Controles de cuadro de diálogo
Los controles de cuadro de diálogo son superposiciones modales en la interfaz de usuario que proporcionan información contextual sobre la aplicación. Los cuadros de diálogo bloquean las interacciones con la ventana de la aplicación hasta que se descarten de forma explícita. A menudo solicitan algún tipo de acción por parte del usuario.

¿Es este el control adecuado?
Use los cuadros de diálogo para notificar a los usuarios información importante o para solicitar información adicional o confirmación para completar una acción.
Para obtener recomendaciones sobre cuándo usar un control flotante frente a cuándo usar un cuadro de diálogo (un control similar), vea Cuadros de diálogo y controles flotantes.
Directrices generales
- Identifique claramente el problema o el objetivo del usuario en la primera línea del texto del cuadro de diálogo.
- El título del cuadro de diálogo es la instrucción principal y es opcional.
- Use un título corto para explicar lo que las personas necesitan hacer con el cuadro de diálogo.
- Si usa el cuadro de diálogo para entregar un mensaje simple, un error o una pregunta, puede omitir opcionalmente el título. Confíe en el texto del contenido para entregar esa información básica.
- Asegúrese de que el título se relaciona directamente con las opciones del botón.
- El contenido del cuadro de diálogo contiene el texto descriptivo y es necesario.
- Presente el mensaje, el error o la pregunta de bloqueo lo más simple posible.
- Si se usa un título de diálogo, use el área de contenido para proporcionar más detalles o definir terminología. No repita el título con palabras ligeramente diferentes.
- Debe aparecer al menos un botón de diálogo.
- Asegúrese de que el cuadro de diálogo tiene al menos un botón correspondiente a una acción segura y no destructiva como "Entendido", "Cerrar" o "Cancelar". Use la API de CloseButton para agregar este botón.
- Use respuestas específicas al contenido o a la instrucción principal como texto del botón. Por ejemplo, "¿Desea permitir que AppName acceda a su ubicación?", seguido de los botones "Permitir" y "Bloquear". Las respuestas específicas se pueden entender más rápidamente, lo que da lugar a una toma de decisiones eficaz.
- Asegúrese de que el texto de los botones de acción sea conciso. Las cadenas cortas permiten al usuario realizar una selección de manera rápida y segura.
- Además de la acción segura y no destructiva, opcionalmente podrá presentar al usuario uno o dos botones de acción relacionados con la instrucción principal. Estos botones de acción "hacerlo" confirman el principal punto del cuadro de diálogo. Use las API de PrimaryButton y SecondaryButton APIs para agregar estas acciones "hacerlo".
- Los botones de acción "hacerlo" deberían aparecer a la izquierda del resto. La acción segura y no destructiva debe aparecer como el botón situado más a la derecha.
- Opcionalmente, puede elegir diferenciar uno de los tres botones como el botón predeterminado del cuadro de diálogo. Use la API de DefaultButton para diferenciar uno de los botones.
- No use cuadros de diálogo para errores contextuales a un lugar específico de la página, como errores de validación (en campos de contraseña, por ejemplo), use el lienzo de la aplicación para mostrar errores insertados.
- Use la clase ContentDialog para compilar la experiencia de cuadro de diálogo. No use la API de MessageDialog en desuso.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase ContentDialog
- Abra la aplicación Galería de WinUI 2 y vea ContentDialog en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Crear un cuadro de diálogo
- API importantes: Clase ContentDialog
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
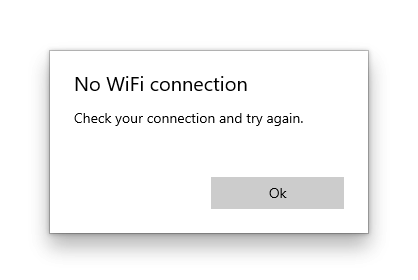
Para crear un cuadro de diálogo, use la clase ContentDialog. Puede crear un cuadro de diálogo en código o marcado. Aunque suele ser más fácil definir elementos de interfaz de usuario en XAML, en el caso de un cuadro de diálogo simple, es realmente más fácil usar código. En este ejemplo se crea un cuadro de diálogo para notificar al usuario que no hay conexión WiFi y, a continuación, se usa el método ShowAsync para mostrarlo.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Cuando el usuario hace clic en un botón de diálogo, el método ShowAsync devuelve un ContentDialogResult para que sepa qué botón hace clic el usuario.
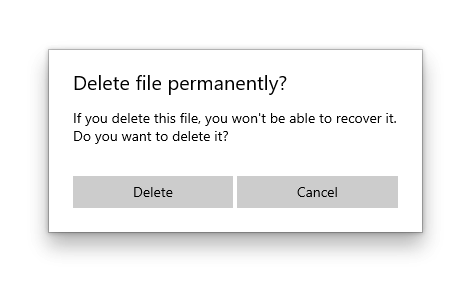
El cuadro de diálogo de este ejemplo realiza una pregunta y usa contentDialogResult devuelto para determinar la respuesta del usuario.
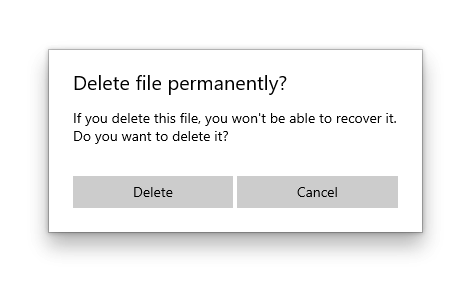
private async void DisplayDeleteFileDialog()
{
ContentDialog deleteFileDialog = new ContentDialog
{
Title = "Delete file permanently?",
Content = "If you delete this file, you won't be able to recover it. Do you want to delete it?",
PrimaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
ContentDialogResult result = await deleteFileDialog.ShowAsync();
// Delete the file if the user clicked the primary button.
/// Otherwise, do nothing.
if (result == ContentDialogResult.Primary)
{
// Delete the file.
}
else
{
// The user clicked the CloseButton, pressed ESC, Gamepad B, or the system back button.
// Do nothing.
}
}
Proporcione una acción de prueba de errores
Dado que los cuadros de diálogo bloquean la interacción del usuario, y que los botones son el mecanismo principal para que los usuarios descarten el cuadro de diálogo, asegúrese de que el diálogo contiene al menos un botón "seguro" y un botón no destructivo como "Cerrar" o "Entendido". Todos los cuadros de diálogo deben contener al menos un botón de acción segura para cerrar el cuadro de diálogo. Esto garantiza que el usuario puede cerrar con confianza el cuadro de diálogo sin realizar una acción.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
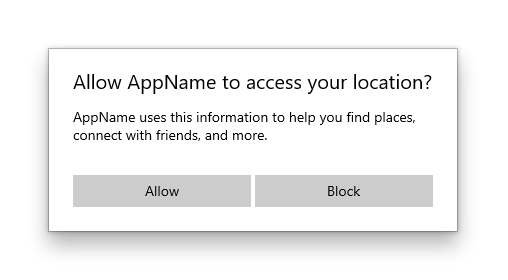
Cuando los cuadros de diálogo se usan para mostrar una pregunta de bloqueo, su cuadro de diálogo debe presentar al usuario los botones de acción relacionados con la pregunta. El botón "seguro" y no destructivo puede ir acompañado de uno o dos botones de acción "hacerlo". Cuando se le presenten al usuario varias opciones, asegúrate de que los botones explican con claridad las acciones "hacerlo" y segura o "no hacerlo" relacionadas con la pregunta propuesta.

private async void DisplayLocationPromptDialog()
{
ContentDialog locationPromptDialog = new ContentDialog
{
Title = "Allow AppName to access your location?",
Content = "AppName uses this information to help you find places, connect with friends, and more.",
CloseButtonText = "Block",
PrimaryButtonText = "Allow"
};
ContentDialogResult result = await locationPromptDialog.ShowAsync();
}
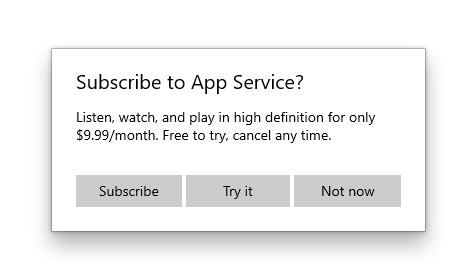
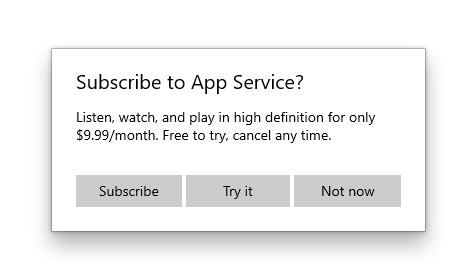
Los cuadros de diálogo de tres botones se usan cuando le presentan al usuario dos acciones "hacerlo" y una acción "no hacerlo". Se deben usar cuadros de diálogo de tres botones con moderación con distinciones claras entre la acción secundaria y la acción seguro/cerrar.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Los tres botones de cuadro de diálogo
ContentDialog cuenta con tres tipos diferentes de botones que puede usar para compilar una experiencia de cuadro de diálogo.
- CloseButton (obligatorio): representa la acción no destructiva y segura que permite al usuario salir del cuadro de diálogo. Aparece como el botón que se encuentra situado más a la derecha.
- PrimaryButton (opcional): representa la primera acción "hacerlo". Aparece como el botón que se encuentra situado más a la izquierda.
- SecondaryButton (opcional): representa la segunda acción "hacerlo". Aparece como el botón central.
Con los botones integrados, los botones se colocarán correctamente; asegúrese de que responden correctamente a eventos de teclado, de que el área de comandos permanece visible incluso cuando el teclado en pantalla está activado y de que el aspecto del cuadro de diálogo es coherente con otros cuadros de diálogo.
CloseButton
Cada cuadro de diálogo debe contener un botón de acción segura y no destructiva que permita al usuario salir del cuadro de diálogo con confianza.
Use la API de ContentDialog.CloseButton para crear este botón. Esto le permite crear la experiencia de usuario adecuada para todas las entradas como el mouse, el teclado, las funciones táctiles y el controlador para juegos. Esta experiencia tendrá lugar cuando:
- El usuario hace clic o pulsa en el CloseButton.
- El usuario presiona el botón Atrás del sistema.
- El usuario presiona el botón ESC en el teclado.
- El usuario presiona Gamepad B.
Cuando el usuario hace clic en un botón de diálogo, el método ShowAsync devuelve un ContentDialogResult para que sepa qué botón hace clic el usuario. Si se presiona en CloseButton se devuelve ContentDialogResult.None.
PrimaryButton y SecondaryButton
Además del CloseButton, opcionalmente puede presentar al usuario uno o dos botones de acción relacionados con la instrucción principal. Aproveche el PrimaryButton para la primera acción "hacerlo" y el SecondaryButton para la segunda acción "hacerlo". En los cuadros de diálogo de tres botones, el PrimaryButton suele representar la acción afirmativa "hacerlo", mientras que el SecondaryButton suele representar una acción "hacerlo" neutra o secundaria. Por ejemplo, una aplicación puede avisar al usuario que se suscriba a un servicio. El PrimaryButton como la acción "hacerlo" afirmativa hospedaría el texto Suscribirse mientras que el SecondaryButton como la acción "hacerlo" hospedaría el texto Pruébalo. El CloseButton permitiría al usuario cancelar sin llevar a cabo cualquiera de las acciones.
Cuando el usuario hace clic en el PrimaryButton, el método ShowAsync devuelve ContentDialogResult.Primary. Cuando el usuario hace clic en el SecondaryButton, el método ShowAsync devuelve ContentDialogResult.Secondary.

DefaultButton
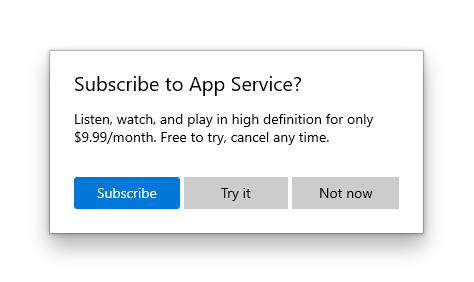
Opcionalmente, puede elegir diferenciar uno de los tres botones como el botón predeterminado. Especificar el botón predeterminado hace que se produzca lo siguiente:
- El botón recibe el tratamiento visual del botón de énfasis
- El botón responderá automáticamente a la tecla ENTRAR.
- Cuando el usuario presiona la tecla ENTRAR del teclado, se activará el controlador de clic asociado con el botón predeterminado y el ContentDialogResult devolverá el valor asociado con el botón predeterminado
- Si el usuario ha situado el foco del teclado en un control que controla ENTRAR, el botón predeterminado no responderá al presionar ENTRAR
- El botón recibirá el foco automáticamente cuando se abra el cuadro de diálogo, a menos que el contenido del cuadro de diálogo contenga un elemento de interfaz de usuario activable.
Use la propiedad ContentDialog.DefaultButton para indicar el botón predeterminado. De manera predeterminada, no se establece ningún botón predeterminado.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it",
DefaultButton = ContentDialogButton.Primary
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Cuadros de diálogo de confirmación (Aceptar/Cancelar)
Un cuadro de diálogo de confirmación ofrece a los usuarios la posibilidad de confirmar que quieren realizar una acción. Pueden afirmar la acción o optar por cancelarla. Un cuadro de diálogo de confirmación típico tiene dos botones: un botón de afirmación ("Aceptar") y un botón cancelar.
-
En general, el botón de afirmación debe estar a la izquierda (el botón principal) y el botón cancelar (el botón secundario) debe estar a la derecha.

- Como se indica en la sección recomendaciones generales, use botones con texto que identifique respuestas específicas a la instrucción o el contenido principal.
Algunas plataformas colocan el botón de afirmación a la derecha en lugar de a la izquierda. ¿Por qué se recomienda colocarlo a la izquierda? Si da por hecho que la mayoría de los usuarios están a la derecha y mantienen su teléfono con esa mano, es realmente más cómodo presionar el botón de afirmación cuando está a la izquierda, porque es más probable que el botón esté dentro del arco pulgar del usuario. Los botones del lado derecho de la pantalla requieren que el usuario extraiga su pulgar hacia dentro en una posición menos cómoda.
ContentDialog en AppWindow o islas de Xaml
NOTA: Esta sección solo se aplica a las aplicaciones destinadas a Windows 10, versión 1903 o posterior. Las Islas de XAML y AppWindow no están disponibles en versiones anteriores. Para obtener más información acerca de las versiones, consulte el aplicaciones de versión adaptable.
De manera predeterminada, los cuadros de diálogo muestran de forma modal con respecto a la raíz ApplicationView. Cuando use ContentDialog dentro de cualquiera isla AppWindow o XAML, deberá establecer manualmente la XamlRoot en el cuadro de diálogo a la raíz del host XAML.
Para ello, establezca la propiedad de XamlRoot del ContentDialog a la misma XamlRoot como un elemento que ya está en el AppWindow o isla de XAML, como se muestra aquí.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
// Use this code to associate the dialog to the appropriate AppWindow by setting
// the dialog's XamlRoot to the same XamlRoot as an element that is already present in the AppWindow.
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 8))
{
noWifiDialog.XamlRoot = elementAlreadyInMyAppWindow.XamlRoot;
}
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Advertencia
Solo puede haber uno ContentDialog abierto en cada subproceso a la vez. Al intentar abrir dos ContentDialogs producirá una excepción, incluso si está intentando abrir en AppWindows independiente.
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
