Mirada con la cabeza y permanencia
Si tienes las manos ocupadas con herramientas y piezas, hacer gestos puede ser engorroso o imposible. Los comandos de voz, al igual que los gestos, pueden ser poco fiables en determinados contextos, por ejemplo en condiciones de ruido excesivamente alto. Además, aún no se ha generalizado el uso de la voz para controlar equipos, aunque claramente está ganando popularidad. El mecanismo de mirada con la cabeza y permanencia es el más conocido y fácil de dominar para trabajar con visualización frontal y manos libres en HoloLens. Además, el modelo de mirada con la cabeza y permanencia es completamente fiable, independientemente de las interferencias de ruido o las restricciones de silencio del entorno operativo.
Escenarios
La mirada con la cabeza y la permanencia son excelentes en escenarios en los que las manos de una persona están ocupadas con otras tareas. La característica también es útil cuando la voz no es 100 % confiable o disponible debido a restricciones ambientales o sociales. Un buen ejemplo sería el de una persona que lleva un dispositivo HoloLens para ver superpuesta información de referencia mientras repara el motor de un automóvil. Puede tener ocupadas las manos con herramientas o usarlas para sostenerse al reclinarse sobre el compartimento del motor. En la zona del garaje hay mucho ruido, con los constantes golpes y zumbidos de las herramientas, lo que dificulta el uso de comandos de voz. La mirada con la cabeza y la permanencia permiten a la persona que usa HoloLens navegar con confianza por su material de referencia sin interrumpir su flujo de trabajo.
Compatibilidad con dispositivos
| Modelo de entrada | HoloLens (1.ª generación) | HoloLens 2 | Cascos envolventes |
| Mirada con la cabeza y permanencia | ✔️ Recomendado | ✔️ Recomendado | ✔️ Recomendado |
Principios de diseño
Evitar miradas a discreción
El modelo de mirada con la cabeza y permanencia requiere información visual para ser intuitivo, pero demasiada información puede resultar estresante. Los comentarios deben ayudar a un usuario a saber cuál es el destino, pero no seleccionarlo automáticamente con su intención. Al leer texto, iconos y etiquetas, debe proporcionar a los usuarios tiempo para absorber la información antes de seleccionarla.
Buscar una velocidad adecuada
Las interacciones de permanencia pueden tener distintos temporizadores, en función del impacto de la navegación. Para las funciones frecuentes, suele ser mejor un tiempo de relleno más rápido, mientras que para las funciones relevantes suele resultar mejor un tiempo de relleno más prolongado. Si se usa un efecto de relleno para mostrar estos temporizadores, las curvas de animación del color de relleno pueden influir positivamente para transmitir una sensación de tiempo de relleno más rápido. Debe prestarse especial atención para permitir al usuario decidir si cambiar a velocidad de relleno rápida, media o lenta.
Evitar el efecto yo-yo
El efecto yo-yo es un patrón de movimiento de cabeza incómodo que se produce cuando los controles de posición de contenido y mirada/permanencia obligan a las personas a buscar y bajar repetidamente. Por ejemplo, una navegación de lista con el botón de mirada con la cabeza y permanencia en la parte inferior induce un bucle de - mirar hacia abajo para permanencia, buscar resultados, mirar hacia abajo hasta morar, etc. El patrón resultante es incómodo, por lo que se recomienda colocar controles de navegación en una ubicación centralizada que requiera menos retroceso y salida. La colocación de botones de permanencia en función de sus efectos es importante para la comodidad.
s
Directrices y procedimientos recomendados para la experiencia del usuario
Tamaños de los destinos
Para ser fácilmente accesible, los objetivos de mirada con cabeza y permanencia deben ser lo suficientemente grandes como para mirar cómodamente, y mantener la cabeza estable en el objetivo durante el tiempo prescrito. Se recomienda un tamaño de destino mínimo de 2 grados para lograr la experiencia más cómoda.
Información visual
Al utilizar un relleno radial para representar el temporizador de permanencia, empieza desde el centro del botón. Una respuesta coherente es menos confusa que si cada botón tiene una dirección distinta.
- Esta regla se puede dividir aunque para interacciones direccionales (por ejemplo, navegación hacia arriba,abajo/izquierda/derecha, etc.). Por ejemplo, Microsoft Dynamics 365 Guides hace una excepción para los botones SIGUIENTE/ATRÁS, que son rellenos de izquierda y derecha.
- Considere la posibilidad de invertir el relleno radial desde fuera para escenarios como desactivar un botón. La sensación inversa a pulsar un botón es un patrón visual que resulta útil mantener.
Muestra progresiva
La muestra progresiva significa que solo se muestran los detalles pertinentes en cada etapa de una interacción. Para permanencia, esto significa que el destino de permanencia se muestra en el resaltado (por ejemplo, en un control de lista).
Objetivos demasiado grandes
La región de permanencia puede ser mayor que el icono inactivo para que resulte más fácil de usar, al igual que el botón Atrás en Microsoft Dynamics 365 Guides.
Evitar el parpadeo con información retrasada
Utiliza un breve retraso antes de iniciar la información visual para evitar el parpadeo cuando un usuario pase sobre un objetivo de permanencia.
- En el caso de los botones que interactúan con frecuencia, mantenga el retraso corto para que la aplicación se sienta reactiva.
- En el caso de los botones con los que se interactúa con poca frecuencia, un retraso más largo puede ser adecuado para evitar que la interfaz se sienta tensa.
Patrones de la interfaz de usuario
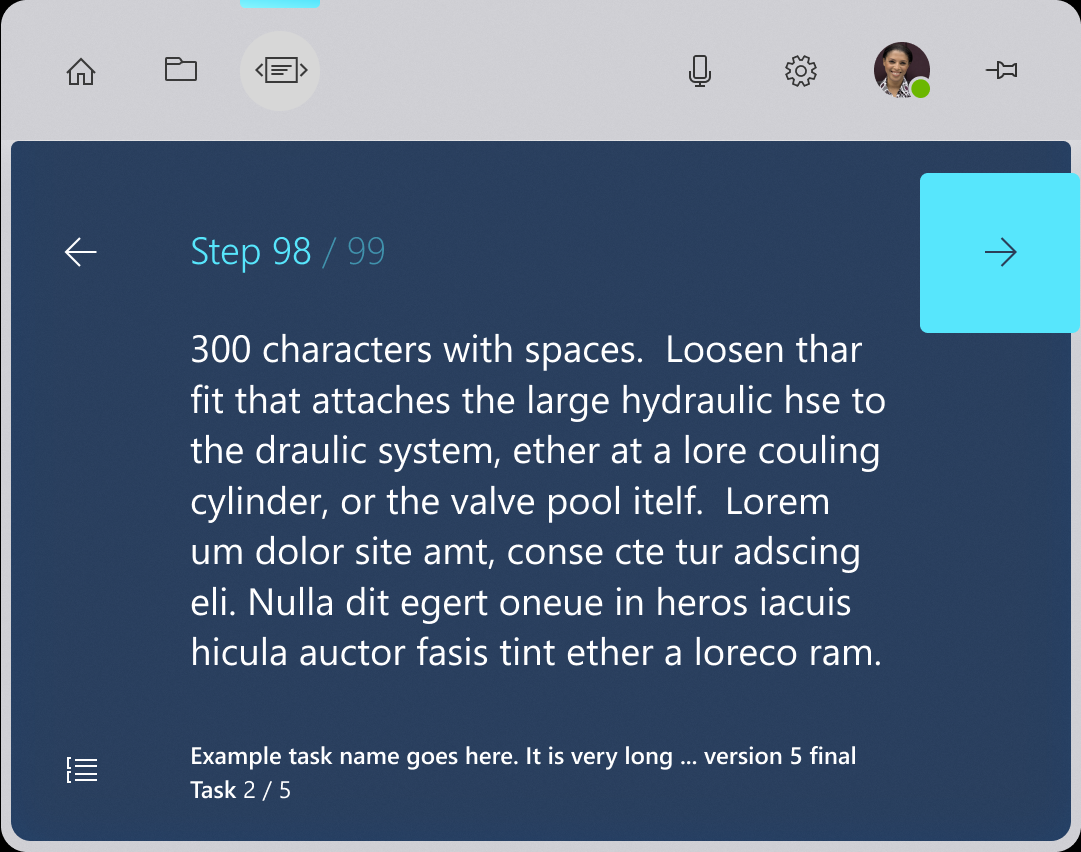
Botones de alta frecuencia
Los botones de alta frecuencia son botones que se usan normalmente en toda una aplicación. Un buen ejemplo son los botones Siguiente y Atrás de Microsoft Dynamics 365 Guides.
Recomendaciones
- Los botones de alta frecuencia deben ser grandes y más fáciles de alcanzar con la mirada con la cabeza
- Manténgase cerca de la altura de los ojos para evitar la tensión ergonómica.
Imagen: Microsoft Dynamics 365 Guides botón siguiente

Botones de baja frecuencia
Los botones de baja frecuencia son botones con los que no se interactúan con tanta frecuencia en toda la aplicación. Un buen ejemplo podría ser un botón para acceder al menú de configuración o un botón para borrar todo el trabajo.
- Intenta mantener estos botones apartados de las rutas frecuentes de la mirada con la cabeza para evitar activarlos accidentalmente.
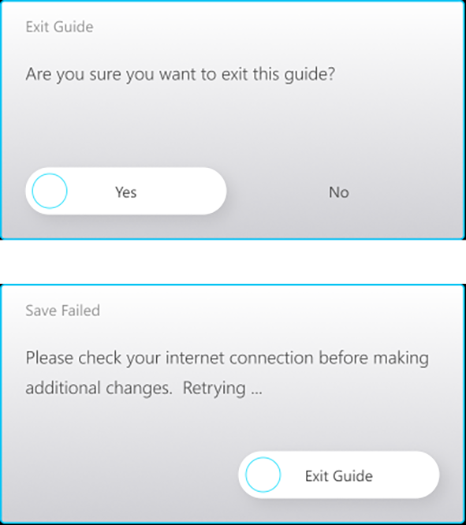
Confirmaciones
Cuando una acción tiene un impacto significativo, como cobrar dinero, eliminar trabajo o iniciar un proceso largo, es útil confirmar que una persona pretende seleccionar un botón.
Recomendaciones
- Muestra el resaltado de la selección en el botón principal.
- Muestra el objetivo de permanencia al mismo tiempo que el resaltado de selección.
- Para el botón secundario, muestra el objetivo de permanencia al mirar con la cabeza.
Imagen: Cuadro de diálogo de confirmación de Microsoft Dynamics 365 Guides

Botones de alternancia
Los botones de alternancia requieren una lógica matizada para que funcionen correctamente. Cuando una persona se encuentra en un botón de alternancia y la activa, debe salir del botón y, a continuación, volver a reiniciar la lógica de permanencia. Es importante que los botones alternables tengan un estado activo claro frente a inactivo.
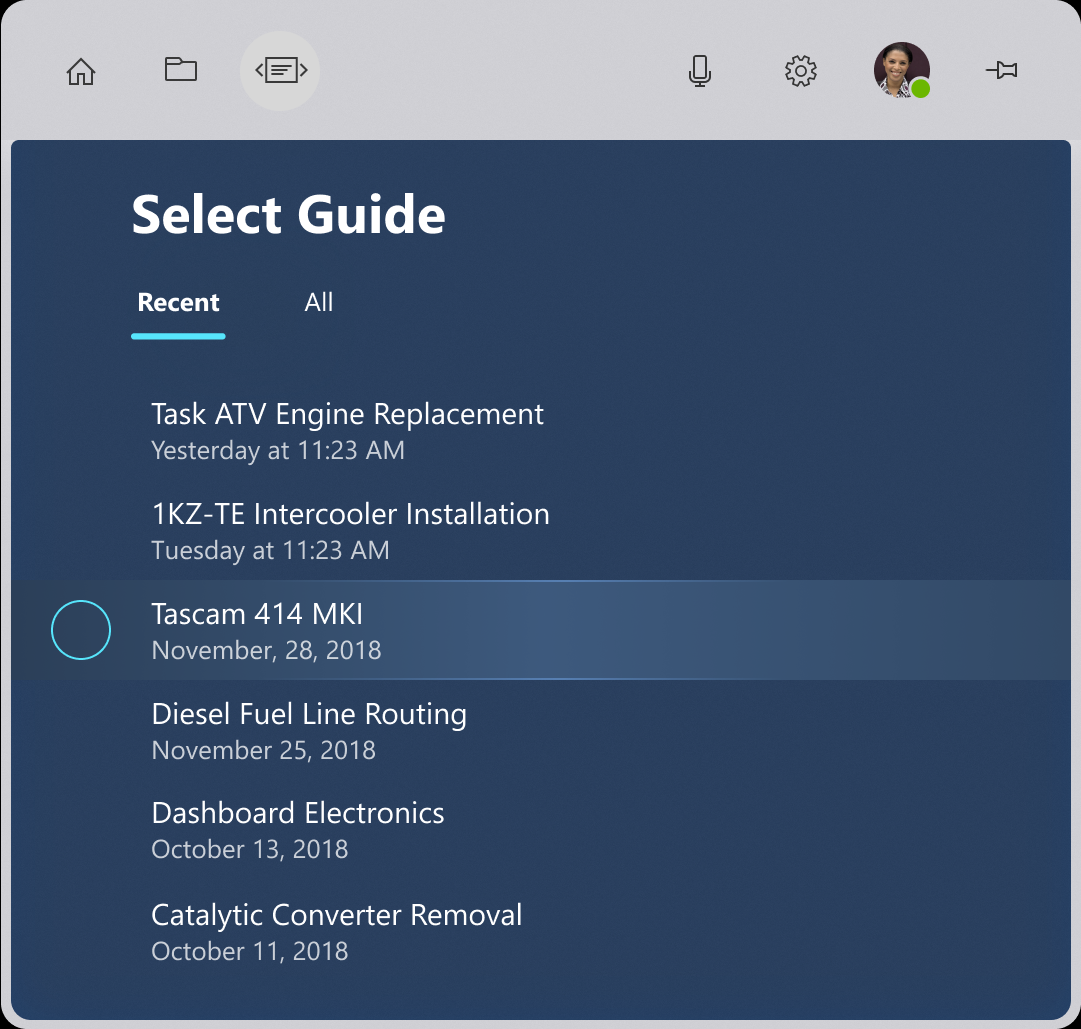
Vistas de lista
Las vistas de lista presentan un desafío particular para la mirada con la cabeza y la entrada de permanencia. Personas puede escanear el contenido sin sentir que tiene que ponerse en la punta alrededor de los destinos de permanencia.
Recomendaciones
- Haga que toda la fila se resalte cuando se mira con la cabeza, pero no comienza a morar a menos que la mirada con la cabeza esté en el destino de permanencia específico.
- Solo muestra el destino de permanencia cuando la fila está resaltada para reducir el ruido visual.
- Sea claro y coherente con la posición de los objetivos de permanencia.
- No muestre todos los destinos de permanencia a la vez para evitar la interfaz de usuario repetitiva.
- Reutilice el mismo patrón con la frecuencia posible para establecer la familiaridad de la experiencia del usuario.
Imagen: Lista de microsoft Dynamics 365 Guides