Caso práctico de Windows Runtime 8.x a UWP: Aplicación de ejemplo QuizGame
En este tema se presenta un caso práctico de migración de una aplicación de ejemplo de WinRT 8.1 que funciona a una aplicación de prueba de Windows 10 Plataforma universal de Windows (UWP).
Una aplicación universal 8.1 es una que compila dos versiones de la misma aplicación: un paquete de aplicación para Windows 8.1 y un paquete de aplicación diferente para Windows Phone 8.1. La versión WinRT 8.1 de QuizGame usa una disposición de proyecto de aplicación universal de Windows, pero adopta un enfoque diferente y crea una aplicación funcionalmente distinta para las dos plataformas. El paquete de aplicaciones de Windows 8.1 sirve como host para una sesión de juego de cuestionarios, mientras que el paquete de aplicación Windows Phone 8.1 desempeña el papel del cliente en el host. Las dos mitades de la sesión del juego de cuestionarios se comunican a través de redes punto a punto.
Adaptar las dos mitades a pc y teléfono, respectivamente, tiene buen sentido. Pero, ¿no sería aún mejor si pudiera ejecutar tanto el host como el cliente en casi cualquier dispositivo que elija? En este caso práctico, migraremos ambas aplicaciones a Windows 10, donde cada una compilará en un único paquete de aplicación que los usuarios pueden instalar en una amplia gama de dispositivos.
La aplicación usa patrones que hacen uso de vistas y modelos de vista. Como resultado de esta separación limpia, el proceso de portabilidad de esta aplicación es muy sencillo, como verá.
Nota En este ejemplo se supone que la red está configurada para enviar y recibir paquetes de multidifusión de grupo UDP personalizados (la mayoría de las redes domésticas son, aunque es posible que la red de trabajo no sea). El ejemplo también envía y recibe paquetes TCP.
Nota Al abrir QuizGame10 en Visual Studio, si ve el mensaje "Se requiere actualización de Visual Studio", siga los pasos descritos en TargetPlatformVersion.
Descargas
Descargue la aplicación QuizGame Universal 8.1. Este es el estado inicial de la aplicación antes de migrar.
Descargue la aplicación QuizGame10 Windows 10. Este es el estado de la aplicación justo después de la portabilidad.
Consulte la versión más reciente de este ejemplo en GitHub.
La solución WinRT 8.1
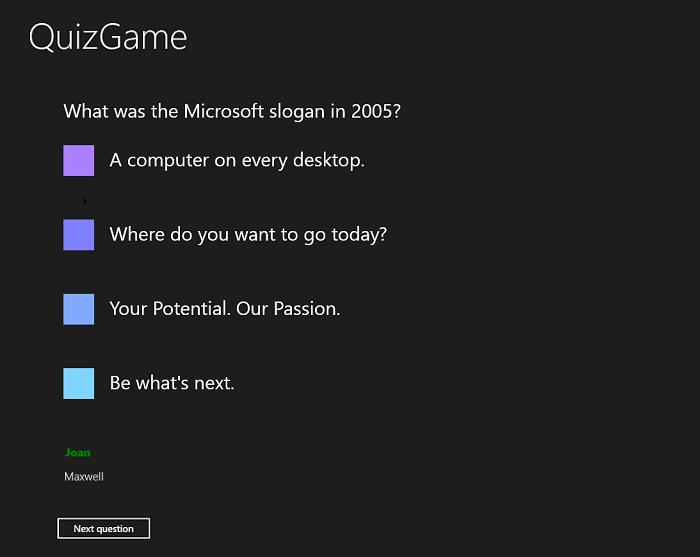
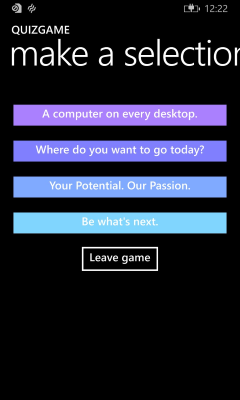
Este es el aspecto de QuizGame, la aplicación que vamos a portar.

La aplicación host quizGame que se ejecuta en Windows

La aplicación cliente QuizGame que se ejecuta en Windows Phone
Tutorial de QuizGame en uso
Esta es una breve cuenta hipotética de la aplicación en uso, pero proporciona información útil si desea probar la aplicación por sí mismo a través de la red inalámbrica.
Un divertido juego de cuestionarios está teniendo lugar en un bar. Hay un televisor grande en el bar que todos pueden ver. El quizmaster tiene un PC cuya salida se muestra en el televisor. Ese equipo tiene "la aplicación host" que se ejecuta en él. Cualquier persona que quiera participar en el cuestionario solo tiene que instalar "la aplicación cliente" en su teléfono o Surface.
La aplicación host está en modo de sala de espera, y en el televisor grande, es publicidad de que está listo para que las aplicaciones cliente se conecten. Joan inicia la aplicación cliente en su dispositivo móvil. Escribe su nombre en el cuadro de texto Nombre del jugador y pulsa Unirse al juego. La aplicación host reconoce que Joan se ha unido mostrando su nombre y la aplicación cliente de Joan indica que está esperando a que el juego comience. A continuación, Maxwell pasa por esos mismos pasos en su dispositivo móvil.
El quizmaster hace clic en Iniciar juego y la aplicación host muestra una pregunta y las posibles respuestas (también muestra una lista de los jugadores unidos en el peso de fuente normal, gris coloreado). Simultáneamente, las respuestas aparecen en los botones de los dispositivos cliente unidos. Joan pulsa el botón con la respuesta "1975" en ella, donde todos sus botones se deshabilitan. En la aplicación host, el nombre de Joan se pinta verde (y se vuelve negrita) en confirmación de la recepción de su respuesta. Respuestas de Maxwell, también. El maestro de la prueba, teniendo en cuenta que todos los nombres de los jugadores son verdes, hace clic en Siguiente pregunta.
Las preguntas siguen siendo preguntas y respuestas en este mismo ciclo. Cuando se muestra la última pregunta en la aplicación host, Mostrar resultados es el contenido del botón y no la pregunta Siguiente. Cuando se hace clic en Mostrar resultados , se muestran los resultados. Al hacer clic en Volver a la sala de espera , vuelve al principio del ciclo de vida del juego con la excepción de que los jugadores unidos permanecen unidos. Pero volver al vestíbulo ofrece a los nuevos jugadores la oportunidad de unirse, e incluso un momento conveniente para que los jugadores se unan (aunque un jugador unido puede salir en cualquier momento pulsando Dejar juego).
Modo de prueba local
Para probar la aplicación y sus interacciones en un solo equipo en lugar de distribuirse entre dispositivos, puede compilar la aplicación host en modo de prueba local. Este modo omite completamente el uso de la red. En su lugar, la interfaz de usuario de la aplicación host muestra la parte del host a la izquierda de la ventana y, a la derecha, dos copias de la interfaz de usuario de la aplicación cliente apiladas verticalmente (tenga en cuenta que, en esta versión, la interfaz de usuario del modo de prueba local se fija para una pantalla de PC; no se adapta a dispositivos pequeños). Estos segmentos de la interfaz de usuario, todos en la misma aplicación, se comunican entre sí a través de un comunicador cliente ficticio, que simula las interacciones que, de lo contrario, se realizarían a través de la red.
Para activar el modo de prueba local, defina LOCALTESTMODEON (en propiedades del proyecto) como símbolo de compilación condicional y recompilación.
Migración a un proyecto de Windows 10
QuizGame tiene las siguientes piezas.
- P2PHelper. Se trata de una biblioteca de clases portable que contiene la lógica de red punto a punto.
- QuizGame.Windows. Este es el proyecto que compila el paquete de aplicación para la aplicación host, que tiene como destino Windows 8.1.
- QuizGame.WindowsPhone. Este es el proyecto que compila el paquete de aplicación para la aplicación cliente, que tiene como destino Windows Phone 8.1.
- QuizGame.Shared. Este es el proyecto que contiene código fuente, archivos de marcado y otros recursos y recursos, que usan ambos proyectos.
Para este caso práctico, tenemos las opciones habituales descritas en Si tiene una aplicación Universal 8.1 con respecto a qué dispositivos admitir.
En función de esas opciones, migraremos QuizGame.Windows a un nuevo proyecto de Windows 10 llamado QuizGameHost. Y, migraremos QuizGame.WindowsPhone a un nuevo proyecto de Windows 10 llamado QuizGameClient. Estos proyectos tendrán como destino la familia de dispositivos universales, por lo que se ejecutarán en cualquier dispositivo. Y, mantendremos los archivos de origen QuizGame.Shared, etcetera, en su propia carpeta, y vincularemos esos archivos compartidos a los dos nuevos proyectos. Al igual que antes, mantendremos todo en una solución y lo denominaremos QuizGame10.
La solución QuizGame10
- Cree una nueva solución (New Project>Other Project Other Project Types>Visual Studio Solutions) y asígnela el nombre QuizGame10.
P2PHelper
- En la solución, cree un nuevo proyecto de biblioteca de clases de Windows 10 (Nueva>biblioteca de clases universal>de Windows (Universal de Windows) y asígnele el nombre P2PHelper.
- Elimine Class1.cs del nuevo proyecto.
- Copie P2PSession.cs, P2PSessionClient.cs y P2PSessionHost.cs en la carpeta del nuevo proyecto e incluya los archivos copiados en el nuevo proyecto.
- El proyecto se compilará sin necesidad de realizar más cambios.
Archivos compartidos
- Copie las carpetas Common, Model, View y ViewModel de \QuizGame.Shared\ a \QuizGame10\.
- Common, Model, View y ViewModel son lo que significaremos cuando hagamos referencia a las carpetas compartidas en el disco.
QuizGameHost
- Cree un nuevo proyecto de aplicación de Windows 10 (Agregar>nuevo proyecto>aplicación en blanco universal de Windows>(Windows Universal)) y asígnele el nombre QuizGameHost.
- Agregue una referencia a P2PHelper (Agregar solución>de proyectos>de referencia>P2PHelper).
- En Explorador de soluciones, cree una nueva carpeta para cada una de las carpetas compartidas en el disco. A su vez, haga clic con el botón derecho en cada carpeta que acaba de crear y haga clic en Agregar>elemento existente y vaya a una carpeta. Abra la carpeta compartida adecuada, seleccione todos los archivos y, a continuación, haga clic en Agregar como vínculo.
- Copie MainPage.xaml de \QuizGame.Windows\ a \QuizGameHost\ y cambie el espacio de nombres a QuizGameHost.
- Copie App.xaml de \QuizGame.Shared\ a \QuizGameHost\ y cambie el espacio de nombres a QuizGameHost.
- En lugar de sobrescribir app.xaml.cs, mantendremos la versión en el nuevo proyecto y simplemente realizaremos un cambio de destino para admitir el modo de prueba local. En app.xaml.cs, reemplace esta línea de código:
rootFrame.Navigate(typeof(MainPage), e.Arguments);
por este:
#if LOCALTESTMODEON
rootFrame.Navigate(typeof(TestView), e.Arguments);
#else
rootFrame.Navigate(typeof(MainPage), e.Arguments);
#endif
- En Propiedades>Compile>símbolos de compilación condicional, agregue LOCALTESTMODEON.
- Ahora podrá volver al código que agregó a app.xaml.cs y resolver el tipo TestView.
- En package.appxmanifest, cambie el nombre de la funcionalidad de InternetClient a internetClientServer.
QuizGameClient
- Cree un nuevo proyecto de aplicación de Windows 10 (Agregar>nuevo>proyecto aplicación en blanco universal de Windows>(Windows Universal)) y asígnele el nombre QuizGameClient.
- Agregue una referencia a P2PHelper (Agregar solución>de proyectos>de referencia>P2PHelper).
- En Explorador de soluciones, cree una nueva carpeta para cada una de las carpetas compartidas en el disco. A su vez, haga clic con el botón derecho en cada carpeta que acaba de crear y haga clic en Agregar>elemento existente y vaya a una carpeta. Abra la carpeta compartida adecuada, seleccione todos los archivos y, a continuación, haga clic en Agregar como vínculo.
- Copie MainPage.xaml de \QuizGame.WindowsPhone\ a \QuizGameClient\ y cambie el espacio de nombres a QuizGameClient.
- Copie App.xaml de \QuizGame.Shared\ a \QuizGameClient\ y cambie el espacio de nombres a QuizGameClient.
- En package.appxmanifest, cambie el nombre de la funcionalidad de InternetClient a internetClientServer.
Ahora podrá compilar y ejecutar.
Interfaz de usuario adaptable
La aplicación QuizGameHost windows 10 se ve bien cuando la aplicación se ejecuta en una ventana ancha (que solo es posible en un dispositivo con una pantalla grande). Aunque cuando la ventana de la aplicación es estrecha (que sucede en un dispositivo pequeño y también puede ocurrir en un dispositivo grande), la interfaz de usuario se aplasta tanto que no es legible.
Podemos usar la característica Visual State Manager adaptable para solucionar esto, como se explica en Caso práctico: Bookstore2. En primer lugar, establezca las propiedades en los elementos visuales para que, de forma predeterminada, la interfaz de usuario se establezca en el estado estrecho. Todos estos cambios tienen lugar en \View\HostView.xaml.
- En la cuadrícula principal, cambie el alto de la primera rowDefinition de "140" a "Auto".
- En la cuadrícula que contiene textBlock denominado
pageTitle, establezcax:Name="pageTitleGrid"yHeight="60". Estos dos primeros pasos son para que podamos controlar eficazmente el alto de ese RowDefinition a través de un establecedor en un estado visual. - En
pageTitle, establezcaMargin="-30,0,0,0". - En la cuadrícula indicada por el comentario
<!-- Content -->, establezcax:Name="contentGrid"yMargin="-18,12,0,0". - En textBlock inmediatamente encima del comentario
<!-- Options -->, establezcaMargin="0,0,0,24". - En el estilo TextBlock predeterminado (el primer recurso del archivo), cambie el valor del establecedor FontSize a "15".
- En
OptionContentControlStyle, cambie el valor del establecedor FontSize a "20". Este paso y el anterior nos darán una buena rampa de tipo que funcionará bien en todos los dispositivos. Estos son tamaños mucho más flexibles que los "30" que usamos para la aplicación windows 8.1. - Por último, agregue el marcado adecuado de Visual State Manager a la cuadrícula raíz.
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="pageTitleGrid.Height" Value="140"/>
<Setter Target="pageTitle.Margin" Value="0,0,30,40"/>
<Setter Target="contentGrid.Margin" Value="40,40,0,0"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Estilo universal
Observarás que en Windows 10, los botones no tienen el mismo relleno táctil de destino en su plantilla. Dos pequeños cambios solucionarán eso. En primer lugar, agregue este marcado a app.xaml tanto en QuizGameHost como en QuizGameClient.
<Style TargetType="Button">
<Setter Property="Margin" Value="12"/>
</Style>
Y, en segundo lugar, agregue este establecedor a OptionButtonStyle en \View\ClientView.xaml.
<Setter Property="Margin" Value="6"/>
Con ese último ajuste, la aplicación se comportará y tendrá el mismo aspecto que antes del puerto, con el valor adicional que ahora se ejecutará en todas partes.
Conclusión
La aplicación que portamos en este caso práctico era una relativamente compleja que implicaba varios proyectos, una biblioteca de clases y una gran cantidad de código e interfaz de usuario. Incluso así, el puerto era sencillo. Parte de la facilidad de portabilidad se atribuye directamente a la similitud entre la plataforma para desarrolladores de Windows 10 y las plataformas windows 8.1 y Windows Phone 8.1. Algunos se deben a la forma en que la aplicación original se diseñó para mantener los modelos, los modelos de vista y las vistas independientes.