Acerca del recorte y el escalado de imágenes GDI+
Puede usar el método DrawImage de la clase Graphics para dibujar y colocar imágenes. DrawImage es un método sobrecargado, por lo que hay varias maneras de proporcionarlo con argumentos. Una variación del método Graphics::D rawImage recibe la dirección de un objeto Image y una referencia a un objeto Rect . El rectángulo especifica el destino de la operación de dibujo; es decir, especifica el rectángulo en el que se dibujará la imagen. Si el tamaño del rectángulo de destino es diferente del tamaño de la imagen original, la imagen se escala para ajustarse al rectángulo de destino. En el ejemplo siguiente se dibuja la misma imagen tres veces: una vez sin escalado, una vez con una expansión y una vez con una compresión.
Bitmap myBitmap(L"Spiral.png");
Rect expansionRect(80, 10, 2 * myBitmap.GetWidth(), myBitmap.GetHeight());
Rect compressionRect(210, 10, myBitmap.GetWidth() / 2,
myBitmap.GetHeight() / 2);
myGraphics.DrawImage(&myBitmap, 10, 10);
myGraphics.DrawImage(&myBitmap, expansionRect);
myGraphics.DrawImage(&myBitmap, compressionRect);
El código anterior, junto con un archivo determinado, Spiral.png, generó la siguiente salida.

Algunas variaciones del método Graphics::D rawImage tienen un parámetro source-rectangle, así como un parámetro destination-rectangle. El rectángulo de origen especifica la parte de la imagen original que se dibujará. El rectángulo de destino especifica dónde se dibujará esa parte de la imagen. Si el tamaño del rectángulo de destino es diferente del tamaño del rectángulo de origen, la imagen se escala para ajustarse al rectángulo de destino.
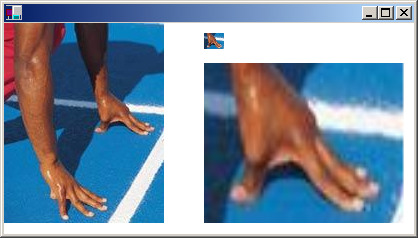
En el ejemplo siguiente se construye un objeto Bitmap a partir del archivo Runner.jpg. La imagen completa se dibuja sin escalado en (0, 0). Después, se dibuja una pequeña parte de la imagen dos veces: una con una compresión y una vez con una expansión.
Bitmap myBitmap(L"Runner.jpg");
// The rectangle (in myBitmap) with upper-left corner (80, 70),
// width 80, and height 45, encloses one of the runner's hands.
// Small destination rectangle for compressed hand.
Rect destRect1(200, 10, 20, 16);
// Large destination rectangle for expanded hand.
Rect destRect2(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(&myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
&myBitmap, destRect1, 80, 70, 80, 45, UnitPixel);
// Draw the expanded hand.
myGraphics.DrawImage(
&myBitmap, destRect2, 80, 70, 80, 45, UnitPixel);
En la ilustración siguiente se muestra la imagen sin escalar y las partes de imagen comprimidas y expandidas.