Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial se muestra cómo configurar un servidor IIS, comprobar que la aplicación web puede hospedar paquetes de aplicaciones e invocar y usar el instalador de aplicaciones de forma eficaz.
La aplicación Instalador de aplicaciones permite a los desarrolladores y profesionales de TI distribuir aplicaciones de Windows 10 hospedándolas en su propia red de entrega de contenido (CDN). Esto es útil para las empresas que no quieren o necesitan publicar sus aplicaciones en Microsoft Store, pero que aún quieren aprovechar la plataforma de implementación y empaquetado de Windows 10.
Configuración
Para realizar correctamente este tutorial, necesitará lo siguiente:
- Visual Studio 2017
- Herramientas de desarrollo web e IIS
- Paquete de aplicación de Windows 10: el paquete de la aplicación que distribuirá
Opcional: Proyecto de inicio en GitHub. Esto resulta útil si no tiene paquetes de aplicaciones con los que trabajar, pero le gustaría aprender a usar esta característica.
Paso 1: Instalación de IIS y ASP.NET
Internet Information Services es una característica de Windows que se puede instalar a través del menú Inicio. En el menú Inicio , busque Activar o desactivar las características de Windows.
Busque y seleccione Internet Information Services para instalar IIS.
Nota:
No es necesario activar todas las casillas en Internet Information Services. Solo los seleccionados al comprobar Internet Information Services son suficientes.
También deberá instalar ASP.NET 4.5 o superior. Para instalarlo, busque Internet Information Services -> World Wide Web Services -> Características de desarrollo de aplicaciones. Seleccione una versión de ASP.NET mayor o igual que ASP.NET 4.5.

Paso 2: Instalación de visual Studio 2017 y herramientas de desarrollo web
Instale Visual Studio 2017 si aún no lo ha instalado. Si ya tiene Visual Studio 2017, asegúrese de que están instaladas las cargas de trabajo siguientes. Si las cargas de trabajo no están presentes en la instalación, siga el uso del Instalador de Visual Studio (que se encuentra en el menú Inicio).
Durante la instalación, seleccione ASP.NET y desarrollo web y cualquier otra carga de trabajo que le interese.
Una vez completada la instalación, inicie Visual Studio y cree un nuevo proyecto (Archivo ->Nuevo proyecto).
Paso 3: Compilación de una aplicación web
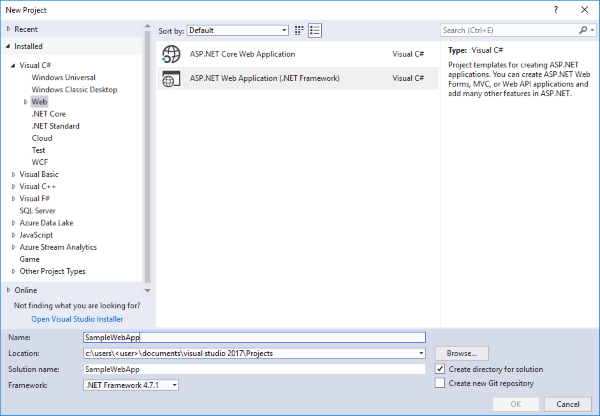
Inicie Visual Studio 2017 como administrador y cree un nuevo proyecto de aplicación web de Visual C# con una plantilla de proyecto vacía .

Paso 4: Configuración de IIS con nuestra aplicación web
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto raíz y seleccione Propiedades.
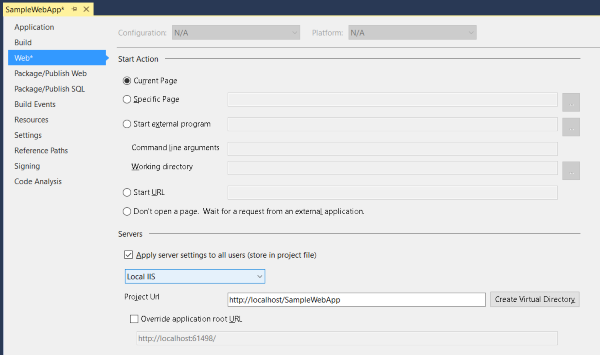
En las propiedades de la aplicación web, seleccione la pestaña Web . En la sección Servidores , elija IIS local en el menú desplegable y haga clic en Crear directorio virtual.

Paso 5: Agregar un paquete de aplicación a una aplicación web
Agregue el paquete de aplicación que va a distribuir en la aplicación web. Puede usar el paquete de aplicación que forma parte de los paquetes de proyecto de inicio proporcionados en GitHub si no tiene un paquete de aplicación disponible. El certificado (MySampleApp.cer) con el que se firmó el paquete también está con el ejemplo en GitHub. Debe tener instalado el certificado en el dispositivo antes de instalar la aplicación (paso 9).
En la aplicación web de proyecto de inicio, se agregó una nueva carpeta a la aplicación web denominada paquetes que contiene los paquetes de la aplicación que se van a distribuir. Para crear la carpeta en Visual Studio, haga clic con el botón derecho en el nodo del proyecto en el Explorador de soluciones, seleccione Agregar ->Nueva carpeta y asígnele el nombre paquetes. Para agregar paquetes de aplicaciones a la carpeta, haga clic con el botón derecho en la carpeta packages y seleccione Agregar ->Elemento existente... y vaya a la ubicación del paquete de la aplicación.

Paso 6: Crear una página web
Esta aplicación web de ejemplo usa HTML simple. Puedes desarrollar tu aplicación web según tus necesidades.
Haga clic con el botón derecho en el proyecto raíz del Explorador de soluciones, seleccione Agregar ->Nuevo elemento y agregue una nueva página HTML desde la sección Web .
Una vez creada la página HTML, haga clic con el botón derecho en la página HTML del Explorador de soluciones y seleccione Establecer como página de inicio.
Haga doble clic en el archivo HTML para abrirlo en la ventana del editor de código. En este tutorial, solo se usarán los elementos de la página web necesarios para invocar correctamente la aplicación instalador de aplicaciones para instalar una aplicación de Windows 10.
Incluya el siguiente código HTML en la página web. La clave para invocar correctamente el instalador de aplicaciones es usar el esquema personalizado que el instalador de aplicaciones registra con el sistema operativo: ms-appinstaller:?source=. Consulte el ejemplo de código siguiente para obtener más detalles.
Nota:
Asegúrese de que la ruta URL especificada después del esquema personalizado coincida con la URL del proyecto en la pestaña web de la solución de VS.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Paso 7: Configurar la aplicación web para los tipos MIME del paquete de aplicaciones
Abra el archivo Web.config desde el Explorador de soluciones y agregue las siguientes líneas dentro del <configuration> elemento .
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Nota:
En la tecnología web de Microsoft más reciente .NET Core. La compilación del sitio web mediante .NET Core ASP omite el contenido estático mimeMap de web.config. Como resultado, necesitará una configuración adecuada del sitio web de .NET Core que hospedará la instalación de MSIX. Necesita modificar el método Configure en el archivo Startup.cs. Visite la documentación de .NET Core para obtener más información.
Paso 8: agregar exención de bucle invertido para el instalador de aplicaciones
Debido al aislamiento de red, las aplicaciones de Windows 10 como el Instalador de aplicaciones están restringidas para usar direcciones de bucle invertido IP, como http://localhost/. Al usar el servidor IIS local, se debe agregar el Instalador de aplicaciones a la lista de exención de bucle invertido.
Para ello, abra Command Prompt como administrador y escriba lo siguiente:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Para comprobar que la aplicación se agrega a la lista de exclusiones, use el siguiente comando para mostrar las aplicaciones en la lista de exclusiones de bucle invertido:
CheckNetIsolation.exe LoopbackExempt -s
Debería encontrar microsoft.desktopappinstaller_8wekyb3d8bbwe en la lista.
Una vez completada la validación local de la instalación de la aplicación a través del Instalador de aplicaciones, puede quitar la exención de bucle invertido que agregó en este paso:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Paso 9: Ejecución de la aplicación web
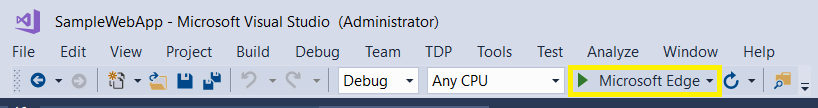
Construya y ejecute la aplicación web haciendo clic en el botón Ejecutar de la cinta de opciones de VS, como se muestra en la imagen siguiente:

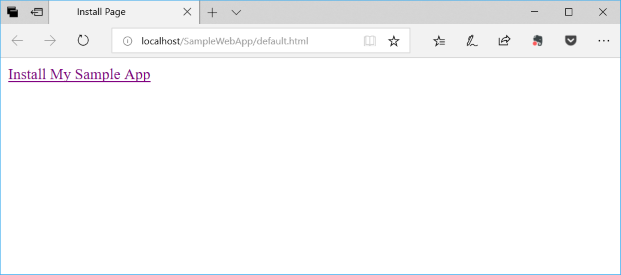
Se abrirá una página web en el explorador:

Haga clic en el vínculo de la página web para iniciar la aplicación Instalador de aplicaciones e instalar el paquete de aplicación de Windows 10.
Solución de problemas
Privilegios insuficientes
Si la ejecución de la aplicación web en Visual Studio muestra un error como "No tiene privilegios suficientes para acceder a sitios web de IIS en la máquina", deberá ejecutar Visual Studio como administrador. Cierre la instancia actual de Visual Studio y vuelva a abrirla como administrador.
Establecer página de inicio
Si la ejecución de la aplicación web hace que el explorador se cargue con un error HTTP 403.14 - Prohibido, se debe a que la aplicación web no tiene una página de inicio definida. Consulte el paso 6 de este tutorial para obtener información sobre cómo definir una página de inicio.