3. Configuración del proyecto para la realidad mixta
En el tutorial anterior, ha dedicado tiempo a configurar el proyecto de aplicación de ajedrez. En esta sección se le guiará en la configuración de la aplicación para el desarrollo de realidad mixta, lo que significa la adición de una sesión de AR. Usará un recurso de datos ARSessionConfig para esta tarea, que dispone de opciones útiles de AR, como el mapeo espacial y la oclusión. Puede encontrar más detalles sobre el recurso ARSessionConfig y la clase UARSessionConfig en la documentación de Unreal.
Objetivos
- Trabajo con la configuración de AR de Unreal Engine
- Uso de un recurso de datos ARSessionConfig
- Configuración de un peón y el modo de juego
Adición del recurso de sesión
Las sesiones de AR en Unreal no aparecen por sí mismas. Para usar una sesión, necesita un recurso de datos ARSessionConfig con el que trabajar, que será la tarea siguiente:
- Haga clic en Agregar nuevo > Varios > Recursos de datos en el Explorador de contenido. Asegúrese de que se encuentra en el nivel raíz de la carpeta Content (Contenido).
- Seleccione ARSessionConfig, haga clic en Select (Seleccionar) y asigne al recurso el nombre ARSessionConfig.

- Haga doble clic en ARSessionConfig para abrirlo, deje la configuración predeterminada y haga clic en Save (Guardar). Vuelve a la ventana principal.

Una vez hecho esto, el paso siguiente consiste en asegurarse de que la sesión de AR se inicia y se detiene cuando el nivel se carga y finaliza. Por suerte, Unreal tiene un plano técnico especial denominado Plano técnico de nivel que actúa como un gráfico de eventos global de nivel superior. La conexión del recurso ARSessionConfig en Level Blueprint (Plano técnico de nivel) garantiza que la sesión de AR se activará cuando se inicie la reproducción del juego.
- Haga clic en Planos técnicos > Abrir plano técnico de nivel en la barra de herramientas del editor:

- Arrastre el nodo de ejecución (icono de flecha hacia la izquierda) Evento BeginPlay, suéltelo y, a continuación, busque el nodo Iniciar sesión de AR y presione ENTRAR.
- Haga clic en la lista desplegable Select Asset (Seleccionar recurso) en Session Config (Configuración de sesión) y elija el recurso ARSessionConfig.

- Haga clic con el botón derecho en EventGraph y cree un nuevo nodo Event EndPlay. Arrastre la chincheta de ejecución,suéltela y, a continuación, busque el nodo Detener sesión de AR y presione ENTRAR. Si la sesión de AR aún está en ejecución cuando el nivel finaliza, algunas características pueden dejar de funcionar si reinicia la aplicación durante el streaming a un casco de realidad mixta.
- Pulse en Compile (Compilar), luego en Save (Guardar) y vuelva a la ventana principal.

Creación de un peón
En este punto, el proyecto todavía necesita un objeto que sea el jugador. En Unreal, Pawn (Peón) representa al usuario del juego; pero, en este caso, será la experiencia de HoloLens 2.
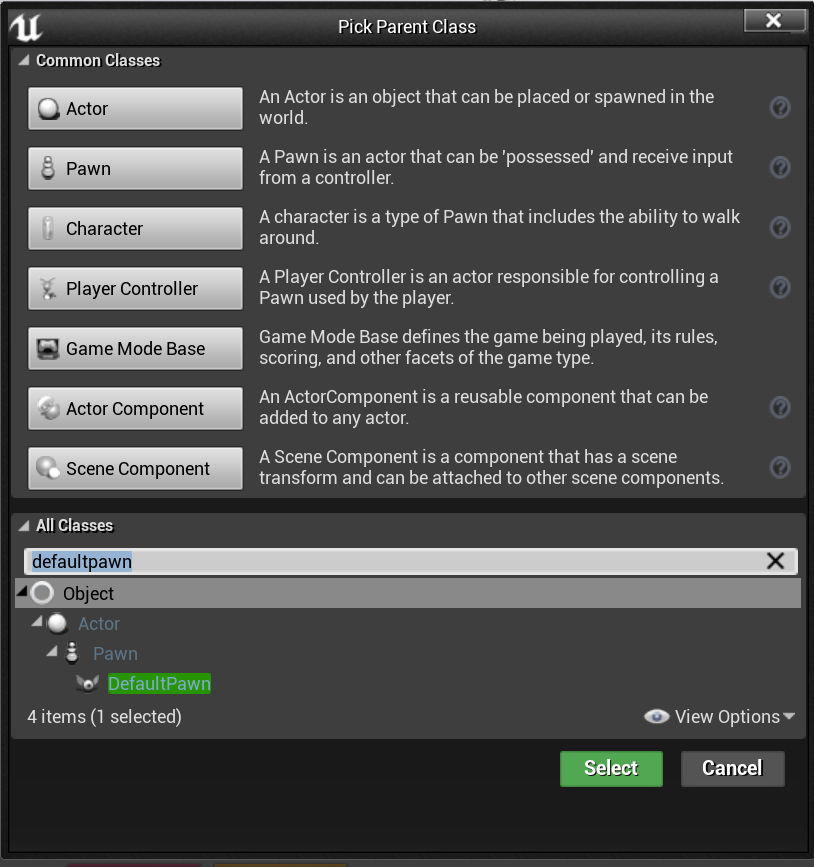
- Haga clic en Agregar nuevo > Clase de plano técnico en la carpeta Contenido y expanda la sección Todas las clases en la parte inferior.
- Busque DefaultPawn, haga clic en Select (Seleccionar), asígnele el nombre MRPawn y haga doble clic en el recurso para abrirlo.

- Haga clic en Agregar componente > Cámara en el panel Componentes y asígnele el nombre Cámara. Asegúrese de que el componente Camera (Cámara) sea un elemento secundario directo del elemento raíz (CollisionComponent). Esto permite que la cámara del reproductor se mueva con el dispositivo HoloLens 2.
Nota
De forma predeterminada, los peones tienen componentes de malla y colisión. En la mayoría de los proyectos de Unreal, los peones son objetos sólidos que pueden colisionar con otros componentes. Dado que el peón y el usuario son los mismos en la realidad mixta, querrá poder pasar a través de hologramas sin colisiones.
- Seleccione CollisionComponent en el panel Components (Componentes) y desplácese hacia abajo hasta la sección Collision (Colisión) del panel Details (Detalles).
- Haga clic en la lista desplegable Collision Presets (Valores preestablecidos de colisión) y cambie el valor a NoCollision.
- Haga lo mismo con MeshComponent.

- Compile y guarde el plano técnico.
Con el trabajo que ha realizado aquí, vuelva a la ventana principal.
Creación de un modo de juego
La última pieza del rompecabezas de la configuración de la realidad mixta es el modo de juego. El modo de juego determina una serie de opciones de configuración para el juego o la experiencia, incluido el peón predeterminado que se usará.
- Haga clic en Agregar nuevo > Clase de plano técnico en la carpeta Contenido y seleccione Base de modo de juego como clase primaria. Asígnele el nombre MRGameMode y haga doble clic en él para abrirlo.

- Vaya a la sección Classes (Clases) en el panel Details (Detalles) y cambie Default Pawn Class (Clase de peón predeterminado) a MRPawn.
- Pulse en Compile (Compilar), luego en Save (Guardar) y vuelva a la ventana principal.

- Seleccione Editar > configuración de proyectos y haga clic en Mapas & Modos en la lista de la izquierda.
- Expanda Default Modes (Modos predeterminados) y cambie Default Game Mode (Modo de juego predeterminado) a MRGameMode.
- Expanda Default Maps (Mapas predeterminados) y cambie EditorStartupMap y GameDefaultMap a Main (Principal). Cuando cierre el editor y vuelva a abrirlo o cuando juegue una partida, se seleccionará el mapa principal de manera predeterminada.

Una vez que el proyecto se haya configurado completamente para la realidad mixta, está listo para pasar al siguiente tutorial y empezar a agregar datos proporcionados por el usuario a la escena.