Botones : MRTK2

Un botón ofrece al usuario una forma de desencadenar una acción inmediata. Es uno de los componentes más fundamentales de la realidad mixta. MRTK proporciona varios tipos de objetos prefabricados de botón.
Objetos prefabricados de botón en MRTK
Ejemplos de los objetos prefabricados del botón en MRTK/SDK/Features/UX/Interactable/Prefabs la carpeta
Botones basados en imágenes y gráficos de la interfaz de usuario de Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Botones basados en colisionador
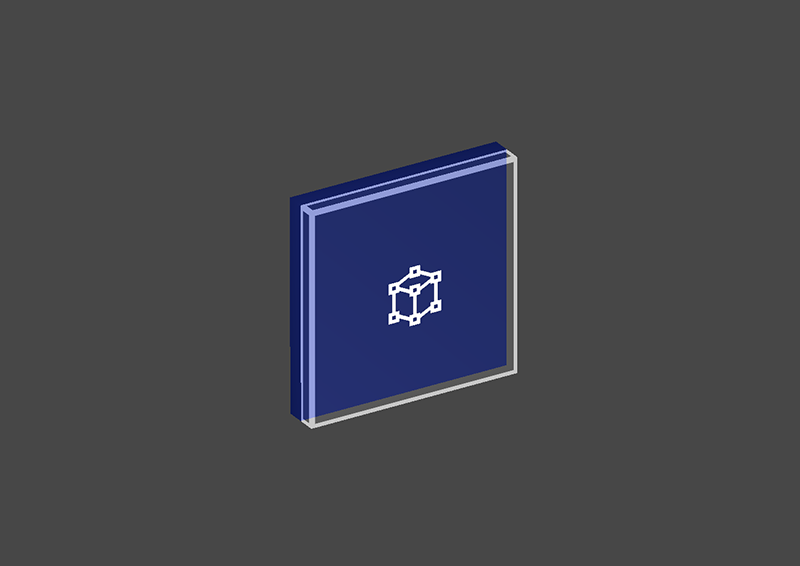
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
Botón de estilo shell de HoloLens 2 con placa trasera que admite diversos comentarios visuales, como luz de borde, luz de proximidad y placa frontal comprimida
Botón de estilo shell de HoloLens 2 sin placa inversa
Botón de estilo shell de HoloLens 2 con forma circular
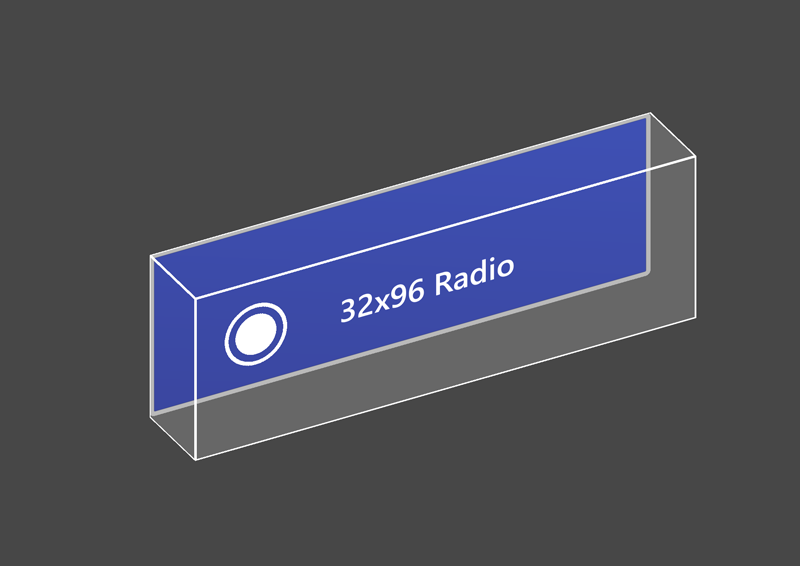
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
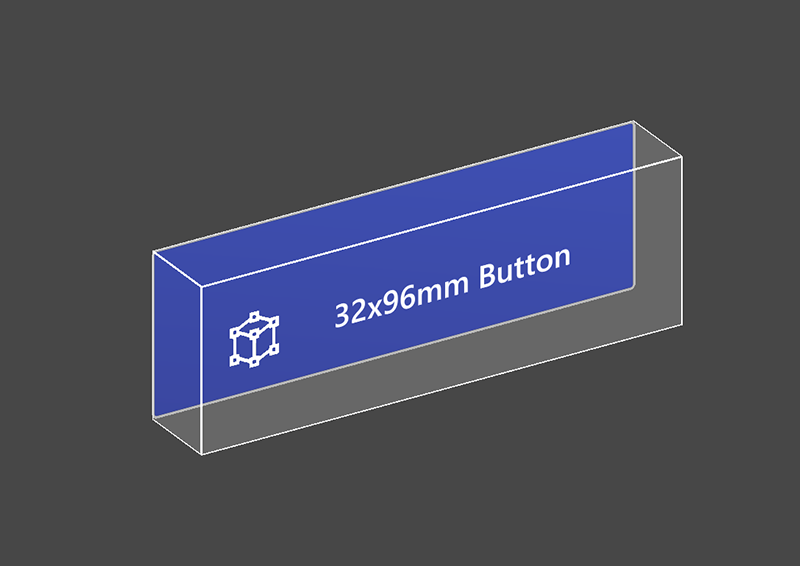
Botón de estilo shell de HoloLens 2 wide 32x96mm
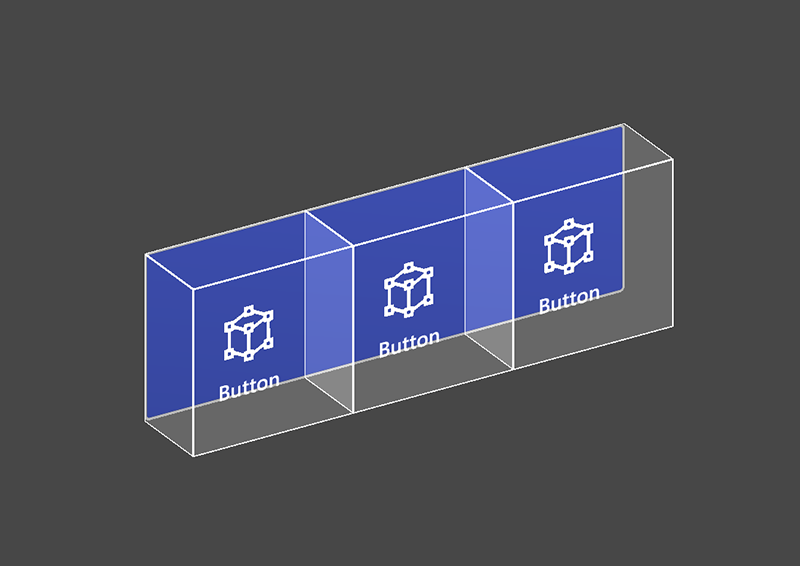
Barra de botones horizontal de HoloLens 2 con una placa trasera compartida
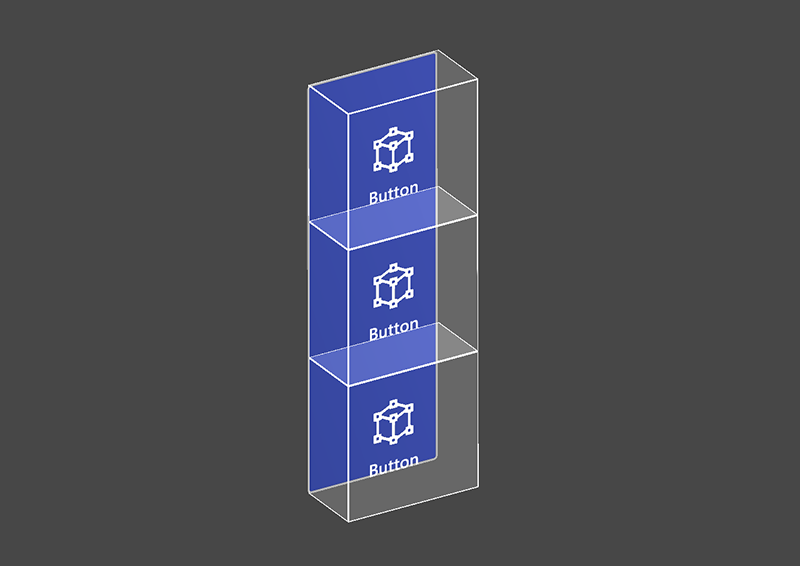
Barra de botones vertical de HoloLens 2 con una placa trasera compartida
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Casilla estilo de shell de HoloLens 2 32x32mm
Conmutador de estilo shell de HoloLens 2 de 32 x 32 mm
Radio de estilo shell de HoloLens 2 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
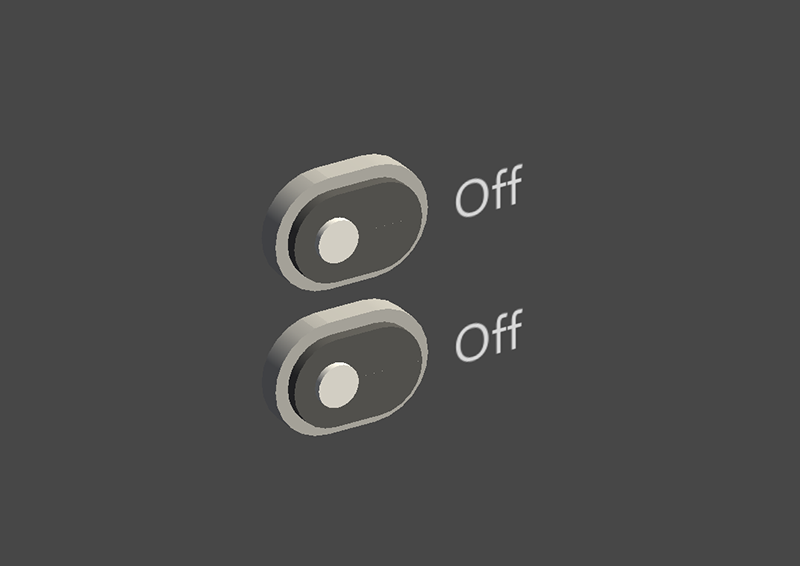
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
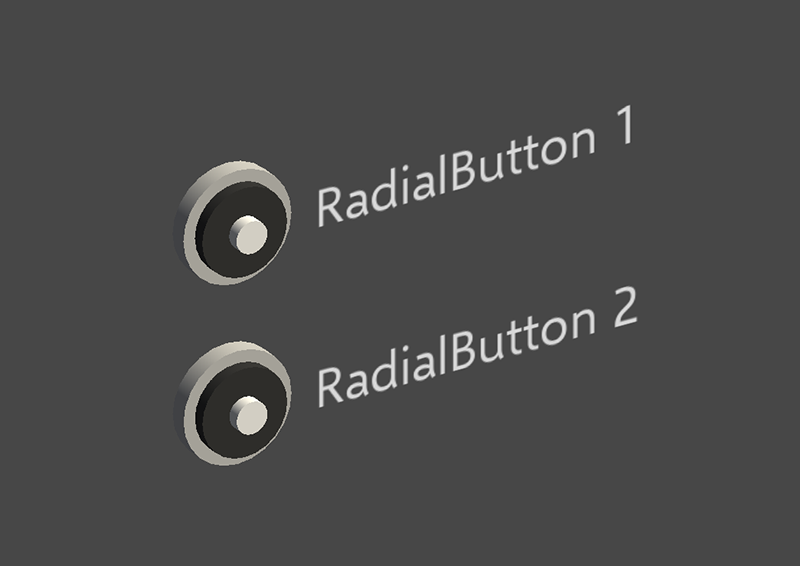
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
Casilla estilo de shell de HoloLens 2 32x96mm
Conmutador de estilo shell de HoloLens 2 de 32x96mm
Radio de estilo shell de HoloLens 2 32x96mm
 Radial
Radial
 Casilla
Casilla
 ToggleSwitch
ToggleSwitch
Botón radial
Casilla
Modificador para alternar
 ButtonHoloLens1
ButtonHoloLens1
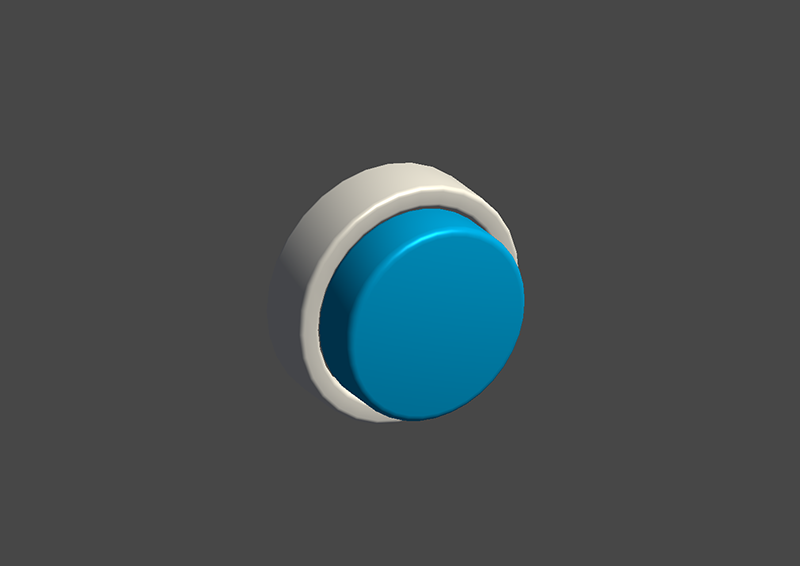
 PressableRoundButton
PressableRoundButton
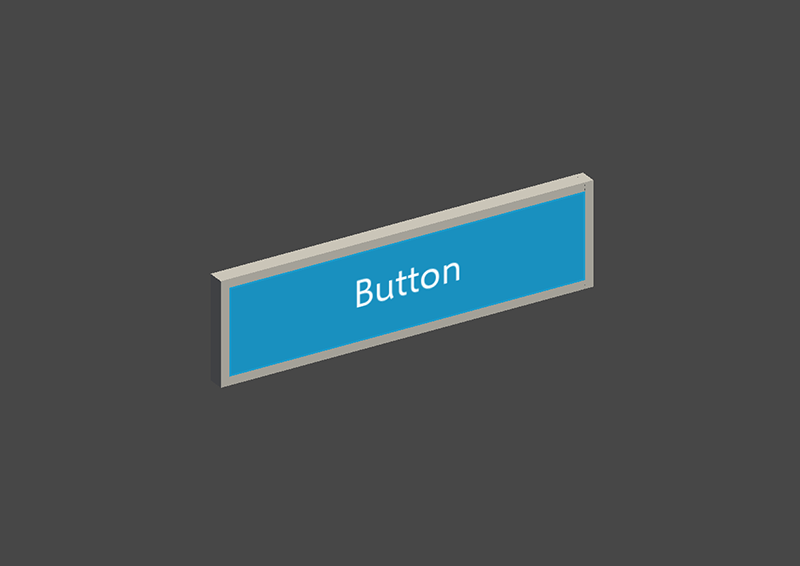
 Botón
Botón
Botón de estilo de shell de HoloLens 1.ª generación
Botón de inserción de forma redonda
Botón Básico
El Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) se basa en el concepto interactable para proporcionar controles de interfaz de usuario sencillos para botones u otros tipos de superficies interactivas. El botón de línea base admite todos los métodos de entrada disponibles, incluida la entrada de mano articulada para las interacciones cercanas, así como la mirada y el toque de aire para las interacciones lejanas. También puede usar el comando de voz para desencadenar el botón.
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) es el botón de estilo de shell de HoloLens 2 que admite el movimiento preciso del botón para la entrada de seguimiento directo de la mano. Combina Interactable el script con PressableButton el script.
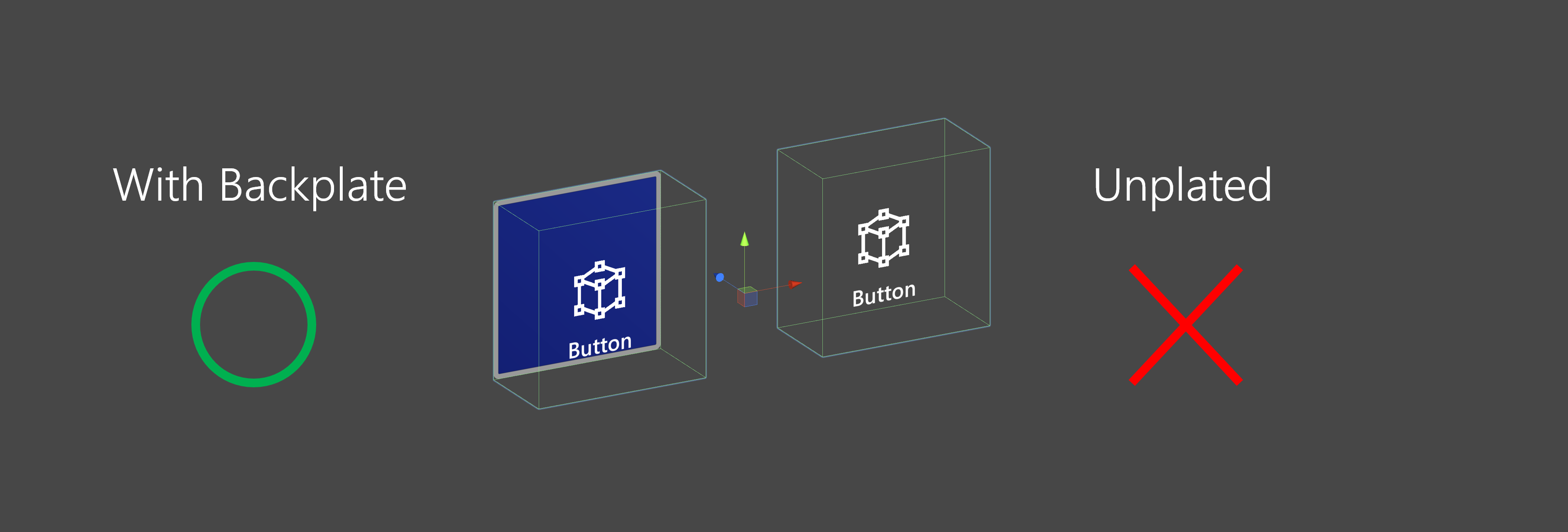
Para HoloLens 2, se recomienda usar botones con una placa trasera opaca. Los botones transparentes no se recomiendan debido a estos problemas de facilidad de uso y estabilidad:
- El icono y el texto son difíciles de leer con el entorno físico
- Es difícil entender cuándo se desencadena el evento
- Los hologramas que se muestran a través de un plano transparente pueden ser inestables con la estabilización LSR de profundidad de HoloLens 2

Uso de botones presionables
Botones basados en la interfaz de usuario de Unity
Cree un lienzo en la escena (GameObject -> UI -> Canvas). En el panel Inspector del lienzo:
- Haga clic en "Convertir en lienzo de MRTK"
- Haga clic en "Agregar NearInteractionTouchableUnityUI"
- Establezca la escala X, Y y Z del componente rect Transform en 0,001.
A continuación, arrastre PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Prefabs/PressableButtonUnityUICircular.prefab) o PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) en canvas.
Botones basados en colisionador
Basta con arrastrar PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) o PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) en la escena. Estos objetos prefabricados de botón ya están configurados para tener comentarios visuales de audio para los distintos tipos de entradas, incluida la entrada de mano articulada y la mirada.
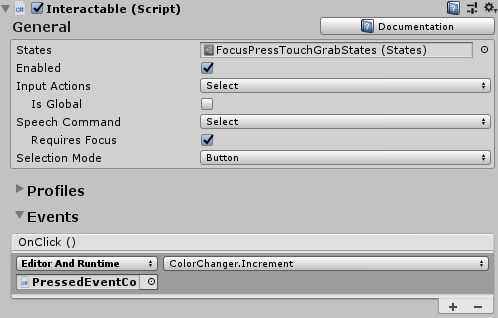
Los eventos expuestos en el propio objeto prefabricado, así como el componente Interactable se pueden usar para desencadenar acciones adicionales. Los botones presionables de la escena HandInteractionExample usan el evento OnClick de Interactable para desencadenar un cambio en el color de un cubo. Este evento se desencadena para diferentes tipos de métodos de entrada, como mirada, pulsación en aire, rayo de mano, así como pulsaciones de botón físico a través del script de botón presionable.

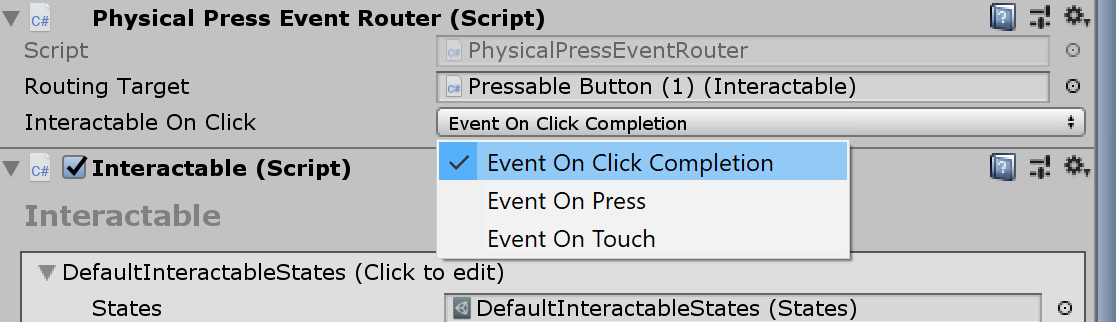
Puede configurar cuando el botón presionable activa el evento OnClick a través del PhysicalPressEventRouter botón . Por ejemplo, puede establecer OnClick para activarse cuando se presiona por primera vez el botón, en lugar de presionarse y liberarse, estableciendo Interactable On Click to Event On Press.

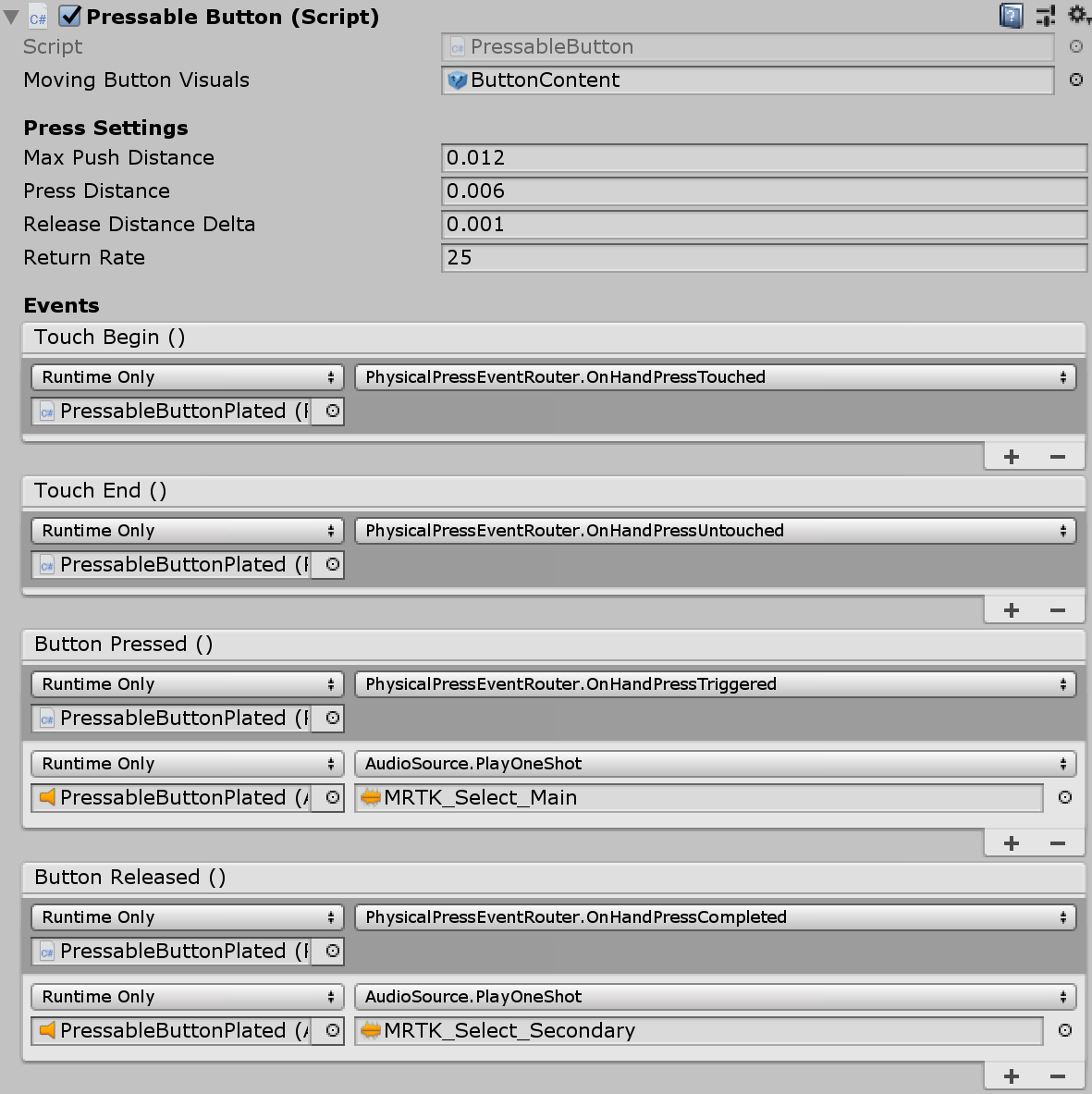
Para aprovechar información específica del estado de entrada de mano articulada, puede usar eventos de botones presionables: Touch Begin, Touch End, Button Pressed, Button Released. Sin embargo, estos eventos no se activarán en respuesta a las entradas de pulsación de aire, rayos de mano o ojo. Para admitir interacciones cercanas y lejanas, se recomienda usar el evento OnClick de Interactable.

Estados de interacción
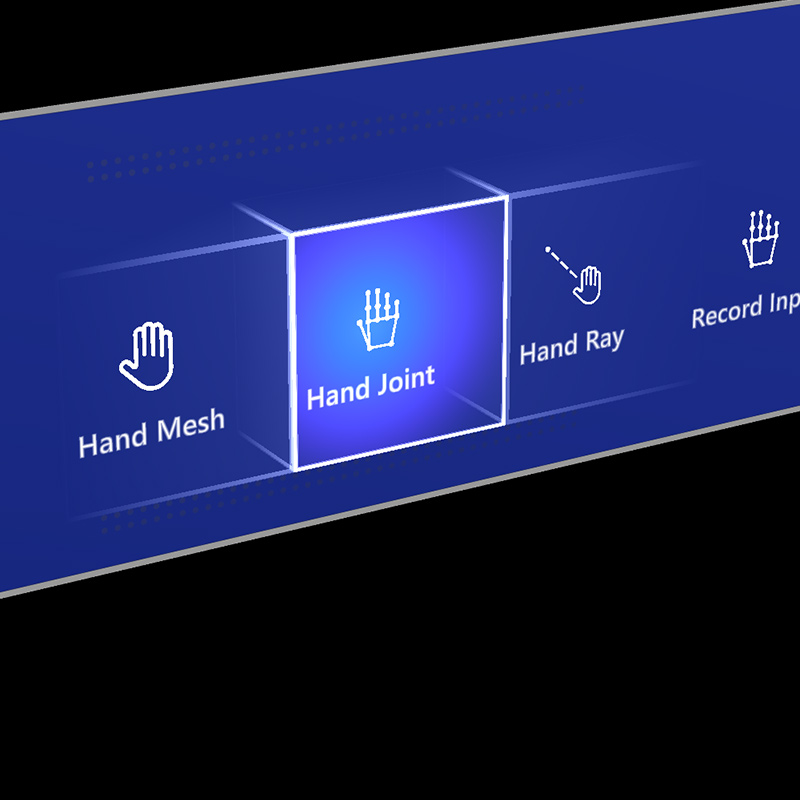
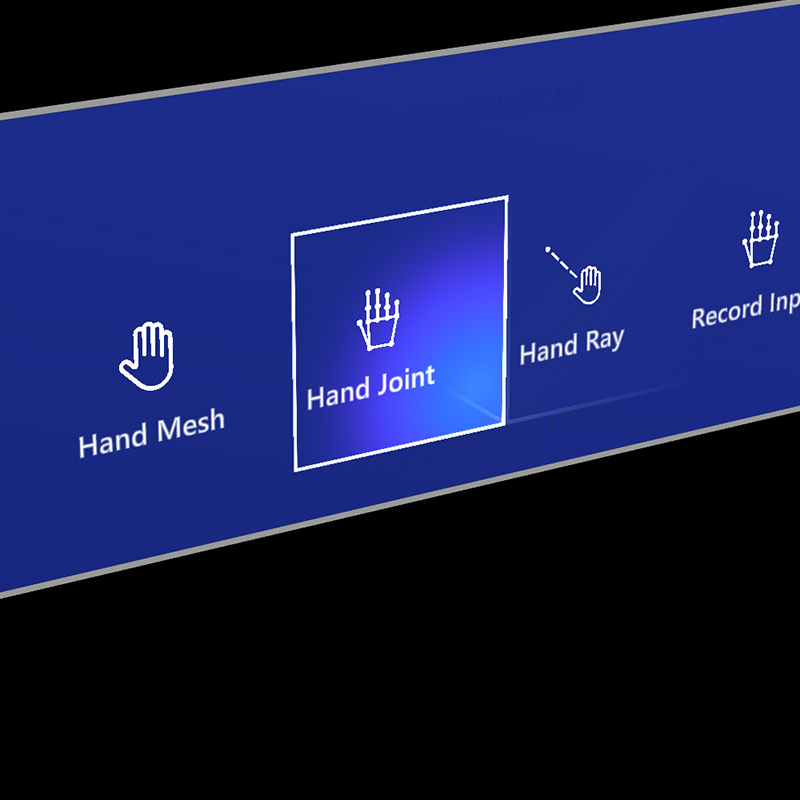
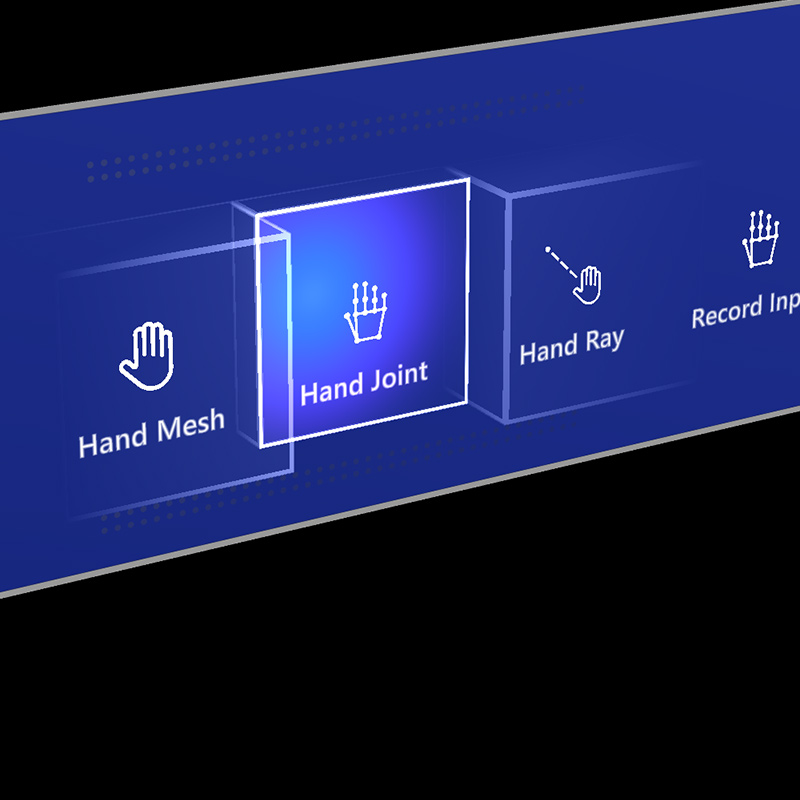
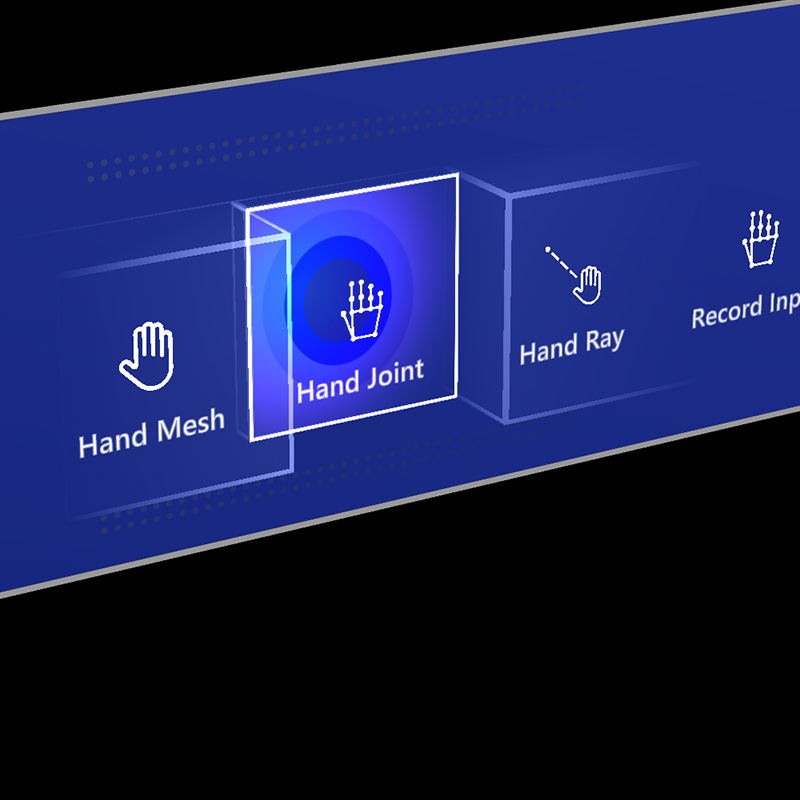
En el estado inactivo, la placa frontal del botón no está visible. A medida que un dedo se aproxima o un cursor desde la entrada de mirada se dirige a la superficie, el borde iluminado de la placa frontal se vuelve visible. Hay resaltado adicional de la posición del dedo en la superficie de la placa frontal. Cuando se presiona con un dedo, la placa frontal se mueve con el dedo. Cuando el dedo toca la superficie de la placa frontal, muestra un efecto de pulso sutil para proporcionar comentarios visuales del punto táctil.
En el botón de estilo de shell de HoloLens 2, hay muchas indicaciones visuales y prestaciones para aumentar la confianza del usuario en la interacción.
 |
 |
 |
 |
|---|---|---|---|
| Luz de proximidad | Resaltado del foco | Compresión de jaula | Pulse en el desencadenador |
El efecto de pulso sutil se desencadena mediante el botón presionable, que busca Las luces de proximidad que residen en el puntero que interactúa actualmente. Si se encuentra alguna luz de proximidad, se llama al ProximityLight.Pulse método , que anima automáticamente los parámetros del sombreador para mostrar un pulso.
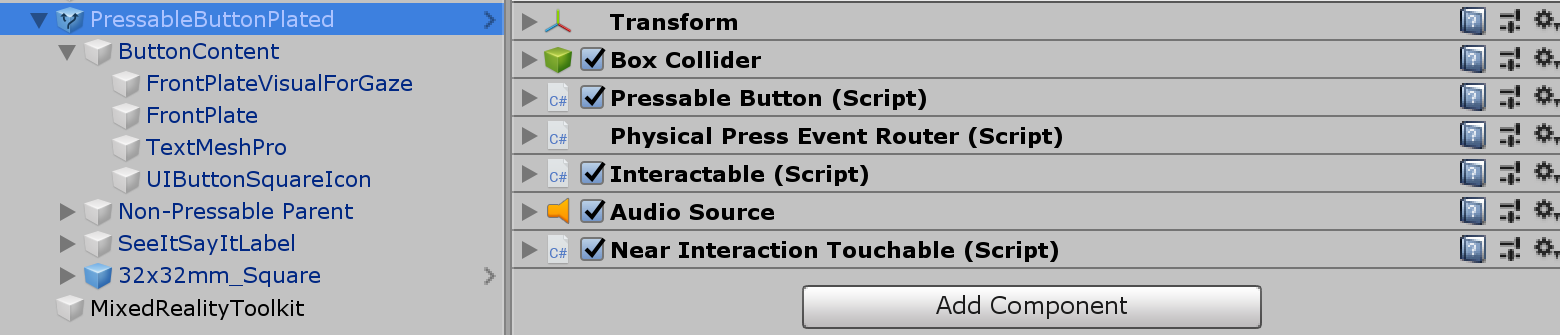
Propiedades del inspector

ColisionadorBox Collider de caja para la placa frontal del botón.
Botón presionable La lógica para el movimiento del botón con la interacción de presionar la mano.
Enrutador de eventos de prensa física Este script envía eventos de interacción de prensa manual a Interactable.
Interactable Interactable controla varios tipos de estados de interacción y eventos. Este script controla directamente la entrada de la mirada, el gesto y la entrada de voz del controlador de movimiento de los auriculares envolventes.
Origen de audio De unity origen de audio para los clips de comentarios de audio.
NearInteractionTouchable.cs Necesario para hacer que cualquier objeto sea táctil con entrada de mano articulada.
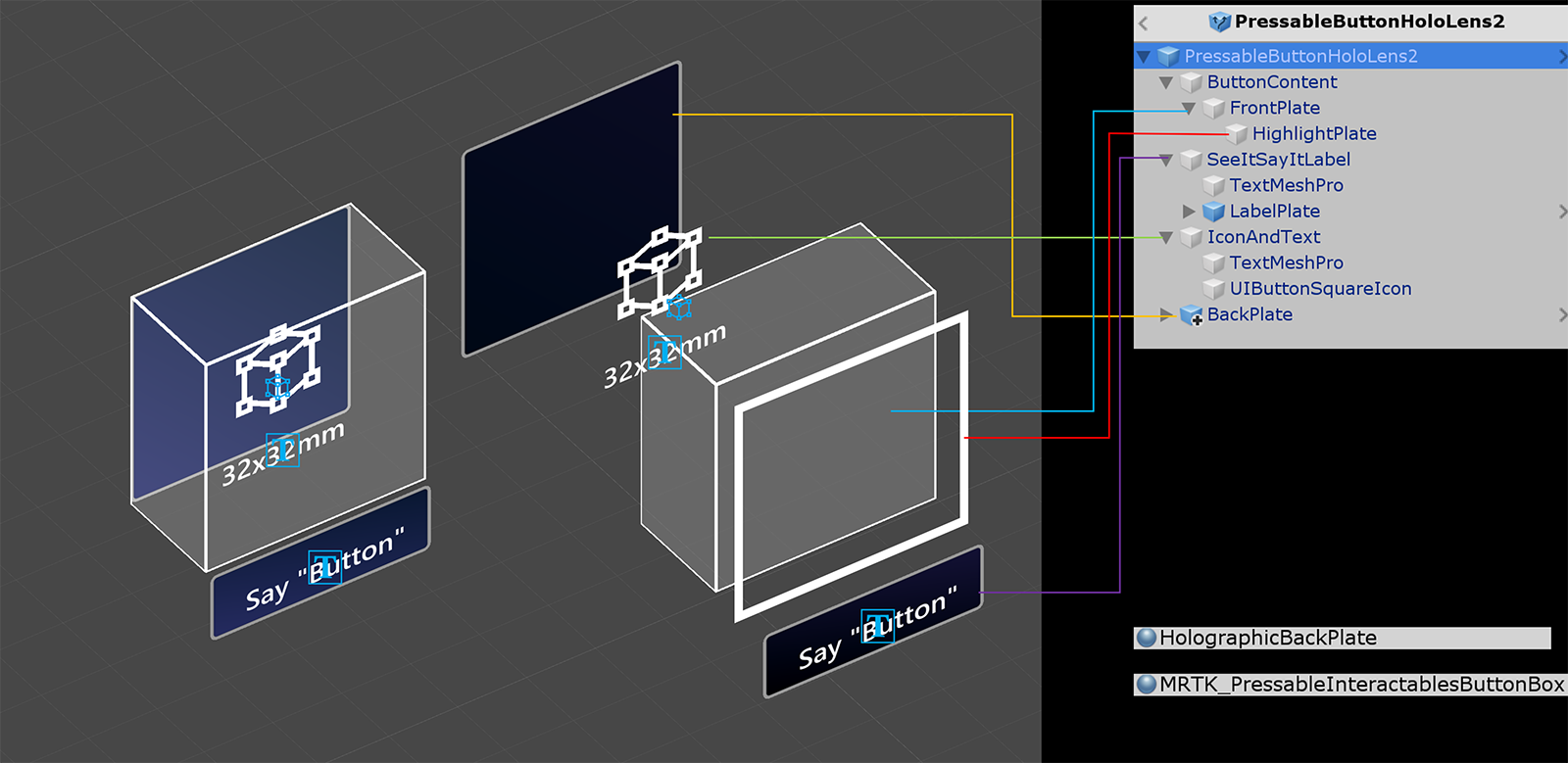
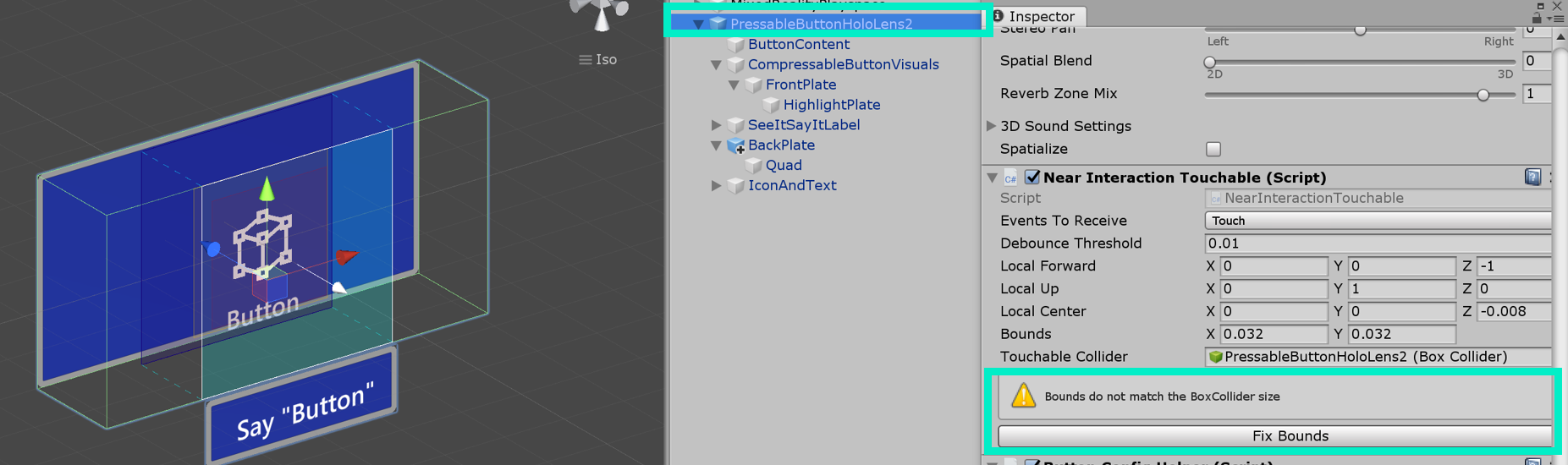
Diseño prefabricado
El objeto ButtonContent contiene placa frontal, etiqueta de texto e icono. FrontPlate responde a la proximidad del dedo del índice mediante el sombreador de Button_Box. Muestra bordes iluminados, luz de proximidad y un efecto de pulso en la entrada táctil. La etiqueta de texto se realiza con TextMesh Pro. La visibilidad de SeeItSayItLabel se controla mediante el tema de Interactable.

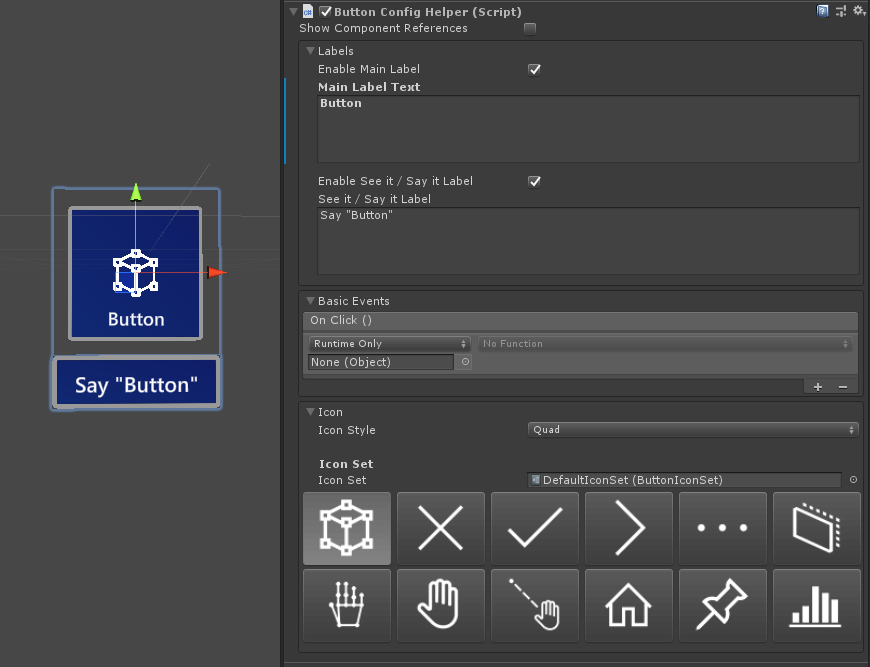
Cómo cambiar el icono y el texto
Los botones de MRTK usan un ButtonConfigHelper componente para ayudarle a cambiar el icono, el texto y la etiqueta del botón. (Tenga en cuenta que algunos campos pueden estar ausentes si los elementos no están presentes en el botón seleccionado).

Crear y modificar conjuntos de iconos
Un conjunto de iconos es un conjunto compartido de recursos de icono utilizados por el ButtonConfigHelper componente. Se admiten tres estilos de icono.
- Los iconos cuadráteros se representan en un quad mediante .
MeshRendererEste es el estilo de icono predeterminado. - Los iconos de sprite se representan mediante .
SpriteRendererEsto resulta útil si prefiere importar los iconos como una hoja de sprite o si desea que los recursos de icono se compartan con los componentes de la interfaz de usuario de Unity. Para usar este estilo, deberá instalar el paquete del Editor de Sprite (Windows -> Administrador de paquetes -> Sprite 2D) - Los iconos de caracteres se representan mediante un
TextMeshProcomponente. Esto resulta útil si prefiere usar una fuente de icono. Para usar la fuente del icono de HoloLens, deberá crear unTextMeshProrecurso de fuente.
Para cambiar el estilo que usa el botón, expanda la lista desplegable Iconos en ButtonConfigHelper y seleccione en la lista desplegable Estilo de icono.
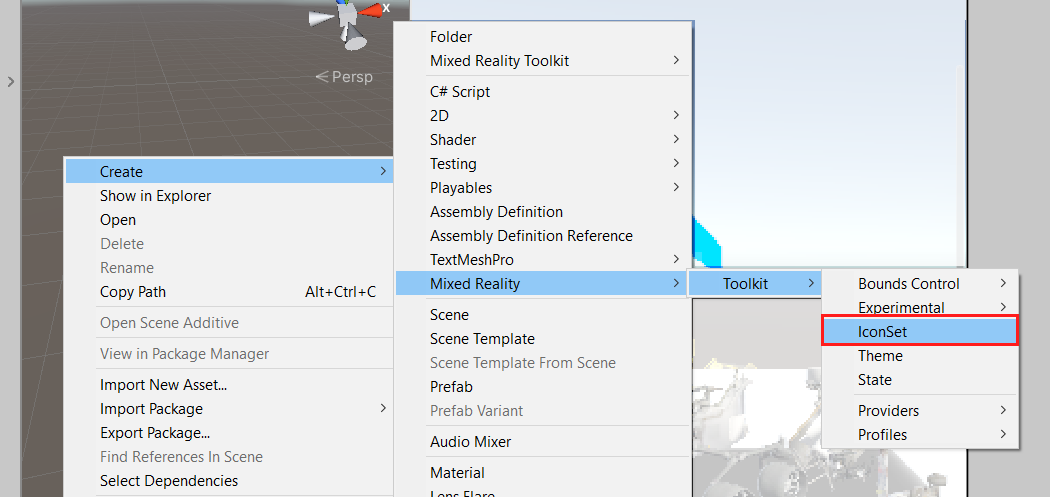
Para crear un icono de botón:
En la ventana Proyecto, haga clic con el botón derecho en Activos para abrir el menú contextual. (También puede hacer clic con el botón derecho en cualquier espacio en blanco dentro de . Carpeta Assets o una de sus subcarpetas).
Seleccione Create Mixed Reality Toolkit Icon Set (Crear > conjunto de iconos de Mixed Reality > Toolkit > ).

Para agregar iconos quad y sprite, basta con arrastrarlos a sus respectivas matrices. Para agregar iconos char, primero debe crear y asignar un recurso de fuente.
En MRTK 2.4 y versiones posteriores, se recomienda mover texturas de icono personalizadas a un IconSet. Para actualizar los recursos de todos los botones de un proyecto al nuevo formato recomendado, use ButtonConfigHelperMigrationHandler. (Mixed Reality Toolkit -> Utilidades:> ventana de migración:> selección del controlador de migración:> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importar el paquete Microsoft.MixedRealityToolkit.Unity.Tools necesario para actualizar los botones.

Si no se encuentra un icono en el conjunto de iconos predeterminado durante la migración, se creará un conjunto de iconos personalizado en MixedRealityToolkit.Generated/CustomIconSets. Un cuadro de diálogo indicará que ha tenido lugar.
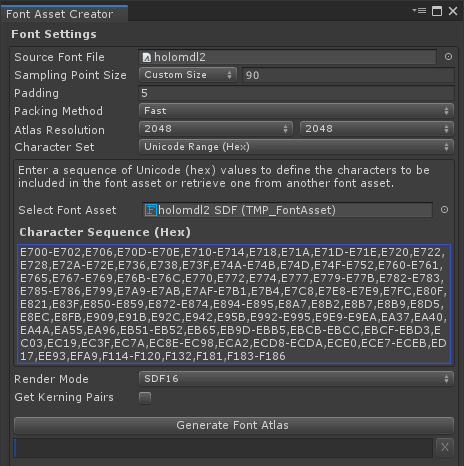
Creación de un recurso de fuente de icono de HoloLens
En primer lugar, importe la fuente del icono en Unity. En las máquinas Windows puede encontrar la fuente de HoloLens predeterminada en Windows/Fonts/holomdl2.ttf. Copie y pegue este archivo en la carpeta Activos.
A continuación, abra TextMeshPro Font Asset Creator a través de Window > TextMeshPro > Font Asset Creator. Esta es la configuración recomendada para generar un atlas de fuentes de HoloLens. Para incluir todos los iconos, pegue el siguiente intervalo Unicode en el campo Secuencia de caracteres:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

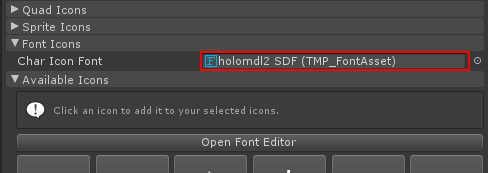
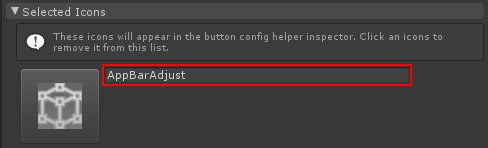
Una vez generado el recurso de fuente, guárdelo en el proyecto y asígnelo al campo Fuente de icono. Ahora se rellenará la lista desplegable Iconos disponibles. Para que un botón use un icono, haga clic en él. Se agregará a la lista desplegable Iconos seleccionados y ahora se mostrará en la ButtonConfigHelper. opción Puede asignar un icono a una etiqueta. Esto permite establecer el icono en tiempo de ejecución.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Para usar el conjunto de iconos, seleccione un botón, expanda la lista desplegable Iconos de ButtonConfigHelper y asígnela al campo Conjunto de iconos.
![]()
Cómo cambiar el tamaño de un botón
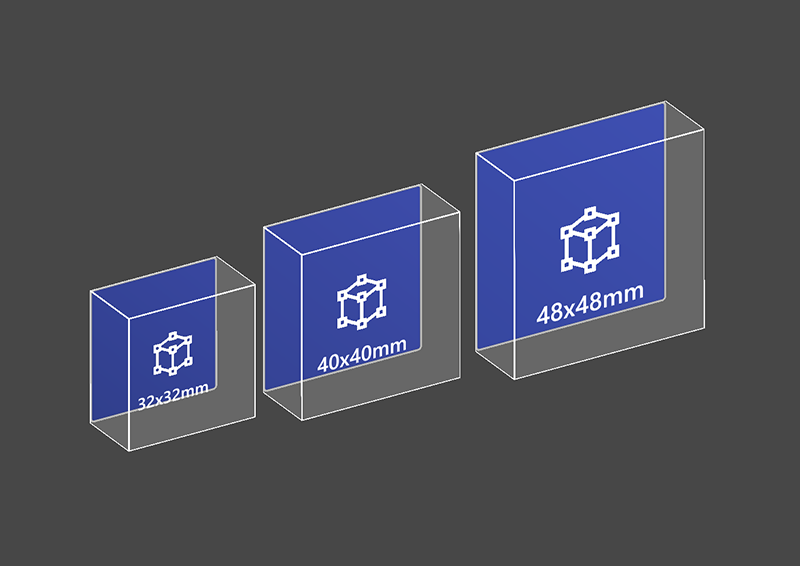
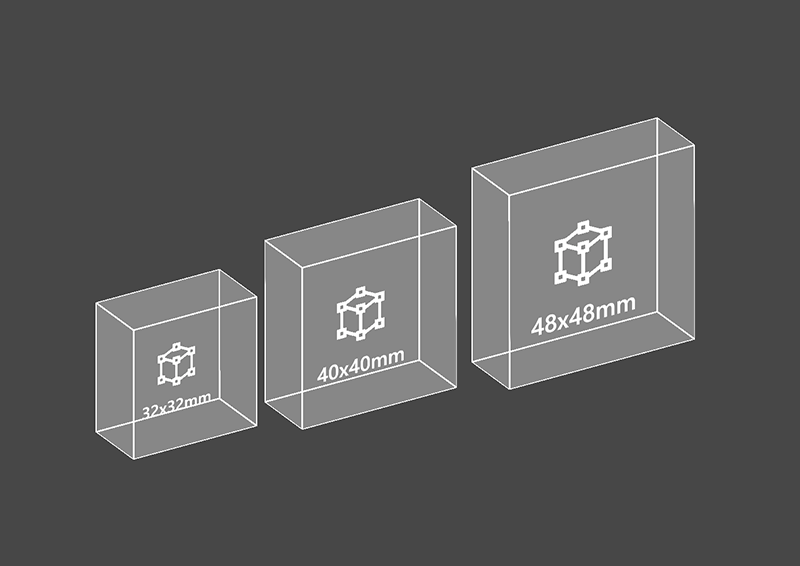
El tamaño del botón de estilo shell de HoloLens 2 es de 32 x 32 mm. Para personalizar la dimensión, cambie el tamaño de estos objetos en el objeto prefabricado del botón:
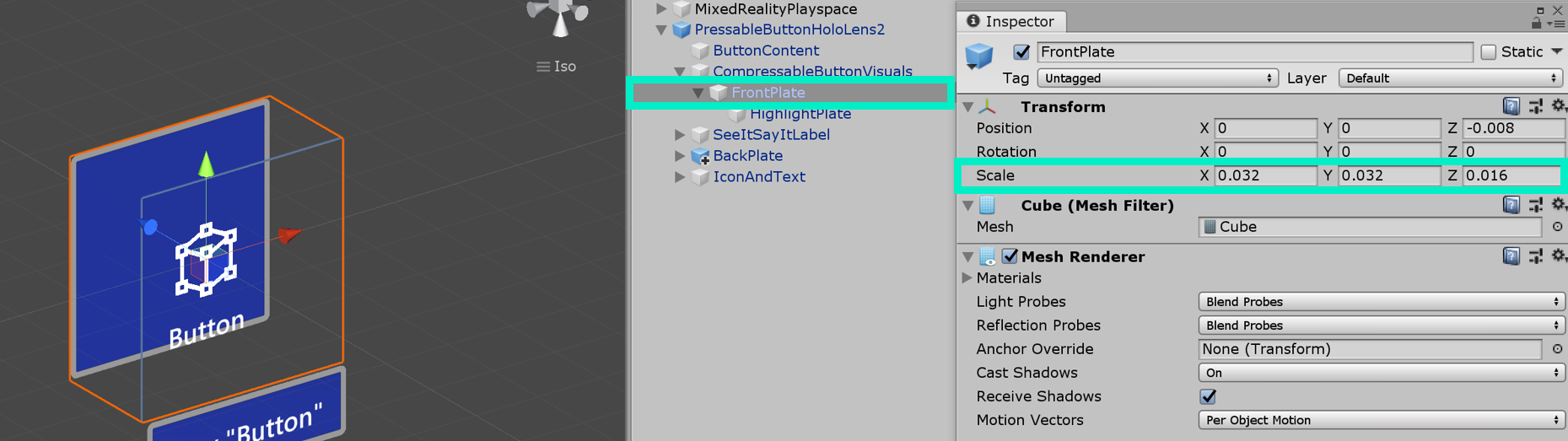
- FrontPlate
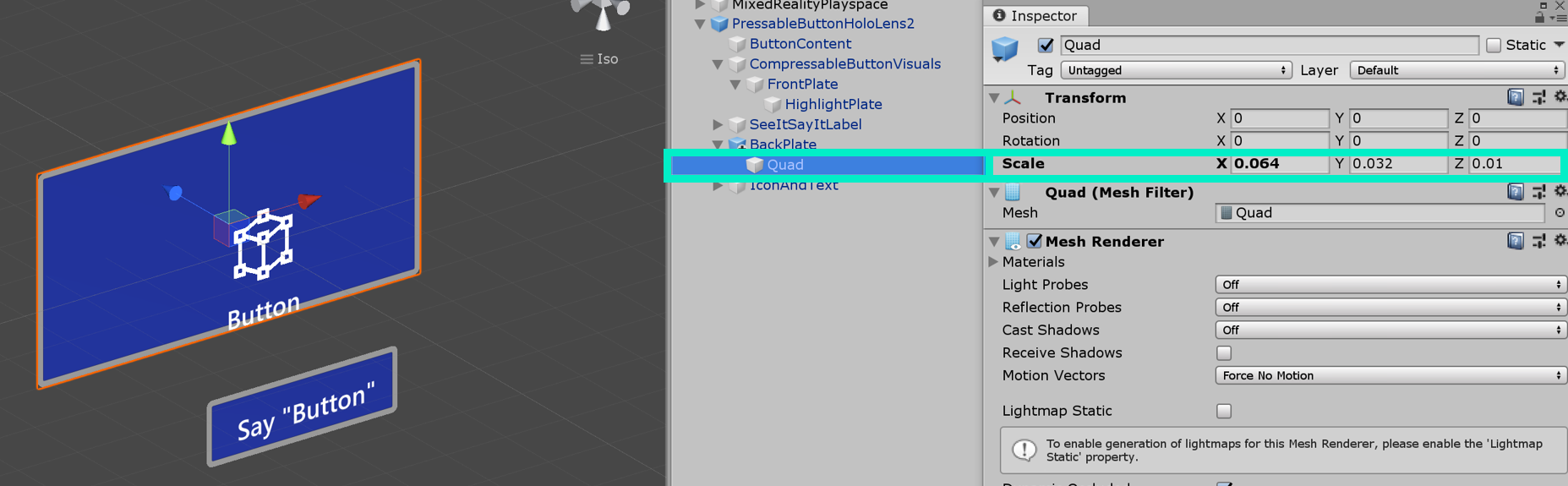
- Quad en BackPlate
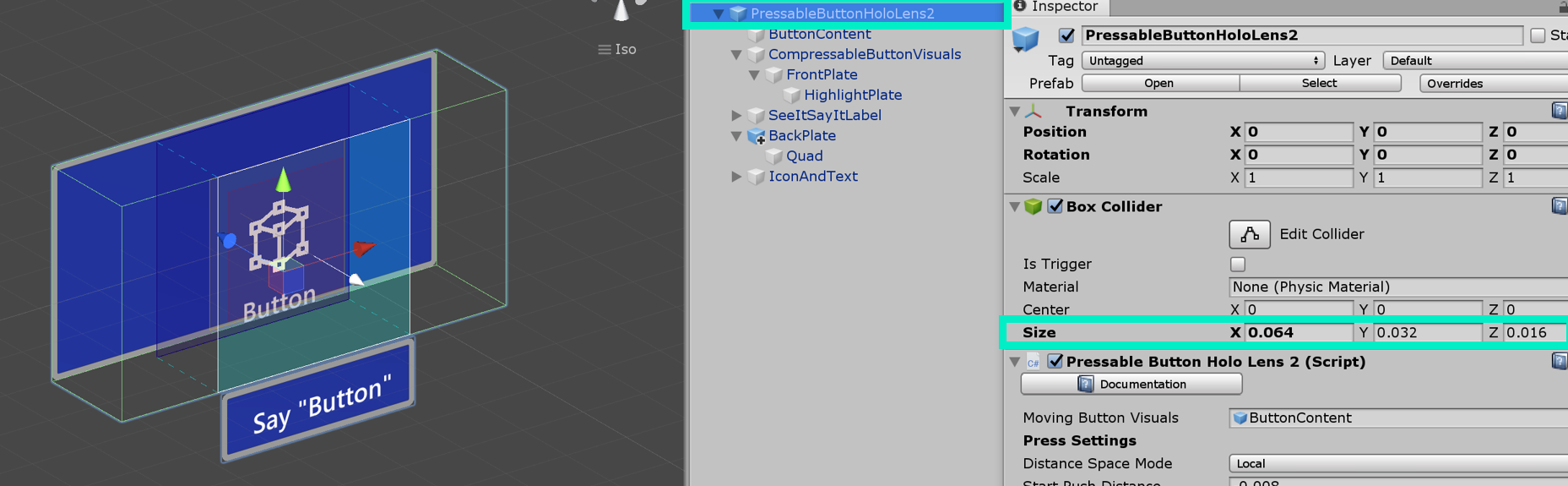
- Colisionador de cuadros en la raíz
A continuación, haga clic en el botón Corregir límites en el script NearInteractionTouchable que se encuentra en la raíz del botón.
Actualizar el tamaño de FrontPlate 
Actualizar el tamaño del quad 
Actualizar el tamaño del colisionador de cuadros 
Haga clic en "Corregir límites". 
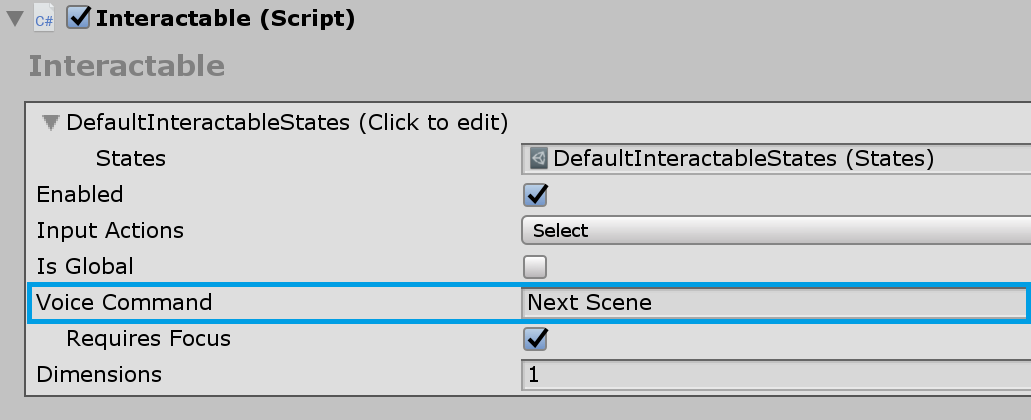
Comando de voz ('see-it, say-it')
Controlador de entrada de voz El script interactivo en el botón presionable ya implementa IMixedRealitySpeechHandler. Aquí se puede establecer una palabra clave de comando de voz.

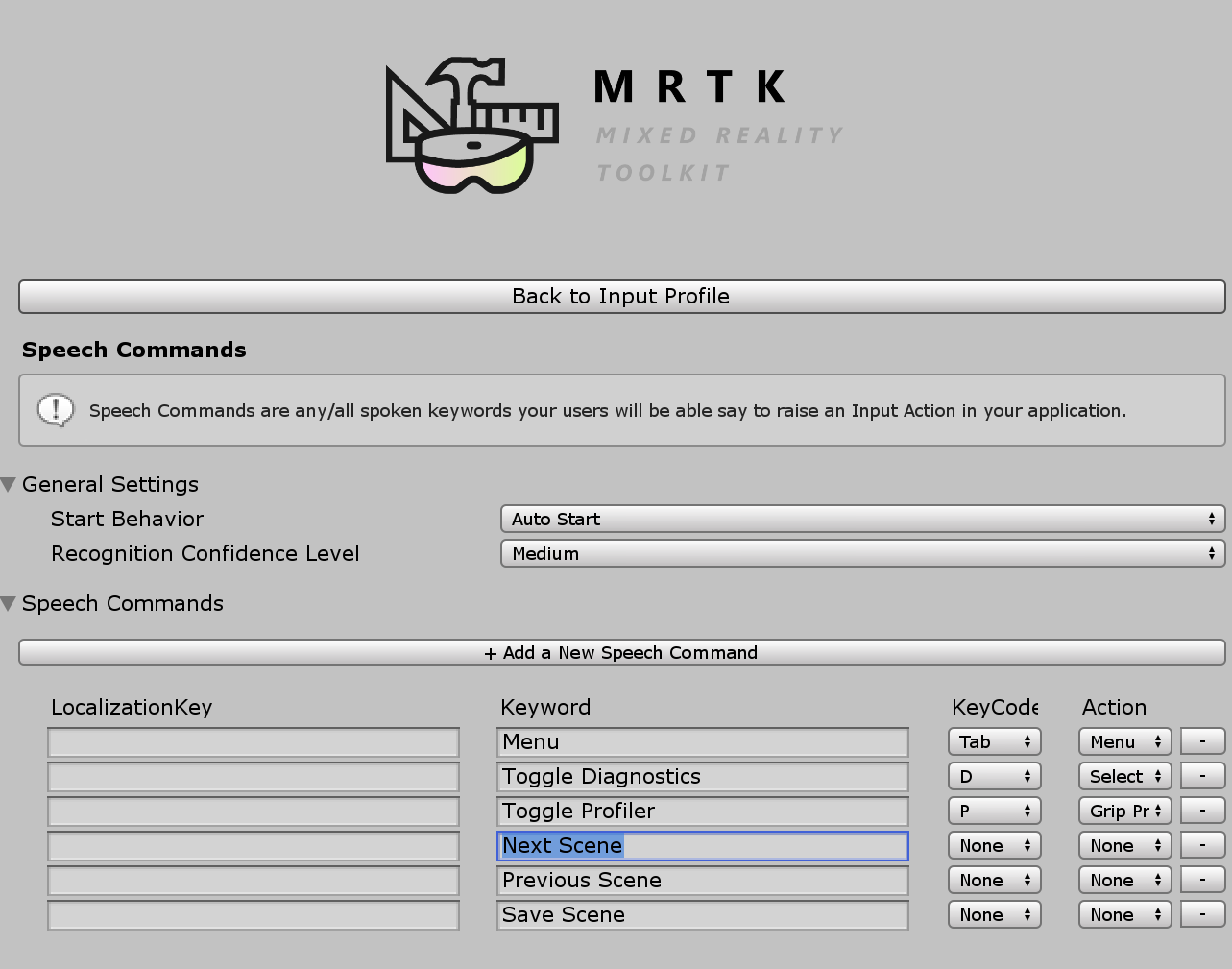
Perfil de entrada de voz Además, debe registrar la palabra clave de comando de voz en el perfil global de comandos de voz.

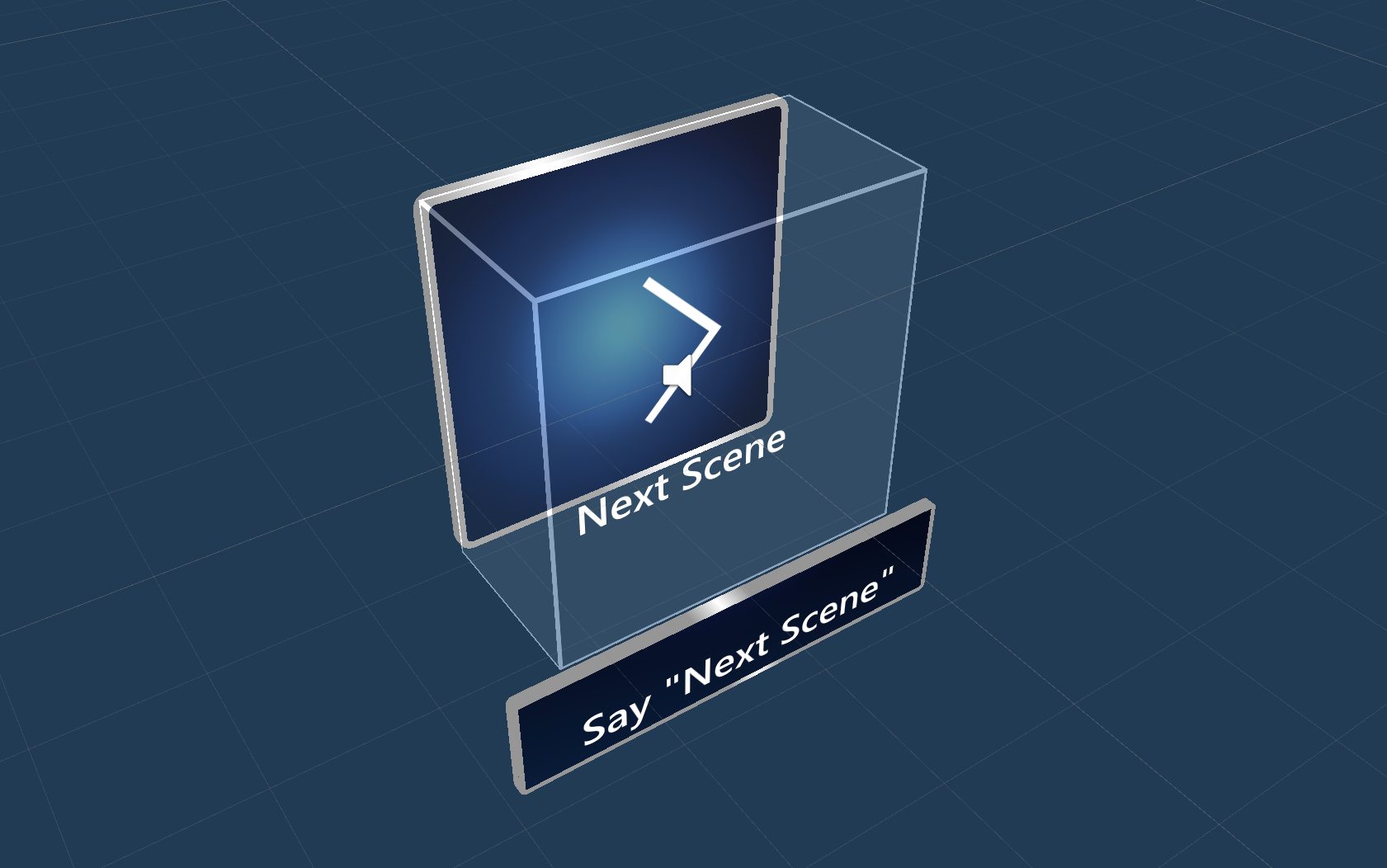
Vealo, etiqueta Say-it El prefabricado de botón presionable tiene una etiqueta TextMesh Pro de marcador de posición bajo el objeto SeeItSayItLabel . Puede usar esta etiqueta para comunicar la palabra clave del comando de voz para el botón al usuario.

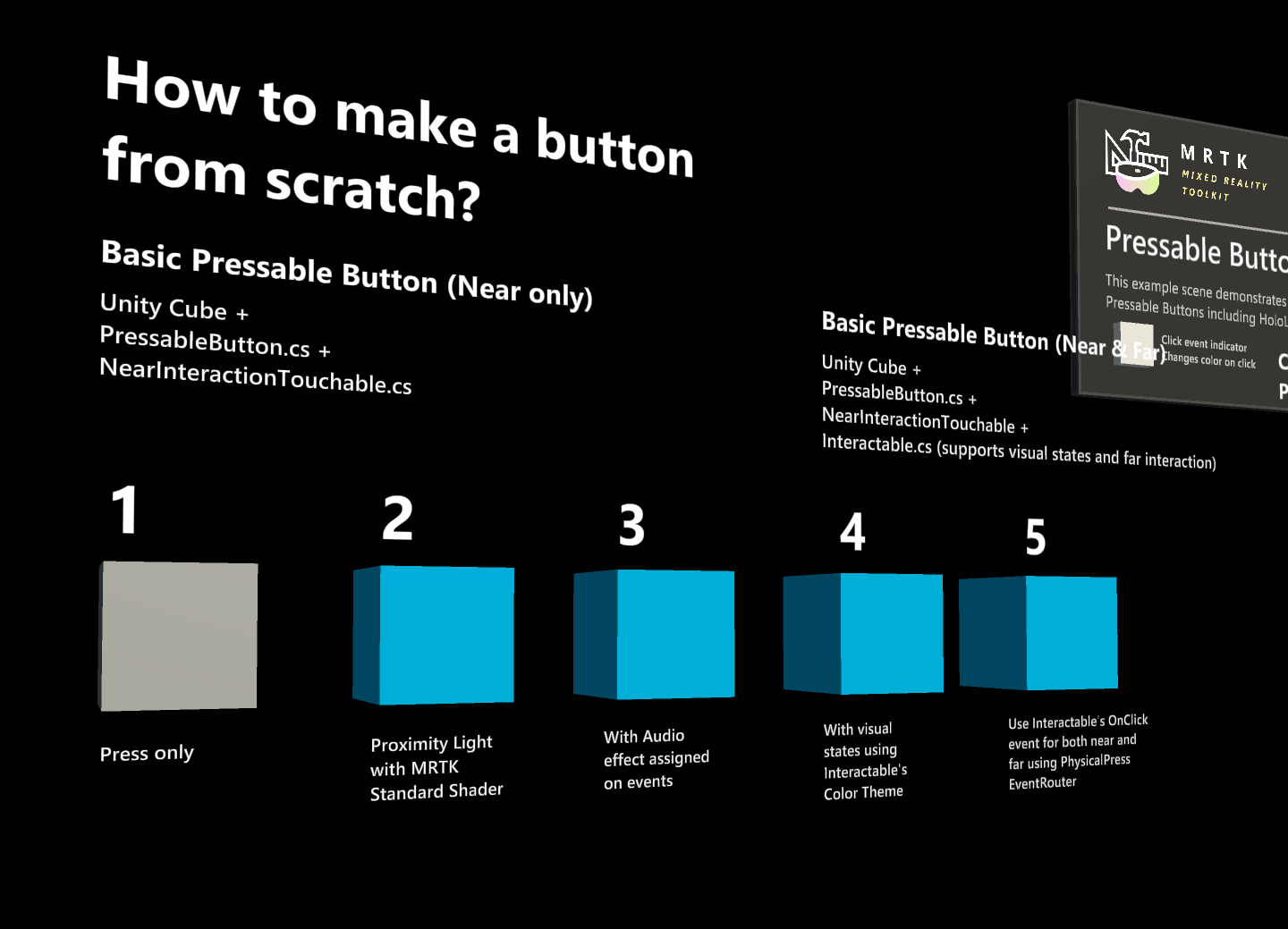
Cómo crear un botón desde cero
Puede encontrar los ejemplos de estos botones en la escena PressableButtonExample .

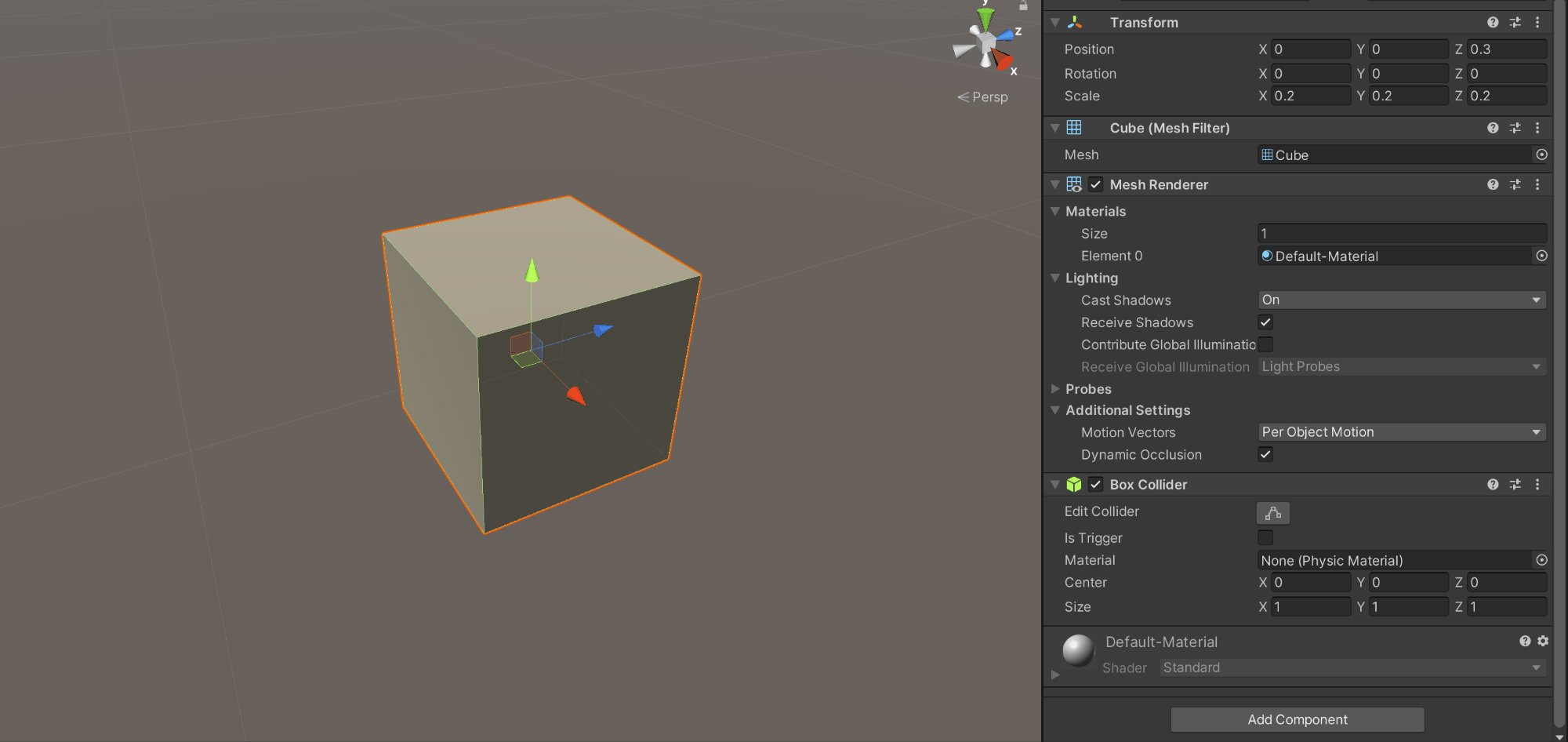
1. Crear un botón presionable con cubo (solo interacción cercana)
- Crear un cubo de Unity (cubo de objetos > GameObject > 3D)
- Agregar
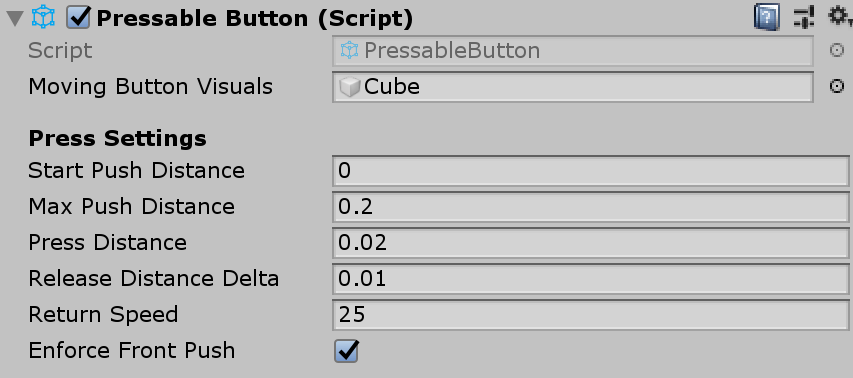
PressableButton.csscript - Agregar
NearInteractionTouchable.csscript
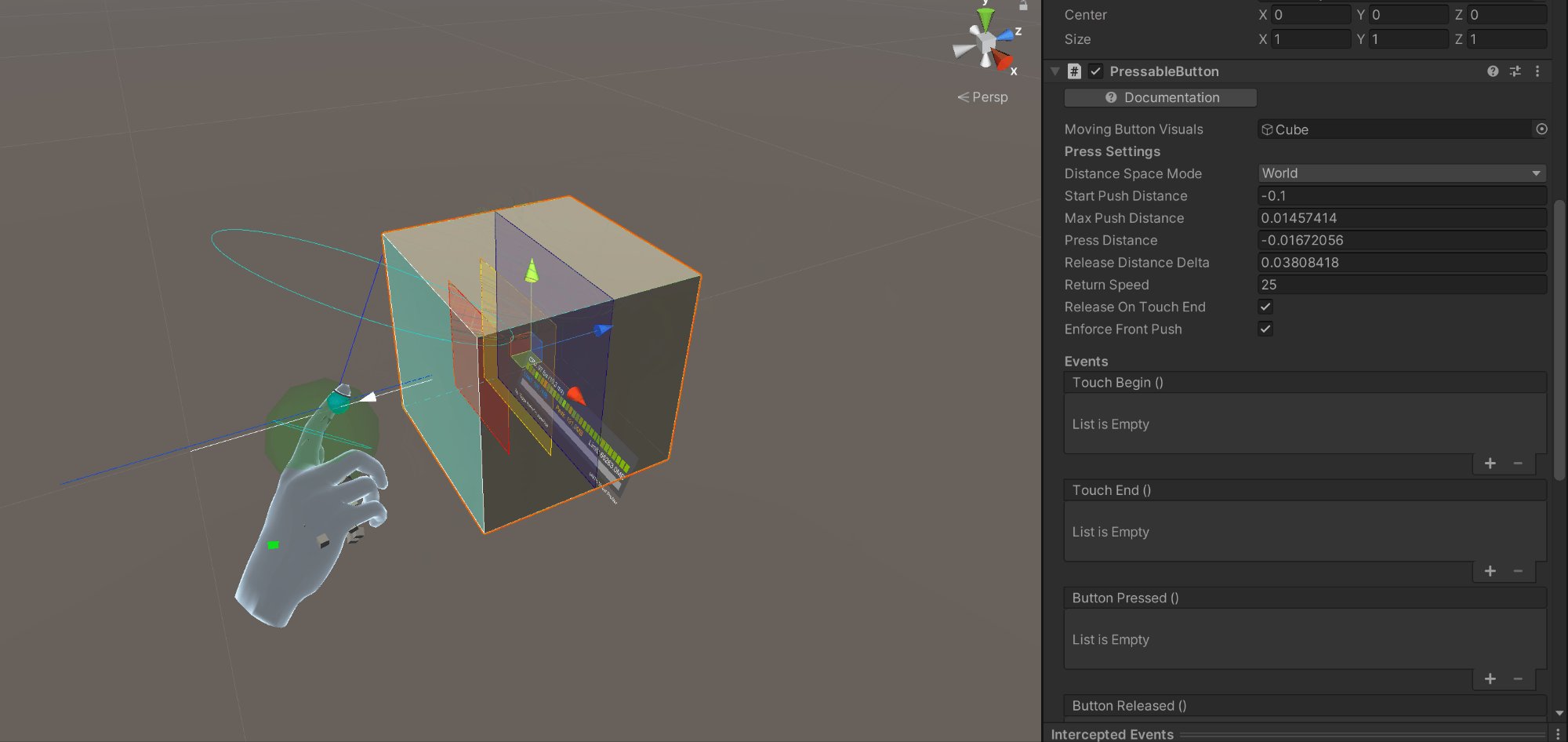
En el PressableButtonpanel Inspector, asigne el objeto de cubo a los objetos visuales de botón de movimiento.

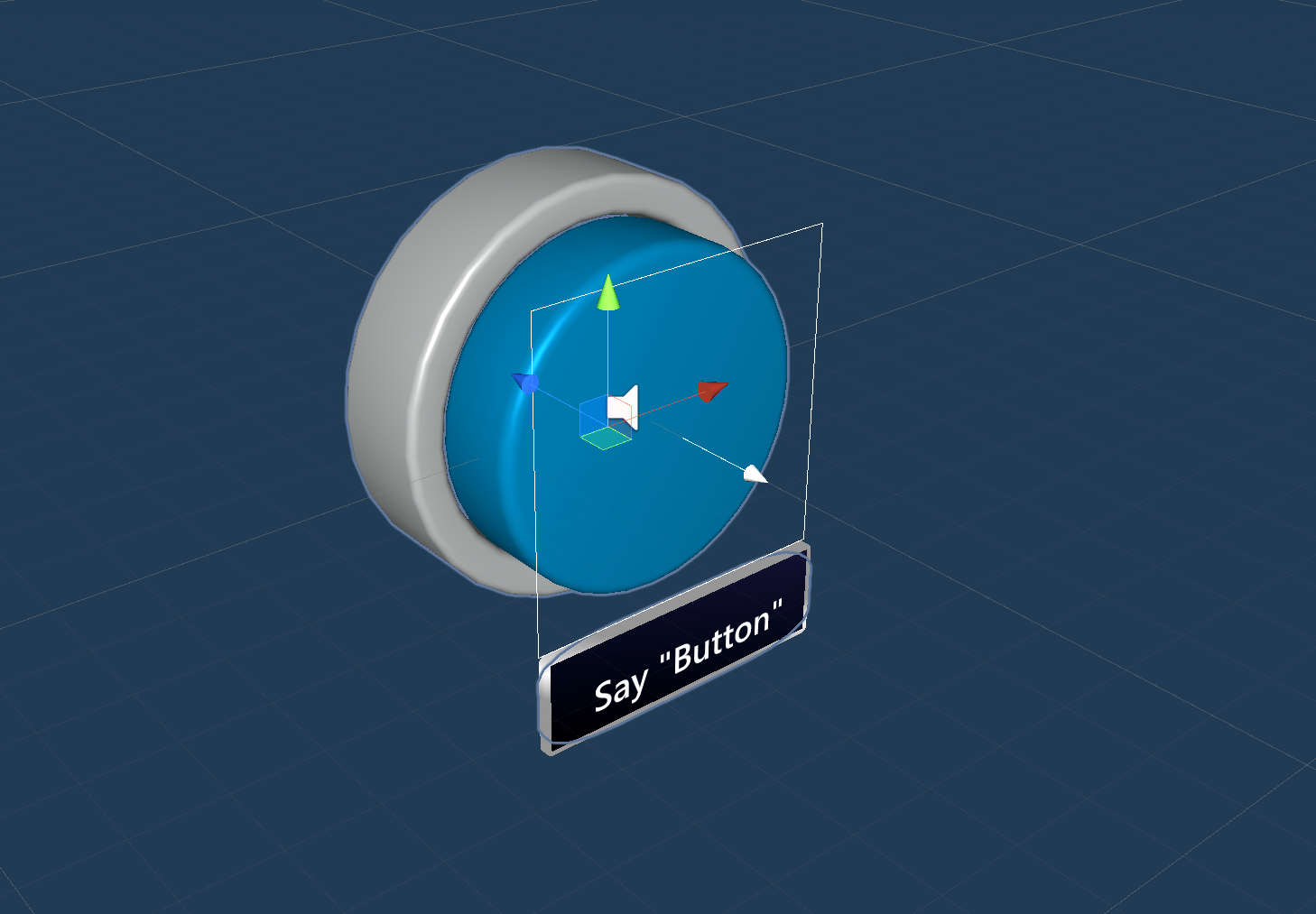
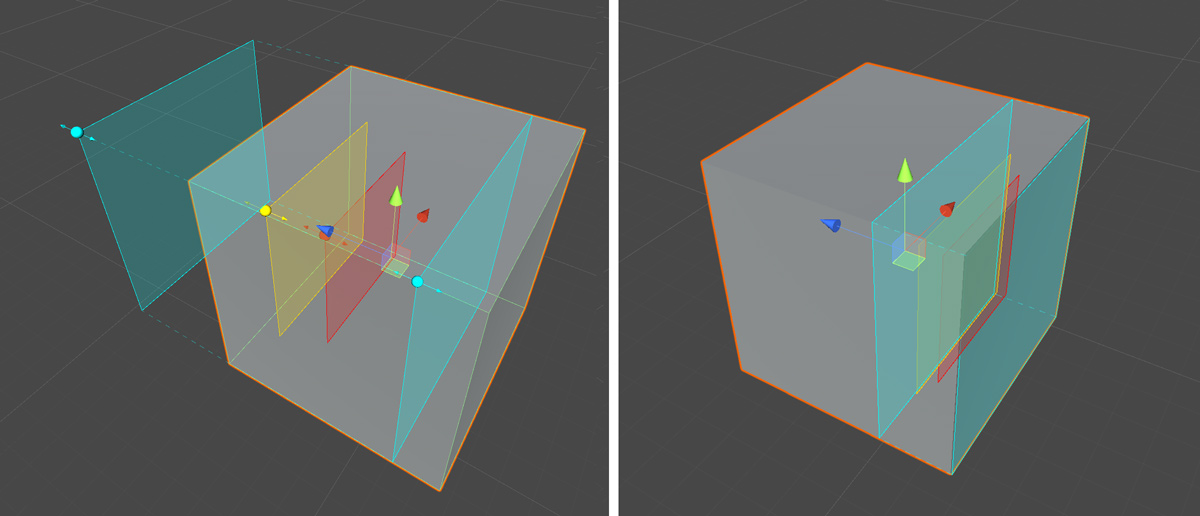
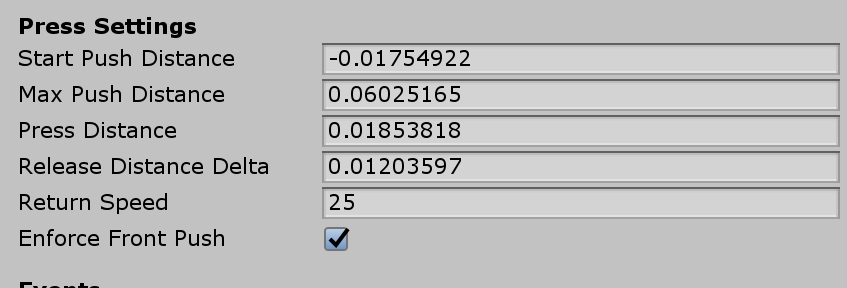
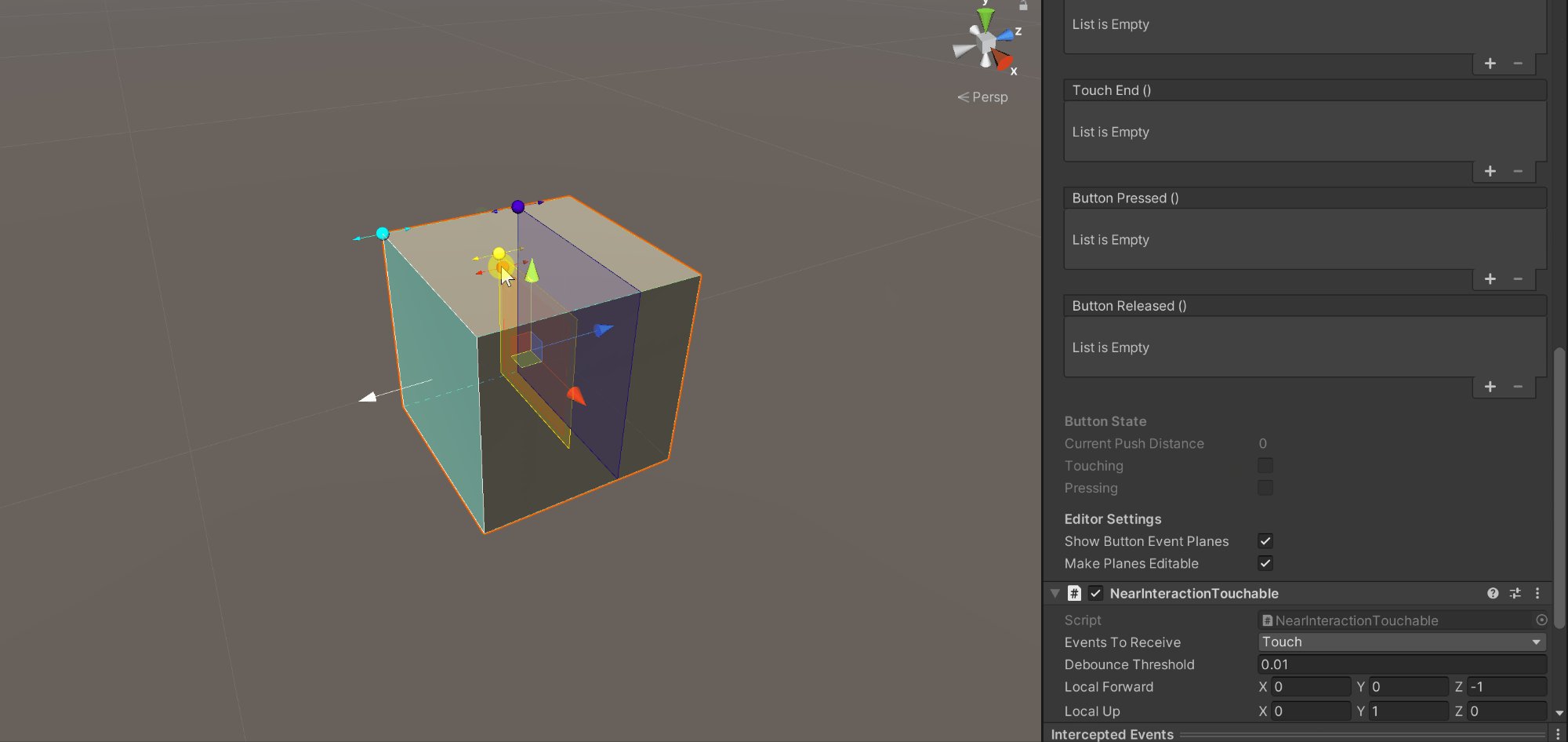
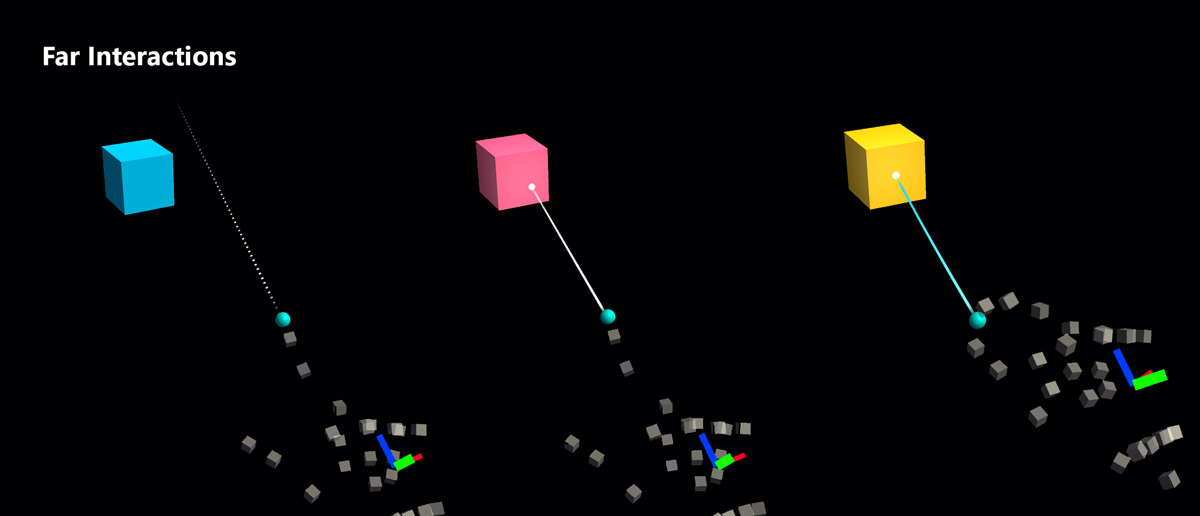
Al seleccionar el cubo, verá varias capas de color en el objeto . Esto visualiza los valores de distancia en Presionar configuración. Con los identificadores, puede configurar cuándo iniciar la presión (mover el objeto) y cuándo desencadenar el evento.


Al presionar el botón, se moverá y generará los eventos adecuados expuestos en el PressableButton.cs script, como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Solución de problemas
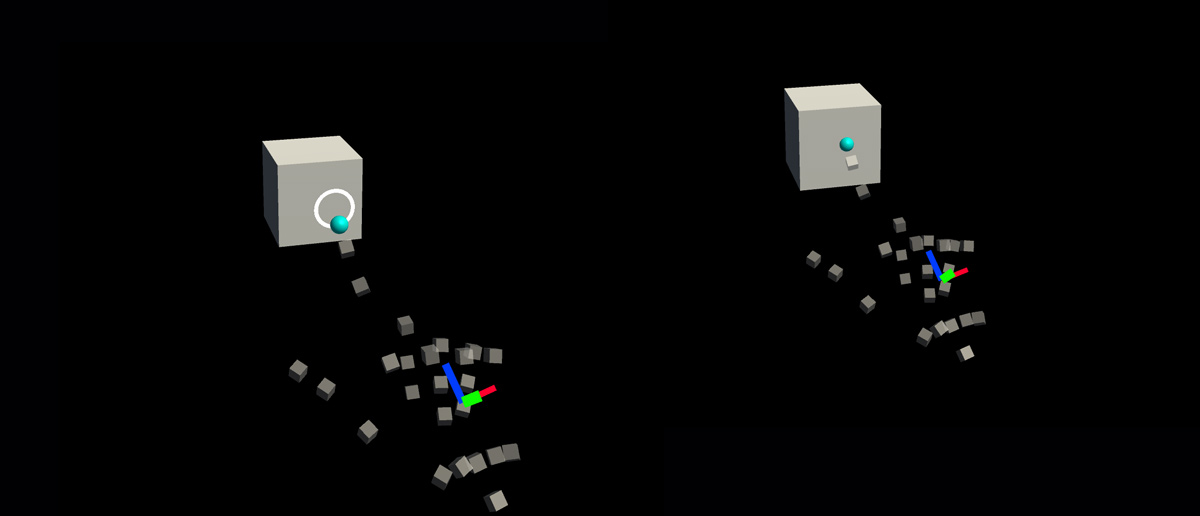
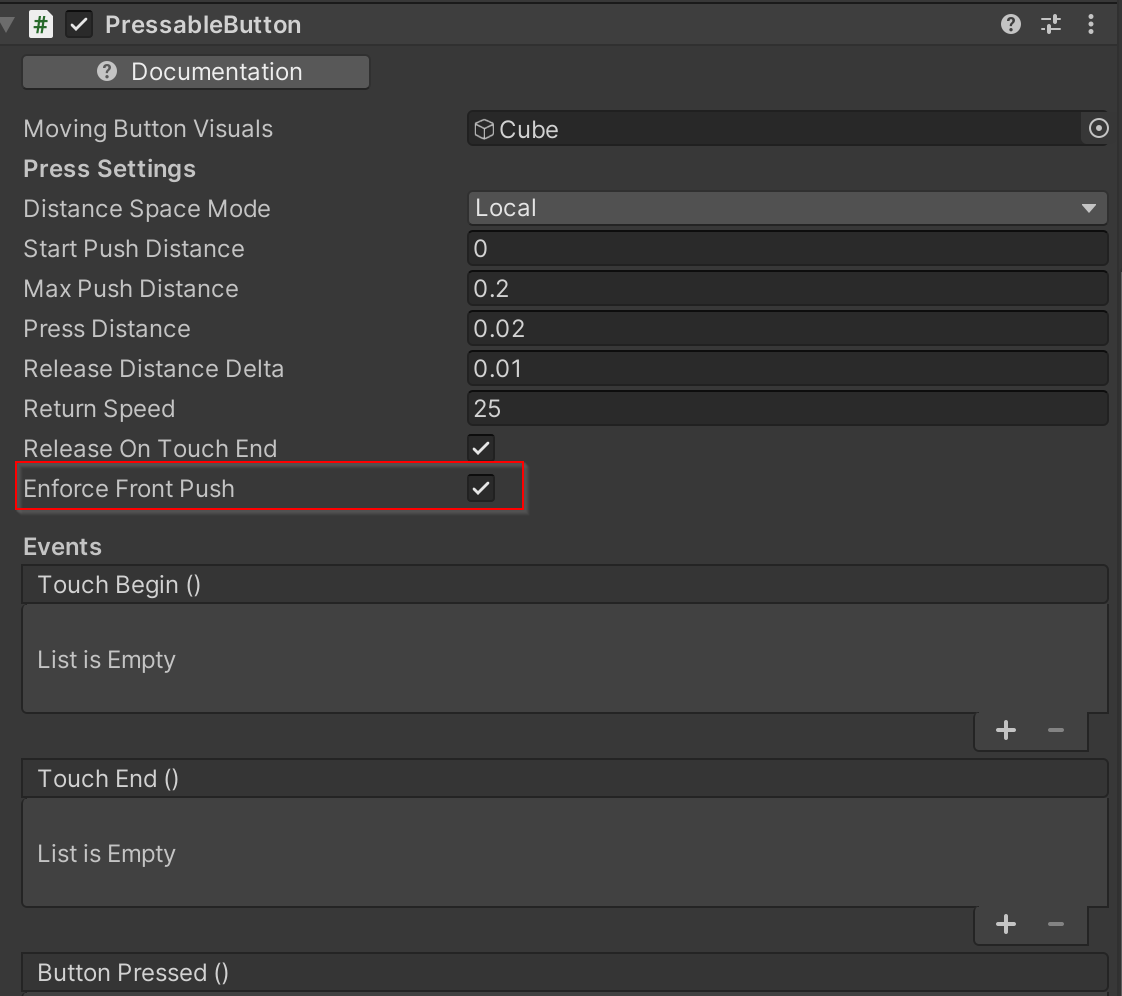
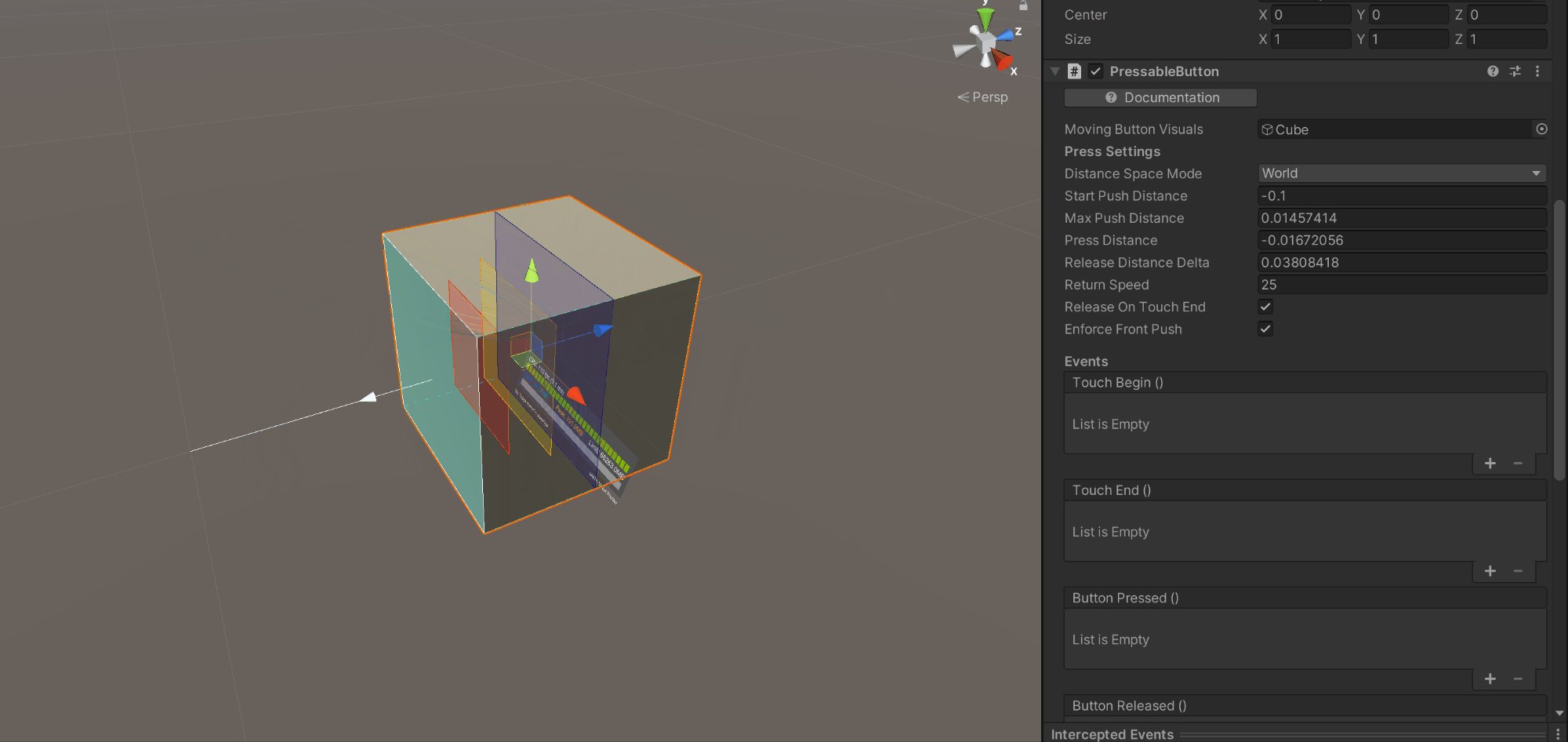
Si el botón está ejecutando una doble pulsación, asegúrese de que la propiedad Aplicar inserción frontal está activa y el plano Start Push Distance (Iniciar distancia de inserción) se coloca delante del plano Táctil de interacción cercana. El plano Táctil de interacción cercana se indica mediante el plano azul situado delante del origen de la flecha blanca en el gif siguiente:


2. Agregar comentarios visuales al botón de cubo básico
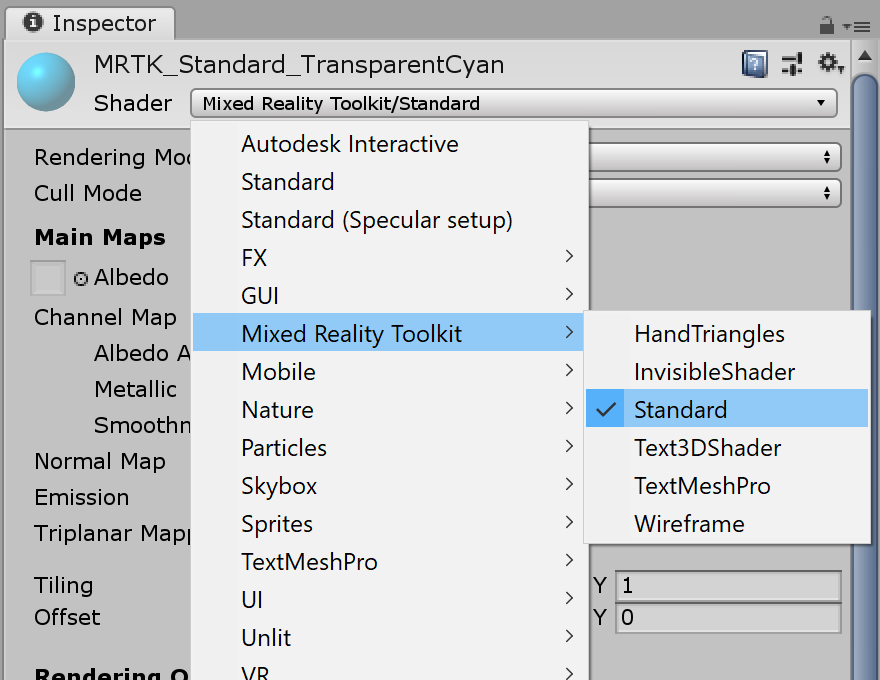
MrTK Standard Shader proporciona varias características que facilitan la adición de comentarios visuales. Cree un material y seleccione sombreador Mixed Reality Toolkit/Standard. O bien, puede usar o duplicar uno de los materiales existentes en /SDK/StandardAssets/Materials/ que usa el sombreador estándar de MRTK.

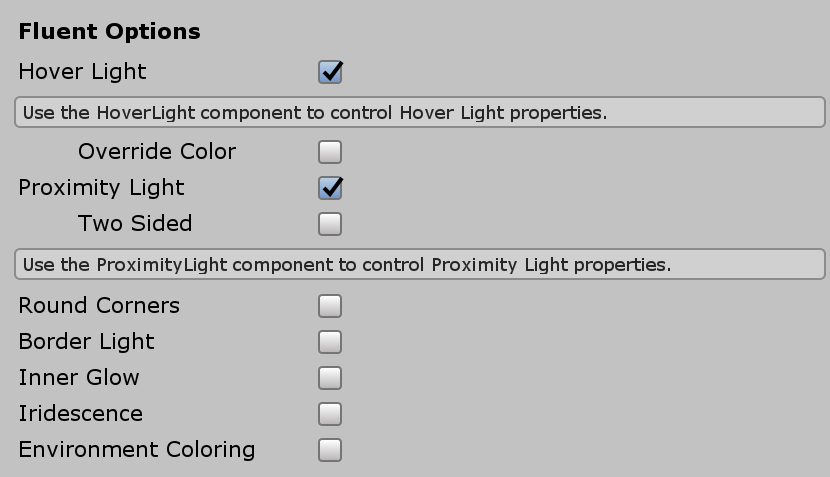
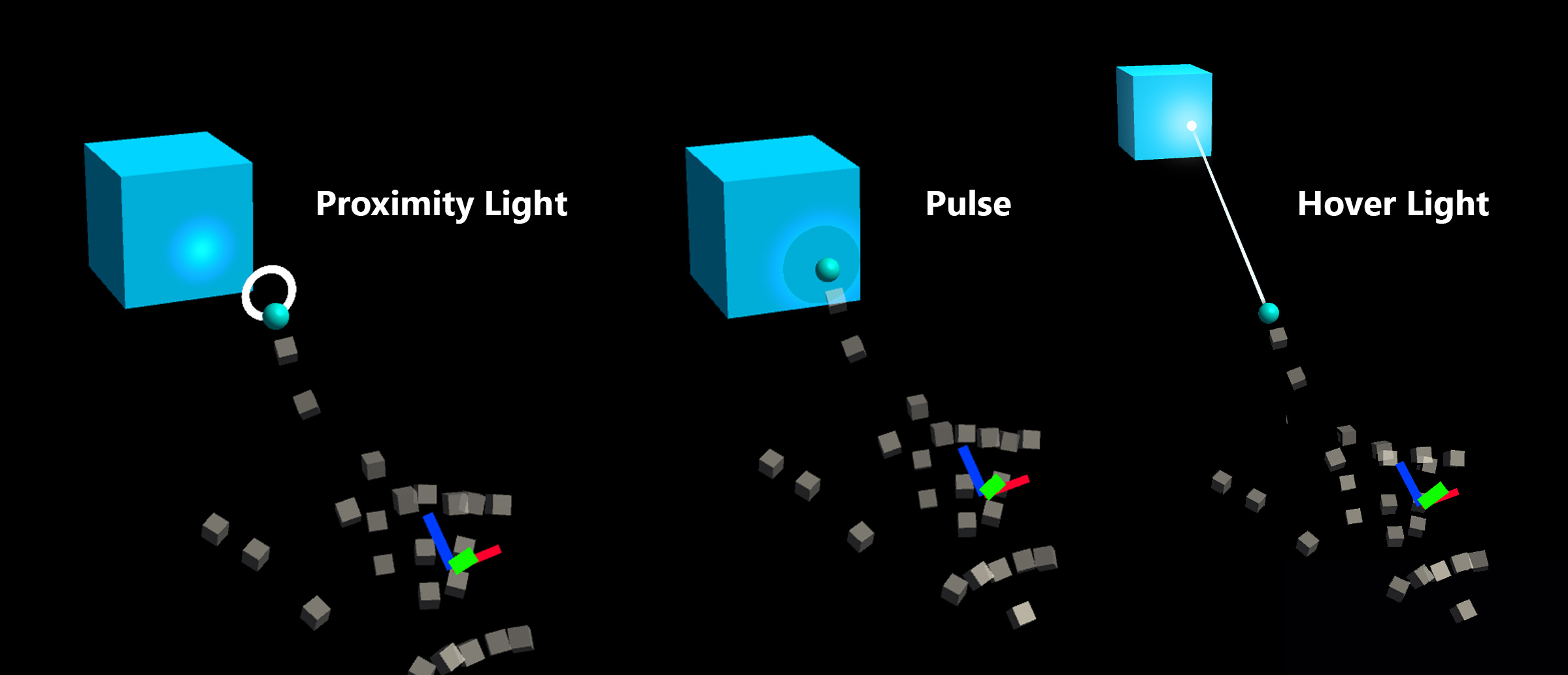
Compruebe Hover Light y Proximity Light en Opciones de Fluent. Esto permite los comentarios visuales para interacciones de mano cercana (luz de proximidad) y punteros lejanos (luz de desplazamiento).


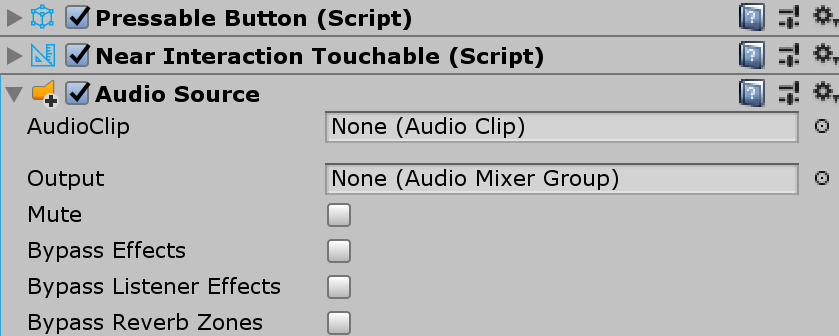
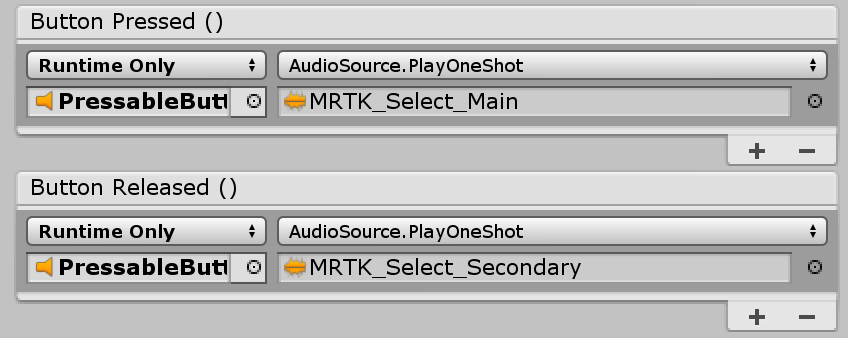
3. Agregar comentarios de audio al botón de cubo básico
Dado PressableButton.cs que el script expone eventos como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), podemos asignar fácilmente comentarios de audio. Simplemente agregue Unity Audio Source al objeto de cubo y, a continuación, asigne clips de audio seleccionando AudioSource.PlayOneShot(). Puede usar MRTK_Select_Main y MRTK_Select_Secondary clips de audio en /SDK/StandardAssets/Audio/ la carpeta .


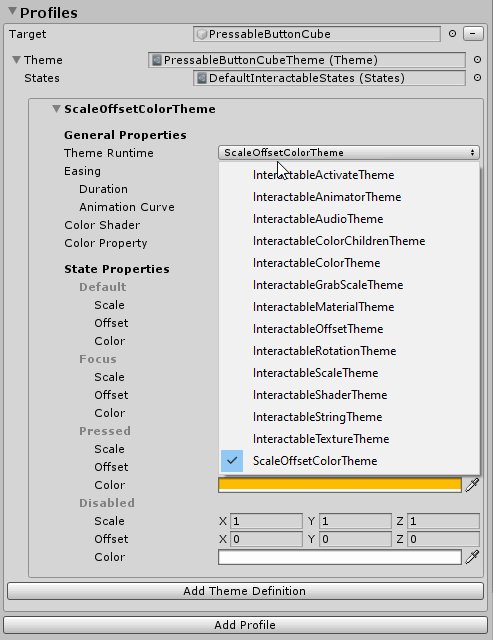
4. Agregar estados visuales y controlar eventos de interacción lejanos
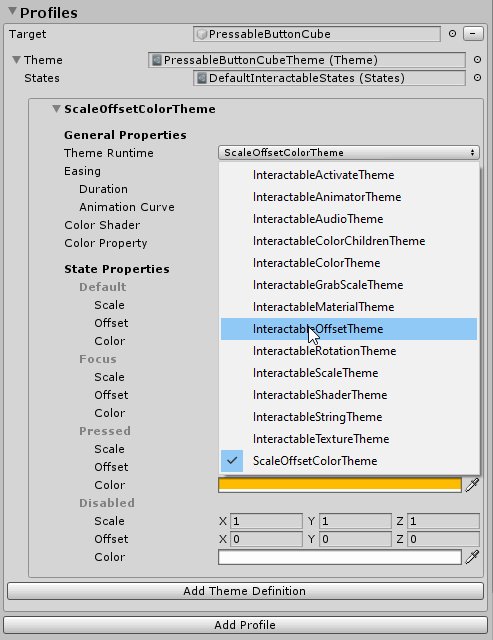
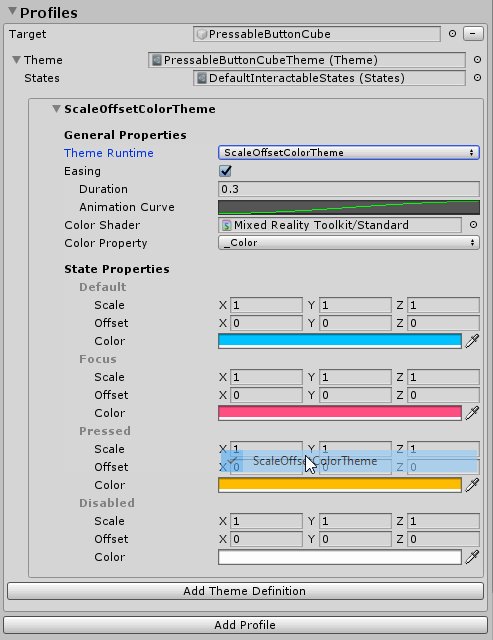
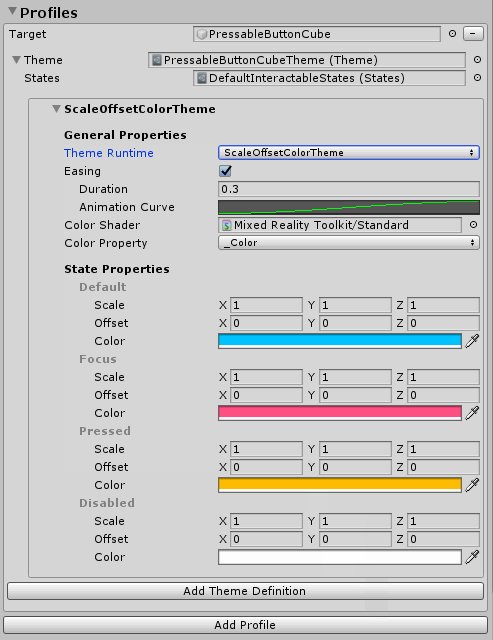
Interactable es un script que facilita la creación de un estado visual para los distintos tipos de interacciones de entrada. También controla los eventos de interacción lejana. Agregue Interactable.cs y arrastre y coloque el objeto de cubo en el campo Destino en Perfiles. A continuación, cree un nuevo tema con un tipo ScaleOffsetColorTheme. En este tema, puede especificar el color del objeto para los estados de interacción específicos, como Focus y Pressed. También puede controlar la escala y el desplazamiento. Compruebe Aceleración y establezca la duración para que la transición visual sea fluida.

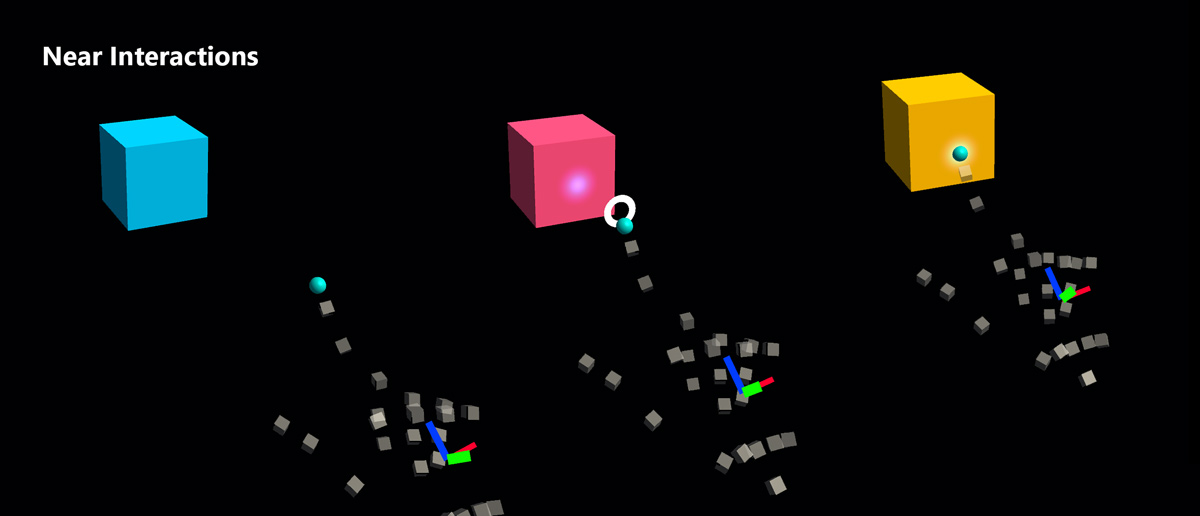
Verá que el objeto responde tanto a interacciones lejanas (rayas como de mirada) y near(hand).


Ejemplos de botones personalizados
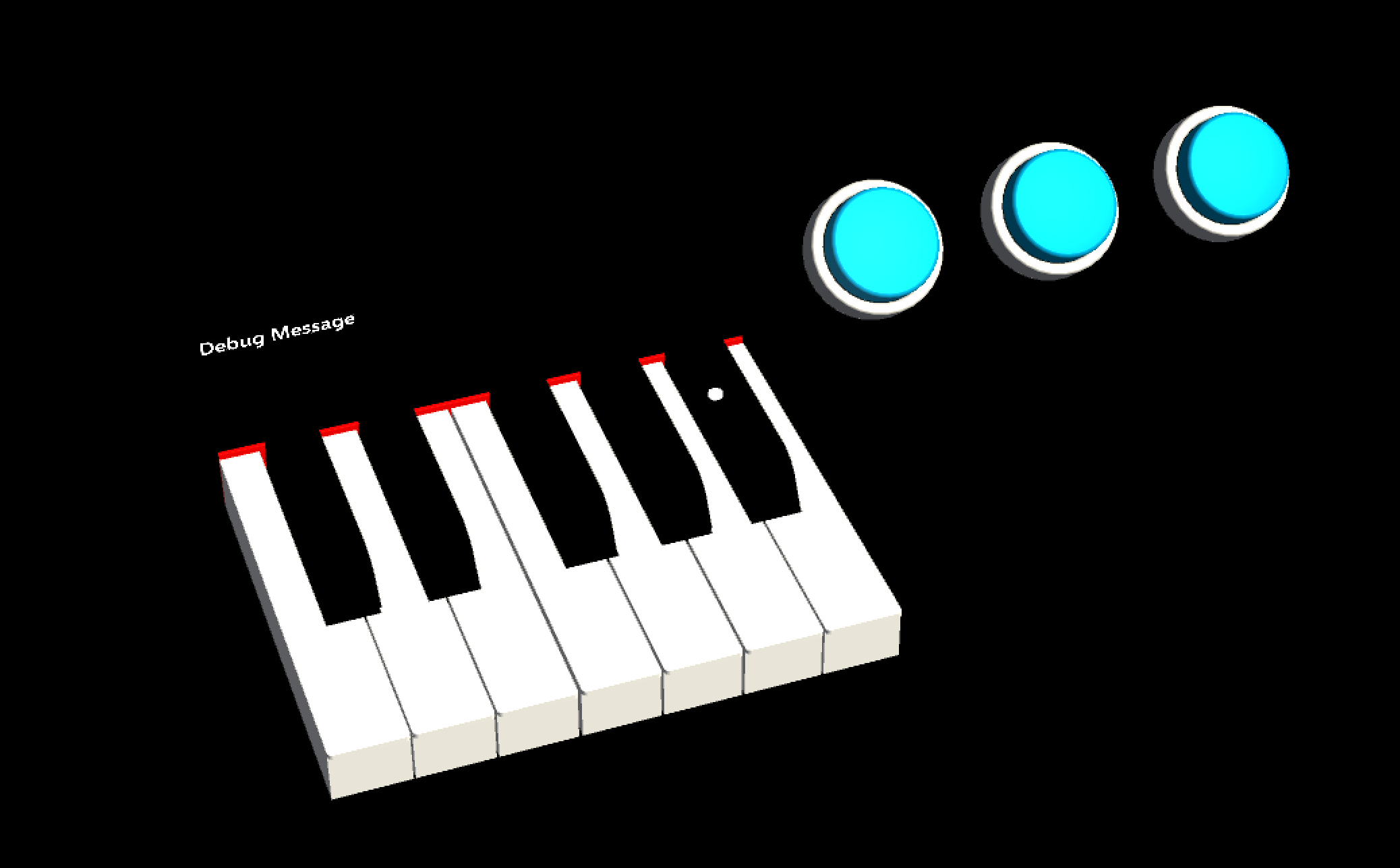
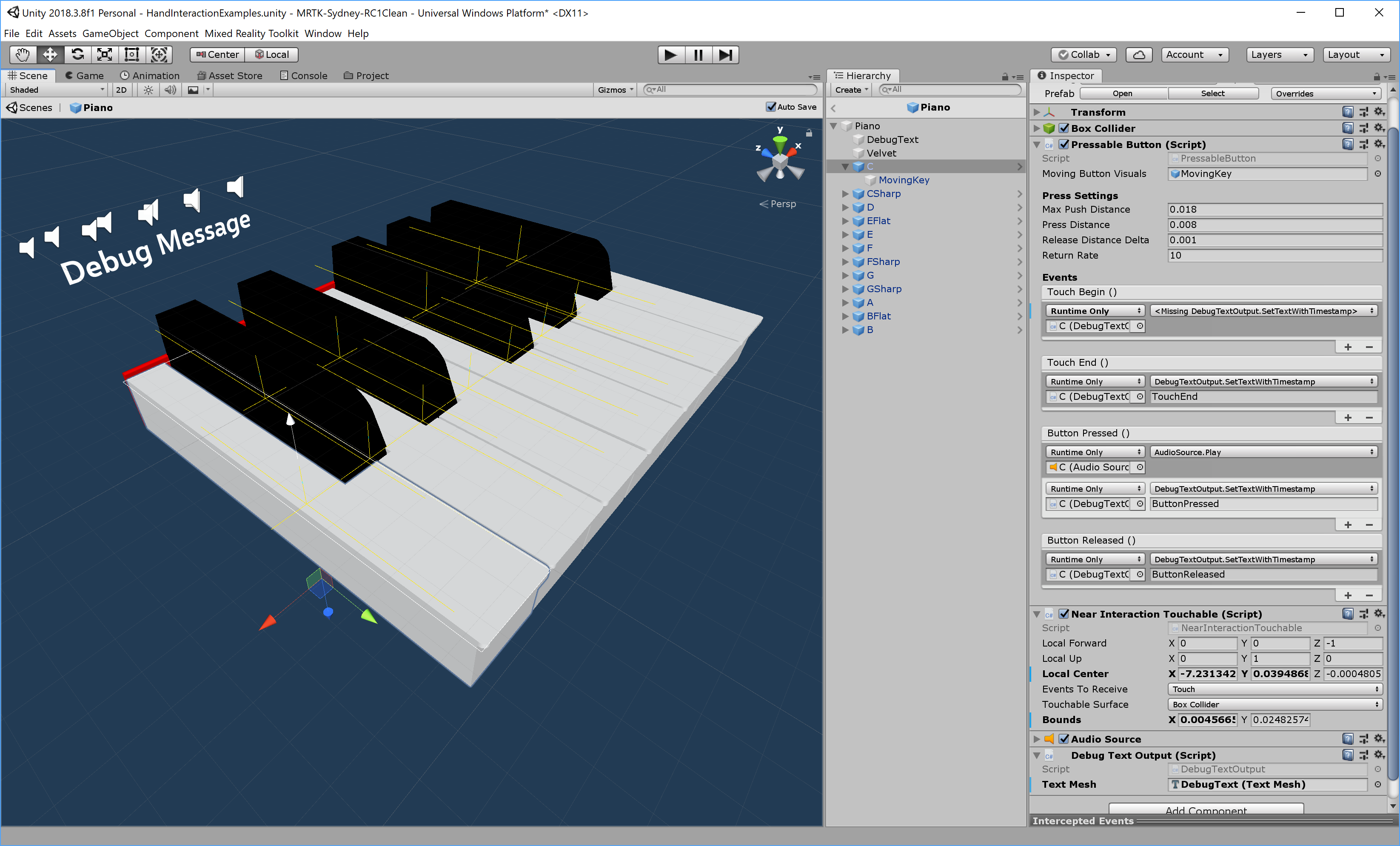
En la escena HandInteractionExample, vea los ejemplos de botón redondo y piano que usan PressableButton.


Cada tecla de piano tiene asignado un PressableButton y un NearInteractionTouchable script. Es importante comprobar que la dirección de avance local de NearInteractionTouchable es correcta. Se representa mediante una flecha blanca en el editor. Asegúrese de que la flecha apunta fuera de la cara frontal del botón: