Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Tu aplicación puede conectarse directamente a una base de datos de SQL Server y a continuación almacenar y recuperar datos mediante clases en el espacio de nombres System.Data.SqlClient.
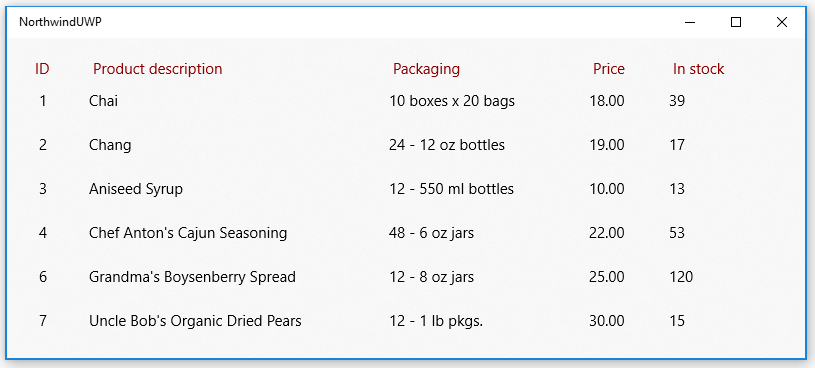
En esta guía te mostraremos un modo de hacerlo. Si instalas la base de datos de ejemplo Northwind en la instancia de SQL Server y luego usas estos fragmentos de código, terminarás con una interfaz de usuario básica que muestre los productos de esta base de datos.

Sugerencia
También puede obtener scripts para crear las bases de datos de ejemplo Northwind y pubs desde el repositorio de GitHub ejemplos de SQL Server.
Los fragmentos de código que aparecen en esta guía se basan en este ejemplo más completo.
En primer lugar, configura la solución
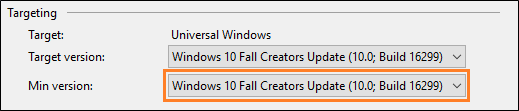
Para conectar la aplicación directamente a una base de datos SQL Server, asegúrese de que la versión mínima del proyecto está destinada a Windows 10 Fall Creators Update (compilación 16299) o posterior. Puedes encontrar esa información en la página de propiedades del proyecto para UWP.

Abre el archivo Package.appxmanifest de tu proyecto para UWP en el diseñador de manifiestos.
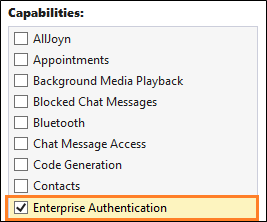
En la pestaña Funcionalidades, activa la casilla Enterprise Authentication (Autenticación empresarial) si usas la autenticación de Windows para la autenticación de SQL Server.

Importante
También debe seleccionar Internet (cliente y servidor), Internet (cliente)y Redes privadas (cliente y servidor), independientemente de si usa o no la autenticación de Windows.
Adición y recuperación de datos en una base de datos de SQL Server
En esta sección, haremos lo siguiente:
1️⃣ Adición de una cadena de conexión.
2️⃣ Creación de una clase que contenga los datos de productos.
3️⃣ Recuperación de los productos de la base de datos de SQL Server.
4️⃣ Adición de una interfaz de usuario básica.
5️⃣ Llenado de la interfaz de usuario con productos.
Nota
En esta sección se muestra una manera de organizar el código de acceso a los datos. Está concebida únicamente para proporcionar un ejemplo de cómo puede usar System.Data.SqlClient para almacenar y recuperar datos de una base de datos de SQL Server. Puedes organizar el código de la manera que tenga más sentido para el diseño de la aplicación.
Adición de una cadena de conexión
En el archivo App.xaml.cs, agrega una propiedad a la clase App, que proporciona a otras clases de la solución acceso a la cadena de conexión.
Nuestra cadena de conexión apunta a la base de datos Northwind en una instancia de SQL Server Express. En el cadena de conexión de este fragmento de código se supone que mantuvo el nombre SQLEXPRESS de instancia predeterminado al instalar SQL Server Express. Puede realizar cambios en el cadena de conexión para que coincidan con la instancia de SQL Server, la base de datos y el método de autenticación.
sealed partial class App : Application
{
// Create a connection string using Windows Authentication.
private string connectionString =
@"Data Source=.\SQLEXPRESS;Initial Catalog=NORTHWIND;Integrated Security=SSPI";
public string ConnectionString { get => connectionString; set => connectionString = value; }
...
}
Importante
En las aplicaciones de producción, la información de conexión debe almacenarse de forma segura en la configuración de la aplicación (consulte Adición de Azure App Configuration mediante Servicios conectados de Visual Studio). Las cadenas de conexión y otros secretos nunca deben codificarse de forma rígida.
Creación de una clase que contenga los datos de productos
Vamos a crear una clase que implemente el evento INotifyPropertyChanged para que podamos enlazar atributos de la interfaz de usuario XAML a las propiedades de esta clase.
public class Product : INotifyPropertyChanged
{
public int ProductID { get; set; }
public string ProductCode { get { return ProductID.ToString(); } }
public string ProductName { get; set; }
public string QuantityPerUnit { get; set; }
public decimal UnitPrice { get; set; }
public string UnitPriceString { get { return UnitPrice.ToString("######.00"); } }
public int UnitsInStock { get; set; }
public string UnitsInStockString { get { return UnitsInStock.ToString("#####0"); } }
public int CategoryId { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
Recuperación de productos de la base de datos de SQL Server
En el archivo MainPage.xaml.cs del proyecto UWP, cree un método que obtenga productos de la base de datos de ejemplo Northwind y luego los devuelva como una colección ObservableCollection de instancias de Product.
public ObservableCollection<Product> GetProducts(string connectionString)
{
const string GetProductsQuery = "select ProductID, ProductName, QuantityPerUnit," +
" UnitPrice, UnitsInStock, Products.CategoryID " +
" from Products inner join Categories on Products.CategoryID = Categories.CategoryID " +
" where Discontinued = 0";
var products = new ObservableCollection<Product>();
try
{
using (var conn = new SqlConnection(connectionString))
{
conn.Open();
if (conn.State == System.Data.ConnectionState.Open)
{
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = GetProductsQuery;
using (SqlDataReader reader = cmd.ExecuteReader())
{
while (reader.Read())
{
var product = new Product();
product.ProductID = reader.GetInt32(0);
product.ProductName = reader.GetString(1);
product.QuantityPerUnit = reader.GetString(2);
product.UnitPrice = reader.GetDecimal(3);
product.UnitsInStock = reader.GetInt16(4);
product.CategoryId = reader.GetInt32(5);
products.Add(product);
}
}
}
}
}
return products;
}
catch (Exception eSql)
{
Debug.WriteLine($"Exception: {eSql.Message}");
}
return null;
}
Adición de una interfaz de usuario básica
Agrega el siguiente código XAML al archivo MainPage.xaml del proyecto para UWP.
Este código XAML crea un elemento ListView para mostrar cada producto que devuelvas en el fragmento de código anterior y enlaza los atributos de cada fila de ListView a las propiedades que hemos definido en la clase Product.
<Grid Background="{ThemeResource SystemControlAcrylicWindowBrush}">
<RelativePanel>
<ListView Name="InventoryList"
SelectionMode="Single"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.IsVerticalRailEnabled="True"
ScrollViewer.VerticalScrollMode="Enabled"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.IsHorizontalRailEnabled="True"
Margin="20">
<ListView.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="ID" Margin="8,0" Width="50" Foreground="DarkRed" />
<TextBlock Text="Product description" Width="300" Foreground="DarkRed" />
<TextBlock Text="Packaging" Width="200" Foreground="DarkRed" />
<TextBlock Text="Price" Width="80" Foreground="DarkRed" />
<TextBlock Text="In stock" Width="80" Foreground="DarkRed" />
</StackPanel>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Product">
<StackPanel Orientation="Horizontal" >
<TextBlock Name="ItemId"
Text="{x:Bind ProductCode}"
Width="50" />
<TextBlock Name="ItemName"
Text="{x:Bind ProductName}"
Width="300" />
<TextBlock Text="{x:Bind QuantityPerUnit}"
Width="200" />
<TextBlock Text="{x:Bind UnitPriceString}"
Width="80" />
<TextBlock Text="{x:Bind UnitsInStockString}"
Width="80" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</RelativePanel>
</Grid>
Presentación de productos en ListView
Abre el archivo MainPage.xaml.cs y agrega código al constructor de la clase MainPage que establece la propiedad ItemSource de ListView en ObservableCollection de las instancias de Product.
public MainPage()
{
this.InitializeComponent();
InventoryList.ItemsSource = GetProducts((App.Current as App).ConnectionString);
}
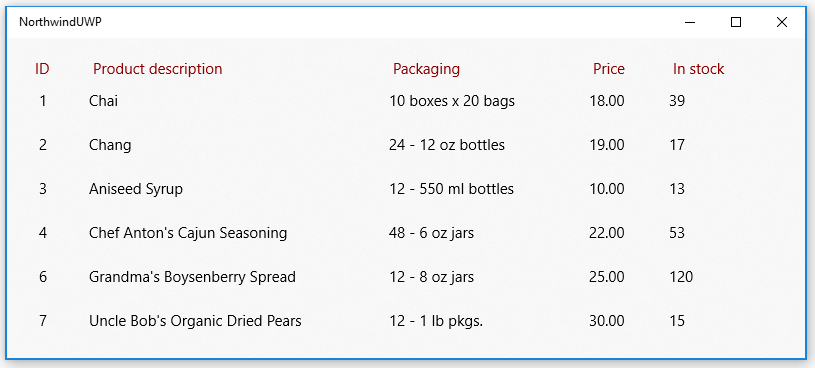
Inicia el proyecto y verás que los productos de la base de datos de ejemplo Northwind aparecen en la interfaz de usuario.

Explora el espacio de nombres System.Data.SqlClient para ver qué otras cosas puedes hacer con los datos en la base de datos de SQL Server.
¿Tienes problemas para conectarte a la base de datos?
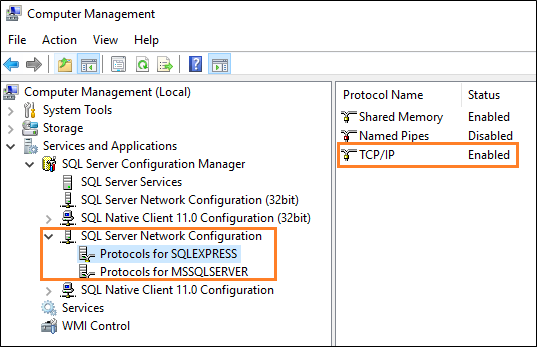
En la mayoría de los casos, es necesario cambiar algún aspecto de la configuración de SQL Server. Si puedes conectarte a la base de datos desde otro tipo de aplicación de escritorio, como una aplicación WPF o Windows Forms, asegúrate de que has habilitado TCP/IP para SQL Server. Puedes hacerlo en la consola de Administración de equipos. (Consulte Herramientas de Windows o herramientas administrativas para obtener más información).

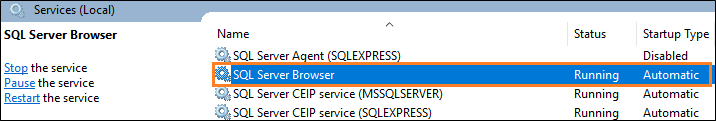
A continuación, asegúrate de que se está ejecutando el servicio de SQL Server Browser.

Pasos siguientes
Usar una base de datos ligera para almacenar datos en el dispositivo del usuario
Consulta Usar una base de datos de SQLite en una aplicación para UWP.
Compartir código entre diferentes aplicaciones de varias plataformas
Consulta Compartir código entre una aplicación de escritorio y una aplicación para UWP.