Casillas
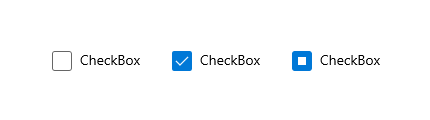
Se usa una casilla para seleccionar o anular la selección de elementos de acción. Se puede usar para un solo elemento o para una lista de varios elementos entre los que un usuario puede elegir. El control tiene tres estados de selección: no seleccionado, seleccionado e indeterminado. Use el estado indeterminado cuando una colección de subelecciones tenga estados no seleccionados y seleccionados.

¿Es este el control adecuado?
Use una sola casilla para una opción binaria yes/no, como con un escenario de inicio de sesión "Recordarme?" o con un contrato de términos de servicio.

Para una opción binaria, la principal diferencia entre una casilla y un modificador de alternancia es que la casilla es para el estado y el modificador de alternancia es para la acción. Puede retrasar la confirmación de una interacción de casilla (como parte de un envío de formulario, por ejemplo), mientras que debe confirmar inmediatamente una interacción del modificador de alternancia. Además, solo las casillas permiten la selección múltiple.
Use varias casillas para escenarios de selección múltiple en los que un usuario elige uno o varios elementos de un grupo de opciones que no son mutuamente excluyentes.
Cree un grupo de casillas cuando los usuarios puedan seleccionar cualquier combinación de opciones.

Cuando se pueden agrupar las opciones, puede usar una casilla indeterminada para representar todo el grupo. Use el estado indeterminado de la casilla cuando un usuario seleccione algunos elementos secundarios del grupo, pero no todos.

Tanto la casilla como los controles de botón de radio permiten al usuario seleccionar una lista de opciones. Las casillas permiten al usuario seleccionar una combinación de opciones. En cambio, los botones de radio permiten al usuario elegir una sola opción entre opciones mutuamente excluyentes. Cuando haya más de una opción, pero solo se puede seleccionar una, use un botón de radio en su lugar.
Recomendaciones
Compruebe que el propósito y el estado actual de la casilla están desactivados.
Limitar el contenido de texto de casilla a más de dos líneas.
Word la etiqueta de casilla como una instrucción que la marca de verificación hace true y la ausencia de una marca de verificación hace false.
Use la fuente predeterminada a menos que las directrices de marca le indiquen que use otra.
Si el contenido del texto es dinámico, tenga en cuenta cómo cambiará el tamaño del control y qué ocurrirá con los objetos visuales alrededor de él.
Si hay dos o más opciones mutuamente excluyentes entre las que elegir, considere la posibilidad de usar botones de radio.
No coloque dos grupos de casillas junto a otros. Use etiquetas de grupo para separar los grupos.
No use una casilla como control activado o desactivado o para realizar un comando; en su lugar, use un modificador de alternancia.
No use una casilla para mostrar otros controles, como un cuadro de diálogo.
Use el estado indeterminado para indicar que se establece una opción para algunas opciones secundarias, pero no todas.
Al usar el estado indeterminado, use casillas subordinadas para mostrar qué opciones están seleccionadas y cuáles no. Diseñe la interfaz de usuario para que el usuario pueda ver las opciones secundarias.
No use el estado indeterminado para representar un tercer estado. El estado indeterminado se usa para indicar que se establece una opción para algunas opciones secundarias, pero no todas. Por lo tanto, no permita que los usuarios establezcan un estado indeterminado directamente. Para obtener un ejemplo de lo que no se debe hacer, esta casilla usa el estado indeterminado para indicar la spicidad media:

En su lugar, use un grupo de botones de radio que tenga tres opciones.

UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase CheckBox, evento Checked, propiedad IsChecked, propiedad Content
- Abra la aplicación Galería de WinUI 2 y vea la casilla en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Crear una casilla
- API importantes: clase CheckBox, evento Checked, propiedad IsChecked, propiedad Content
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Crear una casilla simple
Para asignar una etiqueta a la casilla, establece la propiedad Content. La etiqueta se muestra junto a la casilla.
Este XAML crea una sola casilla que se usa para aceptar los términos de servicio antes de que se pueda enviar un formulario.
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
Esta es la misma casilla creada en el código.
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
Enlazar a IsChecked
Usa la propiedad IsChecked para determinar si la casilla está activada o desactivada. Puede enlazar el valor de la propiedad IsChecked a otro valor binario. Sin embargo, dado que IsChecked es un valor booleano que acepta valores NULL, debes usar una conversión o un convertidor de valores para enlazarlo a una propiedad booleana. Depende del tipo de enlace real que estés usando. Encontrarás ejemplos a continuación para cada tipo posible.
En este ejemplo, la propiedad IsChecked de la casilla para aceptar los términos de servicio está enlazada a la propiedad IsEnabled de un botón Enviar. El botón Enviar solo está habilitado si se acuerdan los términos de servicio.
Uso de x:Bind
Nota:
Aquí solo se muestra el código pertinente. Para obtener más información sobre el enlace de datos, consulta Introducción al enlace de datos. La información específica de {x:Bind} (como la conversión) se detalla en la extensión de marcado {x:Bind}.
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
Si la casilla también puede estar en el estado indeterminado, usamos la propiedad FallbackValue del enlace para especificar el valor booleano que representa este estado. En este caso, no queremos tener el botón Enviar también habilitado:
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
Uso de x:Bind o Binding
Nota:
Aquí solo se muestra el código pertinente con {x:Bind}. En el ejemplo de {Binding}, se reemplazaría {x:Bind} por {Binding}. Para obtener más información sobre el enlace de datos, los convertidores de valores y las diferencias entre las extensiones de marcado {x:Bind} y {Binding}, consulta Introducción al enlace de datos.
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Controlar eventos Click y Checked
Para realizar una acción cuando cambia el estado de la casilla, puedes controlar el evento Click, o bien los eventos Checked y Unchecked.
El evento Click se produce cada vez que cambia el estado comprobado. Si controla el evento Click, use la propiedad IsChecked para determinar el estado de la casilla.
Los eventos Checked y Unchecked se producen de forma independiente. Si controlas estos eventos, debes controlar ambos para que respondan a los cambios de estado de la casilla.
En los ejemplos siguientes, se muestra cómo controlar el evento Click y los eventos Checked y Unchecked.
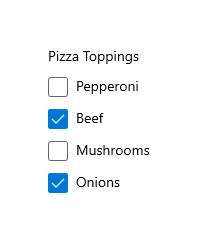
Varias casillas pueden compartir el mismo controlador de eventos. En este ejemplo se crean cuatro casillas para seleccionar ingredientes de pizza. Las cuatro casillas comparten el mismo controlador de eventos Click para actualizar la lista de ingredientes seleccionados.
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Este es el controlador de eventos para el evento Click. Cada vez que se hace clic en una casilla, examina las casillas para ver cuáles están activadas y actualiza la lista de ingredientes seleccionados.
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
Usar el estado indeterminado
El control CheckBox hereda de ToggleButton y puede tener tres estados:
| Estado | Propiedad | Valor |
|---|---|---|
| Activado | IsChecked | true |
| unchecked | IsChecked | false |
| indeterminado | IsChecked | nulo |
Para que la casilla notifique el estado indeterminado, debes establecer la propiedad IsThreeState como true.
Cuando se pueden agrupar las opciones, puede usar una casilla indeterminada para representar todo el grupo. Use el estado indeterminado de la casilla cuando un usuario seleccione algunos elementos secundarios del grupo, pero no todos.
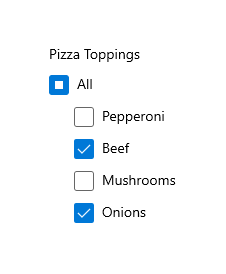
En el ejemplo siguiente, la casilla "Seleccionar todo" tiene su propiedad IsThreeState establecida en true. La casilla "Seleccionar todo" está activada si todos los elementos secundarios están activados, desactive si todos los elementos secundarios están desactivados y, de lo contrario, indeterminados.
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
