Tamaño de control y densidad
Usa una combinación de tamaño de control y densidad con el fin de optimizar la aplicación de Windows y proporcionar una experiencia de usuario más adecuada para las funcionalidades y los requisitos de interacción de la aplicación.
De forma predeterminada, las aplicaciones para UWP se representan con un diseño de baja densidad (o Standard). Aun así, a partir WinUI 2.1, también se admite la opción de diseño de alta densidad (o Compact) para interfaces de usuario con mucha información y escenarios especializados similares. Esto se puede especificar mediante un recurso de estilo básico (consulta los ejemplos siguientes).
Aunque las funcionalidades y el comportamiento no se han cambiado y se mantienen uniformes en las dos opciones de tamaño y la densidad, el tamaño de fuente predeterminado del cuerpo se ha actualizado a 14 px para todos los controles con el fin de admitir estas dos opciones de densidad. Este tamaño de fuente funciona en diferentes regiones y dispositivos y garantiza que la aplicación esté equilibrada y sea cómoda para los usuarios.
Ejemplos
WinUI 2 Gallery
Si tienes instalada la aplicación WinUI 2 Gallery , haz clic aquí para [abrir la aplicación y ver el tamaño compacto en acción](winui2gallery:/item/Compact Sizing).
Tamaño Fluent Standard
El tamaño Fluent Standard se ha creado para proporcionar un equilibrio entre la densidad de la información y la comodidad del usuario. De hecho, todos los elementos de la pantalla se alinean con un destino de 40 x 40 píxeles efectivos (epx), que permite que los elementos de la interfaz de usuario se alineen con una cuadrícula y se escalen de forma adecuada en función del escalado de nivel de sistema.
El tamaño Standard está diseñado para integrar la función táctil y la entrada de puntero.
Nota
Para obtener más información sobre los píxeles efectivos y el escalado, consulta Tamaños de pantalla y puntos de interrupción
Para obtener más información sobre el escalado de nivel de sistema, consulta Alineación, margen, espaciado interno.
En la actualización de octubre de 2018 de Windows 10 (versión 1809), el tamaño predeterminado estándar de todos los controles de UWP se redujo para aumentar la usabilidad en todos los escenarios de uso.
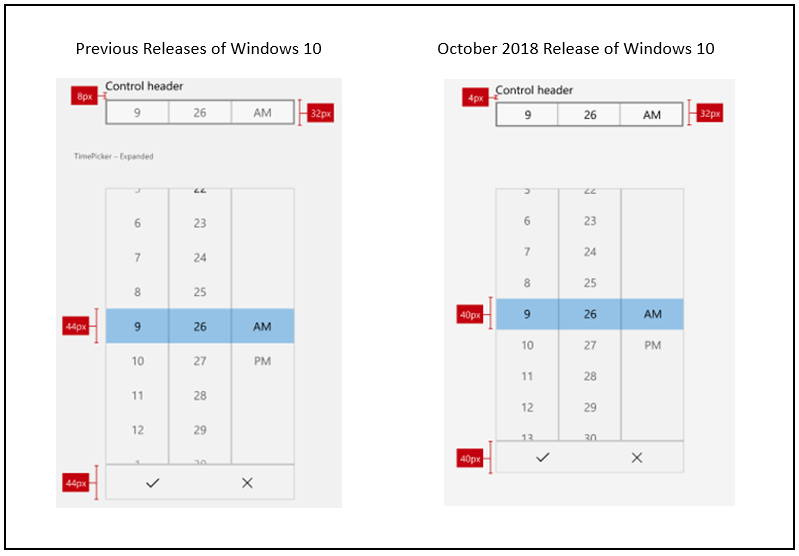
En la imagen siguiente se muestran algunos de los cambios en el diseño de los controles que se introdujeron con la actualización de octubre de 2018 de Windows 10. En concreto, el margen entre un encabezado y la parte superior de un control se ha reducido de 8 epx a 4 epx, mientras que la cuadrícula de 44 epx se ha cambiado a una cuadrícula de 40 epx.

*Ejemplo de diseño de control estándar
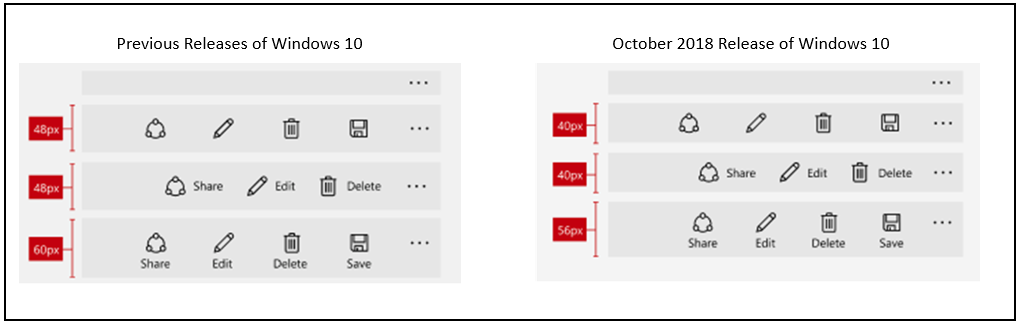
En la imagen siguiente se muestran los cambios realizados en los tamaños de los controles en la actualización de octubre de 2018 de Windows 10. En concreto, la alineación con la cuadrícula de 40 epx.

Tamaño Fluent Compact
El tamaño Compact permite grupos de controles densos y con mucha de la información. Además, puede ayudar a:
- Exploración de grandes cantidades de contenido.
- Maximizar el contenido visible de una página.
- Navegar e interactuar con los controles y el contenido.
El tamaño Compact está diseñado principalmente para integrar la entrada de puntero.
Ejemplos de ajuste de tamaño compacto
El tamaño Compact se implementa a través de un diccionario de recursos especial que se puede especificar en la aplicación en el nivel de página o en un diseño específico. El diccionario de recursos está disponible en el paquete NuGet WinUI.
En los ejemplos siguientes se muestra cómo se puede aplicar el Compact estilo para la página y un control Grid individual.
Nivel de página
<Page.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Page.Resources>
Nivel de cuadrícula
<Grid>
<Grid.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Grid.Resources>
</Grid>
Obtener el código de ejemplo
- Ejemplo de la Galería de WinUI 2 : consulta todos los controles XAML en un formato interactivo.
Artículos relacionados
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
