Diseño de contenido para la pantalla holográfica

Al diseñar contenido para pantallas holográficas, hay varios elementos que debe tener en cuenta para lograr la mejor experiencia. Hemos enumerado algunas de nuestras recomendaciones a continuación y puede obtener más información sobre las características de las pantallas holográficas en la página Color, luz y materiales .
Desafíos con colores brillantes en una superficie grande
En función de nuestra experiencia de HoloLens, hemos detectado que el uso de colores brillantes en una gran área de la pantalla puede causar varios problemas:
Fatiga ocular
Dado que la pantalla holográfica es aditivo, los hologramas con colores brillantes usan más luz. El color brillante y sólido en una gran área de la pantalla puede causar fácilmente fatiga ocular para el usuario.
Oclusión de manos
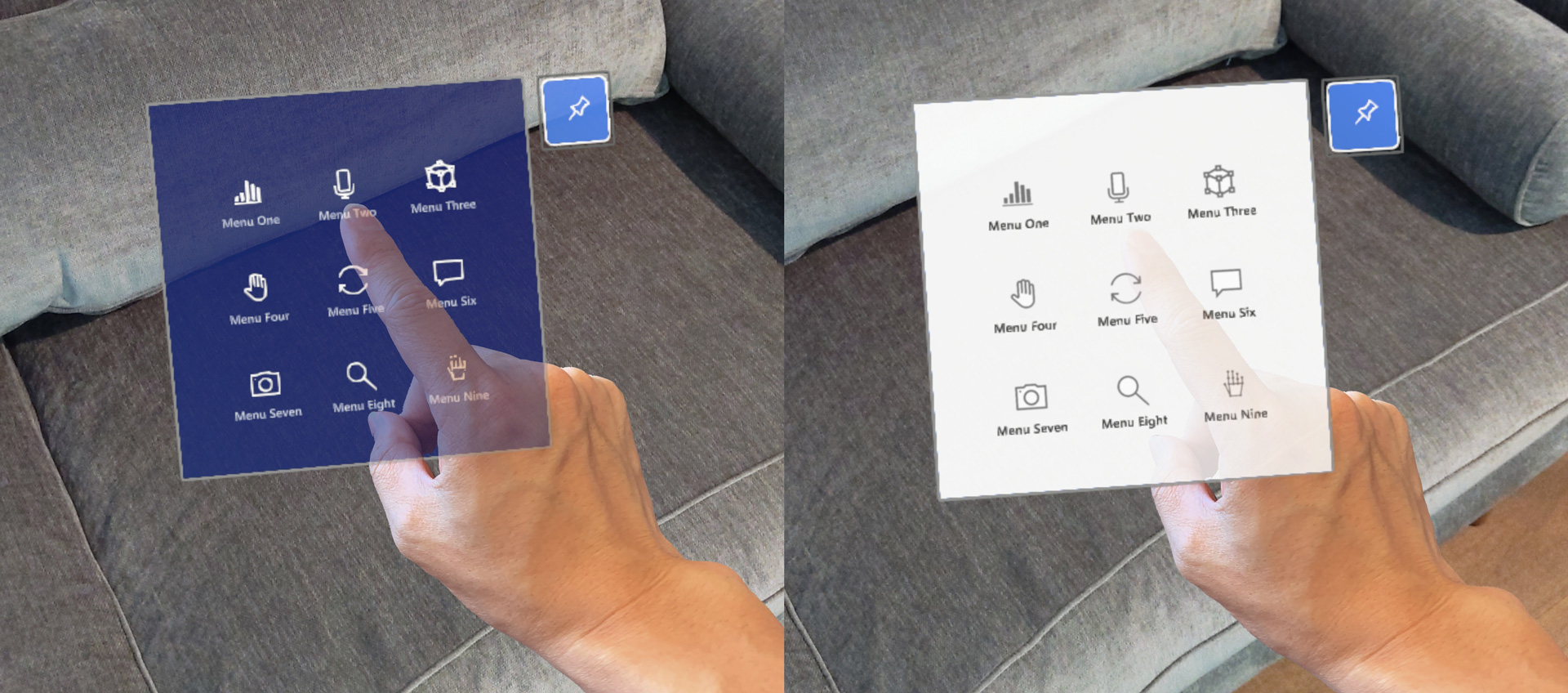
El color brillante dificulta que el usuario vea sus manos al interactuar directamente con objetos. Puesto que el usuario no puede ver sus manos, resulta difícil percibir la profundidad o distancia entre la mano o el dedo a la superficie de destino. El cursor de dedo ayuda a compensar este problema, pero todavía puede ser difícil en una superficie blanca brillante.
 de manos Difícil de ver la mano en la parte posterior del contenido de color brillante
de manos Difícil de ver la mano en la parte posterior del contenido de color brillante
Uniformidad de color
Debido a las características de las pantallas holográficas, una gran área brillante en la pantalla puede convertirse en blotchy. Mediante combinaciones de colores oscuros, puede minimizar este problema.
Directrices de diseño para las opciones de color
Usar color oscuro para el fondo de la interfaz de usuario
Mediante el uso de la combinación de colores oscuros, puede minimizar la fatiga ocular y mejorar la confianza en las interacciones directas con las manos.
 Ejemplos de color oscuro que se usan para el fondo de contenido
Ejemplos de color oscuro que se usan para el fondo de contenido
Usar peso de fuente semibold o negrita
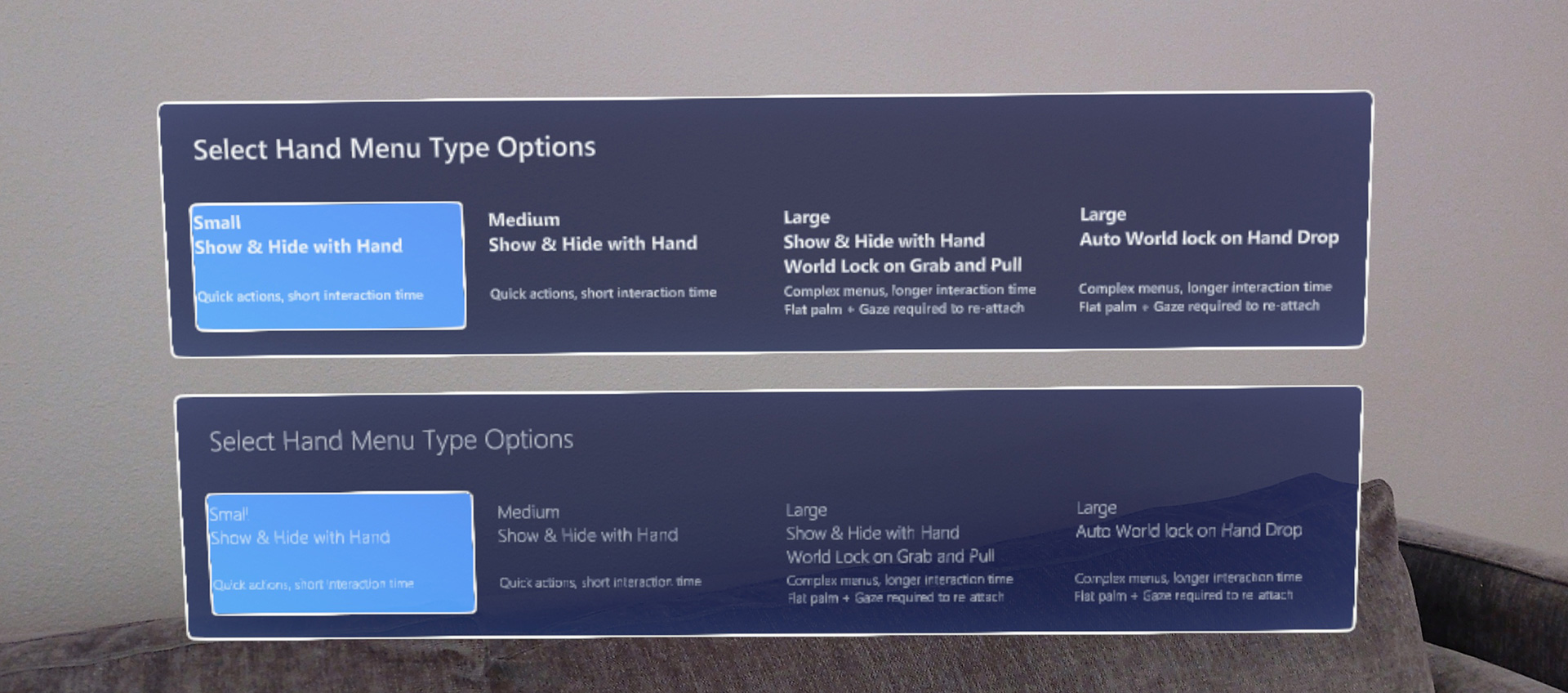
HoloLens permite que la experiencia muestre texto hermoso de alta resolución. Sin embargo, se recomienda evitar pesos de fuente finos, como luz o semi claro, ya que los trazos verticales pueden agitar en tamaño de fuente pequeño.
 Negrita o peso de fuente semi negrita (panel superior) mejora la legibilidad
Negrita o peso de fuente semi negrita (panel superior) mejora la legibilidad
Uso del material holographicBackplate de MRTK
El material holographicBackplate se aplica a varios paneles de interfaz de usuario en el shell de HoloLens. Una de sus características es un efecto de iridescencia que es visible para los usuarios a medida que desplazan su posición en función del panel. El color de la placa inversa cambia de forma subdireccional a través de un espectro predefinido, creando un efecto visual atractivo y dinámico sin interferir con la legibilidad del contenido. Este sutil cambio de color también sirve para compensar cualquier irregularidad de color menor.
Desafíos con una interfaz de usuario transparente o translúcida
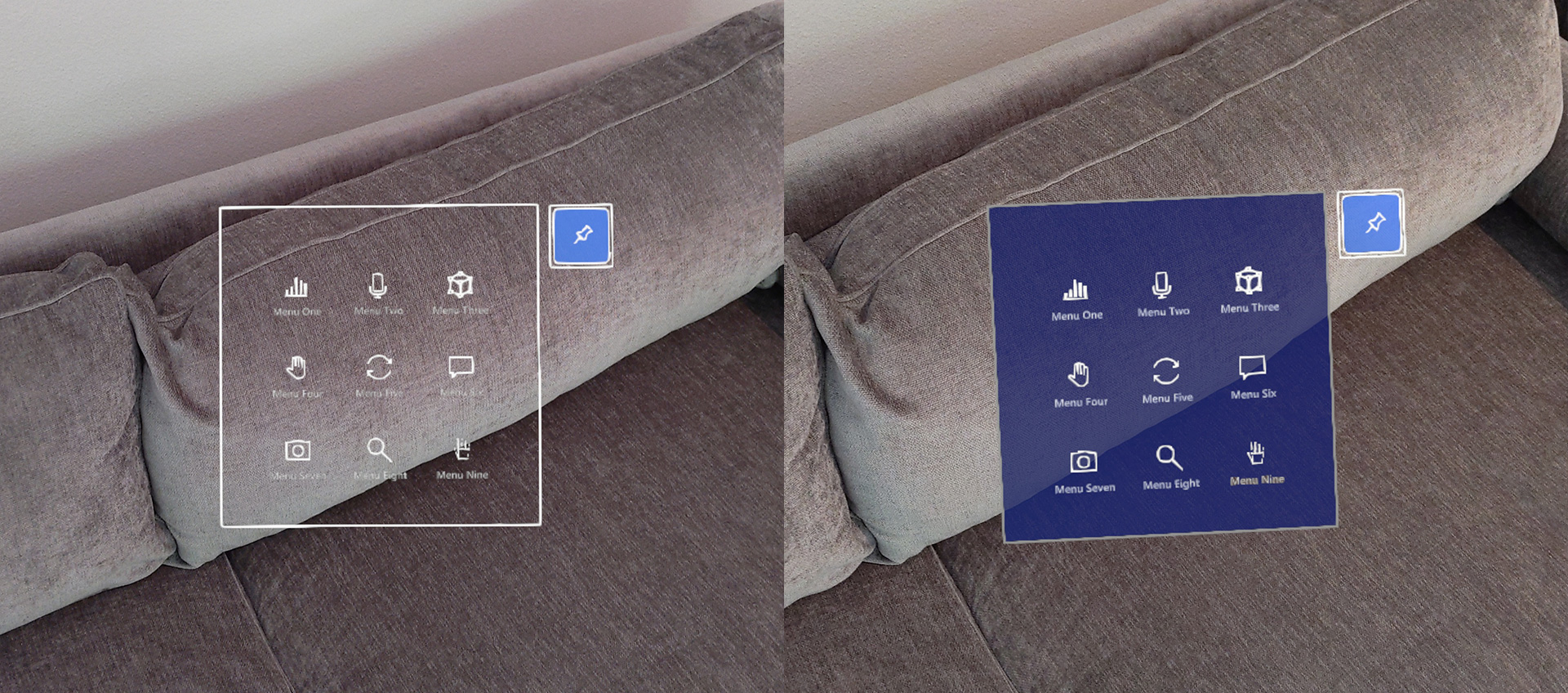
 Ejemplos de interfaz de usuario transparente Ejemplos de la copia posterior de la interfaz de usuario transparente
Ejemplos de interfaz de usuario transparente Ejemplos de la copia posterior de la interfaz de usuario transparente
Complejidad visual y accesibilidad
Dado que los objetos holográficos se combinan con el entorno físico, el contenido o la legibilidad de la interfaz de usuario en ventanas transparentes o translúcidas podrían degradarse. Además, cuando los objetos holográficos transparentes se superponen entre sí, podría dificultar que el usuario interactúe debido a la profundidad confusa.
Rendimiento
Para que los objetos transparentes o translúcidos se representen correctamente, deben ordenarse y combinarse con cualquier objeto que exista en segundo plano. La ordenación de objetos transparentes tiene un costo de CPU modesto, la combinación tiene un costo considerable de GPU porque no permite que la GPU realice la eliminación oculta de la superficie a través de z-culling (es decir, pruebas de profundidad). No permitir la eliminación de superficie oculta aumenta el número de operaciones necesarias para el píxel representado final. Esto pone más restricciones de velocidad de relleno de presión.
Problema de estabilidad del holograma con la tecnología LSR de profundidad
Para mejorar la reproyecto holográfico o la estabilidad del holograma, una aplicación puede enviar un búfer de profundidad al sistema para cada fotograma representado. Al usar el búfer de profundidad para la reproyecto, debe escribir un búfer de profundidad para cada píxel representado en color una profundidad correspondiente. Cualquier píxel con un valor de profundidad también debe tener un valor de color. Si no se sigue la guía anterior, las áreas de la imagen representada que carecen de información de profundidad válida se pueden volver a proyectos de forma que genere artefactos, que a menudo son visibles como una distorsión similar a la onda.
Directrices de diseño para elementos transparentes
Uso del fondo de la interfaz de usuario opaca
De forma predeterminada, los objetos transparentes o translúcidos no escriben profundidad para permitir la combinación adecuada. Entre las formas de mitigar este problema se incluyen el uso de objetos opacos, lo que garantiza que los objetos translúcidos aparezcan cerca de objetos opacos (como un botón translúcido delante de una placa posterior opaca), lo que obliga a los objetos translúcidos a escribir profundidad (no aplicable en todos los escenarios) o a representar objetos proxy, que solo contribuyen a valores de profundidad al final del fotograma.
Soluciones dentro de MRTK-Unity: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
Mediante el uso de una barra trasera sólida y opaca, podemos proteger la legibilidad y la confianza de interacción.
Minimizar el número de píxeles afectados
Si el proyecto debe usar objetos transparentes, intente minimizar el número de píxeles afectados. Por ejemplo, si un objeto solo está visible en determinadas condiciones (como un efecto de iluminado aditivo), deshabilite el objeto cuando sea totalmente invisible (en lugar de establecer el color aditivo en negro). Para formas 2D simples creadas con un quad con una máscara alfa, considere la posibilidad de crear una representación de malla de la forma con un sombreador opaco en su lugar.
Ejemplos oscuros de la interfaz de usuario en MRTK (Mixed Reality Toolkit) para Unity
MRTK proporciona muchos ejemplos de bloques de creación de interfaz de usuario basados en las combinaciones de colores oscuros.
Consulte también
- Color, luz y materiales
- Cursores
- Haces de mano
- Botón
- Objeto con el que se puede interactuar
- Cuadro de límite y barra de la aplicación
- Manipulación
- Menú Mano
- Menú Cerca
- Colección de objetos
- Comando de voz
- Teclado
- Información sobre herramientas
- Claqueta
- Control deslizante
- Sombreador
- Etiquetado y vista frontal continua
- Indicación del progreso
- Magnetismo de superficie