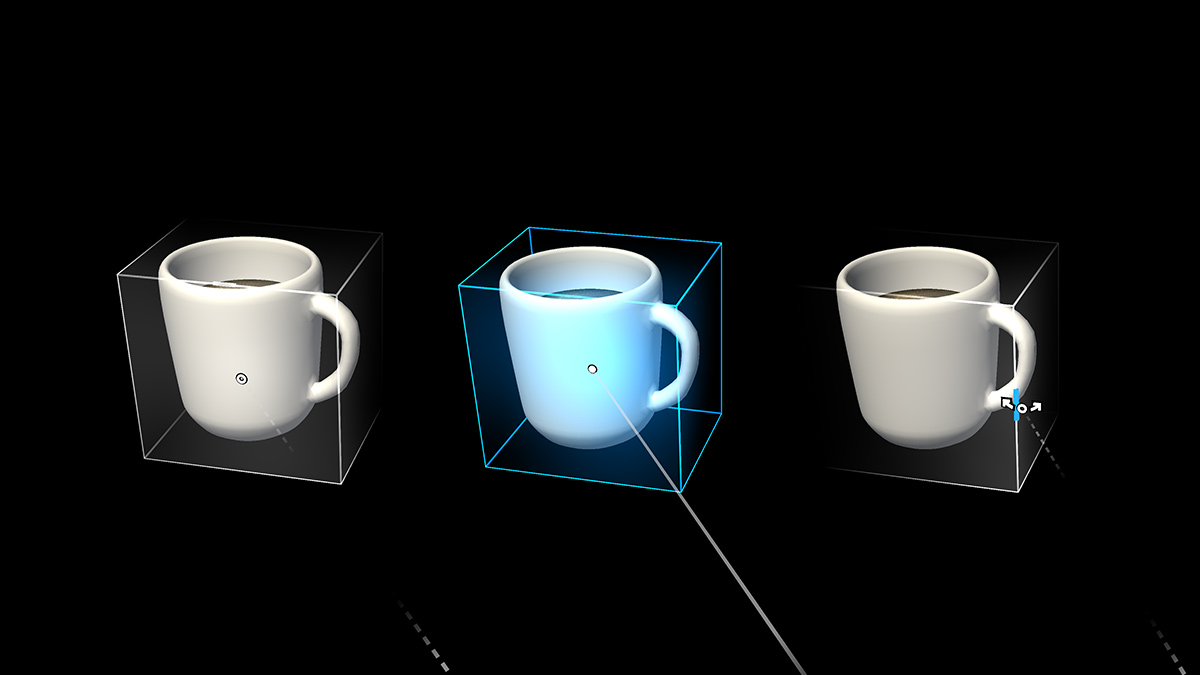
- Una excepción a esto es cuando se usa el cursor para comunicar instrucciones de interacción al usuario. Por ejemplo, al escalar hologramas en el sistema operativo Mixed Reality, el cursor incluye temporalmente flechas que indican al usuario cómo mover la mano para escalar el holograma.
Aspecto y tacto
- Un cursor en forma de anillo o torus funciona para muchas aplicaciones.
- Elija un color y una forma que representen mejor la experiencia que está creando.
- Los cursores son especialmente propensos a la separación de colores.
- Un cursor pequeño con opacidad equilibrada lo mantiene informativo sin dominar la jerarquía visual.
- Tenga en cuenta el uso de sombras o resaltados detrás del cursor, ya que podrían obstruir el contenido y distraer de la tarea en cuestión.
- Los cursores deben alinearse con las superficies de la aplicación y abrazarlas. Los usuarios tendrán la sensación de que el sistema puede ver dónde están mirando, pero también que el sistema es consciente de su entorno. Por ejemplo, el cursor del sistema operativo Mixed Reality se alinea con las superficies del mundo del usuario, lo que crea una sensación de reconocimiento del mundo incluso cuando el usuario no mira directamente a un holograma.
- El bloqueo magnético del cursor a un elemento interactivo cuando está cerca del usuario puede ayudar a mejorar la confianza de que el usuario interactuará con ese elemento cuando use una acción de selección.
Indicaciones visuales
- Si tu experiencia se centra en un solo holograma, el cursor debe alinearse y abrazar solo ese holograma y cambiar de forma cuando miras lejos de ese holograma. Esto puede transmitir al usuario que el holograma es accionable y que puede interactuar con él.
- Si la aplicación usa la asignación espacial, el cursor podría alinearse y abrazar cada superficie que vea. Esto proporciona comentarios a los usuarios para que HoloLens y la aplicación puedan ver su espacio. Esto refuerza el hecho de que los hologramas son reales y en nuestro mundo y ayuda a cerrar la brecha entre lo real y lo virtual.
- Tenga una idea de lo que debe hacer el cursor cuando no hay hologramas ni superficies a la vista. Colocarlo a una distancia predeterminada delante del usuario es una opción.
Posibles acciones
- El cursor se puede representar mediante distintos iconos para transmitir las posibles acciones que puede realizar un holograma, como el escalado o la rotación.
- Agregue solo información adicional en el cursor si significa algo para el usuario. De lo contrario, es posible que los usuarios no observen los cambios de estado o que se confundan con el cursor.
Estado de entrada
Podríamos usar el cursor para mostrar el estado o la intención de entrada del usuario. Por ejemplo, podríamos mostrar un icono que indica al usuario que el sistema ve su estado de la mano y que la aplicación sabe que está listo para tomar medidas.
También podríamos usar el cursor para mostrar a los usuarios que el sistema ha escuchado comandos de voz a través de un cambio de color momentáneo.
Los siguientes estados de cursor se pueden implementar de diferentes maneras. Puede implementar estos distintos estados mediante el modelado del cursor como una máquina de estado. Por ejemplo:
- El estado inactivo es donde se muestra el cursor predeterminado.
- El estado listo es cuando ha detectado la mano del usuario en la posición lista.
- El estado de interacción es cuando el usuario está realizando una interacción determinada.
- El estado de acciones posibles o el estado del mouse es cuando se transmiten posibles acciones que se pueden realizar en un holograma.
También podría implementar estos estados de forma capaz de mostrar diferentes recursos de arte cuando detecte estados diferentes.
Ir "sin cursor"
El diseño sin cursor se recomienda cuando la sensación de inmersión es un componente clave de una experiencia y al señalar interacciones (a través de la mirada y el gesto) no requieren una gran precisión. El sistema todavía necesita cumplir los requisitos normales de un cursor: proporcionar a los usuarios comentarios continuos sobre la comprensión del sistema de su apuntamiento y ayudarles a comunicar sus intenciones al sistema. Esto puede ser factible a través de otros cambios de estado notables.
Cursor en MRTK (Mixed Reality Toolkit) para Unity
De forma predeterminada, MRTK proporciona un cursor prefab(DefaultCursor.prefab) que tiene el mismo estado visual que el cursor del sistema del shell. Se asigna en el perfil de entrada de MRTK, en Punteros. Puede reemplazar o personalizar este cursor para su experiencia. Para la experiencia con la entrada de seguimiento ocular, MRTK también proporciona EyeGazeCursor, que tiene un objeto visual sutil para minimizar la distracción.