Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Los tutoriales de Mixed Reality Academy se diseñaron con HoloLens (1.ª generación) y Mixed Reality cascos inmersivos en mente. Por lo tanto, creemos que es importante dejar estos tutoriales en su lugar para los desarrolladores que buscan orientación en el desarrollo para esos dispositivos. Estos tutoriales no se actualizan con los conjuntos de herramientas más recientes o las interacciones que se usan para HoloLens 2. Se mantienen para seguir trabajando en los dispositivos compatibles. Una nueva serie de tutoriales muestra cómo desarrollar para HoloLens 2. Este aviso se actualiza con un vínculo a esos tutoriales cuando se publican.


En este curso, aprenderá a conectar Azure Media Services a una experiencia de realidad virtual Windows Mixed Reality para permitir la reproducción de vídeo en streaming de 360 grados en cascos envolventes.
Azure Media Services es una colección de servicios que proporciona servicios de streaming de vídeo de calidad de difusión para llegar a un público mayor en los dispositivos móviles más populares de hoy en día. Para obtener más información, visite la página de Azure Media Services.
Al finalizar el curso, debe tener una aplicación de casco envolvente de realidad mixta capaz de:
Recupere un vídeo de 360 grados de Azure Storage a través de Azure Media Service.
Muestra el vídeo de 360 grados recuperado dentro de una escena de Unity.
Navegue entre dos escenas, con dos vídeos diferentes.
En la aplicación, depende de usted cómo integrar los resultados con el diseño. Este curso está diseñado para enseñarle a integrar un servicio de Azure con el proyecto de Unity. Es su trabajo usar el conocimiento que obtiene de este curso para mejorar la aplicación de realidad mixta.
Compatibilidad con dispositivos
| Curso | HoloLens | Cascos envolventes |
|---|---|---|
| MR y Azure 306: streaming de vídeo | ✔️ |
Requisitos previos
Nota:
Este tutorial está diseñado para desarrolladores que tienen experiencia básica con Unity y C#. Los requisitos previos y las instrucciones escritas de este documento representan lo que se probó y comprobó en el momento de escribir (mayo de 2018). Puede usar el software más reciente, tal como se muestra en el artículo sobre la instalación de las herramientas. No se supone que la información de este curso coincida perfectamente con lo que se encuentra en el software más reciente.
Se recomienda el siguiente hardware y software para este curso:
- Un equipo de desarrollo, compatible con Windows Mixed Reality para el desarrollo de cascos envolventes (VR)
- Windows 10 Fall Creators Update (o posterior) con el modo desarrollador habilitado
- El SDK de Windows 10 más reciente
- Unity 2017.4
- Visual Studio 2017
- Auriculares envolventes (VR) Windows Mixed Reality
- Acceso a Internet para la configuración y recuperación de datos de Azure
- Dos vídeos de 360 grados en formato mp4 (puede encontrar algunos vídeos sin derechos de autor en esta página de descarga)
Antes de empezar
Para reducir los problemas de compilación con este proyecto, cree el proyecto de tutorial en una carpeta raíz o casi raíz. Las rutas de acceso de carpeta largas pueden causar problemas en tiempo de compilación.
Configure y pruebe los auriculares envolventes Mixed Reality.
Nota:
Los controladores de movimiento no son necesarios para este curso. Si necesita soporte técnico para configurar los auriculares inmersivos, haga clic en el vínculo sobre cómo configurar Windows Mixed Reality.
Capítulo 1: Azure Portal: creación de la cuenta de Azure Storage
Para usar el servicio Azure Storage, debe crear y configurar una cuenta de almacenamiento en el Azure Portal.
Inicie sesión en Azure Portal.
Nota:
Si aún no tiene una cuenta de Azure, debe crear una. Si sigue este tutorial en una situación de aula o laboratorio, pida ayuda a su instructor o a uno de los responsables para configurar la nueva cuenta.
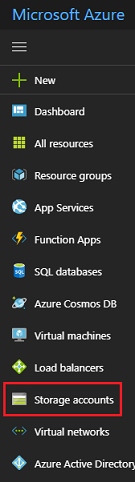
Una vez que haya iniciado sesión, haga clic en Cuentas de almacenamiento en el menú de la izquierda.

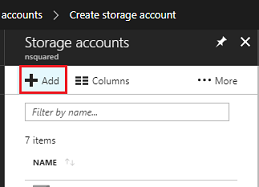
En la pestaña Cuentas de almacenamiento , haga clic en Agregar.

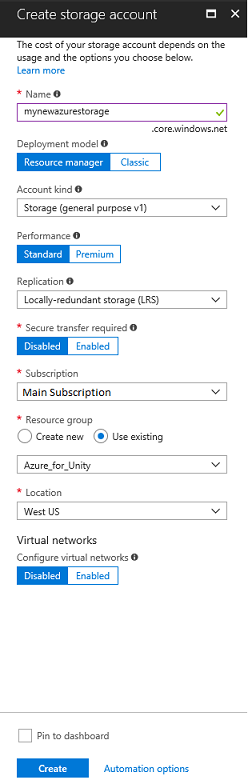
En la pestaña Crear cuenta de almacenamiento :
Inserte un nombre para su cuenta, tenga en cuenta que este campo solo acepta números y letras minúsculas.
En Modelo de implementación, seleccione Administrador de recursos.
En Tipo de cuenta, seleccione Almacenamiento (uso general v1).
En Rendimiento, seleccione Standard.*
En Replicación, seleccione Almacenamiento con redundancia local (LRS).
Deje La transferencia segura requerida como Deshabilitada.
Seleccione una suscripción.
Elija un grupo de recursos o cree uno nuevo. Un grupo de recursos proporciona una manera de supervisar, controlar el acceso, aprovisionar y administrar la facturación de una colección de recursos de Azure.
Determine la ubicación del grupo de recursos (si va a crear un nuevo grupo de recursos). La ubicación sería ideal en la región donde se ejecutaría la aplicación. Algunos recursos de Azure solo están disponibles en determinadas regiones.
Debe confirmar que comprende los Términos y condiciones aplicados a este Servicio.

Haga clic en Crear y espere a que se cree el servicio, ya que puede tardar un minuto.
Aparece una notificación en el portal una vez creada la instancia del servicio.

En este momento no es necesario seguir el recurso, vaya al siguiente capítulo.
Capítulo 2: Azure Portal: creación de Media Service
Para usar Azure Media Service, debe configurar una instancia del servicio para que esté disponible para la aplicación (en la que el titular de la cuenta debe ser un Administración).
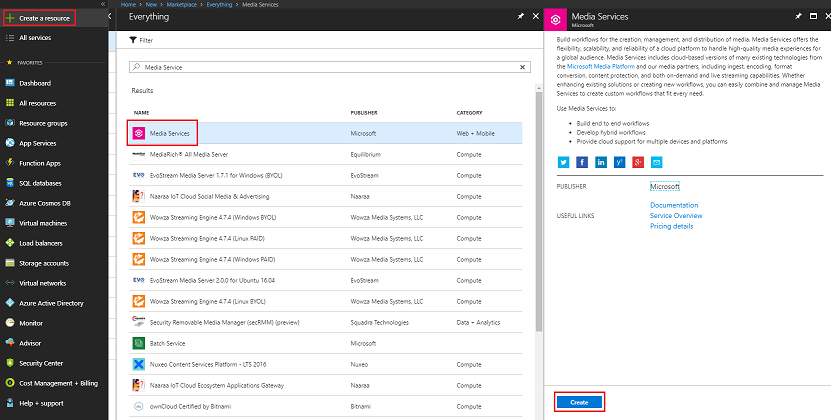
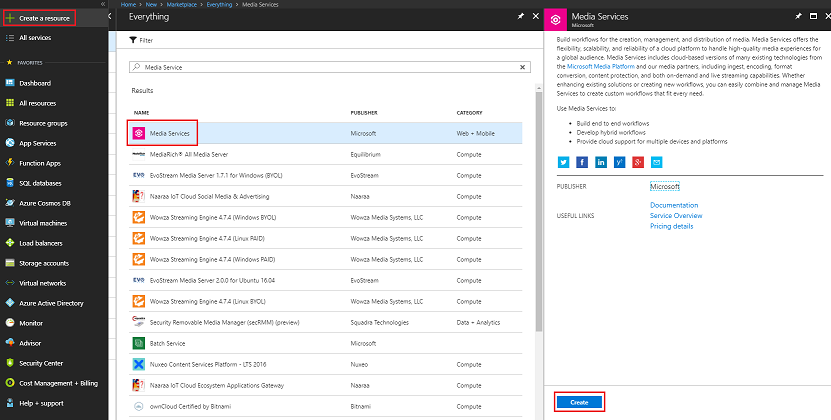
En Azure Portal, haga clic en Crear un recurso en la esquina superior izquierda y busque Media Service y presione Entrar. Haga clic en el icono rosa del recurso que desea mostrar una página nueva.

La nueva página proporciona una descripción de Media Service. En la parte inferior izquierda de este símbolo del sistema, haga clic en el botón Crear para crear una asociación con este servicio.

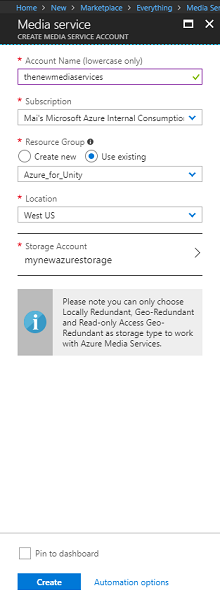
Aparece un panel en el que se proporcionan algunos detalles sobre el nuevo Media Service:
Inserte el nombre de cuenta deseado para esta instancia de servicio.
Seleccione una suscripción.
Elija un grupo de recursos o cree uno nuevo. Un grupo de recursos proporciona una manera de supervisar, controlar el acceso, aprovisionar y administrar la facturación de una colección de recursos de Azure. Se recomienda mantener todos los servicios de Azure asociados a un único proyecto (por ejemplo, estos laboratorios) en un grupo de recursos común.
Si desea obtener más información sobre los grupos de recursos de Azure, siga este vínculo sobre cómo administrar grupos de recursos de Azure.
Determine la ubicación del grupo de recursos (si va a crear un nuevo grupo de recursos). La ubicación sería ideal en la región donde se ejecutaría la aplicación. Algunos recursos de Azure solo están disponibles en determinadas regiones.
En la sección Cuenta de almacenamiento , haga clic en la sección Seleccione... y, a continuación, haga clic en la cuenta de almacenamiento que creó en el último capítulo.
También debe confirmar que comprende los Términos y condiciones aplicados a este Servicio.
Haga clic en Crear.

Una vez que haga clic en Crear, tendrá que esperar a que se cree el servicio, lo que puede tardar un minuto.
Aparece una notificación en el portal una vez creada la instancia del servicio.

Haga clic en la notificación para explorar la nueva instancia de servicio.

Haga clic en el botón Ir al recurso de la notificación para explorar la nueva instancia de servicio.
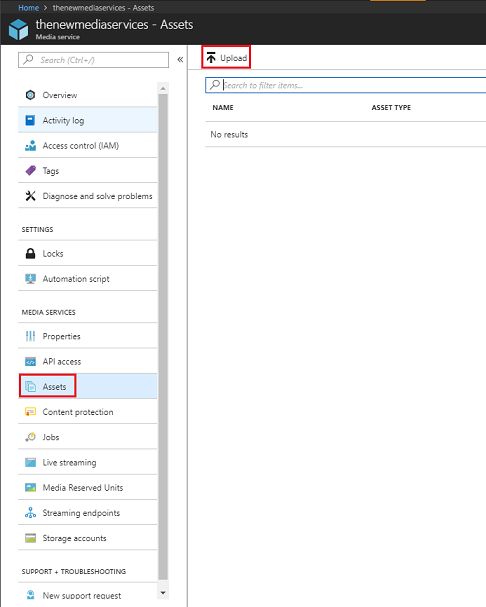
En la nueva página de Media Service, en el panel de la izquierda, haga clic en el vínculo Activos , que está a medio camino.
En la página siguiente, en la esquina superior izquierda de la página, haga clic en Cargar.

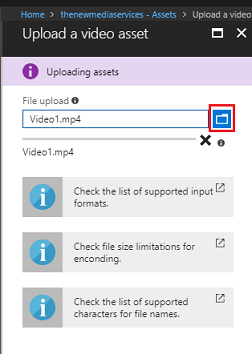
Haga clic en el icono Carpeta para examinar los archivos y seleccione el primer vídeo 360 que desea transmitir.
Puede seguir este vínculo para descargar un vídeo de ejemplo.

Advertencia
Los nombres de archivo largos pueden causar un problema con el codificador: para asegurarse de que los vídeos no tienen problemas, considere la posibilidad de acortar la longitud de los nombres de archivo de vídeo.
La barra de progreso se vuelve verde cuando el vídeo termina de cargarse.

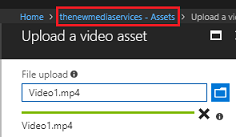
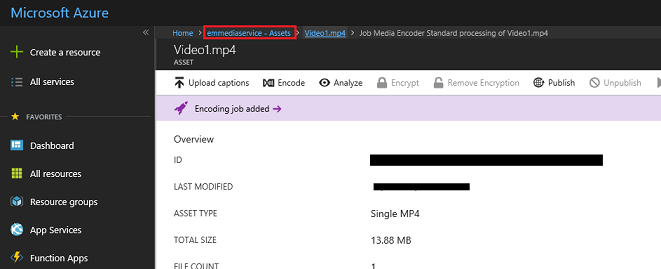
Haga clic en el texto anterior (nombreservicio - Recursos) para volver a la página Activos .
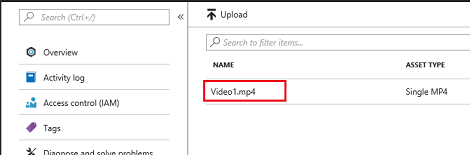
Observe que el vídeo cargado. Haga clic en él.

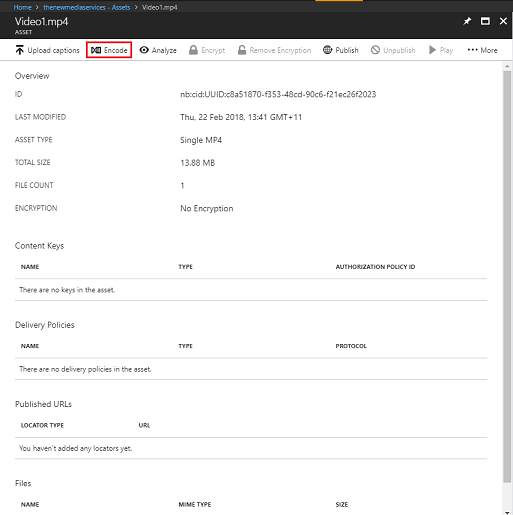
La página a la que se le redirige muestra información detallada sobre el vídeo. Para poder usar el vídeo, debe codificarlo haciendo clic en el botón Codificar situado en la parte superior izquierda de la página.

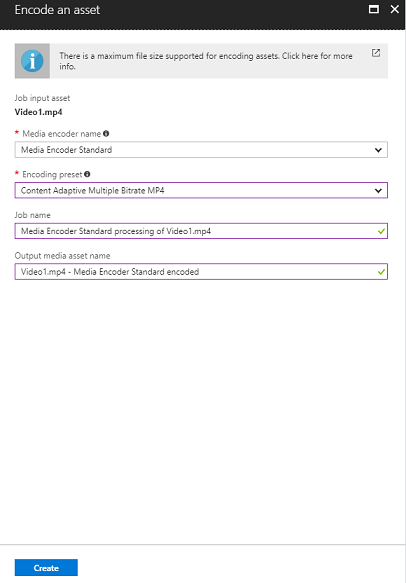
Aparece un nuevo panel, donde puede establecer opciones de codificación para el archivo. Establezca las siguientes propiedades (algunas ya están establecidas de forma predeterminada):
Nombre del codificador multimedia Media Encoder Standard
Codificación preestablecida content adaptive multiple bitrate MP4
Nombre del trabajo Media Encoder Standard procesamiento de Video1.mp4
Nombre del recurso multimedia de salida Video1.mp4: Media Encoder Standard codificado

Haga clic en el botón Crear.
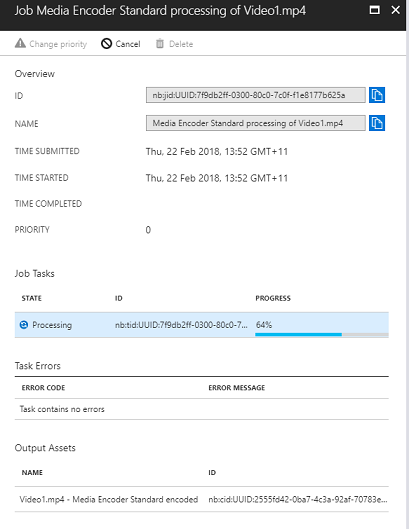
Observe que se ha agregado una barra con el trabajo de codificación, haga clic en esa barra y aparecerá un panel con el progreso de codificación que se muestra en ella.


Espere a que se complete el trabajo. Una vez completado el trabajo, no dude en cerrar el panel con la "X" en la parte superior derecha de ese panel.


Importante
La hora del trabajo depende del tamaño del archivo del vídeo. Este proceso puede tardar bastante tiempo.
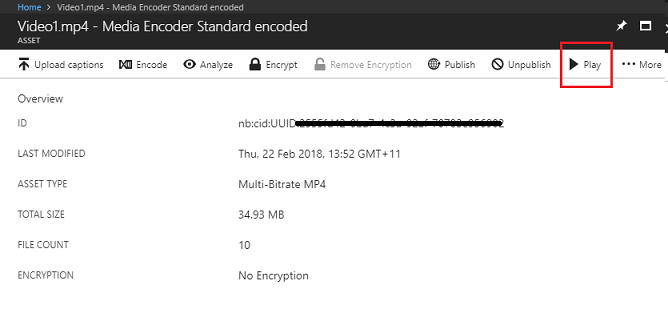
Ahora que se crea la versión codificada del vídeo, puede publicarla para que sea accesible. Para ello, haga clic en el vínculo azul Activos para volver a la página de recursos.

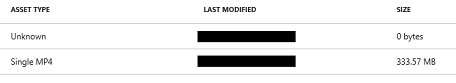
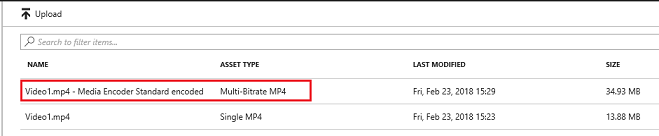
Verá el vídeo junto con otro, que es de tipo de recurso MP4 de velocidad de bits múltiple.

Nota:
Es posible que observe que el nuevo recurso, junto con el vídeo inicial, es Desconocido y tiene "0" bytes para su tamaño, simplemente actualice la ventana para que se actualice.
Haga clic en este nuevo recurso.

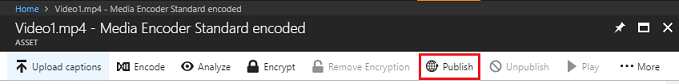
Verá un panel similar al que usó antes de que sea un recurso diferente. Haga clic en el botón Publicar situado en la parte superior central de la página.

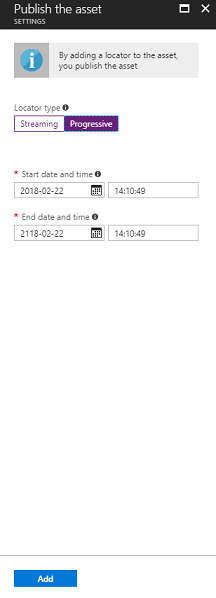
Se le pedirá que establezca un localizador, que es el punto de entrada, en los archivos o en los recursos. Para el escenario, establezca las siguientes propiedades:
Tipo> de localizadorProgresiva.
La fecha y hora se establecen para usted, desde la fecha actual, hasta una hora en el futuro (100 años en este caso). Déjelo como está o cámbielo para que se adapte.
En la parte inferior de ese panel, haga clic en el botón Agregar .

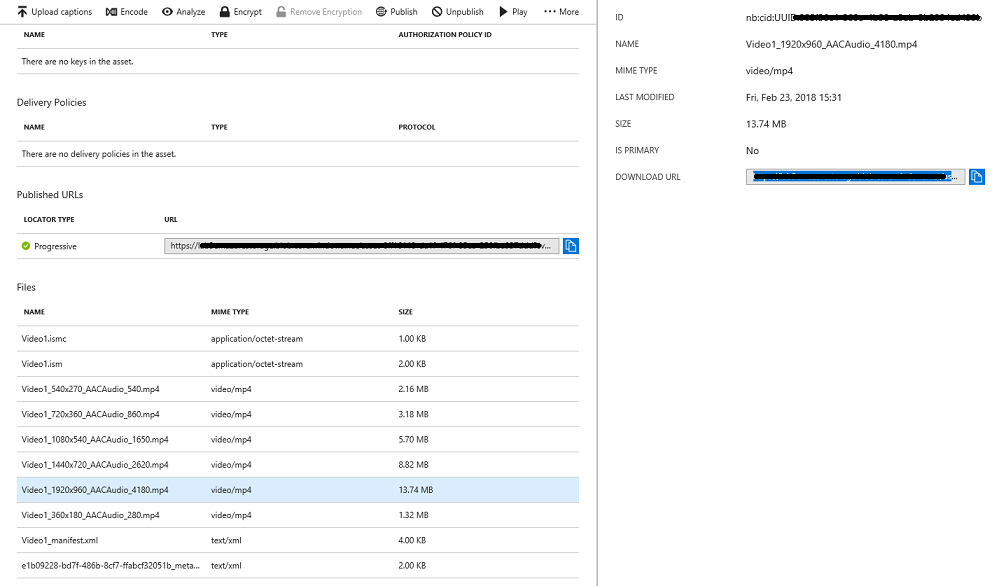
El vídeo ya está publicado y se puede transmitir mediante su punto de conexión. Más abajo en la página se encuentra una sección Archivos , donde residen las distintas versiones codificadas del vídeo. Seleccione la resolución más alta posible (la imagen es el archivo 1920x960) y, a continuación, aparece un panel. Allí encontrará una dirección URL de descarga. Copie este punto de conexión mientras lo usa más adelante en el código.


Nota:
También puede presionar el botón Reproducir para reproducir el vídeo y probarlo.
Ahora debe cargar el segundo vídeo que use en este laboratorio. Siga los pasos anteriores y repita el mismo proceso para el segundo vídeo. Asegúrese de copiar también el segundo punto de conexión . Use el siguiente vínculo para descargar un segundo vídeo.
Una vez publicados ambos vídeos, estará listo para pasar al siguiente capítulo.
Capítulo 3: Configuración del proyecto de Unity
Se trata de una configuración típica para desarrollar con el Mixed Reality y, como tal, es una buena plantilla para otros proyectos.
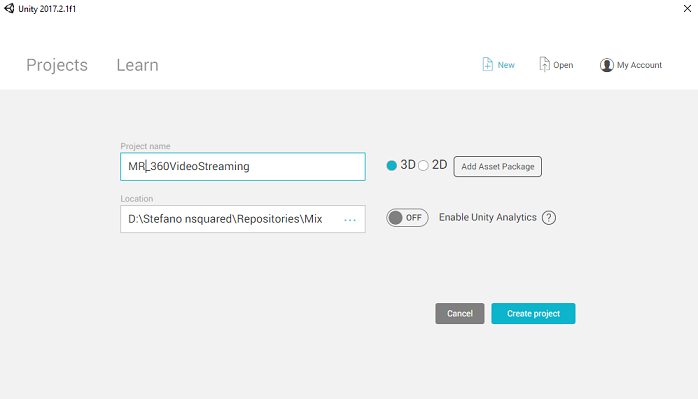
Abra Unity y haga clic en Nuevo.

Ahora debe proporcionar un nombre de proyecto de Unity e insertar MR_360VideoStreaming. Asegúrese de que el tipo de proyecto está establecido en 3D. Establezca la ubicación en algún lugar adecuado para usted (recuerde que es mejor estar más cerca de los directorios raíz). A continuación, haga clic en Crear proyecto.

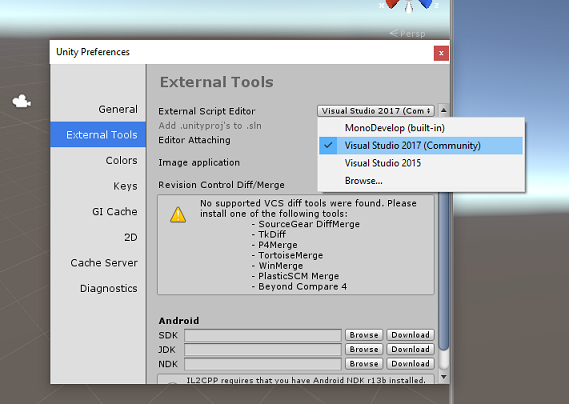
Con Unity abierto, vale la pena comprobar que el script predeterminado Editor está establecido en Visual Studio. Vaya a Editarpreferencias y, a continuación, en la nueva ventana, vaya a Herramientas externas. Cambie Editor de script externo a Visual Studio 2017. Cierre la ventana Preferencias .

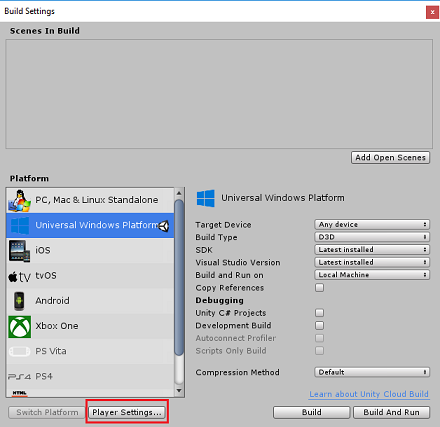
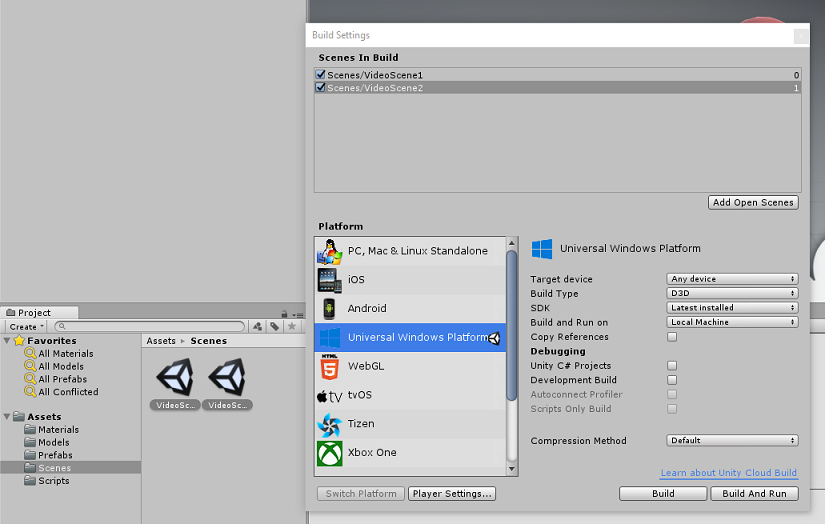
A continuación, vaya aConfiguración de compilación de archivos y cambie la plataforma a Plataforma universal de Windows, haciendo clic en el botón Cambiar plataforma.
Asegúrese también de que:
El dispositivo de destino se establece en Cualquier dispositivo.
El tipo de compilación se establece en D3D.
El SDK se establece en Última instalación.
La versión de Visual Studio está establecida en Última instalación.
La compilación y la ejecución se establecen en Máquina local.
No se preocupe por configurar Escenas en este momento, ya que configurará Escenas más adelante.
Por ahora, la configuración restante debe dejarse como predeterminada.

En la ventana Configuración de compilación , haga clic en el botón Configuración del reproductor , que abre el panel relacionado en el espacio donde se encuentra el inspector .
En este panel, es necesario comprobar algunos valores:
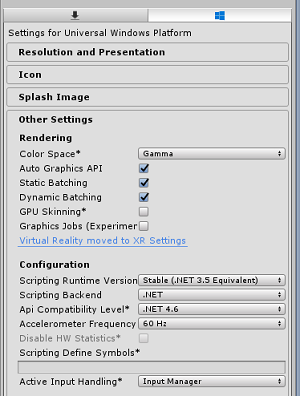
En la pestaña Otras configuraciones :
La versión del entorno de ejecución de scripting debe ser estable (equivalente a .NET 3.5).
El back-end de scripting debe ser .NET.
El nivel de compatibilidad de API debe ser .NET 4.6.

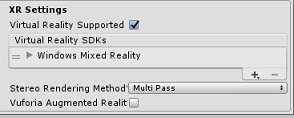
Más abajo en el panel, en Configuración de XR (que se encuentra debajo de Configuración de publicación), marque Realidad virtual compatible y asegúrese de que se agrega el SDK de Windows Mixed Reality.

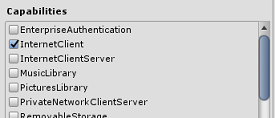
En la pestaña Configuración de publicación , en Funcionalidades, compruebe lo siguiente:
InternetClient

Una vez realizados esos cambios, cierre la ventana Configuración de compilación .
Guarde el proyecto de guardadodel archivo de proyecto.
Capítulo 4: Importación del paquete InsideOutSphere Unity
Importante
Si desea omitir el componente Configuración de Unity de este curso y continuar directamente con el código, no dude en descargarlo. .unitypackage, impórtelo en el proyecto como un paquete personalizado y, a continuación, continúe desde el capítulo 5. Debe crear un proyecto de Unity.
Para este curso, debe descargar un paquete de recursos de Unity denominado InsideOutSphere.unitypackage.
Importación del paquete unity:
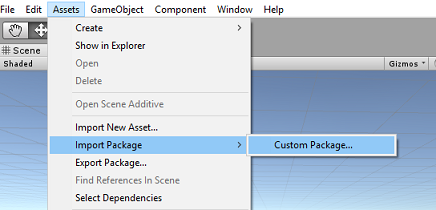
Con el panel de Unity delante de usted, haga clic en Activos en el menú de la parte superior de la pantalla y, a continuación, haga clic en Importar paquete > personalizado.

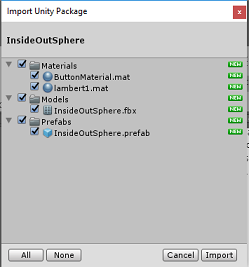
Use el selector de archivos para seleccionar el paquete InsideOutSphere.unitypackage y haga clic en Abrir. Se muestra una lista de componentes para este recurso. Para confirmar la importación, haga clic en Importar.

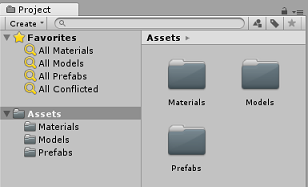
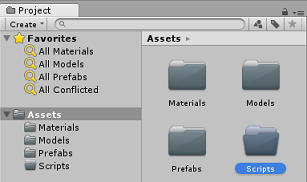
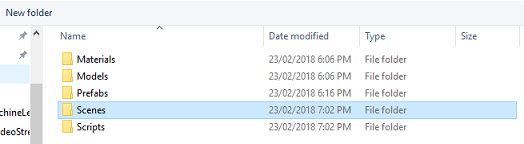
Una vez que se importa, se agregan tres carpetas nuevas, Materiales, Modelos y Prefabs, a la carpeta Activos . Este tipo de estructura de carpetas es habitual para un proyecto de Unity.

Abra la carpeta Modelos y vea el modelo InsideOutSphere importado.
En la carpeta Materiales , busque el material InsideOutSphereslambert1, junto con un material llamado ButtonMaterial, que usa gazebutton.
La carpeta Prefabs contiene el objeto prefabricado InsideOutSphere, que contiene tanto el modeloInsideOutSphere como gazeButton.
No se incluye ningún código; para escribir el código, siga este curso.
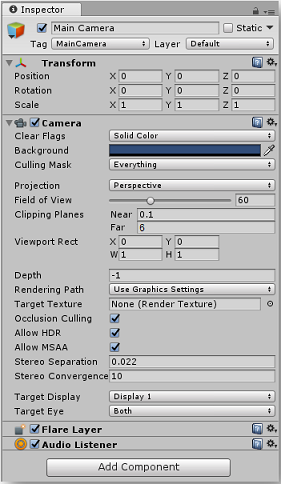
Dentro de la jerarquía, seleccione el objeto Main Camera y actualice los siguientes componentes:
Transform
Posición = X: 0, Y: 0, Z: 0.
Rotación = X: 0, Y: 0, Z: 0.
Escala X: 1, Y: 1, Z: 1.
Cámara
Borrar marcas: color sólido.
Planos de recorte: Cerca: 0.1, Lejos: 6.

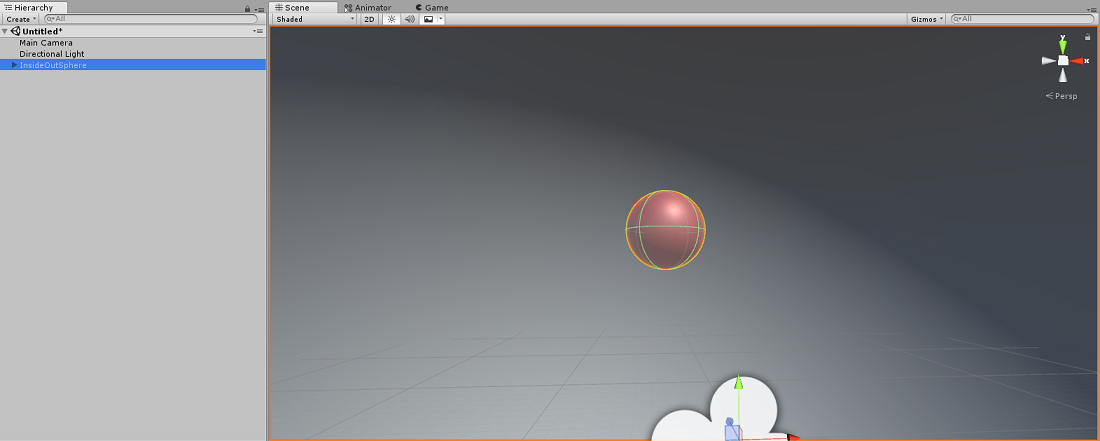
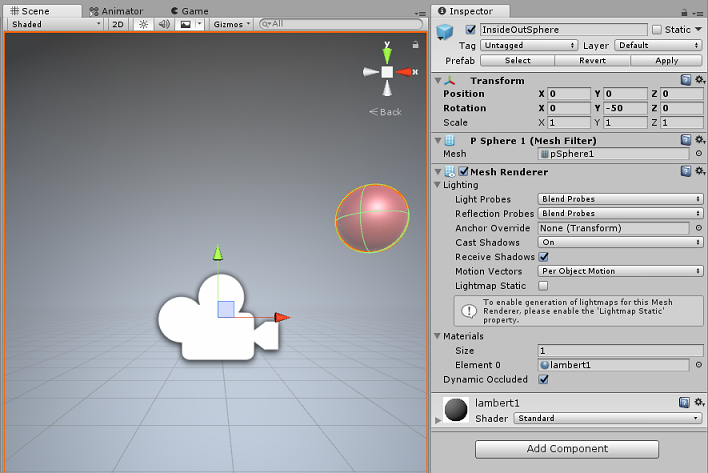
Vaya a la carpeta Prefab y arrastre el objeto prefabricado InsideOutSphere al Panel de jerarquía .

Expanda el objeto InsideOutSpheredentro de hierarchy haciendo clic en la pequeña flecha situada junto a él. Verá un objeto secundario debajo de él denominado GazeButton que se usa para cambiar las escenas y, por tanto, los vídeos.

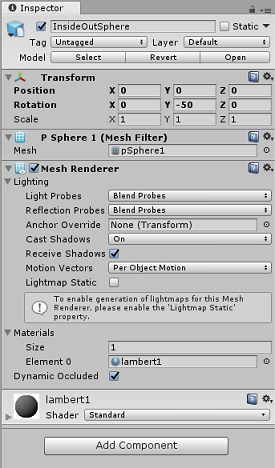
En la ventana Inspector, haga clic en el componente Transformación de InsideOutSphere, asegúrese de que se establecen las propiedades siguientes:
Transformación: posición
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformación: rotación
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
Transformación: escala
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Haga clic en el objeto secundario GazeButton y establezca su transformación como se indica a continuación:
Transformación: posición
| X | Y | Z |
|---|---|---|
| 3.6 | 1.3 | 0 |
Transformación: rotación
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformación: escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Capítulo 5: Creación de la clase VideoController
La clase VideoController hospeda los dos puntos de conexión de vídeo que se usan para transmitir el contenido desde Azure Media Service.
Para crear esta clase:
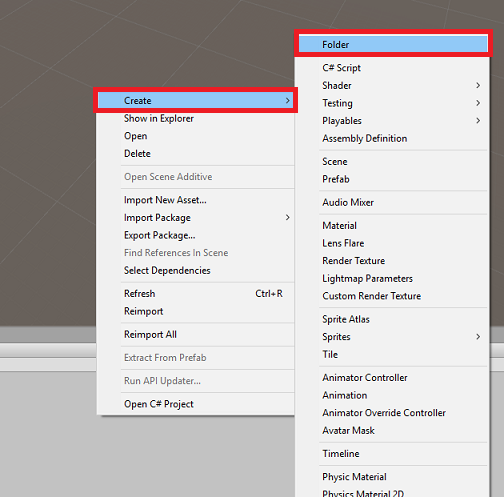
Haga clic con el botón derecho en la carpeta de recursos, que se encuentra en el Panel de proyectos , y haga clic en Crear > carpeta. Asigne a la carpeta el nombre Scripts.


Haga doble clic en la carpeta Scripts para abrirlo.
Haga clic con el botón derecho dentro de la carpeta y, a continuación, haga clic en Crear > script de C#. Asigne al script el nombre VideoController.

Haga doble clic en el nuevo script VideoController para abrirlo con Visual Studio 2017.

Actualice los espacios de nombres en la parte superior del archivo de código de la siguiente manera:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Escriba las siguientes variables en la clase VideoController, junto con el método Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Ahora es el momento de escribir los puntos de conexión desde los vídeos de Azure Media Service:
El primero en la variable video1endpoint .
El segundo en la variable video2endpoint .
Advertencia
Hay un problema conocido con el uso de https en Unity, con la versión 2017.4.1f1. Si los vídeos proporcionan un error al reproducir, pruebe a usar "http" en su lugar.
A continuación, es necesario editar el método Start( ). Este método se desencadena cada vez que el usuario cambia de escena (que cambia el vídeo) mirando el botón Mirada.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Después del método Start(), inserte el método PlayVideo()IEnumerator , que se usa para iniciar vídeos sin problemas (por lo que no se ve ningún tartamudeo).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }El último método que necesita para esta clase es el método ChangeScene(), que se usa para intercambiar entre escenas.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Sugerencia
El método ChangeScene() usa una característica práctica de C# denominada operador condicional. Esta característica permite comprobar las condiciones y, a continuación, devolver valores en función del resultado de la comprobación, todo ello dentro de una sola instrucción. Siga este vínculo para obtener más información sobre el operador condicional.
Guarde los cambios en Visual Studio antes de volver a Unity.
De nuevo en el Editor de Unity, haga clic y arrastre la clase VideoController [from]{.underline} la carpeta Scripts hasta el objeto Cámara principal del Panel de jerarquía.
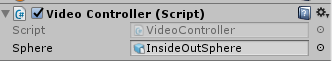
Haga clic en la cámara principal y examine el Panel de inspectores. Observe que en el componente script recién agregado, hay un campo con un valor vacío. Este campo de referencia tiene como destino las variables públicas dentro del código.
Arrastre el objeto InsideOutSphere desde el Panel de jerarquía hasta la ranura de Sphere , como se muestra en la imagen.


Capítulo 6: Creación de la clase Gaze
Esta clase es responsable de crear un Raycast que se proyecta hacia delante desde la cámara principal, para detectar qué objeto está mirando el usuario. En este caso, raycast debe identificar si el usuario está mirando el objeto GazeButton en la escena y desencadenar un comportamiento.
Para crear esta clase:
Vaya a la carpeta Scripts que creó anteriormente.
Haga clic con el botón derecho en el Panel del proyecto , Crearscript de C#. Asigne al script el nombre Gaze.
Haga doble clic en el nuevo script Gaze para abrirlo con Visual Studio 2017.
Asegúrese de que el siguiente espacio de nombres está en la parte superior del script y quite cualquier otro:
using UnityEngine;A continuación, agregue las siguientes variables dentro de la clase Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Ahora es necesario agregar código para los métodos Awake() y Start().
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Agregue el código siguiente en el método Update() para proyectar un Raycast y detectar el acierto de destino:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Guarde los cambios en Visual Studio antes de volver a Unity.
Haga clic y arrastre la clase Gaze desde la carpeta Scripts hasta el objeto Cámara principal en el Panel de jerarquía .
Capítulo 7: Configuración de las dos escenas de Unity
El propósito de este Capítulo es configurar las dos escenas, cada una de las cuales hospeda un vídeo para transmitir. Duplica la escena que creaste para reducir el tiempo de instalación. A continuación, edite la nueva escena para que el objeto GazeButton esté en una ubicación diferente y tenga una apariencia diferente para mostrar cómo cambiar entre escenas.
Vaya a Guardar > escena como.... Aparece una ventana de guardado. Haga clic en el botón Nueva carpeta .

Asigne a la carpeta el nombre Escenas.
La ventana Guardar escena está abierta. Abra la carpeta Escenas recién creada.
En el campo Nombre de archivo: texto, escriba VideoScene1 y presione Guardar.
De nuevo en Unity, abra la carpeta Escenas y haga clic con el botón izquierdo en el archivo VideoScene1 . Use el teclado y presione Ctrl + D para duplicar esa escena.
Sugerencia
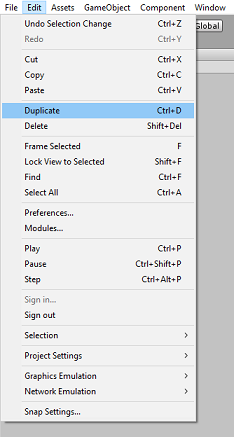
El comando Duplicar también se puede realizar si va a Editar > duplicado.
Unity incrementa automáticamente el número de nombres de escena, pero compruébalo de todos modos para asegurarse de que coincide con el código insertado anteriormente.
Debe tener VideoScene1 y VideoScene2.
Con las dos escenas, vaya a Configuración de compilación de archivos>. Con la ventana Configuración de compilación abierta, arrastre las escenas a la sección Escenas de compilación .

Sugerencia
Puede seleccionar ambas escenas de la carpeta Escenas manteniendo presionado el botón Ctrl y, a continuación, haciendo clic con el botón izquierdo en cada escena y, por último, arrastre ambas.
Cierre la ventana Configuración de compilación y haga doble clic en VideoScene2.
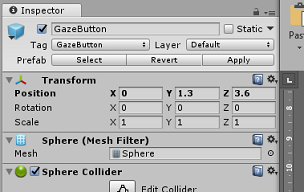
Con la segunda escena abierta, haga clic en el objeto secundario GazeButton de InsideOutSphere y establezca su transformación como se indica a continuación:
Transformación: posición
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3.6 |
Transformación: rotación
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformación: escala
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
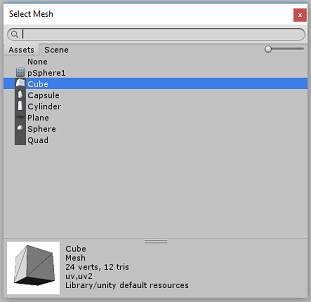
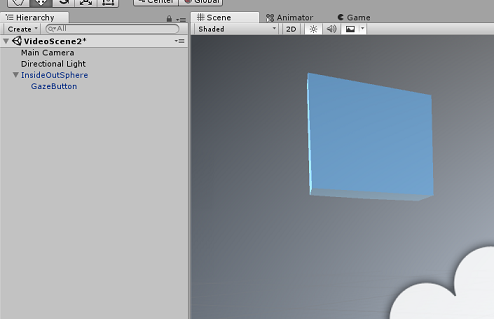
Con el elemento secundario GazeButton seleccionado, examine el Inspector y el Filtro de malla. Haga clic en el pequeño destino situado junto al campo Referencia de malla :

Aparece una ventana emergente Seleccionar malla . Haga doble clic en la malla Cubo de la lista de recursos.

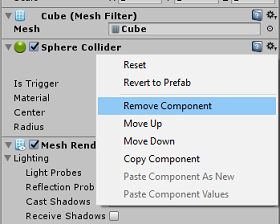
El filtro de malla se actualiza y ahora es un cubo. Ahora, haga clic en el icono Engranaje situado junto a Colisionador de esfera y haga clic en Quitar componente para eliminar el colisionador de este objeto.

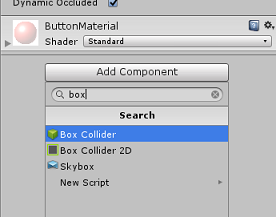
Con el GazeButton seleccionado, haga clic en el botón Agregar componente situado en la parte inferior del Inspector. En el campo de búsqueda, escriba box y Box Collider es una opción: haga clic en él para agregar un Colisionador de cuadros al objeto GazeButton .

El control GazeButton ahora está parcialmente actualizado, para tener un aspecto diferente, pero ahora crea un nuevo Material, de modo que tenga un aspecto diferente y sea más fácil de reconocer como un objeto diferente que el objeto de la primera escena.
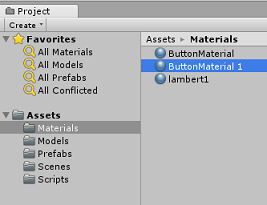
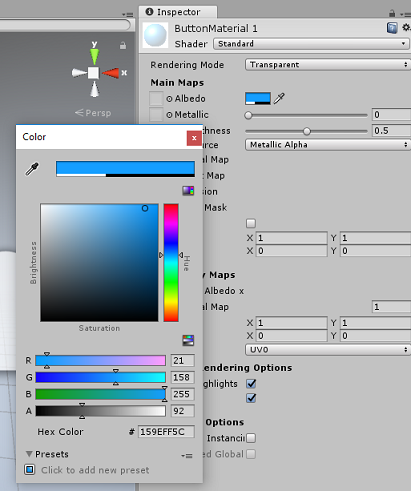
Vaya a la carpeta Materiales , en el Panel de proyectos. Duplique el botón Material material material (presione Ctrl + D en el teclado, o haga clic con el botón izquierdo en el material y, a continuación, en la opción de menú Editar archivo, seleccione Duplicar).


Seleccione el nuevo ButtonMaterial Material (aquí denominado ButtonMaterial 1) y, dentro del Inspector, haga clic en la ventana de color Albedo . Aparece un elemento emergente, donde puede seleccionar otro color (elija lo que quiera) y, a continuación, cierre el elemento emergente. El Material es su propia instancia y es diferente al original.

Arrastre el nuevo material al elemento secundario GazeButton para actualizar su aspecto, de modo que se pueda distinguir fácilmente del botón de las primeras escenas.

En este punto, puedes probar el proyecto en el Editor antes de compilar el proyecto para UWP.
Presione el botón Reproducir en el Editor y use los auriculares.

Examine los dos objetos GazeButton para cambiar entre el primer y el segundo vídeo.
Capítulo 8: Compilación de la solución para UWP
Una vez que se asegura de que el editor no tiene errores, está listo para compilar.
Para compilar:
Guarde la escena actual haciendo clic en Guardar archivo>.
Active la casilla denominada Proyectos de C# de Unity (esta opción le permite editar las clases una vez completada la compilación).
Vaya a Configuración de compilación de archivos > y haga clic en Compilar.
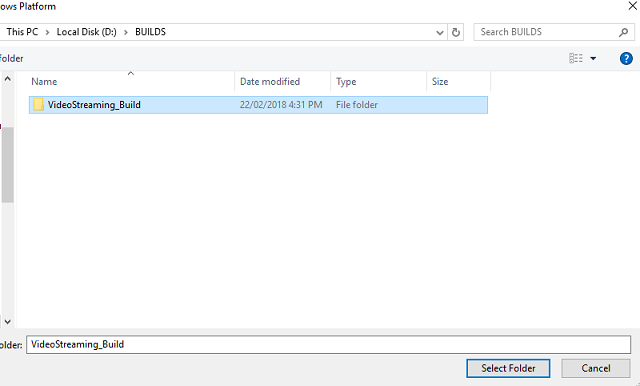
Se le pedirá que seleccione la carpeta donde desea compilar la solución.
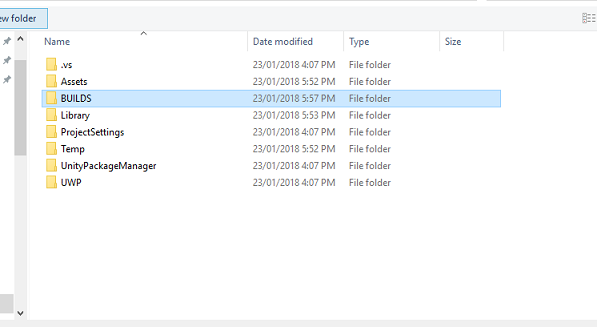
Cree una carpeta BUILDS y, dentro de esa carpeta, cree otra carpeta con el nombre adecuado que prefiera.
Haga clic en la nueva carpeta y, a continuación, haga clic en Seleccionar carpeta, para elegir esa carpeta y comenzar la compilación en esa ubicación.


Una vez que Unity se está compilando (puede tardar algún tiempo), se abre una ventana Explorador de archivos en la ubicación de la compilación.
Capítulo 9: Implementación en una máquina local
Una vez completada la compilación, aparece una ventana Explorador de archivos en la ubicación de la compilación. Para abrir la solución con Visual Studio 2017, abra la carpeta con el nombre y la compilación y, a continuación, haga doble clic en el archivo de solución (.sln) dentro de esa carpeta.
Lo único que queda es implementar la aplicación en el equipo (o en la máquina local).
Para implementar en la máquina local:
En Visual Studio 2017, abra el archivo de solución.
En plataforma de soluciones, seleccione x86, Máquina local.
En Configuración de la solución , seleccione Depurar.

Ahora debe restaurar los paquetes en la solución. Haga clic con el botón derecho en la solución y haga clic en Restaurar paquetes NuGet para la solución...
Nota:
Los paquetes creados por Unity deben estar destinados a trabajar con las referencias de las máquinas locales.
Vaya al menú Compilar y haga clic en Implementar solución para transferir localmente la aplicación a la máquina. Visual Studio primero compila e implementa la aplicación.
La aplicación debería aparecer ahora en la lista de aplicaciones instaladas, listas para iniciarse.

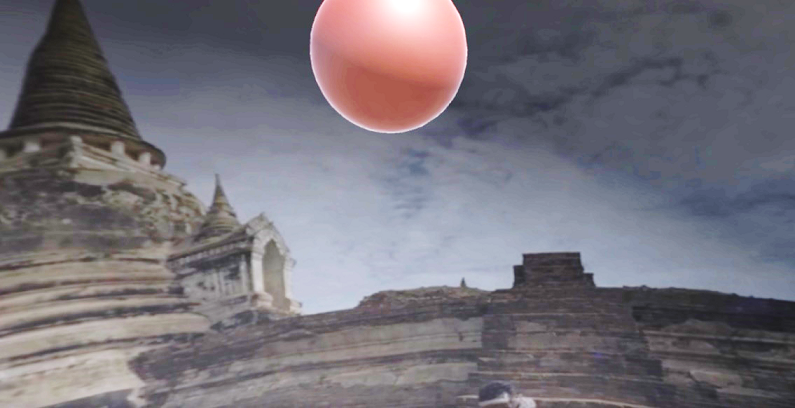
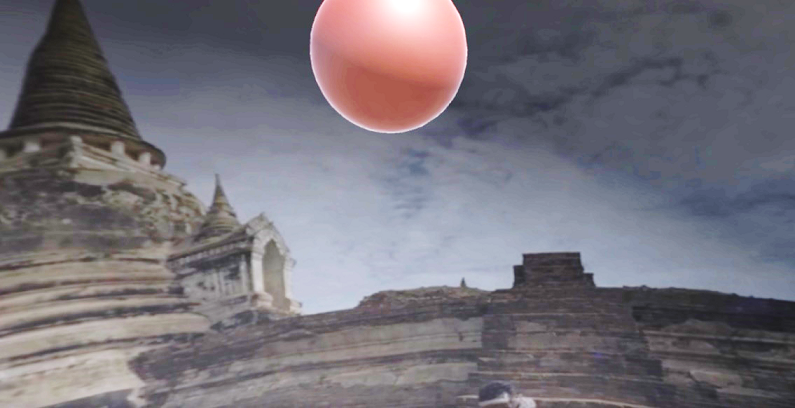
Al ejecutar la aplicación de Mixed Reality, estará dentro del modelo InsideOutSphere que usó dentro de la aplicación. Esta esfera es donde se transmite el vídeo y proporciona una vista de 360 grados del vídeo entrante filmado para este tipo de perspectiva. El vídeo puede tardar un par de segundos en cargarse, ya que la aplicación está sujeta a la velocidad de Internet disponible, mientras que el vídeo se captura, descarga y, a continuación, se transmite a la aplicación. Cuando esté listo, cambie las escenas y abra el segundo vídeo, mirando la esfera roja. A continuación, no dude en volver, usando el cubo azul en la segunda escena!
La aplicación de Azure Media Service finalizada
Enhorabuena, ha creado una aplicación de realidad mixta que aplica Azure Media Service para transmitir vídeos 360.


Ejercicios de bonificación
Ejercicio 1
Solo es posible usar una sola escena para cambiar los vídeos de este tutorial. Experimente con la aplicación y conéctelo en una sola escena. Incluso agrega otro vídeo a la mezcla.
Ejercicio 2
Experimente con Azure y Unity e intente implementar la capacidad de que la aplicación seleccione automáticamente un vídeo con un tamaño de archivo diferente, en función de la intensidad de una conexión a Internet.