Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Los tutoriales de Mixed Reality Academy se han diseñado teniendo en cuenta HoloLens (1.ª generación) y los cascos envolventes de realidad mixta. Por lo tanto, creemos que es importante conservar estos tutoriales para los desarrolladores que sigan buscando instrucciones sobre el desarrollo para esos dispositivos. Estos tutoriales no se actualizarán con los conjuntos de herramientas o las interacciones más recientes que se usan para HoloLens 2. Se mantendrán para que sigan funcionando en los dispositivos compatibles. Habrá una nueva serie de tutoriales que se publicarán en el futuro que demostrarán cómo desarrollar para HoloLens 2. Este aviso se actualizará con un vínculo a esos tutoriales cuando se publiquen.
En este curso, aprenderá a reconocer el contenido visual dentro de una imagen proporcionada mediante las funcionalidades de Azure Computer Vision en una aplicación de realidad mixta.
Los resultados del reconocimiento se mostrarán como etiquetas descriptivas. Puede usar este servicio sin necesidad de entrenar un modelo de Machine Learning. Si la implementación requiere entrenar un modelo de aprendizaje automático, consulte MR y Azure 302b.

Microsoft Computer Vision es un conjunto de API diseñadas para proporcionar a los desarrolladores procesamiento y análisis de imágenes (con información de retorno), mediante algoritmos avanzados, todo desde la nube. Los desarrolladores cargan una imagen o dirección URL de imagen, y los algoritmos de Microsoft Computer Vision API analizan el contenido visual, en función de las entradas elegidas por el usuario, que luego pueden devolver información, incluyendo, identificar el tipo y la calidad de una imagen, detectar caras humanas (devolver sus coordenadas) y etiquetar o clasificar imágenes. Para más información, visite la página de Azure Computer Vision API.
Después de completar este curso, tendrá una aplicación holoLens de realidad mixta, que podrá hacer lo siguiente:
- Con el gesto Pulsar, la cámara de HoloLens capturará una imagen.
- La imagen se enviará al servicio Azure Computer Vision API.
- Los objetos reconocidos se mostrarán en un grupo de interfaz de usuario simple situado en la escena de Unity.
En la aplicación, es el momento de integrar los resultados con el diseño. Este curso está diseñado para enseñar a integrar un servicio de Azure con el proyecto de Unity. Es su trabajo usar el conocimiento que obtiene de este curso para mejorar la aplicación de realidad mixta.
Compatibilidad con dispositivos
| Curso | HoloLens | Cascos envolventes |
|---|---|---|
| MR y Azure 302: Computer Vision | ✔️ | ✔️ |
Nota:
Aunque este curso se centra principalmente en HoloLens, también puede aplicar lo que aprende en este curso a cascos envolventes de Windows Mixed Reality (VR). Dado que los cascos envolventes (VR) no tienen cámaras accesibles, necesitará una cámara externa conectada a su PC. A medida que siga con el curso, verá notas sobre los cambios que podría necesitar para admitir cascos envolventes (VR).
Requisitos previos
Nota:
Este tutorial está diseñado para desarrolladores que tienen experiencia básica con Unity y C#. Tenga en cuenta también que los requisitos previos y las instrucciones escritas de este documento representan lo que se ha probado y comprobado en el momento de redactarlo (mayo de 2018). Puede usar el software más reciente, como se muestra en el artículo de instalación de las herramientas , aunque no debe asumirse que la información de este curso coincidirá perfectamente con lo que encontrará en el software más reciente que lo que se muestra a continuación.
Se recomienda el siguiente hardware y software para este curso:
- Un equipo de desarrollo, compatible con Windows Mixed Reality para el desarrollo de cascos envolventes (VR)
- Windows 10 Fall Creators Update (o posterior) con el modo desarrollador habilitado
- El SDK de Windows 10 más reciente
- Unity 2017.4
- Visual Studio 2017
- Casco envolvente (VR) de Windows Mixed Reality o Microsoft HoloLens con el modo desarrollador habilitado
- Una cámara conectada a su PC (para el desarrollo de cascos envolventes)
- Acceso a Internet para la configuración de Azure y recuperación de Computer Vision API
Antes de comenzar
- Para evitar encontrar problemas al compilar este proyecto, se recomienda encarecidamente crear el proyecto mencionado en este tutorial en una carpeta raíz o casi raíz (las rutas de acceso de carpeta largas pueden causar problemas en tiempo de compilación).
- Configure y pruebe holoLens. Si necesita compatibilidad con la configuración de HoloLens, asegúrese de visitar el artículo configuración de HoloLens.
- Es una buena idea realizar calibración y ajuste del sensor al empezar a desarrollar una nueva aplicación de HoloLens (a veces puede ayudar a realizar esas tareas para cada usuario).
Para obtener ayuda sobre calibración, siga este vínculo al artículo Calibración de HoloLens.
Para obtener ayuda sobre la optimización del sensor, siga este vínculo al artículo Optimización de sensores de HoloLens.
Capítulo 1: Azure Portal
Para usar el servicio Computer Vision API en Azure, deberá configurar una instancia del servicio para que esté disponible para la aplicación.
En primer lugar, inicie sesión en Azure Portal.
Nota:
Si aún no tiene una cuenta de Azure, deberá crear una. Si sigue este tutorial en una situación de clase o laboratorio, pida a su instructor o a uno de los proctores que le ayuden a configurar la nueva cuenta.
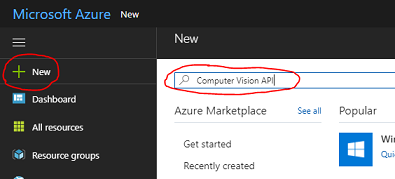
Una vez que haya iniciado sesión, haga clic en Nuevo en la esquina superior izquierda y busque Computer Vision API y haga clic en Entrar.

Nota:
Es posible que la palabra New se haya reemplazado por Create a resource (Crear un recurso) en portales más recientes.
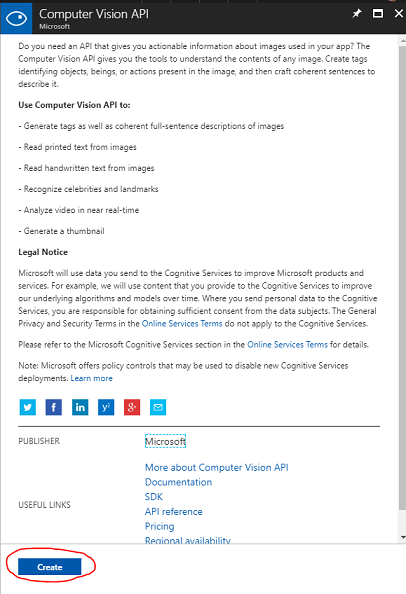
La nueva página proporcionará una descripción del servicio Computer Vision API . En la parte inferior izquierda de esta página, seleccione el botón Crear para crear una asociación con este servicio.

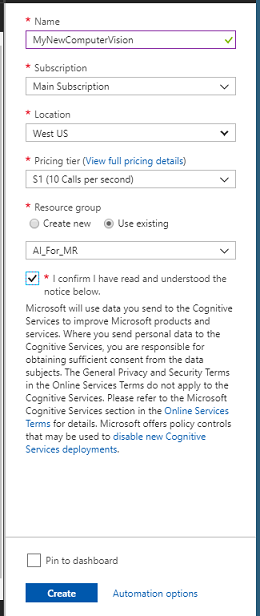
Una vez que haya hecho clic en Crear:
Inserte el nombre deseado para esta instancia de servicio.
Seleccione una opción en Suscripción.
Seleccione el plan de tarifa adecuado para usted, si es la primera vez que se crea un servicio Computer Vision API , debe estar disponible un nivel gratuito (denominado F0).
Elija un grupo de recursos o cree uno nuevo. Un grupo de recursos proporciona una manera de supervisar, controlar el acceso, aprovisionar y administrar la facturación de una colección de recursos de Azure. Se recomienda mantener todos los servicios de Azure asociados a un único proyecto (por ejemplo, estos laboratorios) en un grupo de recursos común).
Si desea obtener más información sobre los grupos de recursos de Azure, visite el artículo sobre el grupo de recursos.
Determine la ubicación del grupo de recursos (si va a crear un nuevo grupo de recursos). Idealmente, la ubicación estaría en la región donde se ejecutaría la aplicación. Algunos recursos de Azure solo están disponibles en determinadas regiones.
También deberá confirmar que ha comprendido los Términos y Condiciones aplicados a este Servicio.
Haga clic en Crear.

Una vez que haya hecho clic en Crear, tendrá que esperar a que se cree el servicio, esto puede tardar un minuto.
Aparecerá una notificación en el portal una vez creada la instancia de servicio.

Haga clic en la notificación para explorar la nueva instancia de servicio.

Haga clic en el botón Ir al recurso de la notificación para explorar la nueva instancia de servicio. Se le llevará a la nueva instancia del servicio Computer Vision API.

En este tutorial, la aplicación tendrá que realizar llamadas al servicio, que se realiza mediante el uso de la clave de suscripción del servicio.
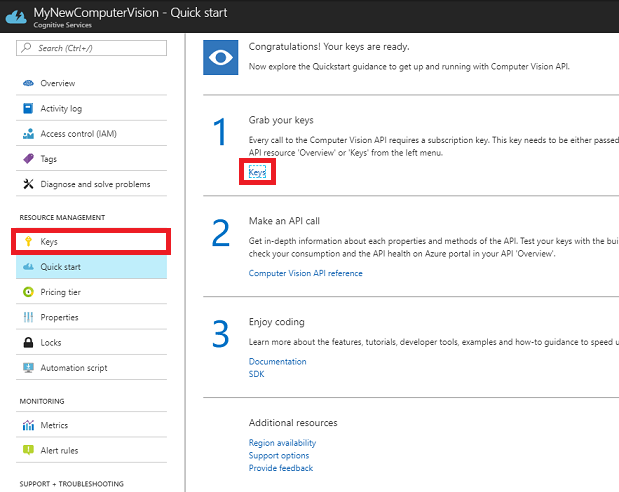
En la página Inicio rápido, del servicio Computer Vision API, vaya al primer paso, Grabe las claves y haga clic en Claves (también puede hacerlo haciendo clic en las claves de hipervínculo azul, ubicadas en el menú de navegación de servicios, indicado por el icono de clave). Esto revelará las claves de servicio.
Realice una copia de una de las claves mostradas, ya que lo necesitará más adelante en el proyecto.
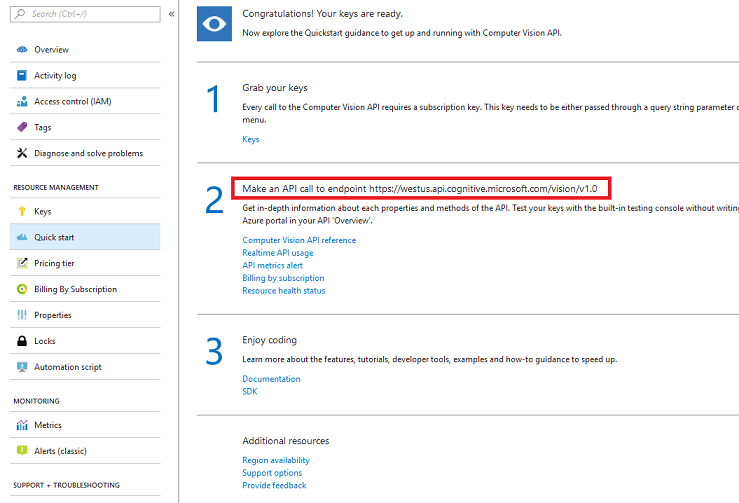
Vuelva a la página Inicio rápido y, desde allí, capture el punto de conexión. Tenga en cuenta que los suyos pueden ser diferentes, en función de su región (que, si es así, deberá realizar un cambio en el código más adelante). Realice una copia de este punto de conexión para usarlo más adelante:

Sugerencia
Puede comprobar cuáles son los distintos puntos de conexión aquí.
Capítulo 2: Configuración del proyecto de Unity
A continuación se muestra una configuración típica para desarrollar con realidad mixta y, como tal, es una buena plantilla para otros proyectos.
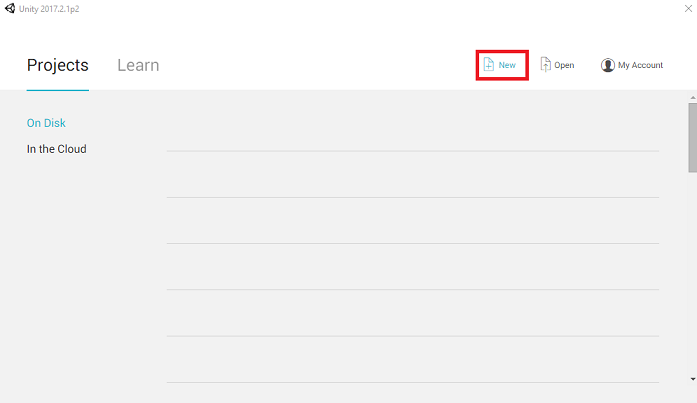
Abra Unity y haga clic en Nuevo.

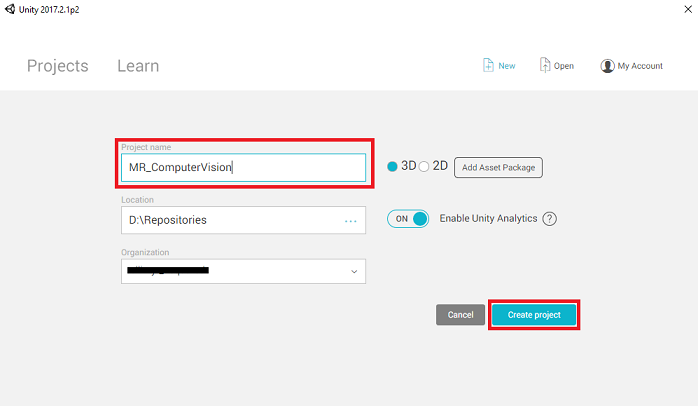
Ahora deberá proporcionar un nombre de proyecto de Unity. Insertar MR_ComputerVision. Asegúrese de que el tipo de proyecto esté establecido en 3D. Establezca la ubicación en algún lugar adecuado para usted (recuerde que más cerca de los directorios raíz es mejor). A continuación, haga clic en Crear proyecto.

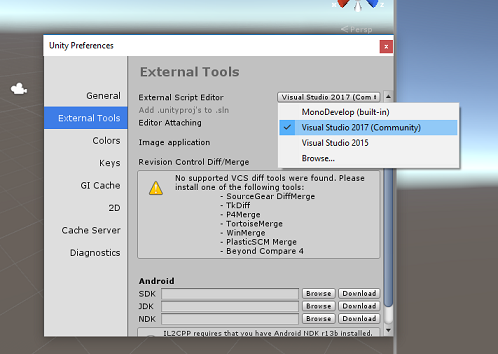
Con Unity abierto, vale la pena comprobar que el Editor de scripts predeterminado está establecido en Visual Studio. Vaya a Editar > preferencias y, a continuación, en la nueva ventana, vaya a Herramientas externas. Cambie el Editor de scripts externos a Visual Studio 2017. Cierre la ventana Preferencias.

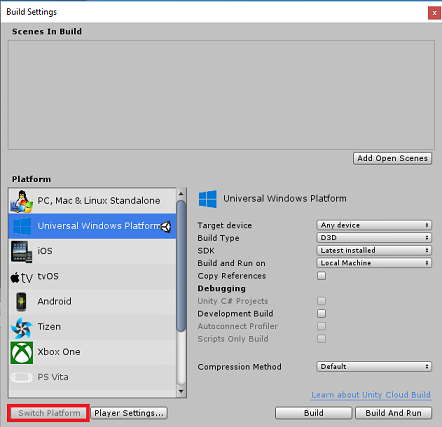
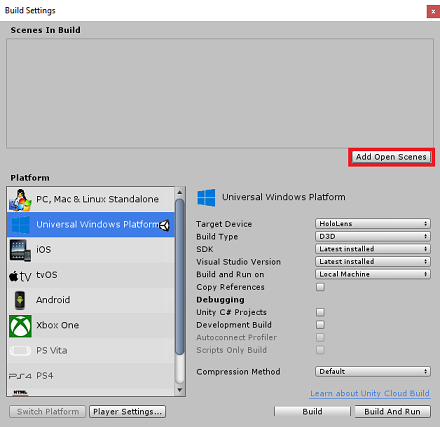
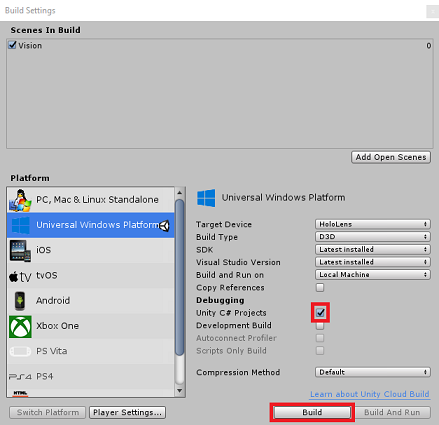
A continuación, vaya a Configuración > de compilación de archivos y seleccione Plataforma universal de Windows y haga clic en el botón Cambiar plataforma para aplicar la selección.

Mientras sigue en Configuración de compilación de archivos > y asegúrese de que:
El dispositivo de destino está establecido en HoloLens
Para los cascos envolventes, establezca Dispositivo de destino en Cualquier dispositivo.
Tipo de compilación se establece en D3D
El SDK se establece en Latest installed (Versión más reciente instalada)
La versión de Visual Studio se establece en Latest installed (Versión más reciente instalada)
Build and Run (Compilar y ejecutar ) está establecido en Equipo local
Guarde la escena y agréguela a la compilación.
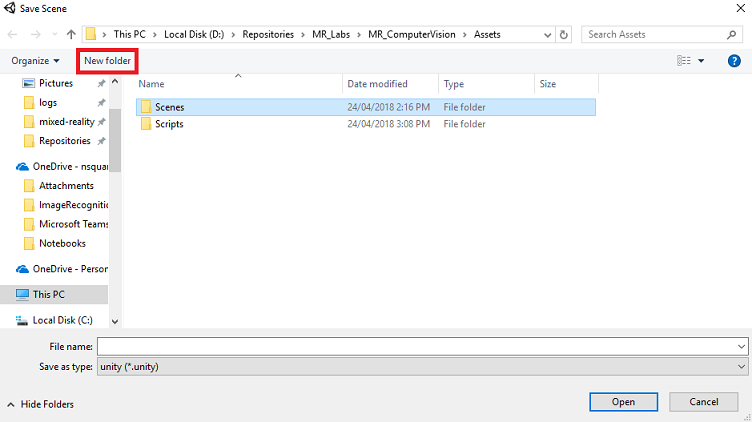
Para ello, seleccione Agregar escenas abiertas. Aparecerá una ventana de guardado.

Cree una nueva carpeta para esto y cualquier escena futura y, a continuación, seleccione el botón Nueva carpeta para crear una nueva carpeta, asígnela el nombre Scenes.

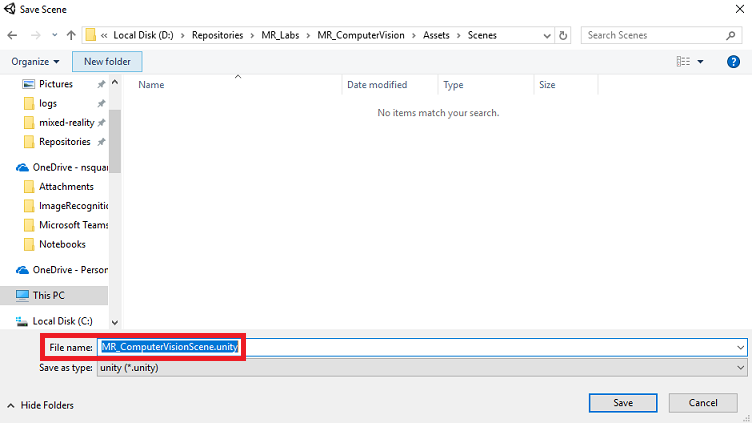
Abra la carpeta Escenas recién creada y, a continuación, en el campo Nombre de archivo: texto, escriba MR_ComputerVisionScene y haga clic en Guardar.

Tenga en cuenta que debe guardar las escenas de Unity en la carpeta Assets , ya que deben estar asociadas al proyecto de Unity. La creación de la carpeta de escenas (y otras carpetas similares) es una forma típica de estructurar un proyecto de Unity.
La configuración restante, en Configuración de compilación, debe dejarse como predeterminada por ahora.
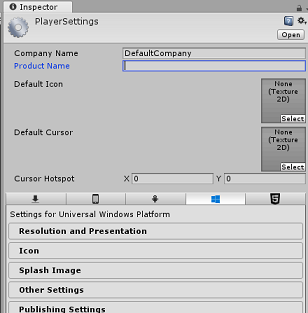
En la ventana Configuración de compilación, haga clic en el botón Configuración del reproductor; se abrirá el panel relacionado en el espacio donde se encuentra el Inspector.

En este panel, es necesario comprobar algunos valores:
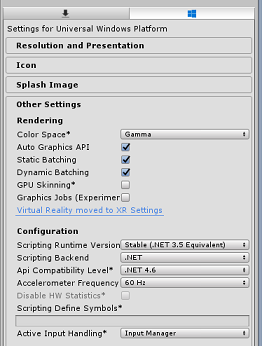
En la pestaña Otros valores :
La versión del entorno de ejecución de scripting debe ser estable (equivalente a .NET 3.5).
El back-end de scripting debe ser .NET
El nivel de compatibilidad de API debe ser .NET 4.6

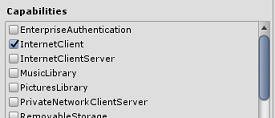
En la pestaña Configuración de publicación, en Funcionalidades, active:
InternetClient
Cámara web

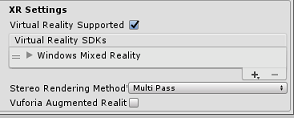
Más abajo en el panel, en Configuración de XR (que se encuentra a continuación de Configuración de publicación), marque Virtual Reality Supported (Compatible con la realidad virtual), asegúrese de que se agrega el SDK de Windows Mixed Reality.

De nuevo en Configuración de compilación, los proyectos de Unity de C# ya no están atenuados; marque la casilla situada junto a esto.
Cierre la ventana Build Settings (Configuración de compilación).
Guarde la escena y el proyecto (FILE > SAVE SCENE /FILE > SAVE PROJECT).
Capítulo 3: Configuración de la cámara principal
Importante
Si desea omitir el componente Configuración de Unity de este curso y continuar directamente en el código, no dude en descargar este paquete .unitypackage, importarlo en el proyecto como paquete personalizado y, a continuación, continuar desde el capítulo 5.
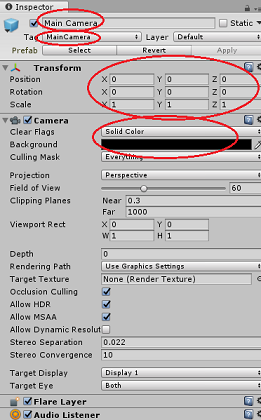
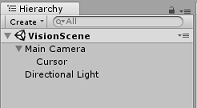
En el Panel jerarquía, seleccione la cámara principal.
Una vez seleccionado, podrá ver todos los componentes de la cámara principal en el panel inspector.
El objeto Camera debe denominarse Cámara principal (tenga en cuenta la ortografía).
La etiqueta de cámara principal debe establecerse en MainCamera (tenga en cuenta la ortografía).
Asegúrese de que la posición de transformación está establecida en 0, 0, 0
Establezca Borrar marcas en Color sólido (omita esto para cascos envolventes).
Establezca el color de fondo del componente de cámara en Negro, Alfa 0 (código hexadecimal: #000000000) (ignore esto para cascos envolventes).

A continuación, tendrá que crear un objeto "Cursor" simple adjunto a la cámara principal, lo que le ayudará a colocar la salida del análisis de imágenes cuando se ejecute la aplicación. Este cursor determinará el punto central del foco de la cámara.
Para crear el cursor:
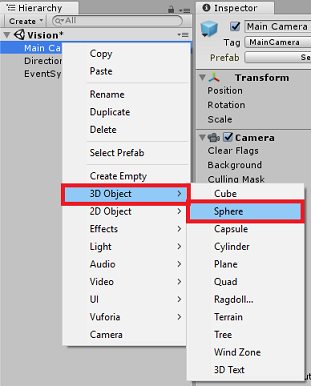
En el Panel jerarquía, haga clic con el botón derecho en la cámara principal. En Objeto 3D, haga clic en Sphere.

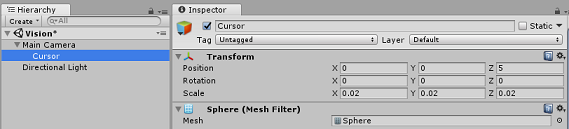
Cambie el nombre de Sphere a Cursor (haga doble clic en el objeto Cursor o presione el botón de teclado "F2" con el objeto seleccionado) y asegúrese de que se encuentra como elemento secundario de la cámara principal.
En el Panel jerarquía, haga clic con el botón izquierdo en el cursor. Con el cursor seleccionado, ajuste las siguientes variables en el Panel inspector:
Establezca la posición de transformación en 0, 0, 5
Establezca la escala en 0,02, 0,02, 0,02

Capítulo 4: Configuración del sistema de etiquetas
Una vez que haya capturado una imagen con la cámara de HoloLens, esa imagen se enviará a la instancia de Azure Computer Vision API Service para su análisis.
Los resultados de ese análisis serán una lista de objetos reconocidos denominados Etiquetas.
Usará etiquetas (como texto 3D en el espacio del mundo) para mostrar estas etiquetas en la ubicación en la que se tomó la foto.
En los pasos siguientes se muestra cómo configurar el objeto Label .
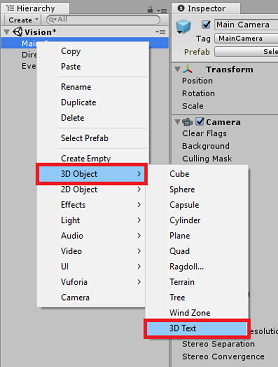
Haga clic con el botón derecho en cualquier parte del Panel de jerarquía (la ubicación no importa en este momento), en Objeto 3D, agregue un texto 3D. Asígne un nombre LabelText.

En el Panel jerarquía, haga clic con el botón izquierdo en LabelText. Con labelText seleccionado, ajuste las siguientes variables en el Panel inspector:
- Establezca la posición en 0,0,0
- Establezca la escala en 0,01, 0,01, 0,01
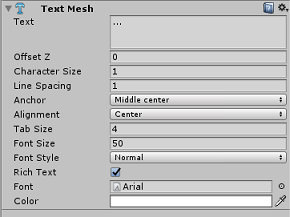
- En el componente Text Mesh:
- Reemplace todo el texto de Text por "..."
- Establecer el delimitador en centro central
- Establecer la alineación en el centro
- Establezca el tamaño de tabulación en 4.
- Establezca el tamaño de fuente en 50.
- Establezca el color en #FFFFFFFF

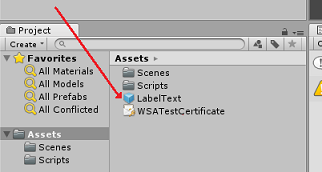
Arrastre labelText desde el panel jerarquía hasta la carpeta de recursos de en el Panel de proyectos. Esto hará que LabelText sea un objeto prefabricado para que se pueda crear una instancia en el código.

Debe eliminar LabelText del Panel de jerarquía para que no se muestre en la escena de apertura. Como ahora es un objeto prefabricado, al que llamará para instancias individuales de la carpeta Assets, no es necesario mantenerlo dentro de la escena.
La estructura final del objeto en el Panel de jerarquía debe ser similar a la que se muestra en la imagen siguiente:

Capítulo 5: Crear la clase ResultsLabel
El primer script que necesita crear es la clase ResultsLabel , que es responsable de lo siguiente:
- Crear las etiquetas en el espacio mundial adecuado, en relación con la posición de la cámara.
- Mostrar las etiquetas de La imagen Anaysis.
Para crear esta clase:
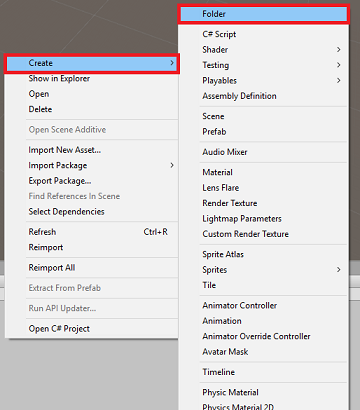
Haga clic con el botón derecho en el Panel del proyecto y, a continuación , en Crear > carpeta. Asigne un nombre a la carpeta Scripts.

Con la carpeta Scripts creada, haga doble clic en ella para abrirla. A continuación, en esa carpeta, haga clic con el botón derecho y seleccione Crear >y, después, Script de C#. Asigne al script el nombre ResultsLabel.
Haga doble clic en el nuevo script ResultsLabel para abrirlo con Visual Studio.
Dentro de la clase, inserte el código siguiente en la clase ResultsLabel :
using System.Collections.Generic; using UnityEngine; public class ResultsLabel : MonoBehaviour { public static ResultsLabel instance; public GameObject cursor; public Transform labelPrefab; [HideInInspector] public Transform lastLabelPlaced; [HideInInspector] public TextMesh lastLabelPlacedText; private void Awake() { // allows this instance to behave like a singleton instance = this; } /// <summary> /// Instantiate a Label in the appropriate location relative to the Main Camera. /// </summary> public void CreateLabel() { lastLabelPlaced = Instantiate(labelPrefab, cursor.transform.position, transform.rotation); lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // Change the text of the label to show that has been placed // The final text will be set at a later stage lastLabelPlacedText.text = "Analysing..."; } /// <summary> /// Set the Tags as Text of the last Label created. /// </summary> public void SetTagsToLastLabel(Dictionary<string, float> tagsDictionary) { lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // At this point we go through all the tags received and set them as text of the label lastLabelPlacedText.text = "I see: \n"; foreach (KeyValuePair<string, float> tag in tagsDictionary) { lastLabelPlacedText.text += tag.Key + ", Confidence: " + tag.Value.ToString("0.00 \n"); } } }Asegúrese de guardar los cambios en Visual Studio antes de volver a Unity.
De nuevo en el Editor de Unity, haga clic y arrastre la clase ResultsLabel desde la carpeta Scripts al objeto Main Camera en el Panel de jerarquía.
Haga clic en la Cámara principal y examine el Panel inspector.
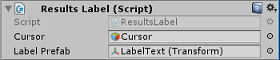
Observará que desde el script que acaba de arrastrar a la cámara, hay dos campos: Cursor y Etiqueta Prefab.
Arrastre el objeto denominado Cursor desde el Panel de jerarquía hasta la ranura denominada Cursor, como se muestra en la imagen siguiente.
Arrastre el objeto llamado LabelText desde la carpeta Assets del Panel de proyectos hasta la ranura denominada Label Prefab, como se muestra en la imagen siguiente.

Capítulo 6: Creación de la clase ImageCapture
La siguiente clase que va a crear es la clase ImageCapture . Esta clase es responsable de:
- Capturar una imagen mediante la cámara holoLens y almacenarla en la carpeta de la aplicación.
- Capturar gestos de pulsación del usuario.
Para crear esta clase:
Vaya a la carpeta Scripts que creó anteriormente.
Haga clic con el botón derecho en la carpeta Create C# Script (Crear > script de C#). Llame al script ImageCapture.
Haga doble clic en el nuevo script ImageCapture para abrirlo con Visual Studio.
Agregue los siguientes espacios de nombres en la parte superior del archivo :
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;A continuación, agregue las siguientes variables dentro de la clase ImageCapture, encima del método Start():
public static ImageCapture instance; public int tapsCount; private PhotoCapture photoCaptureObject = null; private GestureRecognizer recognizer; private bool currentlyCapturing = false;
La variable tapsCount almacenará el número de gestos de pulsación capturados del usuario. Este número se usa en la nomenclatura de las imágenes capturadas.
Ahora es necesario agregar código para los métodos Awake() e Start( ). Se llamará a estos cuando se inicialice la clase:
private void Awake() { // Allows this instance to behave like a singleton instance = this; } void Start() { // subscribing to the HoloLens API gesture recognizer to track user gestures recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }Implemente un controlador al que se llamará cuando se produzca un gesto de pulsar.
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { // Only allow capturing, if not currently processing a request. if(currentlyCapturing == false) { currentlyCapturing = true; // increment taps count, used to name images when saving tapsCount++; // Create a label in world space using the ResultsLabel class ResultsLabel.instance.CreateLabel(); // Begins the image capture and analysis procedure ExecuteImageCaptureAndAnalysis(); } }
El método TapHandler() incrementa el número de pulsaciones capturadas del usuario y usa la posición actual del cursor para determinar dónde colocar una nueva etiqueta.
A continuación, este método llama al método ExecuteImageCaptureAndAnalysis() para comenzar la funcionalidad principal de esta aplicación.
Una vez que se ha capturado y almacenado una imagen, se llamará a los siguientes controladores. Si el proceso se realiza correctamente, el resultado se pasa al VisionManager (que aún no ha creado) para su análisis.
/// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin /// the Image Analysis process. /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { // Call StopPhotoMode once the image has successfully captured photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { // Dispose from the object in memory and request the image analysis // to the VisionManager class photoCaptureObject.Dispose(); photoCaptureObject = null; StartCoroutine(VisionManager.instance.AnalyseLastImageCaptured()); }A continuación, agregue el método que usa la aplicación para iniciar el proceso de captura de imágenes y almacenar la imagen.
/// <summary> /// Begin process of Image Capturing and send To Azure /// Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { // Set the camera resolution to be the highest possible Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); // Begin capture process, set the image format PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters camParameters = new CameraParameters(); camParameters.hologramOpacity = 0.0f; camParameters.cameraResolutionWidth = targetTexture.width; camParameters.cameraResolutionHeight = targetTexture.height; camParameters.pixelFormat = CapturePixelFormat.BGRA32; // Capture the image from the camera and save it in the App internal folder captureObject.StartPhotoModeAsync(camParameters, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); VisionManager.instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync(filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); currentlyCapturing = false; }); }); }
Advertencia
En este momento observará un error que aparece en el Panel de consola del editor de Unity. Esto se debe a que el código hace referencia a la clase VisionManager que creará en el capítulo siguiente.
Capítulo 7: Llamada a Azure e Análisis de imágenes
El último script que necesita crear es la clase VisionManager .
Esta clase es responsable de:
- Cargando la imagen más reciente capturada como una matriz de bytes.
- Envío de la matriz de bytes a la instancia de Azure Computer Vision API Service para su análisis.
- Recepción de la respuesta como una cadena JSON.
- Deserializar la respuesta y pasar las etiquetas resultantes a la clase ResultsLabel .
Para crear esta clase:
Haga doble clic en la carpeta Scripts para abrirlo.
Haga clic con el botón derecho en la carpeta Scripts y haga clic en Crear > script de C#. Asigne al script el nombre VisionManager.
Haga doble clic en el nuevo script para abrirlo con Visual Studio.
Actualice los espacios de nombres para que sean los mismos que los siguientes, en la parte superior de la clase VisionManager :
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;En la parte superior del script, dentro de la clase VisionManager (encima del método Start(), ahora debe crear dos clases que representarán la respuesta JSON deserializada de Azure:
[System.Serializable] public class TagData { public string name; public float confidence; } [System.Serializable] public class AnalysedObject { public TagData[] tags; public string requestId; public object metadata; }Nota:
Las clases TagData y AnalysedObject deben tener agregado el atributo [System.Serializable] antes de que la declaración pueda deserializarse con las bibliotecas de Unity.
En la clase VisionManager, debe agregar las siguientes variables:
public static VisionManager instance; // you must insert your service key here! private string authorizationKey = "- Insert your key here -"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; private string visionAnalysisEndpoint = "https://westus.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags"; // This is where you need to update your endpoint, if you set your location to something other than west-us. internal byte[] imageBytes; internal string imagePath;Advertencia
Asegúrese de insertar la clave de autenticación en la variable authorizationKey . Habrá anotado su clave de autenticación al principio de este curso, capítulo 1.
Advertencia
La variable visionAnalysisEndpoint puede diferir de la especificada en este ejemplo. El oeste de ee. UU . hace referencia estrictamente a las instancias de servicio creadas para la región Oeste de EE. UU. Actualícelo con la dirección URL del punto de conexión; estos son algunos ejemplos de lo que podría tener este aspecto:
- Oeste de Europa:
https://westeurope.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Sudeste Asiático:
https://southeastasia.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Este de Australia:
https://australiaeast.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags
- Oeste de Europa:
Ahora es necesario agregar código para Awake.
private void Awake() { // allows this instance to behave like a singleton instance = this; }A continuación, agregue la corrutina (con el método de secuencia estática debajo), que obtendrá los resultados del análisis de la imagen capturada por la clase ImageCapture .
/// <summary> /// Call the Computer Vision Service to submit the image. /// </summary> public IEnumerator AnalyseLastImageCaptured() { WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(visionAnalysisEndpoint, webForm)) { // gets a byte array out of the saved image imageBytes = GetImageAsByteArray(imagePath); unityWebRequest.SetRequestHeader("Content-Type", "application/octet-stream"); unityWebRequest.SetRequestHeader(ocpApimSubscriptionKeyHeader, authorizationKey); // the download handler will help receiving the analysis from Azure unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); // the upload handler will help uploading the byte array with the request unityWebRequest.uploadHandler = new UploadHandlerRaw(imageBytes); unityWebRequest.uploadHandler.contentType = "application/octet-stream"; yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; try { string jsonResponse = null; jsonResponse = unityWebRequest.downloadHandler.text; // The response will be in Json format // therefore it needs to be deserialized into the classes AnalysedObject and TagData AnalysedObject analysedObject = new AnalysedObject(); analysedObject = JsonUtility.FromJson<AnalysedObject>(jsonResponse); if (analysedObject.tags == null) { Debug.Log("analysedObject.tagData is null"); } else { Dictionary<string, float> tagsDictionary = new Dictionary<string, float>(); foreach (TagData td in analysedObject.tags) { TagData tag = td as TagData; tagsDictionary.Add(tag.name, tag.confidence); } ResultsLabel.instance.SetTagsToLastLabel(tagsDictionary); } } catch (Exception exception) { Debug.Log("Json exception.Message: " + exception.Message); } yield return null; } }/// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> private static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }Asegúrese de guardar los cambios en Visual Studio antes de volver a Unity.
De nuevo en el Editor de Unity, haga clic y arrastre las clases VisionManager e ImageCapture desde la carpeta Scripts hasta el objeto Cámara principal en el Panel de jerarquía.
Capítulo 8: Antes de la construcción
Para realizar una prueba exhaustiva de la aplicación, deberá transferirla localmente a HoloLens. Antes de hacerlo, asegúrese de que:
- Todas las configuraciones mencionadas en el capítulo 2 se establecen correctamente.
- Todos los scripts se adjuntan al objeto Main Camera .
- Todos los campos del Panel inspector de cámara principal se asignan correctamente.
- Asegúrese de insertar la clave de autenticación en la variable authorizationKey .
- Asegúrese de que también ha comprobado el punto de conexión en el script de VisionManager y que se alinea con su región (este documento usa oeste de nosotros de forma predeterminada).
Capítulo 9: Compilar la solución para UWP y transferir localmente la aplicación
Todo lo necesario para la sección Unity de este proyecto ya se ha completado, por lo que es el momento de compilarlo desde Unity.
Vaya a Configuración de compilación> - : Configuración de compilación...
En la ventana Configuración de compilación, haga clic en Compilar.

Si aún no es así, marque Proyectos de C# de Unity.
Haga clic en Generar. Unity iniciará una ventana de Explorador de archivos, donde debe crear y, a continuación, seleccionará una carpeta para compilar la aplicación. Cree esa carpeta ahora y asígnela el nombre App. A continuación, con la carpeta Aplicación seleccionada, presione Seleccionar carpeta.
Unity comenzará a compilar el proyecto en la carpeta Aplicación .
Una vez que Unity haya terminado de compilar (puede tardar algún tiempo), se abrirá una ventana de Explorador de archivos en la ubicación de la compilación (compruebe la barra de tareas, ya que puede que no siempre aparezca encima de las ventanas, pero le notificará la adición de una nueva ventana).
Capítulo 10: Implementación en HoloLens
Para realizar la implementación en HoloLens:
Necesitará la dirección IP de HoloLens (para la implementación remota) y para asegurarse de que HoloLens está en modo de desarrollador. Para ello, siga estos pasos:
- Mientras llevas tu HoloLens, abre la configuración.
- Vaya a Opciones avanzadas de Red e Internet > Wi-Fi >
- Anote la dirección IPv4 .
- A continuación, vuelva a Configuración y, a continuación, a Actualizar y seguridad > para desarrolladores.
- Establezca el modo de desarrollador activado.
Vaya a la nueva compilación de Unity (la carpeta Aplicación ) y abra el archivo de solución con Visual Studio.
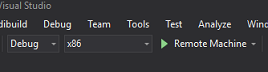
En Configuración de la solución, seleccione Depurar.
En la Plataforma de soluciones, seleccione x86, Máquina remota.

Vaya al menú Compilar y haga clic en Implementar solución para transferir localmente la aplicación a HoloLens.
La aplicación debería aparecer ahora en la lista de aplicaciones instaladas en HoloLens, lista para iniciarse.
Nota:
Para realizar la implementación en cascos envolventes, establezca la Plataforma de soluciones en Máquina local y establezca la configuración en Depurar, con x86 como plataforma. A continuación, implemente en el equipo local mediante el menú Compilar y seleccione Implementar solución.
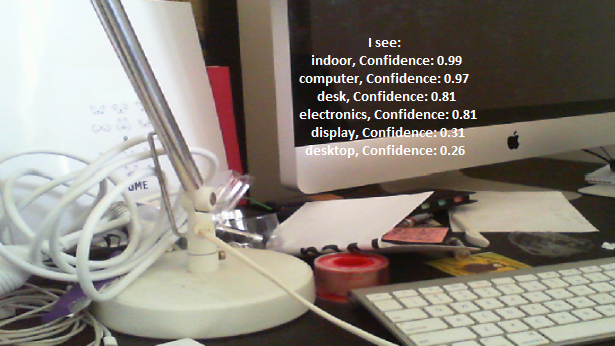
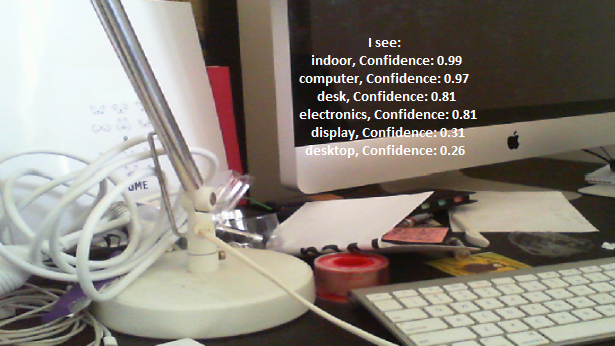
La aplicación de Computer Vision API finalizada
Enhorabuena, ha creado una aplicación de realidad mixta que aprovecha Azure Computer Vision API para reconocer objetos del mundo real y mostrar la confianza de lo que se ha visto.

Ejercicios extra
Ejercicio 1
Al igual que ha usado el parámetro Tags (como se muestra en el punto de conexión que se usa en VisionManager), extienda la aplicación para detectar otra información; vea qué otros parámetros tiene acceso a HERE.
Ejercicio 2
Muestra los datos devueltos de Azure, de una manera más conversacional y legible, tal vez ocultando los números. Como si un bot pudiera hablar con el usuario.