Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
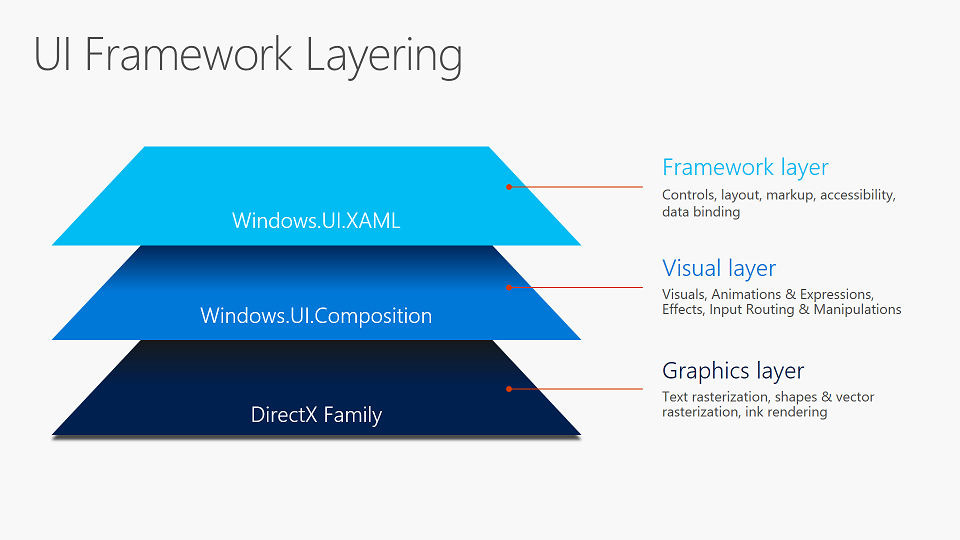
La capa Visual ofrece una API de modo retenido y alto rendimiento para gráficos, efectos y animaciones, y es la base de todas las interfaces de usuario en todos los dispositivos de Windows. La interfaz de usuario se define de forma declarativa y la capa visual se basa en la aceleración de hardware gráfico para asegurarse de que el contenido, los efectos y las animaciones se representan de forma fluida y sin problemas independientemente del subproceso de interfaz de usuario de la aplicación.
Aspectos destacados importantes:
- API de WinRT conocidas
- Diseñado para interacciones y interfaz de usuario más dinámicas
- Conceptos alineados con herramientas de diseño
- Escalabilidad lineal sin acantilados repentinos de rendimiento
Las aplicaciones para UWP de Windows ya usan la capa Visual a través de uno de los marcos de interfaz de usuario. También puede aprovechar la capa visual directamente para la representación personalizada, efectos y animaciones con muy poco esfuerzo.

¿Qué hay en la capa visual?
Las funciones principales de la capa visual son:
- Contenido: composición ligera de contenido dibujado personalizado
- Efectos: sistema de efectos de la interfaz de usuario en tiempo real cuyos efectos se pueden animar, encadenar y personalizar
- Animaciones: animaciones expresivas y independientes del marco que se ejecutan independientemente del subproceso de la interfaz de usuario
Contenido
El contenido se hospeda, transforma y pone a disposición para su uso por parte del sistema de efectos y animaciones mediante objetos visuales. En la base de la jerarquía de clases se encuentra la clase Visual , un proxy ligero y ágil para subprocesos en el proceso de aplicación para el estado visual en el compositor. Las sub clases de Visual incluyen ContainerVisual para permitir que los elementos secundarios creen árboles de objetos visuales y SpriteVisual que contengan contenido y se puedan pintar con colores sólidos, contenido dibujado personalizado o efectos visuales. Juntos, estos tipos de objetos visuales componen la estructura de árbol visual para la interfaz de usuario 2D y hacen una copia de seguridad de XAML FrameworkElements más visible.
Para obtener más información, consulte La introducción al objeto visual de composición.
Efectos
El sistema Efectos de la capa visual permite aplicar una cadena de efectos de filtro y transparencia a un objeto visual o a un árbol de objetos visuales. Se trata de un sistema de efectos de la interfaz de usuario, no confundirse con los efectos de imagen y multimedia. Los efectos funcionan junto con el sistema de animación, lo que permite a los usuarios lograr animaciones suaves y dinámicas de propiedades Effect, representadas independientemente del subproceso de la interfaz de usuario. Los efectos de la capa visual proporcionan los bloques de creación creativos que se pueden combinar y animar para construir experiencias personalizadas e interactivas.
Además de las cadenas de efectos animables, la capa visual también admite un modelo de iluminación que permite a los objetos visuales imitar las propiedades del material respondiendo a las luces animables. Los objetos visuales también pueden convertir sombras. La iluminación y las sombras se pueden combinar para crear una percepción de profundidad y realismo.
Para obtener más información, consulte introducción a los efectos de composición.
Animaciones
El sistema de animación de la capa visual permite mover objetos visuales, animar efectos e impulsar transformaciones, clips y otras propiedades. Es un sistema independiente del marco que se ha diseñado desde el principio con el rendimiento en mente. Se ejecuta independientemente del subproceso de la interfaz de usuario para garantizar la fluidez y la escalabilidad. Aunque permite usar animaciones de fotograma clave conocidas para impulsar los cambios de propiedad a lo largo del tiempo, también le permite configurar relaciones matemáticas entre diferentes propiedades, incluida la entrada del usuario, lo que le permite crear directamente experiencias coreográficas sin problemas.
Para obtener más información, consulte introducción a las animaciones de composición.
Trabajar con tu aplicación para UWP XAML
Puedes obtener un objeto Visual creado por el marco XAML y respaldar un FrameworkElement visible, usando la clase ElementCompositionPreview en Windows.UI.Xaml.Hosting. Tenga en cuenta que los objetos visuales creados por el marco incluyen algunos límites de personalización. Esto se debe a que el marco administra desplazamientos, transformaciones y duraciones. Sin embargo, puedes crear tus propios objetos visuales y adjuntarlos a un elemento XAML existente a través de ElementCompositionPreview o agregandolo a un ContainerVisual existente en algún lugar de la estructura del árbol visual.
Para obtener más información, consulta La introducción al uso de la capa visual con XAML .
Trabajar con la aplicación de escritorio
Puede usar la capa Visual para mejorar la apariencia y la funcionalidad de las aplicaciones de escritorio win32 de WPF, Windows Forms y C++. Puede migrar islas de contenido para usar la capa Visual y mantener el resto de la interfaz de usuario en su marco existente. De esta manera, puedes realizar actualizaciones y mejoras importantes en la interfaz de usuario de la aplicación sin necesidad de hacer cambios significativos en el código base que ya tienes.
Para más información, consulta Modernización de una aplicación de escritorio mediante la capa visual.
Recursos adicionales
- Documentación de referencia completa para la API
- Ejemplos avanzados de interfaz de usuario y composición en GitHub ejemplos de composición de Windows
- Galería de ejemplos windows.UI.Composition
- fuente de Twitter de @windowsui
- Lea el artículo de MSDN de Kenny Kerr en esta API: Gráficos y animación- Composición de Windows Turn 10