Cuadro de contraseña
Un cuadro de contraseña es un cuadro de entrada de texto que oculta los caracteres que se escriben en él con el fin de la privacidad. Un cuadro de contraseña es similar a un cuadro de texto, salvo que representa caracteres de marcador de posición en lugar del texto que se ha escrito. Puede configurar el carácter de marcador de posición.

De forma predeterminada, el cuadro de contraseña proporciona una manera de que el usuario vea su contraseña manteniendo presionado un botón Mostrar. Puede deshabilitar el botón Mostrar o proporcionar un mecanismo alternativo para mostrar la contraseña, como una casilla de verificación.
¿Es este el control adecuado?
Usa un control PasswordBox para recopilar la contraseña u otros datos privados, como el número de la Seguridad Social.
Para obtener más información sobre cómo elegir el control de texto correcto, consulta el artículo Controles de texto.
Recomendaciones
- Use un texto de etiqueta o marcador de posición si el propósito del cuadro de contraseña no está desactivado. Una etiqueta es visible, tenga o no un valor el cuadro de entrada de texto. El texto de marcador de posición se muestra dentro del cuadro de entrada y desaparece una vez que se ha escrito un valor.
- Asigne al cuadro de contraseña un ancho adecuado para el intervalo de valores que se pueden escribir. La longitud de las palabras varía según el lenguaje, así que tenlo en cuenta si quieres que tu aplicación sea internacional.
- No coloque otro control justo junto a un cuadro de entrada de contraseña. El cuadro de contraseña tiene un botón de revelación de contraseña para que los usuarios comprueben las contraseñas que han escrito y tener otro control justo al lado de ella podrían hacer que los usuarios muestren accidentalmente sus contraseñas cuando intentan interactuar con el otro control. Para evitar que esto suceda, coloque algún espaciado entre la contraseña en el cuadro put y el otro control, o coloque el otro control en la línea siguiente.
- Considere la posibilidad de presentar dos cuadros de contraseña para la creación de cuentas: uno para la nueva contraseña y un segundo para confirmar la nueva contraseña.
- Solo se muestra un cuadro de contraseña único para los inicios de sesión.
- Cuando se usa un cuadro de contraseña para escribir un PIN, considere la posibilidad de proporcionar una respuesta instantánea en cuanto se escriba el último número en lugar de usar un botón de confirmación.
Ejemplos
El cuadro de contraseña tiene varios estados, incluidos estos notables.
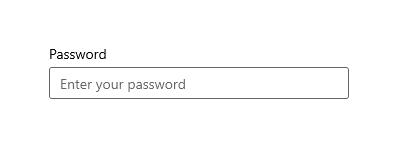
Un cuadro de contraseña en reposo puede mostrar texto de sugerencia para que el usuario sepa su propósito:

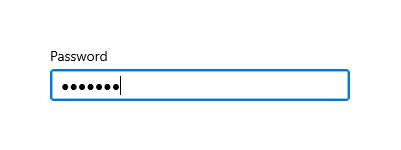
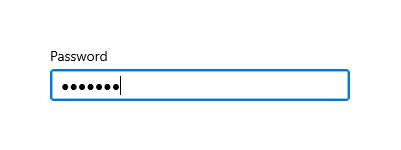
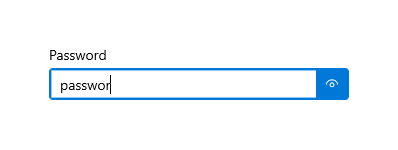
Cuando el usuario escribe en un cuadro de contraseña, el comportamiento predeterminado es mostrar viñetas que ocultan el texto que se escribe:

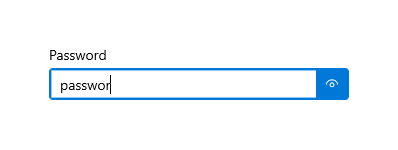
Al presionar el botón "mostrar" de la derecha se muestra un vistazo al texto de la contraseña que se escribe:

UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase PasswordBox, propiedad Password, propiedad PasswordChar, propiedad PasswordRevealMode, evento PasswordChanged
- Abra la aplicación Galería de WinUI 2 y vea PasswordBox en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Crear un cuadro de contraseña
- API importantes: Clase PasswordBox, Propiedad Password, Propiedad PasswordChar, Propiedad PasswordRevealMode, Evento PasswordChanged
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Utilice la propiedad Password para obtener o establecer el contenido de PasswordBox. Puede hacerlo en el controlador del evento PasswordChanged para realizar la validación mientras el usuario escribe la contraseña. O bien, puede usar otro evento, como un botón Click, para realizar la validación después de que el usuario complete la entrada de texto.
Este es el XAML de un control de cuadro de contraseña que muestra el aspecto predeterminado de PasswordBox. Cuando el usuario escriba una contraseña, compruebe si es el valor literal" "Contraseña". Si es así, se muestra un mensaje al usuario.
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
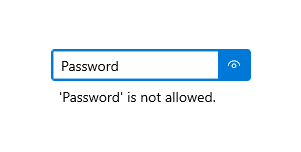
Este es el resultado cuando se ejecuta este código y el usuario escribe "Contraseña".

Carácter de contraseña
Puede cambiar el carácter usado para enmascarar la contraseña estableciendo la propiedad PasswordChar . Aquí, la viñeta predeterminada se reemplaza por un signo de libra.
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
El resultado tiene este aspecto.

Encabezados y texto de marcador de posición
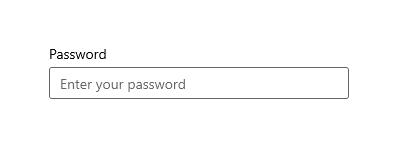
Puede usar las propiedades Header y PlaceholderText para proporcionar contexto para passwordBox. Esto resulta especialmente útil cuando tiene varios cuadros, como en un formulario para cambiar una contraseña.
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

Largo máximo
Especifique el número máximo de caracteres que el usuario puede escribir estableciendo la propiedad MaxLength . No hay ninguna propiedad para especificar una longitud mínima, pero puedes comprobar la longitud de la contraseña y realizar cualquier otra validación, en el código de la aplicación.
Modo de revelación de contraseña
PasswordBox tiene un botón integrado que el usuario puede presionar para mostrar el texto de la contraseña. Este es el resultado de la acción del usuario. Cuando el usuario lo libera, la contraseña se oculta automáticamente de nuevo.

Inspección del modo
De forma predeterminada, se muestra el botón mostrar contraseña (o "ver". El usuario debe presionar continuamente el botón para ver la contraseña, de modo que se mantenga un alto nivel de seguridad.
El valor de la propiedad PasswordRevealMode no es el único factor que determina si un botón mostrar contraseña es visible para el usuario. Otros factores incluyen si el control se muestra por encima de un ancho mínimo, si passwordBox tiene el foco y si el campo de entrada de texto contiene al menos un carácter. El botón mostrar contraseña solo se muestra cuando passwordBox recibe el foco por primera vez y se escribe un carácter. Si passwordBox pierde el foco y, a continuación, recupera el foco, el botón Mostrar no se muestra de nuevo a menos que se borre la contraseña y se inicie la entrada de caracteres.
Modos ocultos y visibles
Los demás valores de enumeración PasswordRevealMode , Oculto y Visible, ocultan el botón mostrar contraseña y permiten administrar mediante programación si la contraseña está oculta.
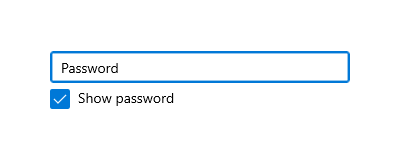
Para ocultar siempre la contraseña, establezca PasswordRevealMode en Oculto. A menos que necesite que la contraseña esté siempre oculta, puede proporcionar una interfaz de usuario personalizada para permitir al usuario alternar PasswordRevealMode entre Hidden y Visible. Por ejemplo, puede usar una casilla para alternar si la contraseña está oculta, tal y como se muestra en el ejemplo siguiente. También puede usar otros controles, como ToggleButton, para permitir que el usuario cambie los modos.
En este ejemplo se muestra cómo usar un CheckBox para permitir que un usuario cambie el modo reveal de un PasswordBox.
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
Este PasswordBox tiene este aspecto.

Elección del teclado adecuado para el control de texto
Para ayudar a los usuarios a escribir datos con el teclado táctil o con el panel de entrada de software (SIP), puedes establecer el ámbito de entrada del control de texto para que coincida con el tipo de datos que se espera que escriba el usuario. PasswordBox solo admite los valores de ámbito de entrada Password y NumericPin . Cualquier otro valor se ignora.
Para obtener más información sobre cómo usar ámbitos de entrada, consulta Usar el ámbito de entrada para cambiar el teclado táctil.
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
