Controles deslizantes: MRTK2

Los controles deslizantes son componentes de la interfaz de usuario que permiten cambiar continuamente un valor moviendo un control deslizante en una pista. Actualmente, el control deslizante de pellizco se puede mover directamente agarrando el control deslizante, ya sea directamente o a una distancia. Los controles deslizantes funcionan en AR y VR, mediante controladores de movimiento, manos o gestos + voz.
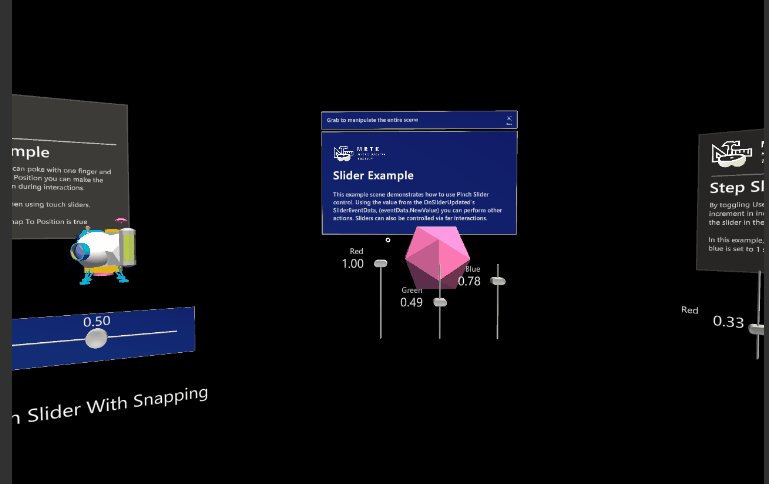
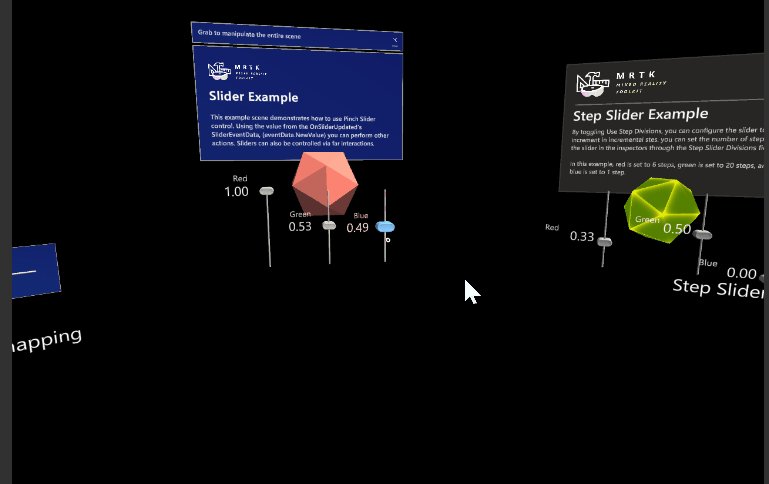
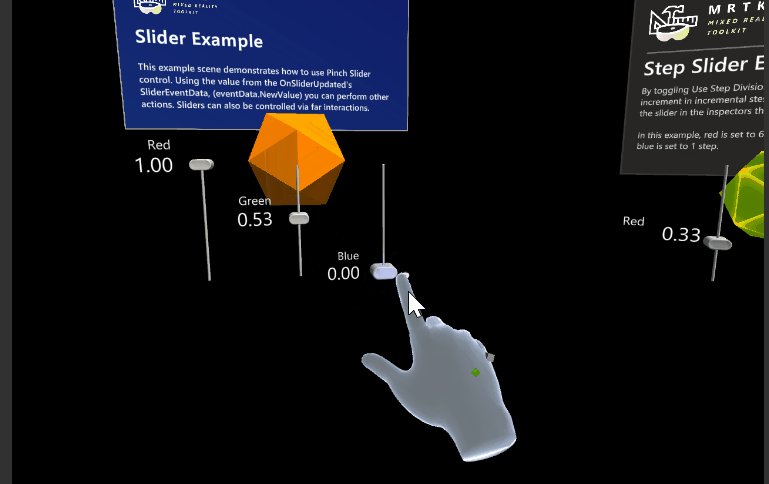
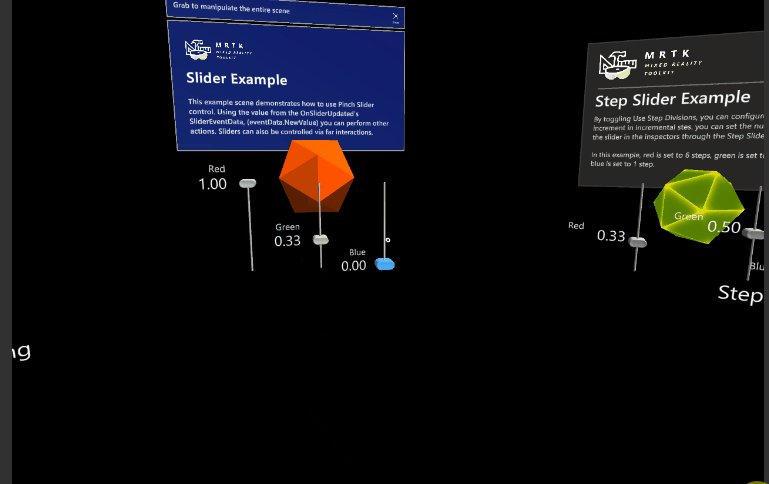
Escena de ejemplo
Puede encontrar ejemplos en la escena SliderExample en MRTK/Examples/Demos/UX/Slider/Scenes/.
Uso de controles deslizantes
Arrastre y coloque el objeto prefabricado PinchSlider en la jerarquía de escenas. Si desea modificar o crear su propio control deslizante, recuerde hacer lo siguiente:
- Asegúrese de que el objeto thumb tiene un colisionador en él. En el prefabricado PinchSlider, el colisionador está activado
SliderThumb/Button_AnimationContainer/Slider_Button - Asegúrese de que el objeto que contiene el colisionador también tiene un componente Near Interaction Grabable en él, si desea poder agarrar el control deslizante cerca.
También se recomienda usar la siguiente jerarquía.
- PinchSlider: contiene el control deslizanteComponent
- TouchCollider : colisionador que contiene todo el área seleccionable del control deslizante. Habilita el comportamiento Ajustar a posición.
- SliderThumb: contiene el pulgar móvil
- TrackVisuals: contiene la pista y cualquier otro objeto visual
- OtherVisuals: contiene cualquier otro objeto visual
Eventos de control deslizante
Los controles deslizantes exponen los siguientes eventos:
- OnValueUpdated: se llama cada vez que cambia el valor del control deslizante.
- OnInteractionStarted: se llama cuando el usuario toma el control deslizante.
- OnInteractionEnded: se llama cuando el usuario suelta el control deslizante.
- OnHoverEntered: se llama cuando el controlador o la mano del usuario mantiene el puntero sobre el control deslizante, mediante interacción cercana o lejana.
- OnHoverExited: se llama cuando el controlador o la mano del usuario ya no está cerca del control deslizante.
Configuración del control deslizante enlazado y eje
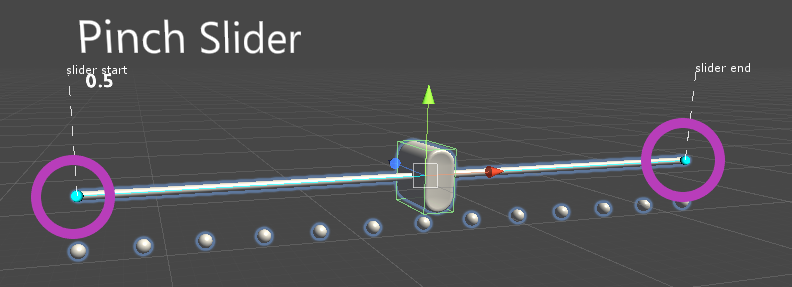
Puede mover directamente los puntos inicial y final del control deslizante moviendo los controladores en la escena:

También puede especificar el eje (en el espacio local) del control deslizante a través del campo Eje deslizante .
Si no puede usar los identificadores, puede especificar en su lugar los puntos inicial y final del control deslizante a través de los campos Distancia de inicio del control deslizante y Distancia de finalización del control deslizante . Estos especifican la posición inicial y final del control deslizante como una distancia desde el centro del control deslizante, en coordenadas locales. Esto significa que, una vez que establezca las distancias de inicio y finalización del control deslizante como desee, puede escalar el control deslizante para que sea más pequeño o mayor sin necesidad de actualizar las distancias inicial y final.
Propiedades del inspector
Raíz de pulgar Objeto de juego que contiene el control deslizante.
Ajustar a posición Si este control deslizante se ajusta o no a la posición designada en el control deslizante
Es táctil Si este control deslizante se puede controlar o no mediante eventos táctiles
Colisionador de pulgares Colisionador que controla el control deslizante
Colisionador táctil Área del control deslizante que se puede tocar o seleccionar cuando Ajustar a posición es true.
Valor del control deslizante Valor del control deslizante.
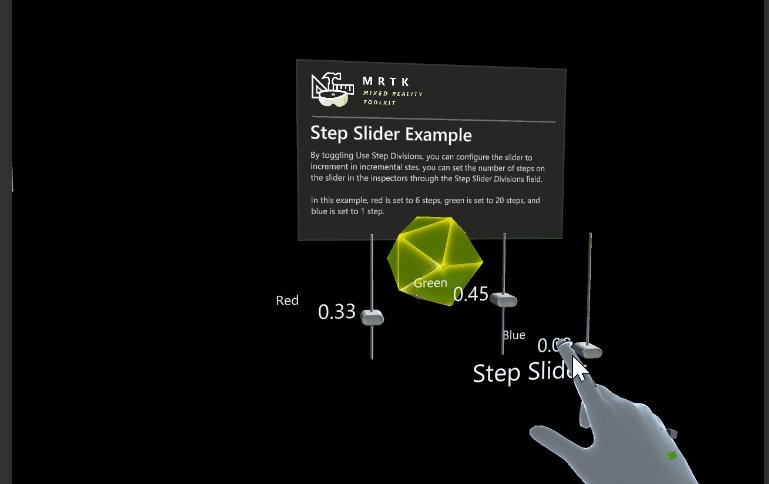
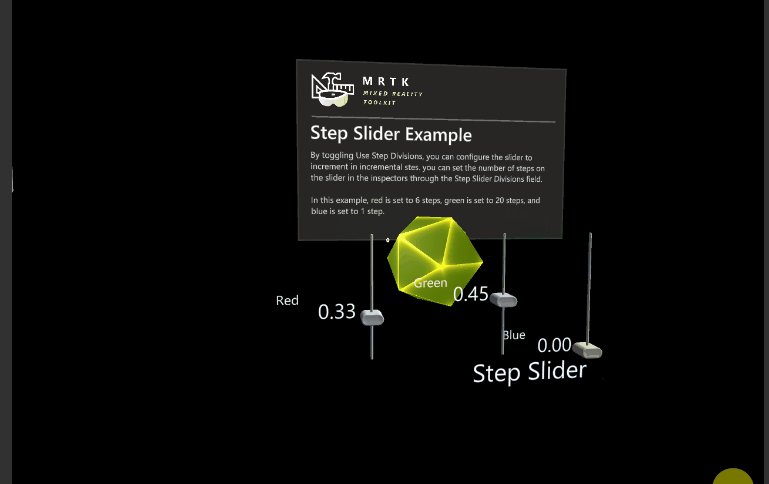
Usar divisiones de paso de control deslizante Controla si este control deslizante se incrementa en pasos o continuamente.
Divisiones de paso de control deslizante Número de subdivisiones en las que se divide el control deslizante cuando se habilita Usar divisiones de paso de control deslizante.
Seguimiento de objetos visuales El objeto game que contiene los objetos visuales de pista deseados que van a lo largo del control deslizante.
Marcas de graduación El objeto game que contiene las marcas de graduación deseadas que van a lo largo del control deslizante.
Objetos visuales thumb El objeto game que contiene el objeto visual de pulgar deseado que va a lo largo del control deslizante.
Eje deslizante Eje que el control deslizante se mueve a lo largo.
Distancia de inicio del control deslizante Donde se inicia la pista del control deslizante, como distancia desde el centro a lo largo del eje del control deslizante, en unidades de espacio local.
Distancia final del control deslizante Donde finaliza la pista del control deslizante, como distancia desde el centro a lo largo del eje del control deslizante, en unidades de espacio local.
Cuando el usuario actualiza el valor del eje del control deslizante en el editor, si se especifican objetos visuales de seguimiento o objetos visuales de graduación, se actualiza su transformación. En concreto, su posición local se restablece y su rotación local se establece para que coincida con la orientación del eje deslizante. Su escala no se modifica. Si las marcas de graduación tienen un componente Colección de objetos de cuadrícula, el diseño y CellWidth o CellHeight se actualizan según corresponda para que coincida con el eje del control deslizante.
Configuraciones de control deslizante de ejemplo
Controles deslizantes continuos con ajustar para colocar 
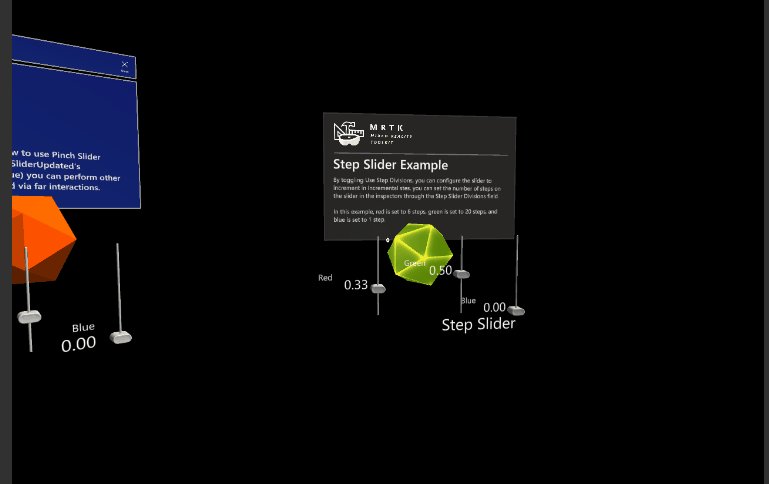
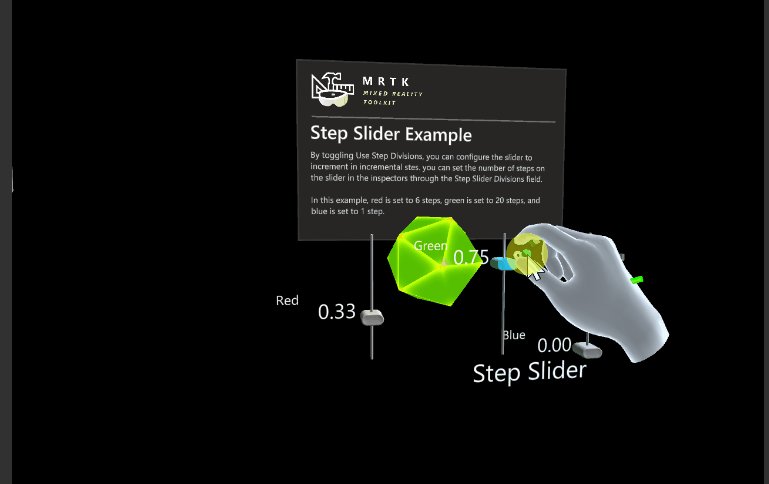
Controles deslizantes de paso con ajuste a posición

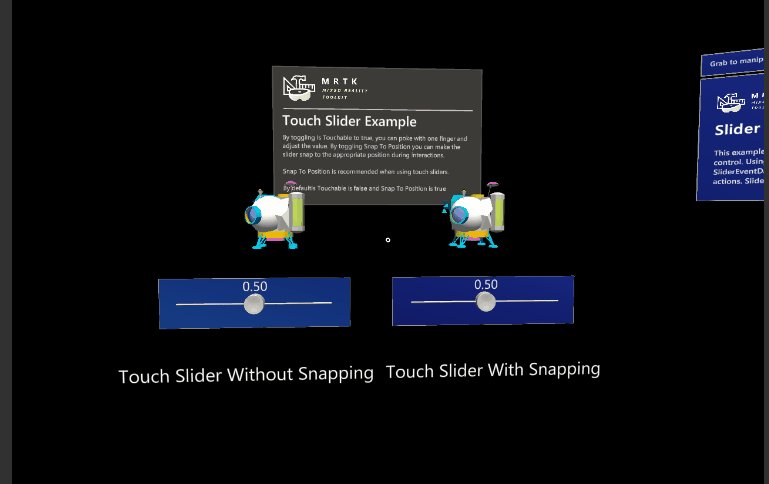
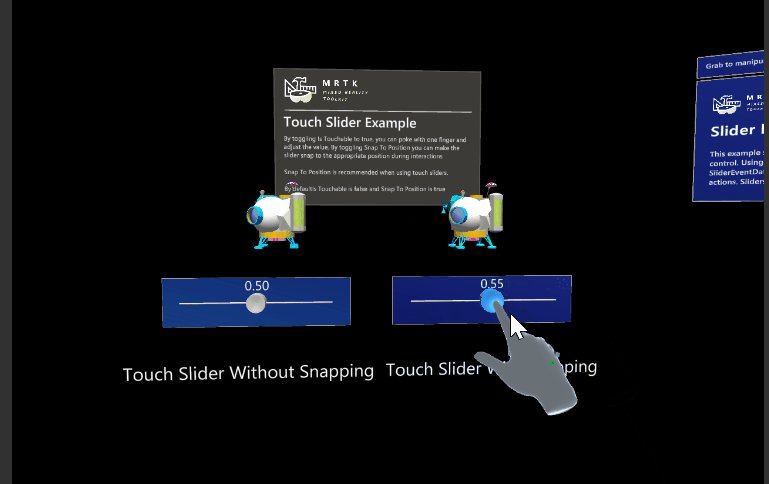
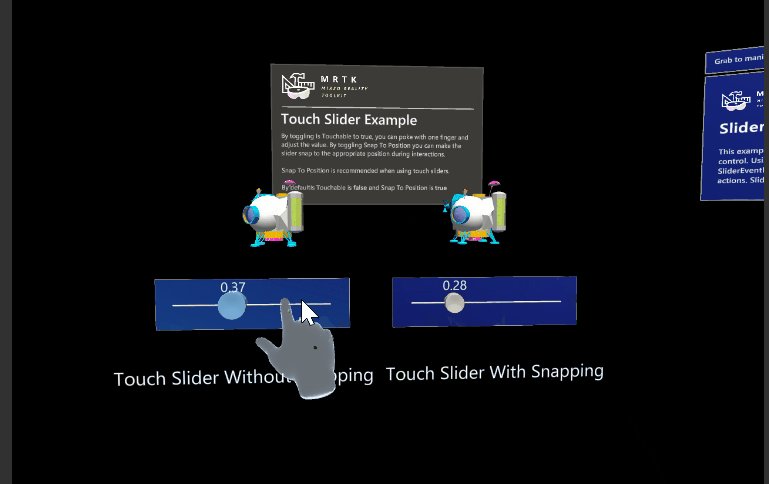
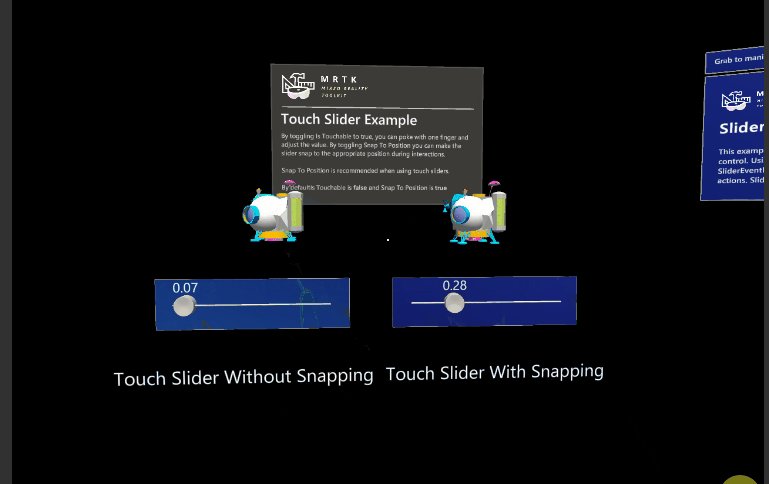
Controles deslizantes táctiles