Directrices para el desplazamiento lateral
El desplazamiento lateral o desplazamiento permiten a los usuarios navegar dentro de una única vista, para mostrar el contenido de la vista que no cabe dentro de la ventana gráfica. Ejemplos de vistas son la estructura de carpetas de un ordenador, una biblioteca de documentos o un álbum de fotos.
API importantes: Windows.UI.Input, Windows.UI.Xaml.Input
Qué hacer y qué no hacer
Indicadores de desplazamiento lateral y barras de desplazamiento
Asegúrese de que es posible desplazarse por el contenido antes de cargarlo en la aplicación.
Mostrar indicadores de desplazamiento lateral y barras de desplazamiento para proporcionar indicaciones de ubicación y tamaño. Ocúltelos si proporciona una función de navegación personalizada.
Nota A diferencia de las barras de desplazamiento estándar, los indicadores de desplazamiento ñateral son puramente informativos. No están expuestos a dispositivos de entrada y no pueden manipularse de ninguna manera.
Desplazamiento lateral de un eje (desbordamiento unidimensional)
Utilice el desplazamiento lateral en un eje para las regiones de contenido que se extienden más allá de los límites de una ventana gráfica (vertical u horizontal).
- Desplazamiento vertical para una lista unidimensional de elementos.
- Desplazamiento horizontal de una cuadrícula de elementos.
No utilice puntos de referencia obligatorios con el desplazamiento lateral de un solo eje si el usuario debe poder desplazarse y detenerse entre los puntos de referencia. Los puntos de referencia obligatorios garantizan que el usuario se detendrá en un punto de referencia. En su lugar, utilice puntos de referencia de proximidad.
Desplazamiento lateral libre (desbordamiento bidimensional)
Utilice el desplazamiento lateral en dos ejes para las regiones de contenido que se extienden más allá de ambos límites de la ventana gráfica (vertical y horizontal).
- Anule el comportamiento predeterminado de carriles y utilice el desplazamiento lateral de forma libre para contenidos no estructurados en los que es probable que el usuario se mueva en varias direcciones.
El desplazamiento lateral libre suele ser adecuado para navegar por imágenes o mapas.
Vista paginada
Utilice puntos de acoplamiento obligatorios cuando el contenido esté compuesto por elementos discretos o desee mostrar un elemento entero. Puede incluir páginas de un libro o revista, una columna de artículos o imágenes individuales.
- En cada límite lógico debe colocarse un punto de acoplamiento.
- Cada elemento debe tener un tamaño o escala que se ajuste a la vista.
Puntos clave y lógicos
Utilice puntos de acoplamiento de proximidad si hay puntos clave o lugares lógicos en el contenido en los que es probable que el usuario se detenga. Por ejemplo, un encabezado de sección.
Si se definen restricciones o límites de tamaño máximo y mínimo, utilice comentarios visuales para demostrar cuándo el usuario alcanza o supera dichos límites.
Encadenamiento de contenidos incrustados o anidados
Utilice el desplazamiento en un solo eje (normalmente horizontal) y la disposición en columnas para el texto y el contenido basado en cuadrículas. En estos casos, el contenido normalmente se envuelve y fluye de forma natural de columna a columna y mantiene la experiencia del usuario coherente y localizable en todas las aplicaciones de Windows.
No utilice regiones laterales incrustadas para mostrar texto o listas de elementos. Dado que los indicadores de desplazamiento laterales y las barras de desplazamiento solo se muestran cuando se detecta el contacto de entrada dentro de la región, no es una experiencia de usuario intuitiva ni detectable.
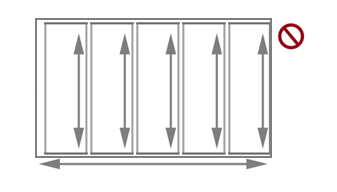
No encadene o coloque una región lateral dentro de otra región lateral si ambas se desplazan en la misma dirección, como se muestra aquí. Esto puede provocar que el área principal se mueva involuntariamente cuando se alcanza un límite del área secundaria. Considere la posibilidad de hacer perpendicular el eje de barrido.

Orientaciones de uso adicionales
El desplazamiento lateral táctil, mediante un gesto de deslizamiento con uno o varios dedos, es como desplazarse con el ratón. La interacción de desplazamiento lateral es más parecida a girar la rueda del ratón o deslizar el cuadro de desplazamiento, que a hacer clic en la barra de desplazamiento. A menos que se haga una distinción en una API o lo exija alguna interfaz de usuario de Windows específica de un dispositivo, nos referiremos a ambas interacciones simplemente como desplazamiento lateral.
Windows 10 Fall Creators Update: cambio de comportamiento De forma predeterminada, en lugar de la selección de texto, un lápiz activo ahora se desplaza en las aplicaciones de Windows (como táctil, panel táctil y lápiz pasivo). Si la aplicación depende del comportamiento anterior, puedes invalidar el desplazamiento de lápiz y revertir al comportamiento anterior. Para obtener más información, consulte el tema de referencia de la API para el DesplazamientoClase visor.
Dependiendo del dispositivo de entrada, el usuario se desplaza dentro de una región lateral utilizando una de estas opciones:
- Un ratón, panel táctil, lápiz o lápiz óptico para hacer clic en las flechas de desplazamiento, arrastrar el cuadro de desplazamiento o hacer clic dentro de la barra de desplazamiento.
- La rueda del ratón para emular el arrastre de la caja de desplazamiento.
- Los botones extendidos (XBUTTON1 y XBUTTON2), si el ratón los admite.
- Las teclas de flecha del teclado para emular el arrastre del cuadro de desplazamiento o las teclas de página para emular el clic dentro de la barra de desplazamiento.
- Táctil, panel táctil, lápiz o lápiz óptico para deslizar o deslizar los dedos en la dirección deseada.
El deslizamiento consiste en mover los dedos lentamente en la dirección lateral. El resultado es una relación de uno a uno, en la que el contenido se desplaza a la misma velocidad y distancia que los dedos. El deslizamiento, que consiste en deslizar y levantar rápidamente los dedos, hace que se aplique la siguiente física a la animación de desplazamiento lateral:
- Desaceleración (inercia): al levantar los dedos, el desplazamiento lateral empieza a desacelerar. Esto es similar a deslizarse hasta detenerse en una superficie resbaladiza.
- Absorción: el impulso de desplazamiento lateral durante la deceleración provoca un ligero efecto de rebote si se alcanza un punto de ajuste o un límite de área de contenido.
Tipos de desplazamiento lateral
Windows admite tres tipos de desplazamiento lateral:
- Eje único: el desplazamiento lateral solo es posible en una dirección (horizontal o vertical).
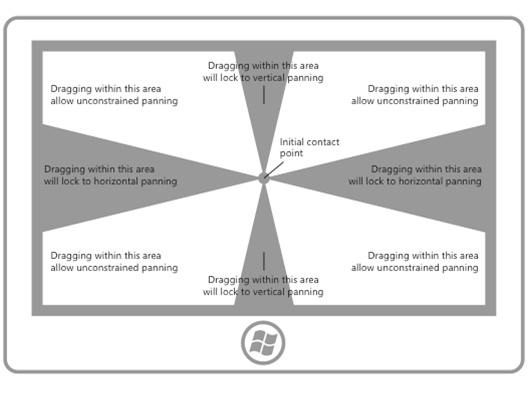
- Rieles: permite el desplazamiento en todas las direcciones. Sin embargo, una vez que el usuario cruza un umbral de distancia en una dirección específica, el desplazamiento lateral se restringe a ese eje.
- Rieles: permite el desplazamiento en todas las direcciones.
Interfaz de usuario de desplazamiento lateral
La experiencia de interacción para el desplazamiento lateral es única para el dispositivo de entrada, aunque sigue proporcionando una funcionalidad similar.
Existen dos modos de visualización del desplazamiento lateral en función del dispositivo de entrada detectado:
- Indicadores de desplazamiento lateral táctil.
- Barras de desplazamiento para otros dispositivos de entrada, como ratón, panel táctil, teclado y lápiz óptico.
Nota Los indicadores de desplazamiento lateral solo son visibles cuando el contacto táctil se encuentra dentro de la región que se puede desplazar. Del mismo modo, la barra de desplazamiento solo es visible cuando el cursor del ratón, lápiz o teclado se encuentran en la zona de desplazamiento.
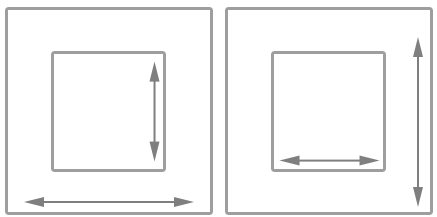
Indicadores de desplazamiento lateral Los indicadores de desplazamiento son similares al cuadro de desplazamiento de una barra de desplazamiento. Indican la proporción del contenido mostrado con respecto al área total que se puede mostrar y la posición relativa del contenido mostrado en el área que se puede mostrar.
El siguiente diagrama muestra dos áreas de desplazamiento lateral de diferentes longitudes y sus indicadores de desplazamiento lateral.

Comportamientos de desplazamiento lateralPuntos de acoplamiento El desplazamiento lateral con el gesto de deslizamiento introduce un comportamiento de inercia en la interacción cuando se levanta el contacto táctil. Con la inercia, el contenido sigue desplazándose hasta que se alcanza cierto umbral de distancia sin intervención directa del usuario. Utilice puntos de acoplamiento para modificar este comportamiento de inercia.
Los puntos de acoplamiento especifican paradas lógicas en el contenido de su aplicación. Desde el punto de vista cognitivo, los puntos de acoplamiento actúan como un mecanismo de paginación para el usuario y minimizan la fatiga provocada por un deslizamiento o un barrido excesivos en grandes regiones de desplazamiento lateral. Con ellos, puede administrar entradas imprecisas del usuario y garantizar que un subconjunto específico de contenido o información clave se muestre en la ventana gráfica.
Existen dos tipos de puntos de acoplamiento:
- Proximidad: luego de levantar el contacto, se selecciona un punto de acomplamiento si la inercia se detiene dentro de un umbral de distancia del punto de acomplamiento. El desplazamiento lateral puede detenerse entre los puntos de acoplamiento de proximidad.
- Obligatorio: el punto de acoplamiento seleccionado es el que precede o sucede inmediatamente al último punto de acoplamiento cruzado antes de levantar el contacto (en función de la dirección y la velocidad del gesto). El desplazamiento lateral debe detenerse en un punto de acoplamiento obligatorio.
Los puntos de acoplamiento de desplazamiento lateral son útiles para aplicaciones como navegadores web y álbumes de fotos que emulan contenido paginado o tienen agrupaciones lógicas de elementos que pueden reagruparse dinámicamente para ajustarse a una ventana gráfica o pantalla.
Los siguientes diagramas muestran cómo al desplazarse de forma lateral a un punto determinado y soltar, el contenido se desplaza automáticamente a una ubicación lógica.

Deslizar el dedo horizontalmente.

Contacto táctil de elevación.

La región de deslizamiento lateral se detiene en el punto de chasquido, no donde se levantó el contacto de toque.
Rails El contenido puede ser más ancho y más alto que las dimensiones y la resolución de un dispositivo de visualización. Por este motivo, a menudo es necesario realizar desplazamientos bidimensionales (horizontal y vertical). Rails mejora la experiencia del usuario en estos casos haciendo hincapié en la panorámica a lo largo del eje de movimiento (vertical u horizontal).
El siguiente diagrama muestra el concepto de raíles.

Encadenamiento de contenidos incrustados o anidados
Luego de que un usuario alcance un límite de zoom o desplazamiento en un elemento que ha sido anidado dentro de otro elemento ampliable o desplazable, puede especificar si ese elemento padre debe continuar la operación de zoom o desplazamiento iniciada en su elemento hijo. Esto se denomina encadenamiento de zoom o desplazamiento.
El encadenamiento se utiliza para el desplazamiento dentro de un área de contenido de un solo eje que contiene una o más regiones de desplazamiento de un solo eje o de forma libre (cuando el contacto táctil se encuentra dentro de una de estas regiones hijas). Cuando se alcanza el límite de desplazamiento lateral de la región hija en una dirección específica, se activa el desplazamiento lateral en la región padre en la misma dirección.
Cuando una región lateral está anidada dentro de otra región lateral es importante especificar suficiente espacio entre el contenedor y el contenido incrustado. En los siguientes diagramas, una región lateral se coloca dentro de otra región lateral, cada una de ellas en direcciones perpendiculares. Hay mucho espacio para que los usuarios hagan desplazamiento lateral en cada región.

Sin espacio suficiente, como se muestra en el siguiente diagrama, la región de desplzamiento lateral incrustada puede interferir con el paneo en el contenedor y dar lugar a un paneo involuntario en una o más de las regiones panneables.

Esta guía también es útil para aplicaciones como los álbumes de fotos o las aplicaciones de mapas que permiten el desplazamiento ilimitado dentro de una imagen individual o un mapa y, al mismo tiempo, el desplazamiento en un solo eje dentro del álbum (a las imágenes anteriores o siguientes) o el área de detalles. En las aplicaciones que ofrecen un área de detalles u opciones correspondiente a una imagen o un mapa de desplazamiento lateral libre, recomendamos que el diseño de la página comience con el área de detalles y opciones, ya que el área de desplazamiento lateral sin restricciones de la imagen o el mapa podría interferir con el desplazamiento al área de detalles.
Artículos relacionados
Muestras
- Ejemplo básico de entrada
- Ejemplo de entrada de baja latencia
- Ejemplo del modo de interacción del usuario
- Ejemplo de elementos visuales de foco
Ejemplos de archivo
- Entrada: Ejemplo de eventos de entrada de usuario XAML
- Entrada: Ejemplo de capacidades del dispositivo
- Entrada: Ejemplo de prueba de posicionamiento táctil
- Muestra de desplazamiento, movimiento panorámico y zoom de XAML
- Entrada: Ejemplo simplificado de entrada de lápiz
- Entrada: Ejemplo de manipulaciones y gestos
- Ejemplo de entrada táctil de DirectX
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
