Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Los iconos dinámicos son una característica de Windows 10 que no se admite en versiones posteriores de Windows. En el caso de las nuevas aplicaciones, se recomienda seguir las instrucciones actuales para los iconos de la aplicación.
Las plantillas de icono adaptables son una nueva característica de Windows 10, lo que te permite diseñar tu propio contenido de notificación de icono mediante un lenguaje de marcado simple y flexible que se adapta a diferentes densidades de pantalla. En este artículo se explica cómo crear iconos dinámicos adaptables para la aplicación de Windows. Para obtener la lista completa de elementos y atributos adaptables, consulte el esquema de iconos adaptables.
(Si lo desea, puede seguir usando las plantillas preestablecidas desde Catálogo de plantillas de icono de Windows 8 al diseñar notificaciones para Windows 10).
Introducción
Instale la biblioteca de notificaciones. Si quiere usar C# en lugar de XML para generar notificaciones, instale el paquete NuGet denominado Microsoft.Toolkit.Uwp.Notifications (busque "notificaciones para uwp"). Los ejemplos de C# proporcionados en este artículo usan la versión 1.0.0 del paquete NuGet.
Instale el visualizador de notificaciones. Esta aplicación gratuita de Windows te ayuda a diseñar iconos dinámicos adaptables proporcionando una vista previa visual instantánea del icono a medida que la editas, similar a la vista de diseño o editor XAML de Visual Studio. Consulte Visualizador de notificaciones para obtener más información o descargar el Visualizador de notificaciones de la Tienda.
Envío de una notificación de icono
Lea nuestro inicio rápido sobre el envío de notificaciones de icono local. En la documentación siguiente se explican todas las posibilidades de interfaz de usuario visual que tiene con iconos adaptables.
Guía de uso
Las plantillas adaptables están diseñadas para funcionar en diferentes factores de forma y tipos de notificación. Elementos como el grupo y el subgrupo vinculan contenido juntos y no implican un comportamiento visual determinado por sí mismos. La apariencia final de una notificación debe basarse en el dispositivo específico en el que aparecerá, ya sea teléfono, tableta o escritorio, u otro dispositivo.
Las sugerencias son atributos opcionales que se pueden agregar a los elementos para lograr un comportamiento visual específico. Las sugerencias pueden ser específicas del dispositivo o específicas de notificaciones.
Ejemplo básico
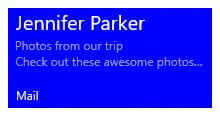
En este ejemplo se muestra lo que pueden generar las plantillas de icono adaptables.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Resultado:

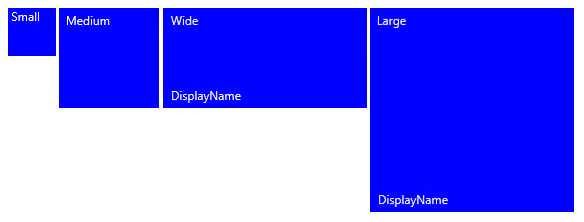
Tamaños de iconos
El contenido de cada tamaño de icono se especifica individualmente en elementos TileBinding independientes dentro de la carga XML. Elija el tamaño de destino estableciendo el atributo de plantilla en uno de los valores siguientes:
TileSmallTileMediumTileWideTileLarge
Para una carga XML de notificación de icono única, proporcione <elementos de enlace> para cada tamaño de icono que quiera admitir, como se muestra en este ejemplo:
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Resultado:

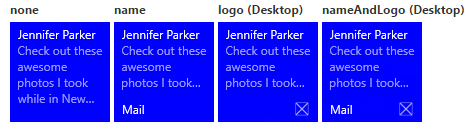
Personalización de marca
Puede controlar la personalización de marca en la parte inferior de un icono dinámico (el nombre para mostrar y el logotipo de la esquina) mediante el atributo de personalización de marca en la carga de notificación. Puede elegir mostrar none, solo , namesolo , logoo ambos con nameAndLogo.
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Resultado:

La personalización de marca se puede aplicar para tamaños de mosaico específicos de una de estas dos maneras:
- Aplicando el atributo en el elemento TileBinding .
- Al aplicar el atributo en el elemento TileVisual , que afecta a toda la carga de notificación.
Si no especifica la personalización de marca para un enlace, usará la personalización de marca que se proporciona en el elemento visual.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
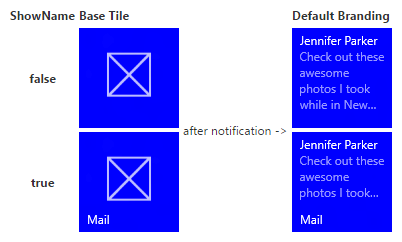
Resultado de la personalización de marca predeterminada:

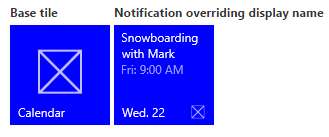
Si no especifica la personalización de marca en la carga de notificación, las propiedades del icono base determinarán la personalización de marca. Si el icono base muestra el nombre para mostrar, la personalización de marca tendrá como valor predeterminado name. De lo contrario, la personalización de marca tendrá como valor predeterminado none si no se muestra el nombre para mostrar.
Nota Este es un cambio de Windows 8.x, en el que la personalización de marca predeterminada era "logo".
## Nombre para mostrar
Puede invalidar el nombre para mostrar de una notificación escribiendo la cadena de texto que prefiera con el displayName atributo . Al igual que con la personalización de marca, puede especificarlo en el elemento TileVisual , que afecta a toda la carga de notificación o en el elemento TileBinding , que solo afecta a iconos individuales.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Resultado:

Texto
El elemento AdaptiveText se usa para mostrar texto. Puede usar sugerencias para modificar cómo aparece el texto.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
Resultado:

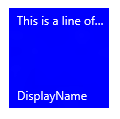
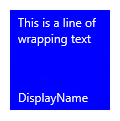
Ajuste de texto
De forma predeterminada, el texto no se ajusta y continuará fuera del borde del icono. Use el atributo para establecer el hint-wrap ajuste de texto en un elemento de texto. También puede controlar el número mínimo y máximo de líneas mediante hint-minLines y hint-maxLines, ambos que aceptan enteros positivos.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
Resultado:

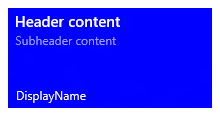
Estilos de texto
Los estilos controlan el tamaño de fuente, el color y el peso de los elementos de texto. Hay una serie de estilos disponibles, incluida una variación "sutil" de cada estilo que establece la opacidad en 60 %, lo que normalmente hace que el color del texto sea un tono de gris claro.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
Resultado:

Nota El estilo tiene como valor predeterminado título si no se especifica el estilo de sugerencia.
Estilos de texto básicos
| <text hint-style="*" /> | Alto de fuente | Espesor de fuente |
|---|---|---|
| caption | 12 píxeles efectivos (epx) | Regular |
| body | 15 epx | Regular |
| base | 15 epx | Semibold |
| subtítulo | 20 epx | Regular |
| title | 24 epx | Semilight |
| subheader | 34 epx | Claro |
| autorización | 46 epx | Claro |
Variaciones de estilo de texto numeral
Estas variaciones reducen el alto de línea para que el contenido anterior y inferior se acerque mucho más al texto.
- titleNumeral
- subheaderNumeral
- headerNumeral
Variaciones sutiles del estilo de texto
Cada estilo tiene una variación sutil que proporciona al texto una opacidad del 60 %, que normalmente hace que el color del texto sea un tono de gris claro.
- captionSubtle
- bodySubtle
- baseSubtle
- subtitleSubtle
- titleSubtle
- titleNumeralSubtle
- subheaderSubtle
- subheaderNumeralSubtle
- headerSubtle
- headerNumeralSubtle
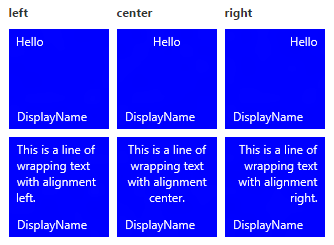
Text alignment
El texto se puede alinear horizontalmente a la izquierda, al centro o a la derecha. En idiomas de izquierda a derecha como inglés, el texto tiene como valor predeterminado alinearse a la izquierda. En idiomas de derecha a izquierda, como árabe, el texto se alinea de forma predeterminada a la derecha. Puede establecer manualmente la alineación con el atributo hint-align en los elementos.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
Resultado:

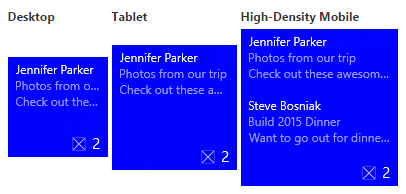
Grupos y subgrupos
Los grupos permiten declarar semánticamente que el contenido dentro del grupo está relacionado y debe mostrarse en su totalidad para que el contenido tenga sentido. Por ejemplo, puede tener dos elementos de texto, un encabezado y un subheader, y no tendría sentido que solo se muestre el encabezado. Al agrupar esos elementos dentro de un subgrupo, todos se mostrarán (si pueden caber) o no se mostrarán en absoluto (porque no caben).
Para proporcionar la mejor experiencia entre dispositivos y pantallas, proporcione varios grupos. Tener varios grupos permite que el icono se adapte a pantallas más grandes.
Nota El único elemento secundario válido de un grupo es un subgrupo.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Resultado:

Subgrupos (columnas)
Los subgrupos también permiten dividir los datos en secciones semánticas dentro de un grupo. En el caso de los iconos dinámicos, esto se traduce visualmente en columnas.
El hint-weight atributo permite controlar los anchos de las columnas. El valor de hint-weight se expresa como una proporción ponderada del espacio disponible, que es idéntico al GridUnitType.Star comportamiento. Para las columnas de ancho igual, asigne cada peso a 1.
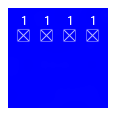
| peso de sugerencia | Porcentaje de ancho |
| 1 | 25 % |
| 1 | 25 % |
| 1 | 25 % |
| 1 | 25 % |
| Peso total: 4 |

Para que una columna sea el doble de grande que otra columna, asigne a la columna más pequeña un peso de 1 y la columna mayor un peso de 2.
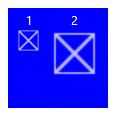
| peso de sugerencia | Porcentaje de ancho |
| 1 | 33,3 % |
| 2 | 66,7 % |
| Peso total: 3 |

Si desea que la primera columna tarde un 20 % del ancho total y la segunda columna tarde un 80 % del ancho total, asigne el primer peso a 20 y el segundo peso a 80. Si los pesos totales son iguales a 100, actuarán como porcentajes.
| peso de sugerencia | Porcentaje de ancho |
| 20 | 20 % |
| 80 | 80% |
| Peso total: 100 |

Nota Un margen de 8 píxeles se agrega automáticamente entre las columnas.
Cuando tenga más de dos subgrupos, debe especificar , hint-weightque solo acepta enteros positivos. Si no especifica hint-weight para el primer subgrupo, se le asignará un peso de 50. Al siguiente subgrupo que no tiene especificado hint-weight se le asignará un peso igual a 100 menos la suma de los pesos anteriores o a 1 si el resultado es cero. A los subgrupos restantes que no tienen pesos de sugerencia especificados se les asignará un peso de 1.
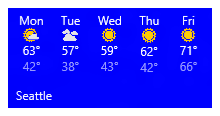
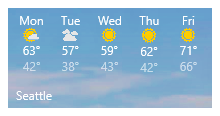
Este es el código de ejemplo de un icono meteorológico que muestra cómo puede lograr un icono con cinco columnas de ancho igual:
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Resultado:

Imágenes
El <elemento image> se usa para mostrar imágenes en la notificación del icono. Las imágenes se pueden colocar en línea dentro del contenido del icono (valor predeterminado), como una imagen de fondo detrás del contenido, o como una imagen de inspección que anima desde la parte superior de la notificación.
Nota:
Las imágenes se pueden usar desde el paquete de la aplicación, el almacenamiento local de la aplicación o desde la web. En Fall Creators Update, las imágenes web pueden tener hasta 3 MB en conexiones normales y 1 MB en conexiones de uso medido. En los dispositivos que aún no ejecutan Fall Creators Update, las imágenes web no deben tener más de 200 KB.
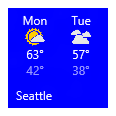
Sin ningún comportamiento adicional especificado, las imágenes se reducirán uniformemente o se expandirán para rellenar el ancho disponible. En este ejemplo se muestra un icono con dos columnas e imágenes insertadas. Las imágenes insertadas se extienden para rellenar el ancho de la columna.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Resultado:

Las imágenes colocadas en la <raíz de enlace> o en el primer grupo también se extenderán para ajustarse al alto disponible.
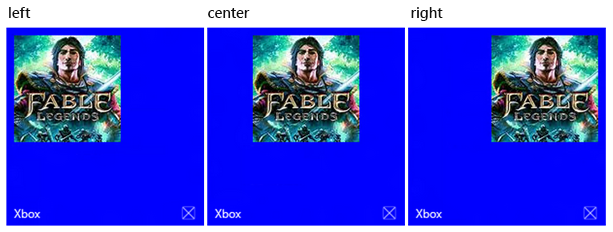
Alineación de la imagen
Las imágenes se pueden establecer para alinear a la izquierda, el centro o la derecha mediante el atributo hint-align . Esto también hará que las imágenes se muestren en su resolución nativa en lugar de estirarse para rellenar el ancho.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Resultado:

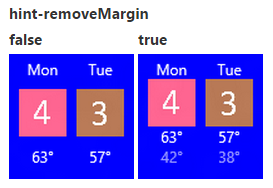
Márgenes de imagen
De forma predeterminada, las imágenes insertadas tienen un margen de 8 píxeles entre cualquier contenido anterior o inferior a la imagen. Este margen se puede quitar mediante el atributo hint-removeMargin de la imagen. Sin embargo, las imágenes siempre conservan el margen de 8 píxeles desde el borde del icono y los subgrupos (columnas) siempre conservan el relleno de 8 píxeles entre columnas.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

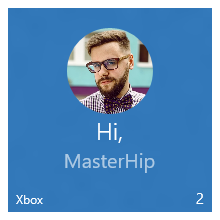
Recorte de imágenes
Las imágenes se pueden recortar en un círculo mediante el atributo hint-crop , que actualmente solo admite los valores "none" (valor predeterminado) o "circle".
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Resultado:

Imagen de fondo
Para establecer una imagen de fondo, coloque un elemento de imagen en la raíz del <enlace> y establezca el atributo placement en "background".
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Resultado:

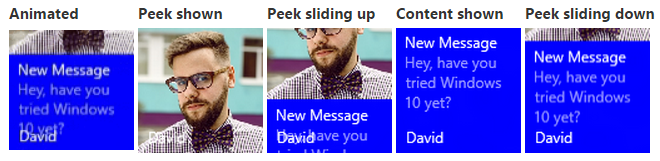
Ver imagen
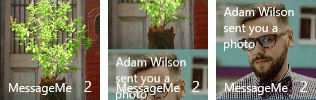
Puede especificar una imagen que "vea" en la parte superior del icono. La imagen de inspección usa una animación para deslizarse hacia abajo o hacia arriba desde la parte superior del icono, ver en la vista y, después, deslizar hacia fuera para mostrar el contenido principal en el icono. Para establecer una imagen de inspección, coloque un elemento de imagen en la raíz del <enlace> y establezca el atributo placement en "peek".
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Recorte en círculos para imágenes de fondo y de inspección
Use el atributo hint-crop en imágenes de vista y fondo para hacer un recorte de círculo:
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
El resultado tendrá este aspecto:

Uso de la imagen de inspección y fondo
Para usar un vistazo y una imagen de fondo en una notificación de icono, especifique una imagen de inspección y una imagen de fondo en la carga de notificación.
El resultado tendrá este aspecto:

Superposiciones de imágenes de fondo y de inspección
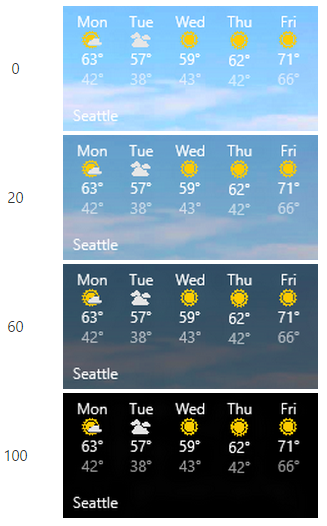
Puede establecer una superposición negra en el fondo y ver las imágenes mediante la superposición de sugerencias, que acepta enteros de 0 a 100, con 0 sin superposición y 100 siendo superposición negra completa. Puede usar la superposición para asegurarse de que el texto del icono es legible.
Usar la superposición de sugerencias en una imagen de fondo
La imagen de fondo tendrá como valor predeterminado una superposición del 20 %, siempre y cuando tenga algunos elementos de texto en la carga (de lo contrario, tendrá como valor predeterminado una superposición del 0 %).
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
resultado de la superposición de sugerencias:

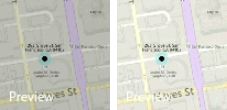
Usar la superposición de sugerencias en una imagen de inspección
A partir de La versión 1511 de Windows 10, también se admite una superposición para tu imagen de inspección, al igual que tu imagen de fondo. Especifique la superposición de sugerencias en el elemento de imagen de inspección como un entero comprendido entre 0 y 100. La superposición predeterminada para las imágenes de inspección es 0 (sin superposición).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
En este ejemplo se muestra una imagen de inspección al 20 % de opacidad (izquierda) y a la opacidad del 0 % (derecha):

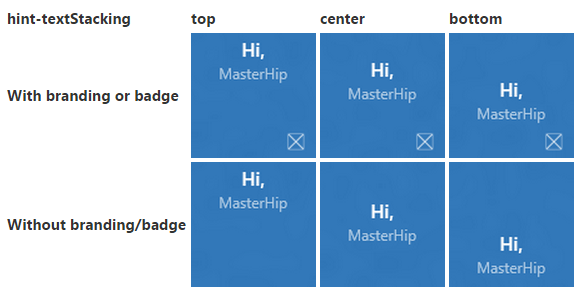
Alineación vertical (apilamiento de texto)
Puede controlar la alineación vertical del contenido en el icono mediante el hint-textStacking atributo en el elemento TileBinding y el elemento AdaptiveSubgroup . De forma predeterminada, todo está alineado verticalmente con la parte superior, pero también puede alinear el contenido a la parte inferior o central.
Apilamiento de texto en el elemento de enlace
Cuando se aplica en el nivel TileBinding, el apilamiento de texto establece la alineación vertical del contenido de notificación en su conjunto, alineando en el espacio vertical disponible encima del área de marca o distintivo.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Apilamiento de texto en el elemento de subgrupo
Cuando se aplica en el nivel adaptiveSubgroup, el apilamiento de texto establece la alineación vertical del contenido del subgrupo (columna), que se alinea en el espacio vertical disponible dentro de todo el grupo.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}