Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
La aplicación Instalador de aplicaciones permite a los desarrolladores y profesionales de TI distribuir aplicaciones de Windows 10 hospedándolas en su propia red de entrega de contenido (CDN). Esto es útil para las empresas que no quieren o necesitan publicar sus aplicaciones en Microsoft Store, pero que aún quieren aprovechar la plataforma de implementación y empaquetado de Windows 10.
En este tema se describen los pasos para configurar un servidor web de Azure para hospedar paquetes de aplicaciones de Windows 10 y cómo usar la aplicación instalador de aplicaciones para instalar los paquetes de la aplicación.
En este tutorial, revisaremos la configuración de un servidor IIS para comprobar localmente que la aplicación web puede hospedar correctamente los paquetes de la aplicación e invocar y usar la aplicación instalador de aplicaciones de forma eficaz. También tendremos tutoriales para hospedar las aplicaciones web correctamente en los servicios web en la nube populares en el campo (Azure y AWS) para asegurarse de que cumplen los requisitos de instalación web del instalador de aplicaciones. Este tutorial paso a paso no requiere ninguna experiencia y es muy fácil de seguir.
Configuración
Para seguir correctamente este tutorial, necesitará lo siguiente:
- Suscripción de Microsoft Azure
- Paquete de aplicación de Windows 10: el paquete de la aplicación que distribuirá
Opcional: Proyecto de inicio en GitHub. Esto resulta útil si no tiene un paquete de aplicación o una página web con la que trabajar, pero aún le gustaría aprender a usar esta función.
Paso 1: Obtención de una suscripción de Azure
Para obtener una suscripción de Azure, visite la página de la cuenta de Azure. Para los fines de este tutorial, puede usar una suscripción gratuita.
Paso 2: Creación de una aplicación web de Azure
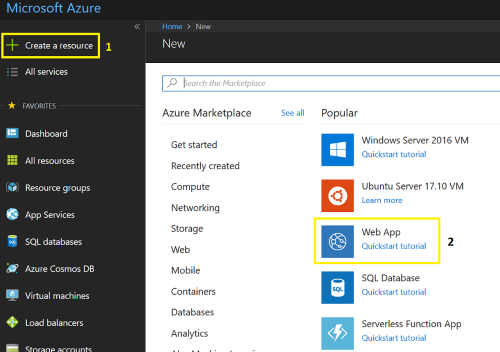
En la página de Azure Portal, haga clic en el botón + Crear un recurso y, a continuación, seleccione Aplicación web.

Cree un nombre de aplicación único y deje el resto de los campos como predeterminados. Haga clic en Crear para finalizar el Asistente para la creación de aplicaciones web.

Paso 3: Hospedar el paquete de la aplicación y la página web
Una vez creada la aplicación web, puede acceder a ella desde el panel de Azure Portal. En este paso, vamos a crear una página web sencilla con la GUI de Azure Portal.
Después de seleccionar la aplicación web recién creada en el panel, use el campo de búsqueda para buscar y abrir el Editor de App Service.
En el editor, hay un archivo predeterminado hostingstart.html . Haga clic con el botón derecho en el espacio vacío del panel del explorador de archivos y seleccione Cargar archivos para empezar a cargar los paquetes de la aplicación.
Nota:
Puede usar el paquete de aplicación que forma parte del repositorio de Proyecto de inicio proporcionado en GitHub si no tiene un paquete de aplicación disponible. El certificado (MySampleApp.cer) con el que se firmó el paquete también está con el ejemplo en GitHub. Debe tener instalado el certificado en el dispositivo antes de instalar la aplicación.

Haga clic con el botón derecho en el espacio vacío del panel explorador de archivos y seleccione Nuevos archivos para crear un nuevo archivo. Asigne al archivo el nombre : default.html.
Si usa el paquete de aplicación proporcionado en el proyecto de inicio, copie el siguiente código HTML en la página default.htmlweb recién creada. Si está utilizando su propio paquete de aplicación, modifique la dirección URL del servicio de aplicaciones (la URL después de source=). Puede obtener la dirección URL de App Service desde la página de información general de la aplicación en Azure Portal.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Paso 4: Configurar la aplicación web para los tipos MIME del paquete de aplicaciones
Agregue un nuevo archivo a la aplicación web denominada: Web.config. Abra el Web.config archivo desde el explorador y agregue las siguientes líneas.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Paso 5: Ejecución y prueba
Para iniciar la página web que creó, use la dirección URL del paso 3 en el explorador seguida de /default.html.

Haga clic en "Instalar mi aplicación de ejemplo" para iniciar el instalador de la aplicación e instalar el paquete de la aplicación.
Solución de problemas
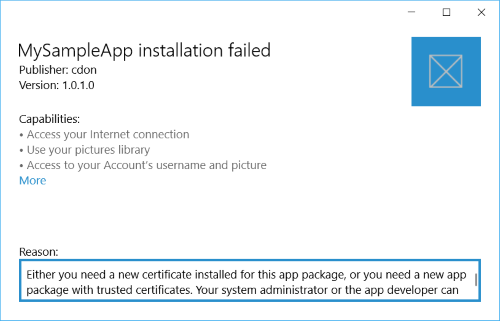
La aplicación App Installer no se pudo instalar
Se producirá un error en la instalación de la aplicación si el certificado con el que está firmado el paquete de la aplicación no está instalado en el dispositivo. Para corregirlo, deberá instalar el certificado antes de la instalación de la aplicación. Si hospeda un paquete de aplicación para la distribución pública, se recomienda firmar el paquete de la aplicación con un certificado de una entidad de certificación.

No ocurre nada al hacer clic en el vínculo
Asegúrese de que la aplicación Instalador de aplicación esté instalada. Vaya a Configuración ->Aplicaciones y características y busque instalador de aplicaciones en la lista de aplicaciones instaladas.