Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Un recurso de textura es una estructura de datos para almacenar texeles, que son la unidad más pequeña de una textura que puede ser leída o escrita. Cuando un sombreador lee la textura, puede ser filtrada por muestreadores de textura.
Un recurso de textura es una colección estructurada de datos diseñada para almacenar texeles. Un texel representa la unidad más pequeña de una textura que el pipeline puede leer o escribir. A diferencia de los búferes, las texturas se pueden filtrar mediante muestreadores de textura a medida que las unidades del sombreador las leen. El tipo de textura afecta a cómo se filtra la textura. Cada elemento de textura contiene de 1 a 4 componentes, organizados en uno de los formatos DXGI definidos por la enumeración DXGI_FORMAT.
Las texturas se crean como un recurso estructurado con un tamaño conocido. Sin embargo, cada textura puede tener tipo o ser sin tipo cuando se crea el recurso, siempre que el tipo se especifique completamente mediante una vista cuando se haya enlazado al pipeline.
Tipos de textura
Direct3D admite varias representaciones de punto flotante. Todos los cálculos de punto flotante operan bajo un subconjunto definido de las reglas IEEE 754 de 32 bits para punto flotante de precisión simple.
Hay varios tipos de texturas: 1D, 2D, 3D, cada uno de los cuales se puede crear con o sin mapas mip. Direct3D también admite matrices de texturas y texturas de muestreo múltiple.
Texturas 1D de
Una textura 1D en su forma más sencilla contiene datos de textura que se pueden abordar con una sola coordenada de textura; se puede visualizar como una matriz de elementos de textura, como se muestra en la ilustración siguiente.
En la ilustración siguiente se muestra una textura 1D:

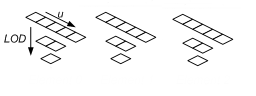
Cada texel contiene una serie de componentes de color en función del formato de los datos almacenados. Añadiendo más complejidad, puede crear una textura 1D con niveles mipmap, como se muestra en la ilustración siguiente.

Un nivel de mapa mip es una textura que es una potencia de dos menor que el nivel anterior. El nivel superior contiene el máximo detalle, cada nivel posterior es menor. Para un mipmap 1D, el nivel más pequeño contiene un texel. Además, los niveles de MIP siempre se reducen a 1:1.
Cuando se generan mipmaps para una textura de tamaño impar, el nivel inferior siguiente es siempre de un tamaño par (excepto cuando el nivel más bajo alcanza 1). Por ejemplo, el diagrama muestra una textura de 5x1 cuyo siguiente nivel más bajo es una textura de 2x1, cuyo nivel mip siguiente (y último) es una textura de tamaño 1x1. Los niveles se identifican mediante un índice denominado LOD (nivel de detalle) que se usa para acceder a la textura más pequeña al representar geometría que no está tan cerca de la cámara.
Matrices de textura 1D
Direct3D también admite matrices de texturas. Una matriz de texturas 1D se parece conceptualmente a la siguiente ilustración.

Esta matriz de texturas contiene tres texturas. Cada una de las tres texturas tiene un ancho de textura de 5 (que es el número de elementos de la primera capa). Cada textura también contiene un mapa mip de 3 capas.
Todas las matrices de texturas de Direct3D son una matriz homogénea de texturas; esto significa que cada textura de una matriz de texturas debe tener el mismo formato y tamaño de datos (incluido el ancho de textura y el número de niveles de mapa mip). Puede crear matrices de texturas de diferentes tamaños, siempre y cuando todas las texturas de cada matriz coincidan con el tamaño.
Texturas 2D y matrices de texturas 2D
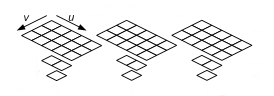
Un recurso Texture2D contiene una cuadrícula 2D de texeles. Cada texel es direccionable mediante un vector u, v. Dado que es un recurso de textura, puede contener niveles mipmap y subrecursos. Un recurso de textura 2D rellenado completamente tiene el aspecto de la siguiente ilustración.

Este recurso de textura contiene una sola textura de tamaño 3x5 con tres niveles de mipmap.
Un recurso de matriz de texturas 2D es una matriz homogénea de texturas 2D; es decir, cada textura tiene el mismo formato de datos y dimensiones (incluidos los niveles de mapa mip). Tiene un diseño similar a la matriz de texturas 1D, excepto que las texturas ahora contienen datos 2D, como se muestra en la ilustración siguiente.

Esta matriz de texturas contiene tres texturas; cada textura es de 3x5 con dos niveles de mipmap.
Usar una matriz de texturas 2D como cubo de textura
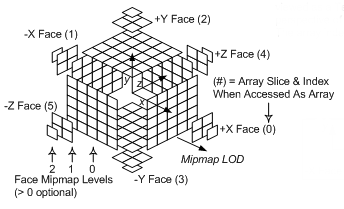
Un cubo de textura es una matriz de texturas 2D que contiene 6 texturas, una para cada cara del cubo. Un cubo de textura completamente rellenado tiene el aspecto de la siguiente ilustración.

Una matriz de texturas 2D que contiene 6 texturas se puede leer desde los sombreadores con las funciones intrínsecas del mapa de cubos, después de enlazar las texturas a la tubería con una vista de textura cúbica. Los cubos de textura se direccionan desde el sombreador mediante un vector 3D que apunta desde el centro del cubo de textura.
Texturas 3D
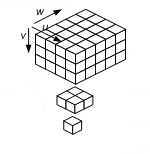
Un recurso de textura 3D (también conocido como textura de volumen) contiene un volumen tridimensional de texeles. Dado que es un recurso de textura, puede contener niveles de mipmap. Una textura 3D completamente poblada se parece a la siguiente ilustración.

Cuando una capa de mipmap de textura 3D se enlaza como una salida de objetivo de renderizado (con una vista de objetivo de renderizado), la textura 3D se comporta de forma idéntica a un arreglo de texturas 2D con n capas. El segmento de representación concreto se elige en la fase del sombreador de geometría.
No hay concepto de una matriz de texturas 3D; por lo tanto, un subrecurso de textura 3D es un único nivel de mipmap.
Los sistemas de coordenadas para Direct3D se definen para píxeles y texels.
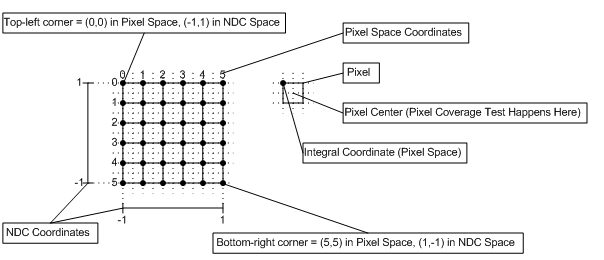
Sistema de coordenadas de píxeles de
El sistema de coordenadas de píxeles de Direct3D define el origen de un destino de representación en la esquina superior izquierda, como se muestra en el diagrama siguiente. Los centros de píxeles se desplazan en (0.5f, 0.5f) desde posiciones enteras.

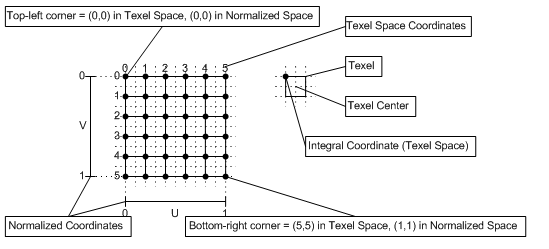
Sistema de Coordenadas de Tejel
El sistema de coordenadas de texel tiene su origen en la esquina superior izquierda de la textura, como se muestra en el diagrama siguiente. Esto hace que la representación de texturas alineadas con la pantalla sea sencilla, ya que el sistema de coordenadas de píxeles está alineado con el sistema de coordenadas de texeles.

Las coordenadas de textura se representan con un número normalizado o escalado; cada coordenada de textura se asigna a un elemento de textura específico de la siguiente manera:
Para una coordenada normalizada:
- Muestreo de puntos: Texel # = floor(U * Ancho)
- Muestreo lineal: Texel izquierdo # = floor(U * Ancho), Texel derecho # = Texel izquierdo # + 1
Para una coordenada escalada:
- Muestreo de puntos: Texel # = floor(U)
- Muestreo lineal: Texel izquierdo nº = floor(U - 0.5), Texel derecho nº = Texel izquierdo nº + 1
Donde el ancho es la anchura de la textura (en texeles).
El ajuste de direcciones de textura se produce después de calcular la ubicación del texel.